背景:Web 端需要使用已有的 C++ 库,需要将 C++ 项目编译成 WebAssembly(.wasm) 供 js 调用。
Emscripten 可以将 C++ 编译成 .wasm
一、下载源码
# 下载 emsdk 源码
git clone https://github.com/emscripten-core/emsdk.git# 下载完成后进入到 emsdk 项目根目录
cd emsdk
二、安装并激活 emsdk 工具
2.1 安装最新版本的 emsdk
# 拉取最新版本的 emsdk (如果是第一次拉取安装就不需要)
git pull# 下载安装最新版本的 emsdk 工具
./emsdk install latest# 激活最新版本的 emsdk 工具
./emsdk activate latest# 在当前命令行窗口启用工具和相关环境变量,如果没配置全局的环境变量(下面的文章会讲到),每新开一个窗口都需要执行一次
source ./emsdk_env.sh
2.2 安装指定版本的 emsdk
# 下载安装最新版本的 emsdk 工具
./emsdk install 3.1.47# 激活最新版本的 emsdk 工具
./emsdk activate 3.1.47# 在当前命令行窗口启用工具和相关环境变量,如果没配置全局的环境变量(下面的文章会讲到),每新开一个窗口都需要执行一次
source ./emsdk_env.sh
三、配置全局环境变量
如果不配置全局环境变量,每次新开命令行窗口使用 emsdk 工具时,都需要执行一次 source ./emsdk_env.sh 。配置环境变量后在任何窗口都可以使用,比较方便。
打开环境变量配置文件
vim ~/.zshrc
在后面加入如下信息,即 emsdk 和 emscripten 的安装目录加到 path 中。
export EMSDK_PATH="/Users/AlanWang4523/installs/emsdk"
export EMSCRIPTEN_PATH="/Users/AlanWang4523/installs/emsdk/upstream/emscripten"
export PATH=$PATH:${EMSDK_PATH}
export PATH=$PATH:${EMSCRIPTEN_PATH}
四、测试
4.1 测试工具是否安装好
emcc -v
输出如下则说明 Emscripten 已安装成功

4.2 测试 C++ Demo 编译
写个小 Demo,代码如下,将其保存为 demo.cpp
#include <iostream>
#include <emscripten/emscripten.h>int main(int argc, const char * argv[]) {std::cout << "Hello AlanWang4523\n";return 0;
}
进入 demo.cpp 文件所在的目录,将上面的 C++ demo,编译成 wasm 并插入 html 中:
emcc demo.cpp -o index.html
编译完成会生成:index.wasm、index.js、index.html 三个文件,如下:

4.3 测试 C++ Demo 在浏览器运行
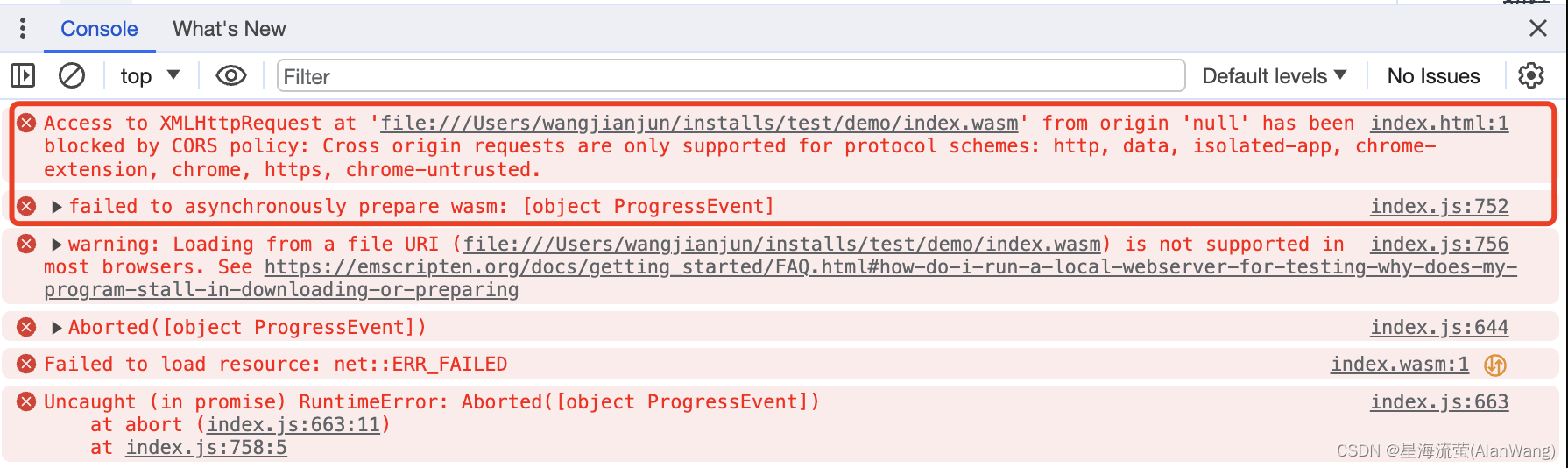
直接双击刚才编译生成的 index.html 运行会报错,因为浏览器不允许从本地加载 wasm 执行。需要起个 httpServer 来执行。
执行双击 index.html 运行报错如下:

打开命令行工具,进入 index.html 所在目录,然后执行以下命令开启服务:
# python -m http.server <端口号>
python -m http.server 9090

服务启动起来后,在浏览器输入以下地址来访问刚才的 index.html
http://localhost:9090/
或:
http://0.0.0.0:9090/
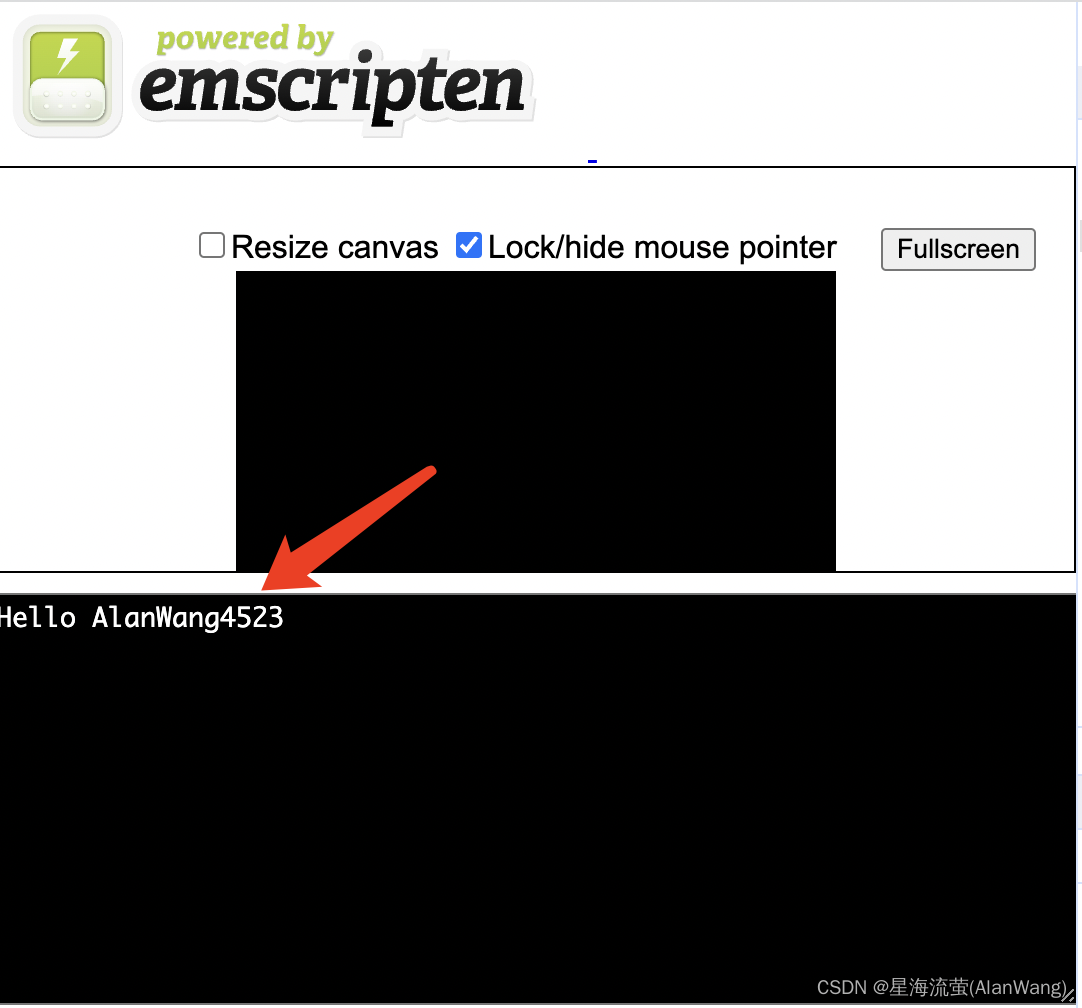
运行结果如下:

至此,Emscripten 已安装测试完成。