XAMPP的下载安装配置详细教程(含拒绝访问坑)
xampp
话不相瞒,当初为了在XAMPP(Apache+MySQL+PHP+PERL)里面配置phpwind,我在卸载与安装之间来回了不下10次,但是我的phpwind始终还是安装不成功,我可能是招坑体质,真的很无奈。最终,我放弃了phpwind。
废话不说,如大标题所示,直接干了,分分钟的事情。
文章目录
-
一、下载(三步)
-
- 第一步:找对应的操作系统版本
- 第二步:选一个迭代版本
- 第三步:找到安装包
-
二、安装
-
三、配置(三步)
-
-
第一步:配置Apache
-
- 第一个文件(httpd.conf),需要修改两个地方。
- 第二个文件(http-ssl.conf),需修改三个地方。
-
第二步:配置MySQL
-
第三步:配置Service和port设置
-
-
- 保存时拒绝访问的小坑
-
-
-
四、测试
-
-
测试Apache
-
测试MySQL
-
- 又是一个拒绝访问坑
-
-
五、修改MySQL默认密码
-
六、部署
一、下载(三步)
第一步:找对应的操作系统版本
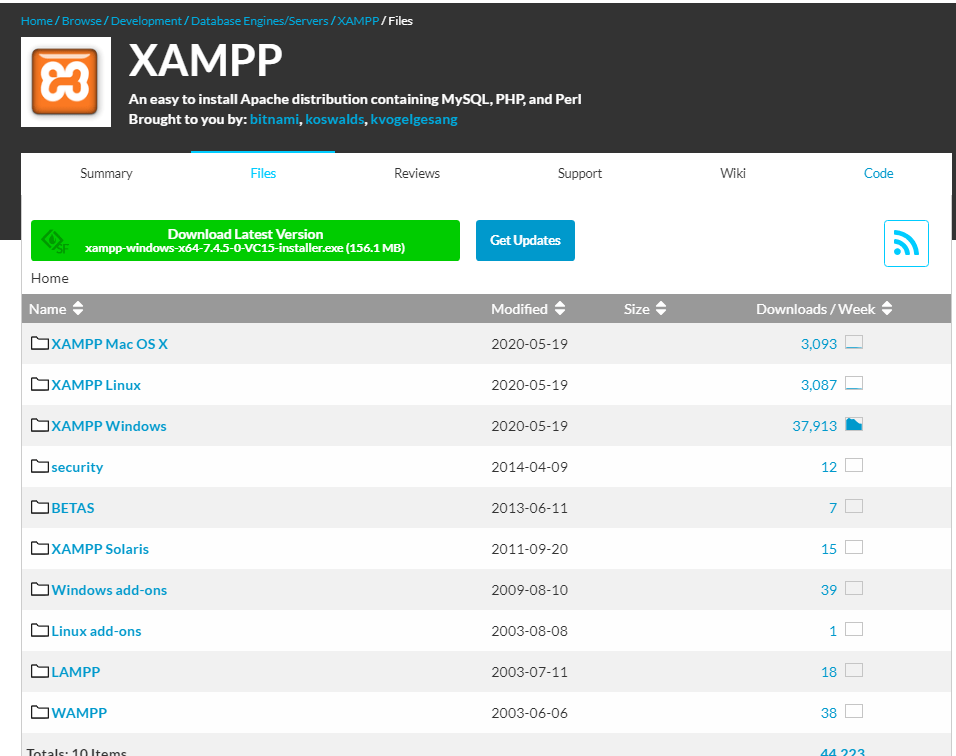
官方下载地址https://sourceforge.net/projects/xampp/files/
进入后选择自己对应的操作系统下载,如下图。
本文以Windows为例,所以选择第三行的XAMPP Windows其他系统也可作参考。

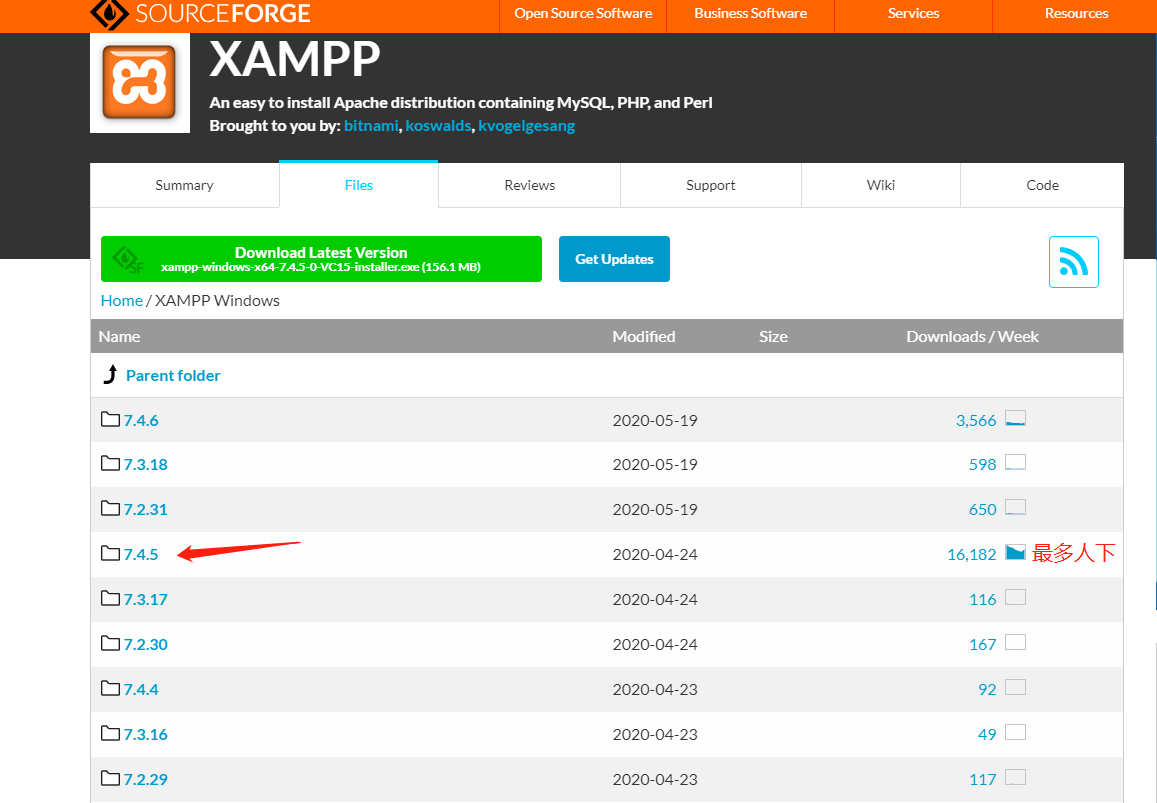
第二步:选一个迭代版本
点击进去后会进入到这个软件的版本选择的页面,如下图:
我当时选了7.4.5的版本,是因为看到它后面显示下载量是最高的。
这时候的php是php7了。

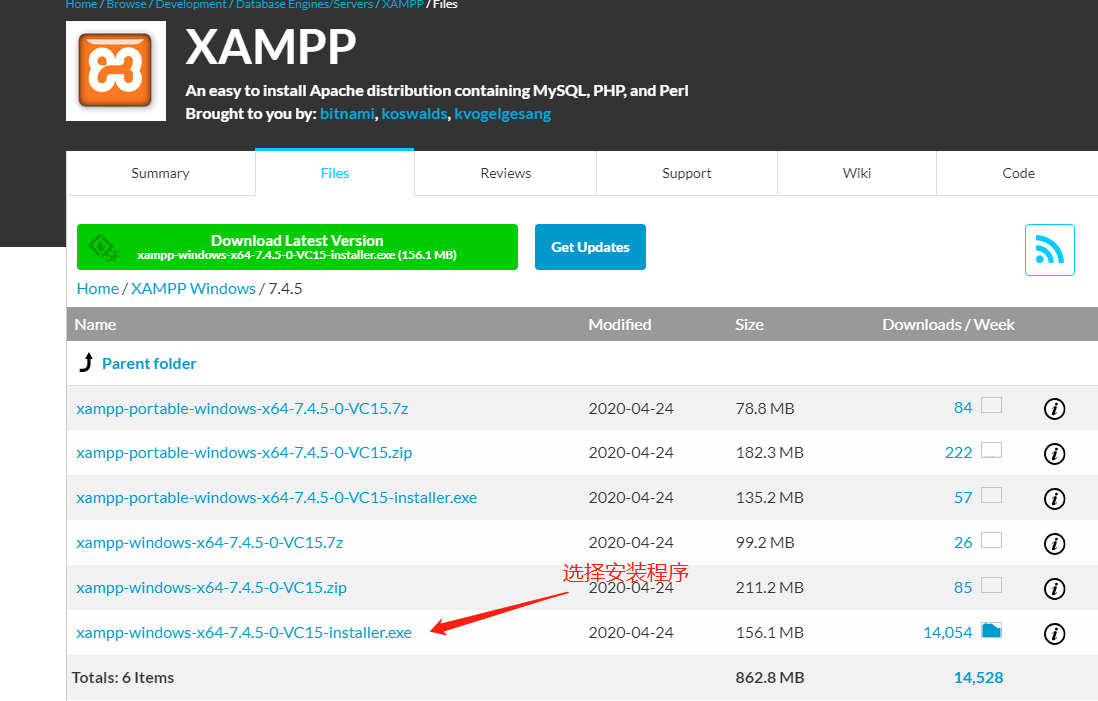
第三步:找到安装包
如下图,点击箭头指的链接,即可下载。

二、安装
下载完成后,就轮到安装了。
双击刚刚下载下来的exe程序安装。
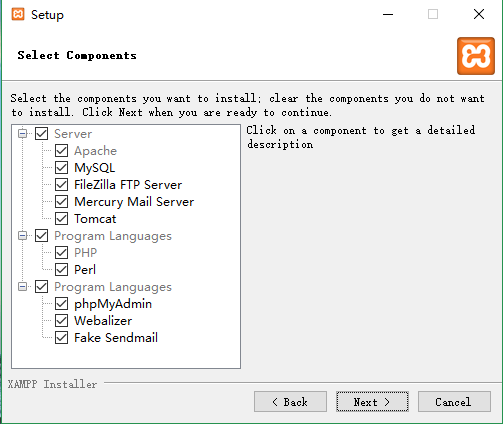
打开后如下图,不用改,直接Next。

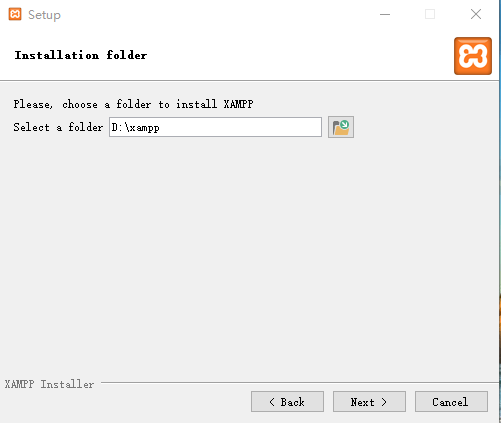
选好自己安装的路径,一般不放C盘(系统盘),我选择的是D盘,然后点Next。

等待安装完毕后点击完成。
三、配置(三步)
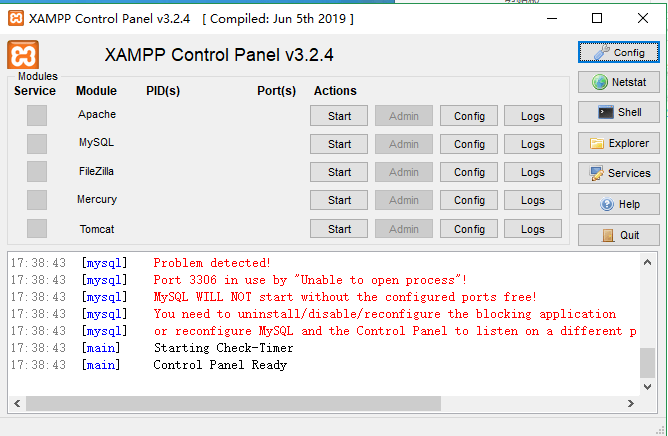
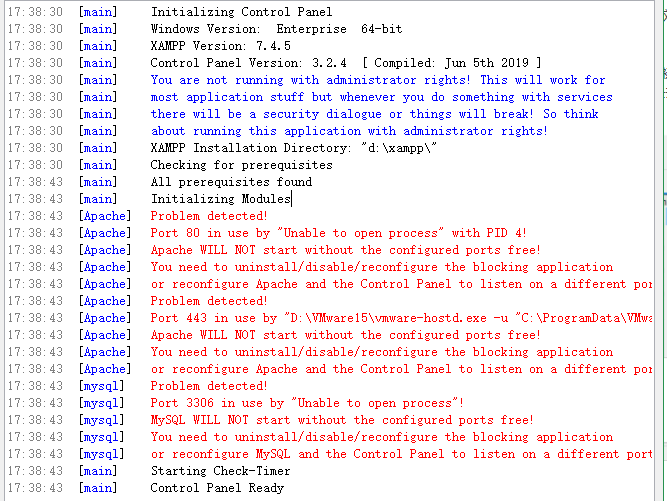
安装完后,不出意外的话,一般都会出现端口冲突,如下图:

展开后:

不冲突的话,就直接用吧,直接验证吧,没什么事了。
好了,冲突的小伙伴们,正事来了。
第一步:配置Apache
共需打开两个文件,修改五个地方:
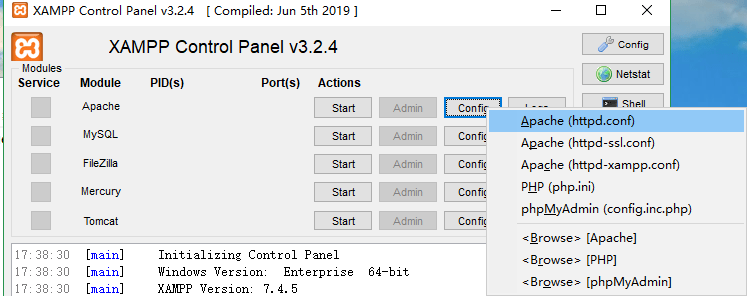
第一个文件(httpd.conf),需要修改两个地方。
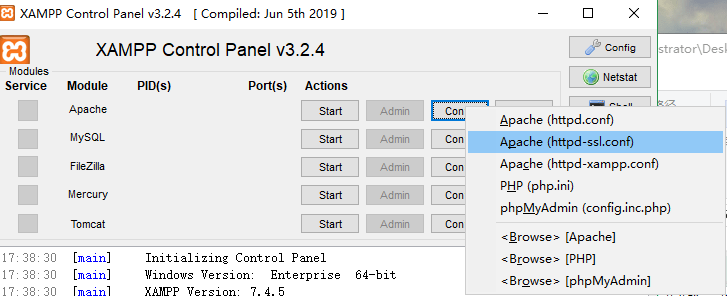
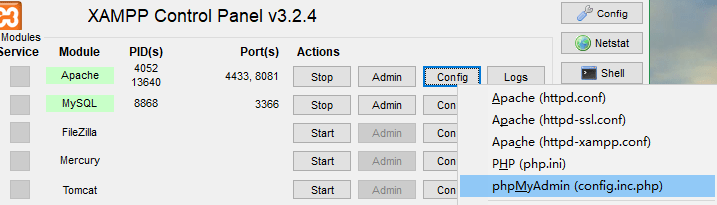
点击图中所示打开文件:

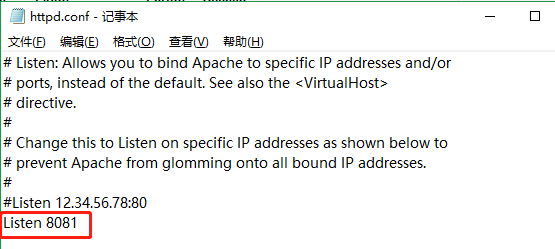
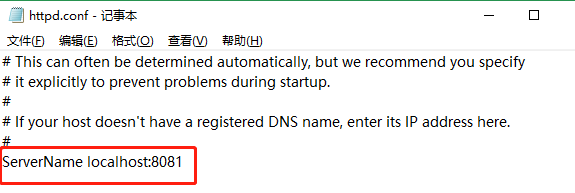
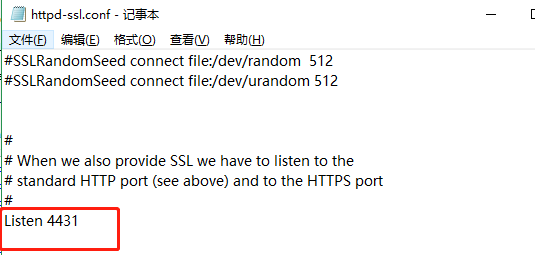
这里需要修改Apache端口号,不修改的话,会与默认80端口产生冲突,导致打开不成功。
两个地方修改后如图中红框内显示:


第二个文件(http-ssl.conf),需修改三个地方。
点击下图所示打开文件:

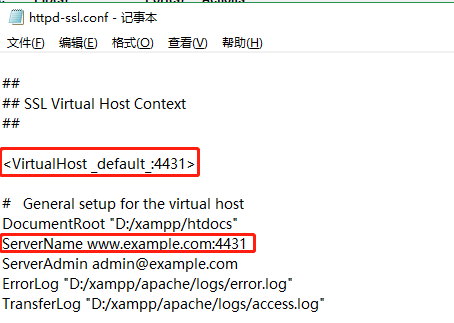
三个地方修改后如图中红框内显示:


第二步:配置MySQL
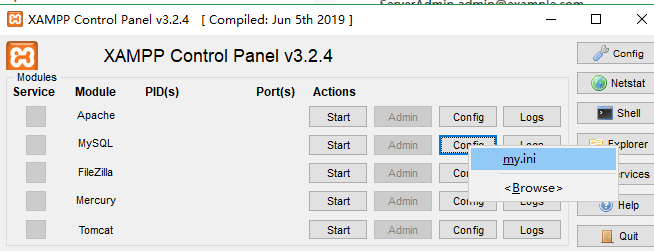
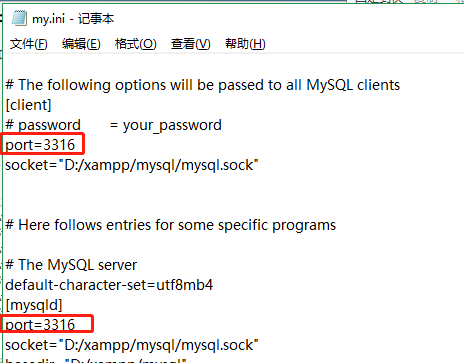
打开my.ini文件,需修改两个地方,如下图:


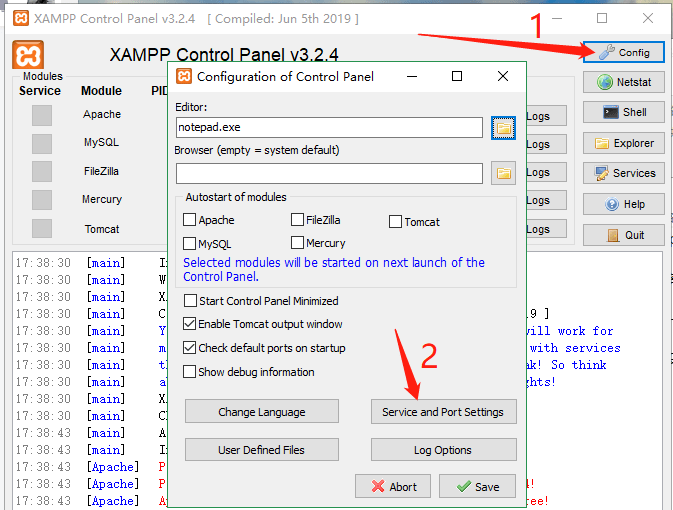
第三步:配置Service和port设置
这样可以使你点击Admin登进去,不用又在网址栏上输入端口号。
打开步骤如下:

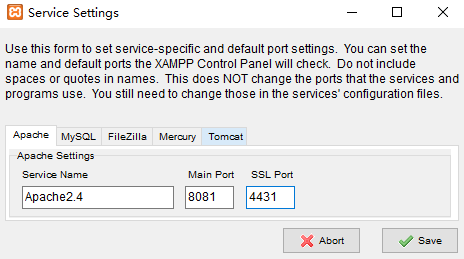
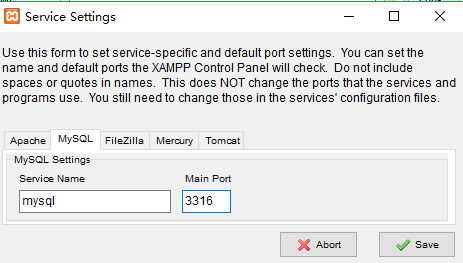
打开后将端口号对应上我们刚刚修改的端口号


最后点击保存就好了。
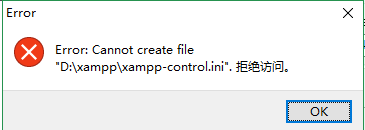
保存时拒绝访问的小坑
保存的时候有些小伙伴可能会遇到拒绝访问的问题,如下图:

这里显示的是我们的权限不够。
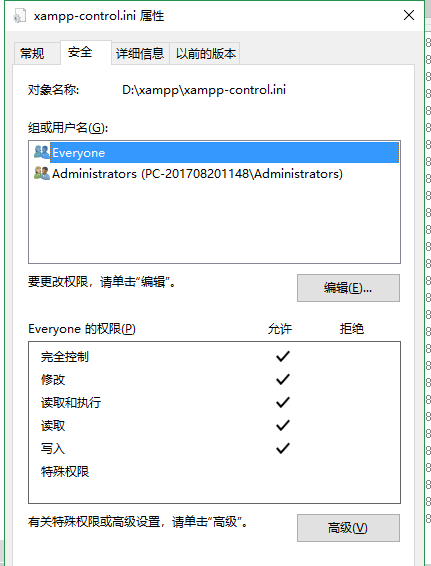
我们顺着上面图中的路径找到该文件,然后使用管理员的身份去打开(右键→使用管理员身份打开),修改它的权限即可,如下图:

保存设置后再回xampp里点击保存就ok啦。
四、测试
到了验证我们成果的时候啦
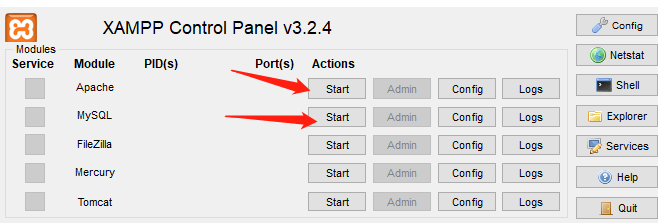
Star Apache和MySQL

测试Apache

能打开下图网页就等于Apache配置完成啦!
然后有按照我配置了Service and Port Settings的话,直接打开就可以了,如果没有的话,需要在地址的localhost后面加上你的端口号。

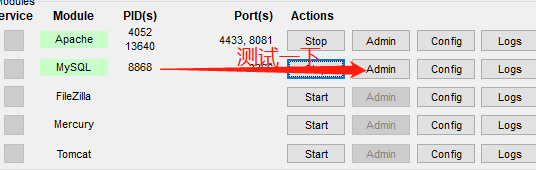
测试MySQL

好了,我的坑又来了
又是一个拒绝访问坑
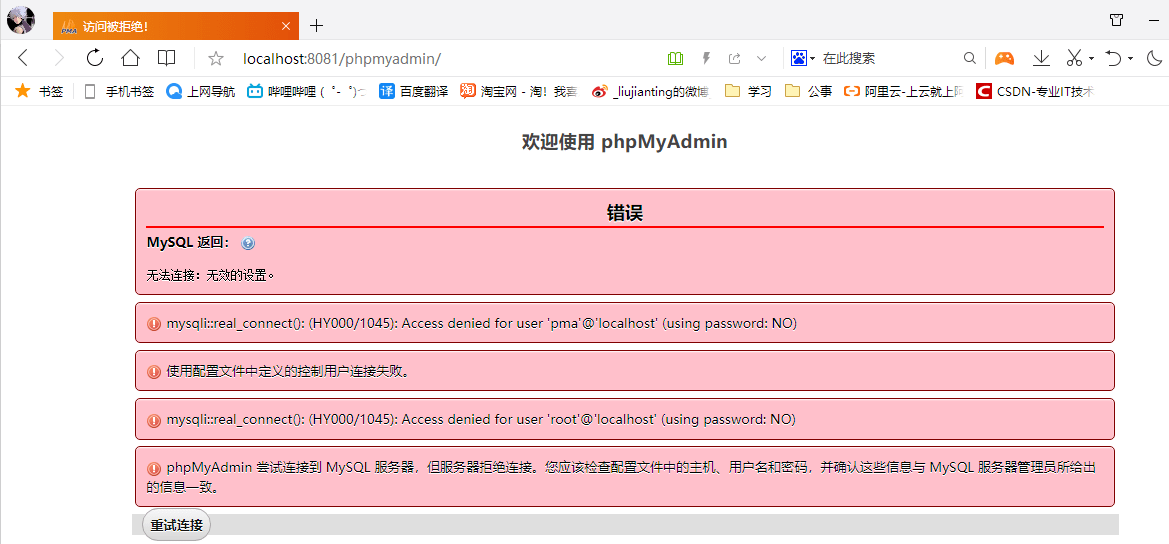
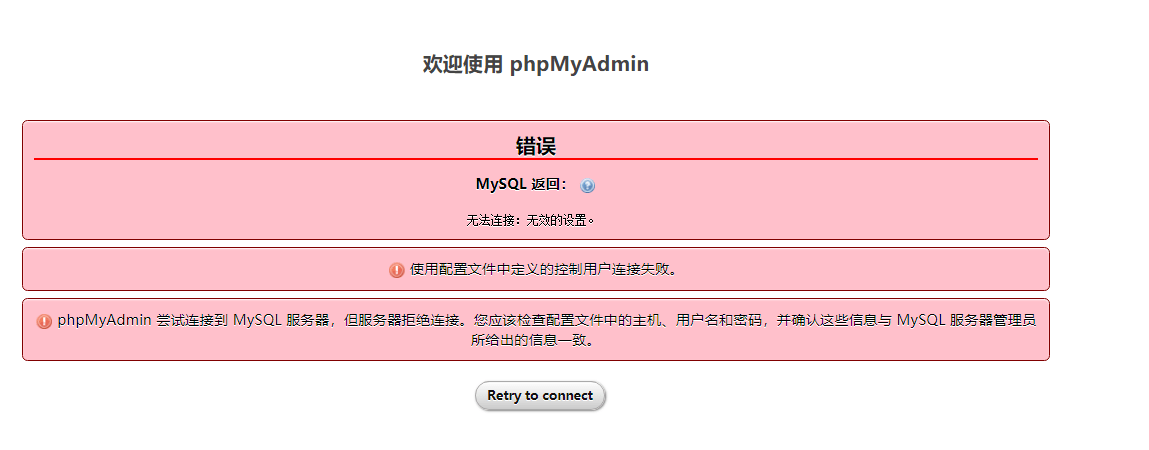
打开后,如果报错的话,无论你是这个报错

还是这个报错

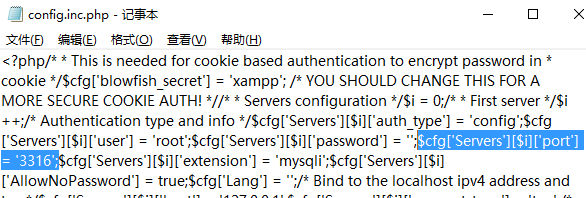
你都先在config.inc.php这个文件里随便找个地方把这句话塞进去
| 1 | c f g [ ′ S e r v e r s ′ ] [ cfg['Servers'][ cfg[′Servers′][i][‘port’] = ‘MySQL端口号’; |
|---|---|


应该都能解决,还没解决的,找度娘吧。当初为了解决这个问题,我要疯。原来就差这句代码。
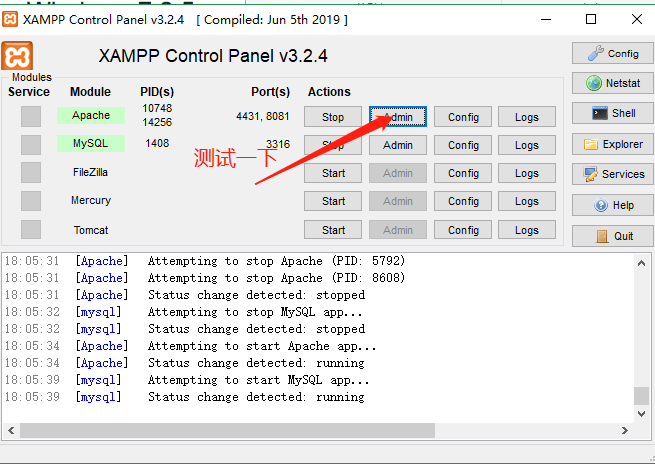
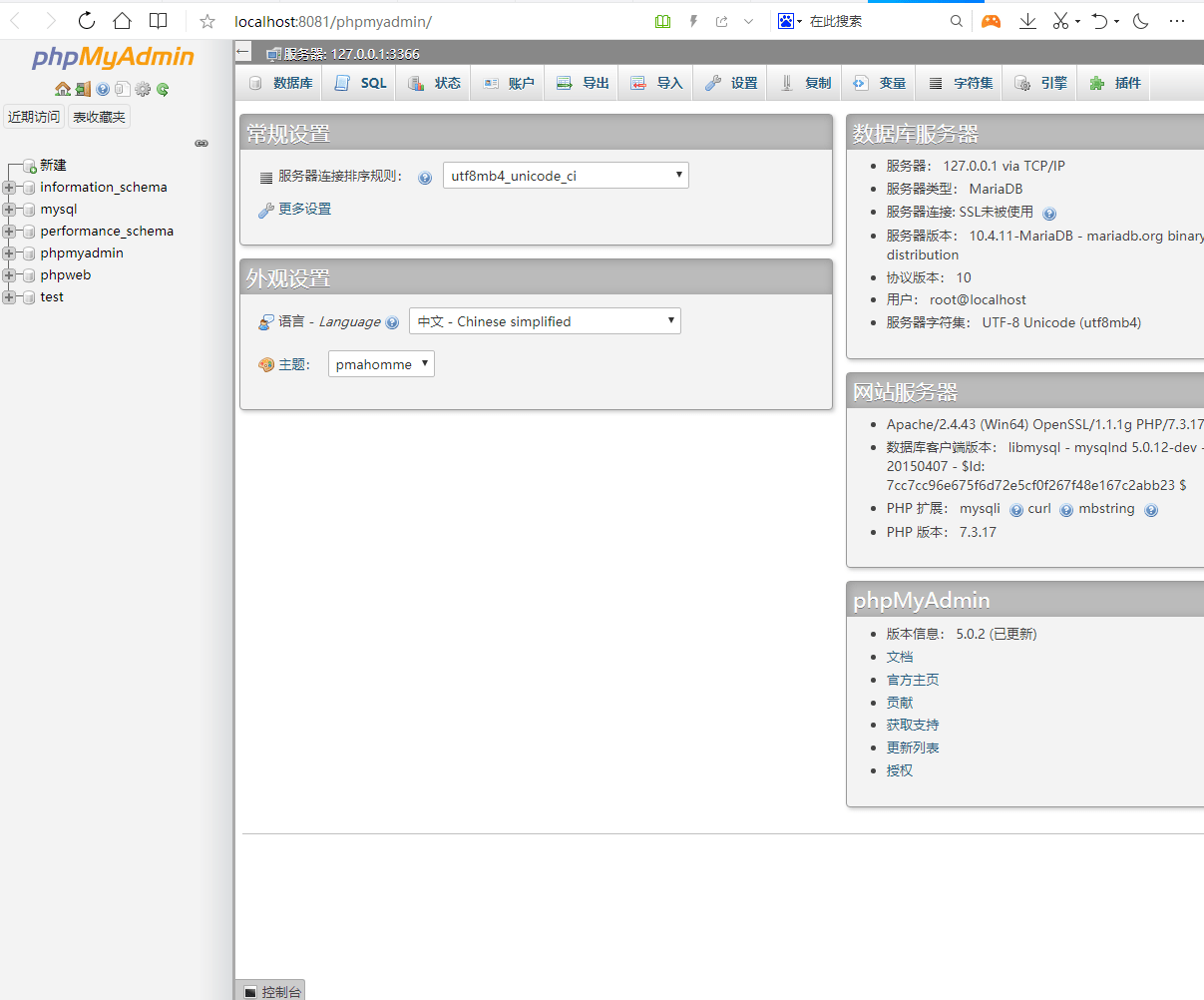
点击保存,再重新点击Admin测试。
结果如下图就代表成功啦:

五、修改MySQL默认密码
我们刚刚按照默认的安装结果,MySQL是没有密码的,需要设置密码。
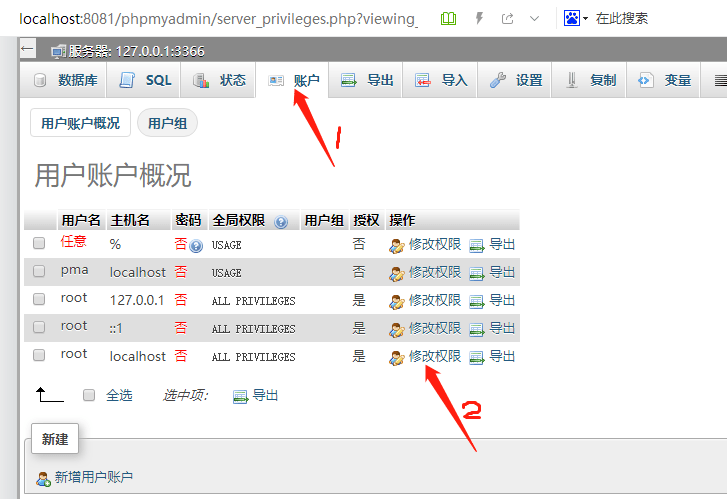
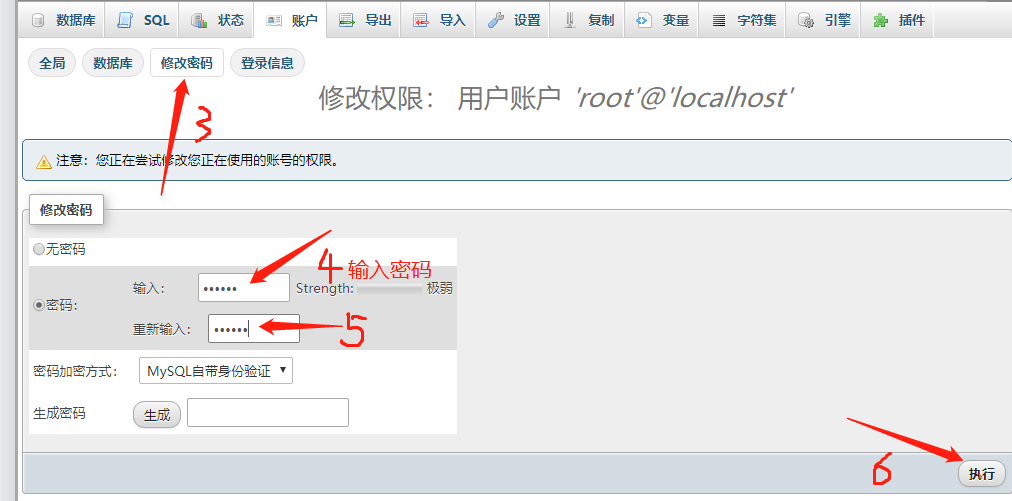
修改步骤如下:


修改成功后会出现这个提示:

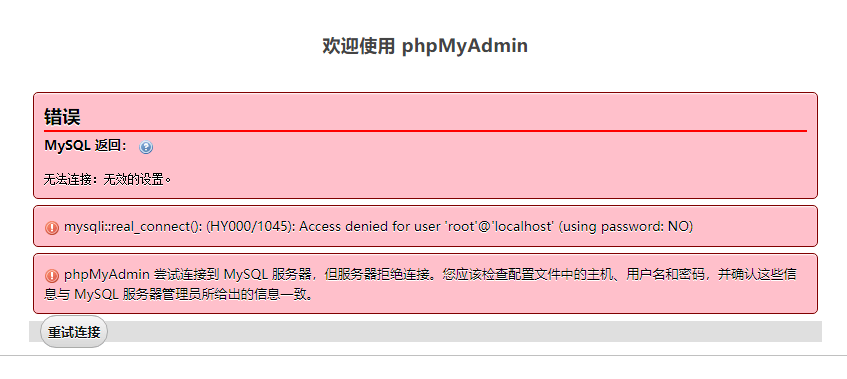
但是此时再操作其他,会出现报错,如下图;

不要慌,因为这和我们的配置文件内容不符。
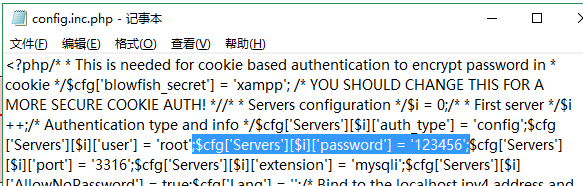
此时需要我们再到那个config.inc.php文件,找到下图重点语句,在‘ ’里输入你刚刚修改的密码就ok啦,如下图:

保存之后再刷新页面就可以了。
到这里,恭喜你,xampp的基本配置已经完成啦。
六、部署
xampp下的htdocs文件夹就是你的站点根目录了,以后要部署的项目都需要放在这个文件夹下。
如图,我test项目:D:\xampp\htdocs\test ),然后在网址栏输入http://localhost:8081/test,ok,搞掂。