最近在使用uni-app开发
钉钉小程序,遇到一个ios的兼容性问题
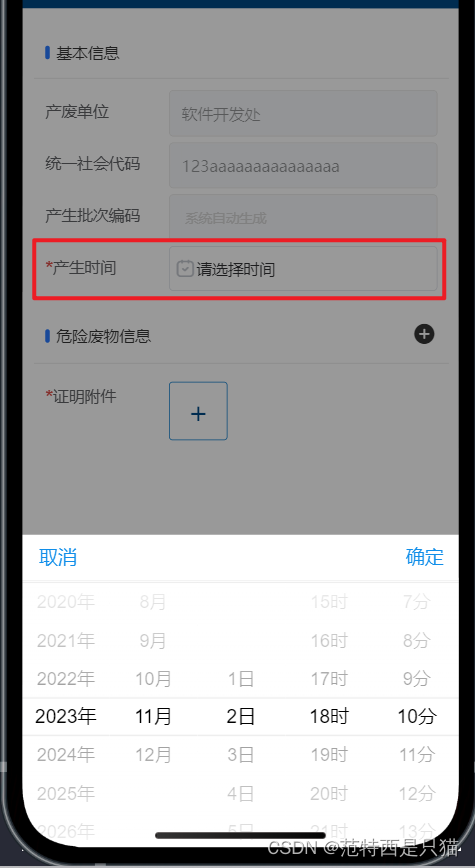
uni-datetime-picker组件在模拟器上可以使用,在真机上不生效问题
文章目录
- 1. 不兼容的写法,`uni-datetime-picker 不兼容IOS`
- 2. 兼容的写法,使用 `dd.datePicker` 实现。
- 3. 实现效果,自测IOS可以兼容
1. 不兼容的写法,uni-datetime-picker 不兼容IOS
<uni-forms-item label="产生时间" required name="generateTime"><uni-datetime-picker class="custom-datetime-picker" :disabled="isDisabled"v-model="generate.generateTime" :clear-icon="false" :clear="false" />
</uni-forms-item>
2. 兼容的写法,使用 dd.datePicker 实现。
- 就是自定义一个
view然后通过click事件触发dd.datePicker。
<uni-forms-item label="产生时间" required name="generateTime"><view @click="showPicker" class="datetime-picker"><uni-icons custom-prefix="custom-icon" class="icon-calendar" type="calendar" size="20" color="#c2c6cd"/>{{generate.generateTime || '请选择时间'}}</view>
</uni-forms-item>
methods: {// 点击弹窗日期窗口showPicker() {dd.datePicker({format: 'yyyy-MM-dd HH:mm:ss',// currentDate: '2012-12-12',success: (res) => {if (res) {this.generate.generateTime = res.date;}},});},
}
- 在优化一下自定义的日期组件的样式
.datetime-picker,.datetime-picker-placeholder{width: 100%;flex: 1;line-height: 1;font-size: 14px;height: 40px;display: flex;box-sizing: border-box;flex-direction: row;align-items: center;border: 1px solid #dcdfe6;border-radius: 4px;padding-left:3px;
}.icon-calendar{margin-right:2px;
}
3. 实现效果,自测IOS可以兼容
样式跟uni-ui的 uni-datetime-picker 组件样式一样。