MybatisX插件:
MyBatis-Plus为我们提供了强大的mapper和service模板,能够大大的提高开发效率。但是在真正开发过程中,MyBatis-Plus并不能为我们解决所有问题,例如一些复杂的SQL,多表联查,我们就需要自己去编写代码和SQL语句,我们该如何快速的解决这个问题呢,这个时候可以使用MyBatisX插件,MyBatisX是一款基于IDEA 的快速开发插件,为效率而生。

下载如下所示插件:

点击右下角Apply后点击OK,需要重启IDE才可以生效!
我们点击左边的小鸟,那么就会跳转到对应的Mapper接口


同样的我们点击Mapper接口左边对应的小鸟,也会跳转到对应的Mapper文件

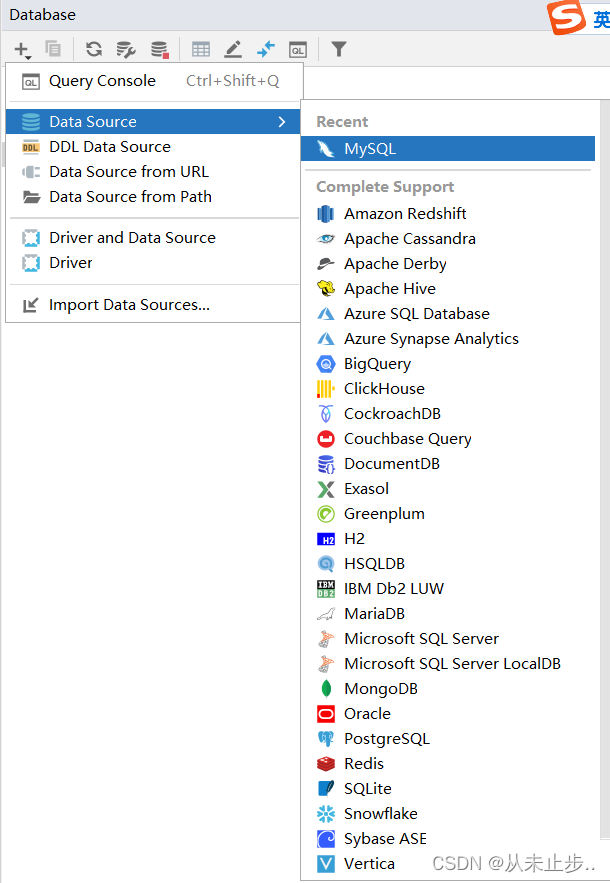
点击IDE右侧的Database:


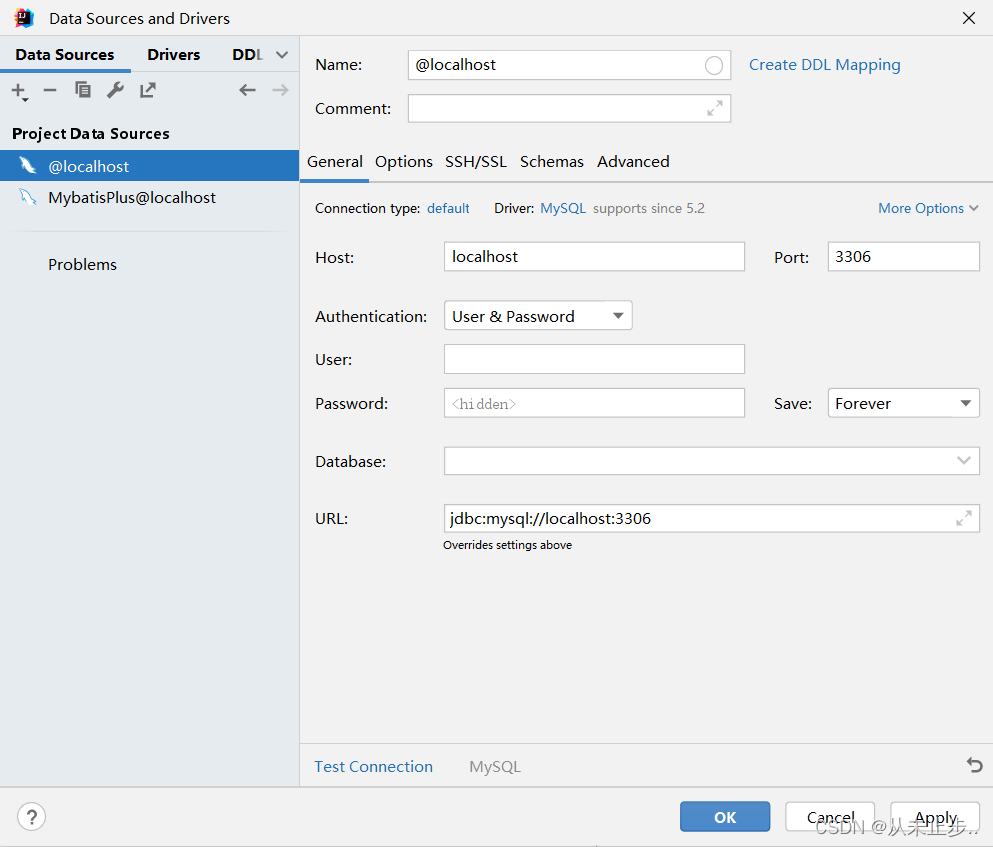
我们可通过连接本地的数据库如下所示:

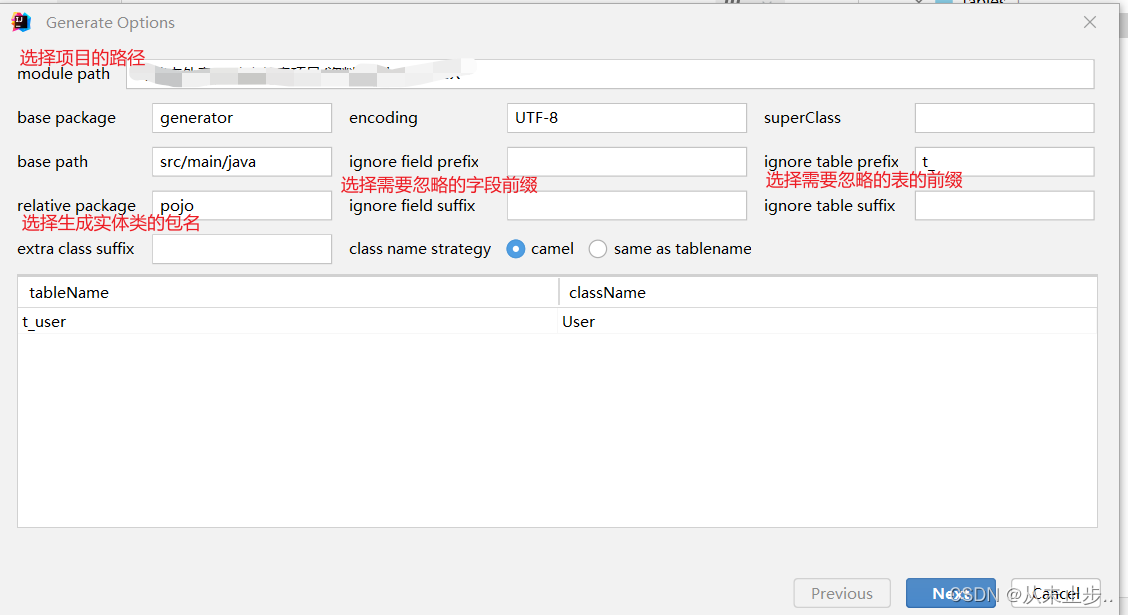
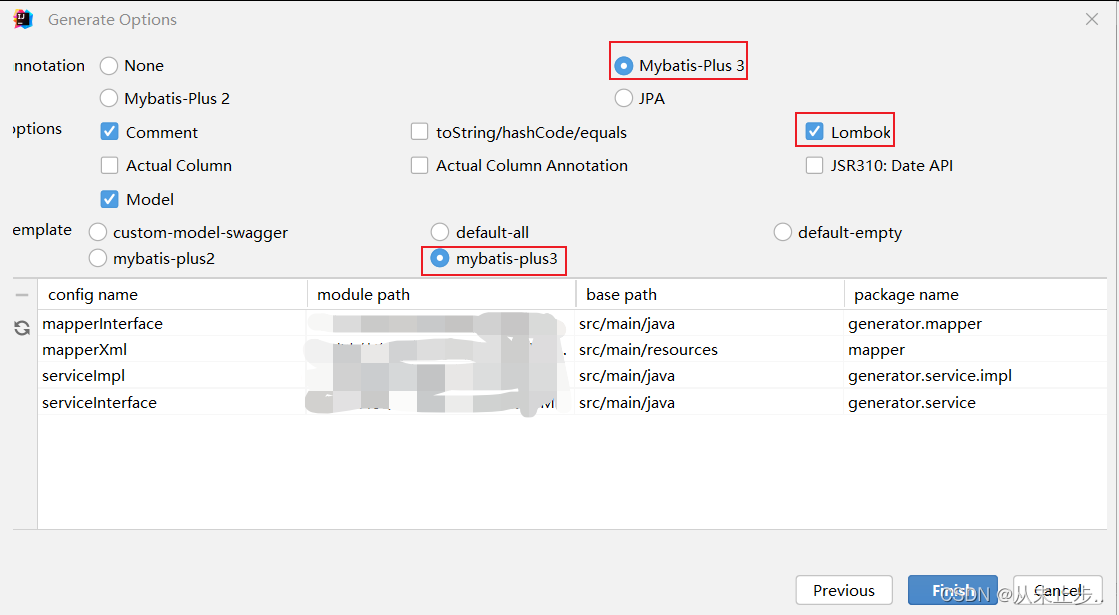
也可逆向生成很多东西:


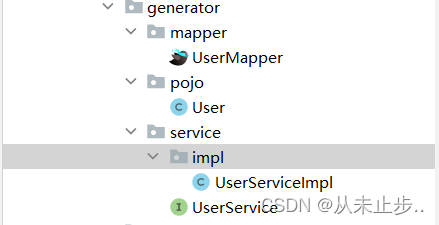
点击finish后,如下所示,mybatisX为我们自动生成了实体类,Mapper接口以及Service

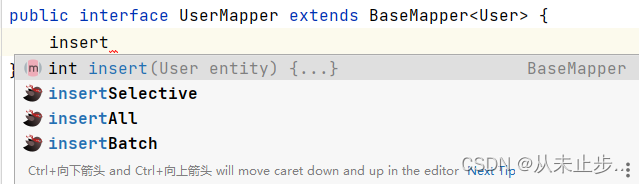
在MybatisX生成的Mapper中实现我们自定义的功能:
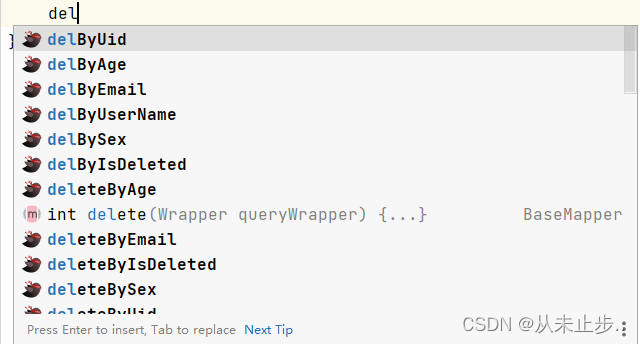
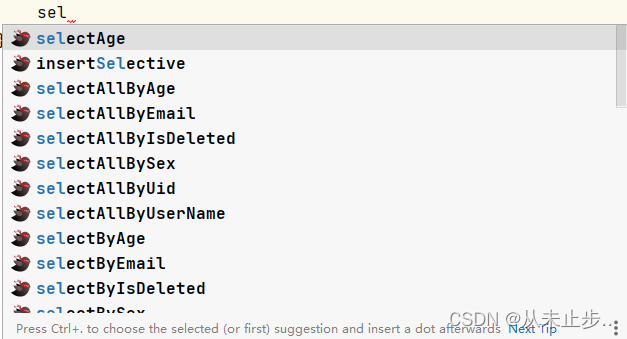
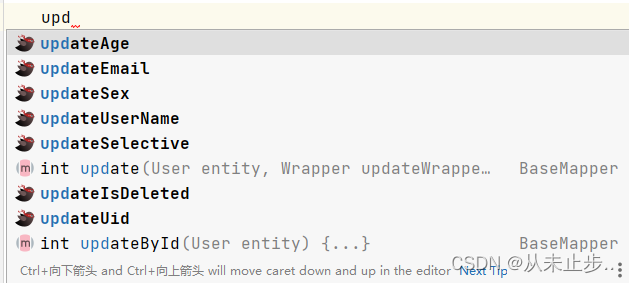
在我们自定义功能中,我们需要做到见名识义,如下所示,带有小鸟图标的即为MybatisX为我们提供的

package generator.mapper;
import org.apache.ibatis.annotations.Param;import generator.pojo.User;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;/**
* @author Lenovo
* @description 针对表【t_user】的数据库操作Mapper
* @createDate 2023-11-04 18:55:04
* @Entity generator.pojo.User
*/
public interface UserMapper extends BaseMapper<User> {//选中该方法Alt+Enterint insertSelective(User user);
}
MybatisX不仅为我们补全了方法,还为我们自动生成好了sql语句,如下所示,我们点击该方法左边对应的小鸟:

如下所示,在对应的Mapper文件中自动为我们创建好了语句

其他的sql操作也可以进行: