文章目录
- 裁剪法
- 移动复制法
- 内容识别去水印
- 色阶法去水印
- 消失点法去水印
- 反相混合法
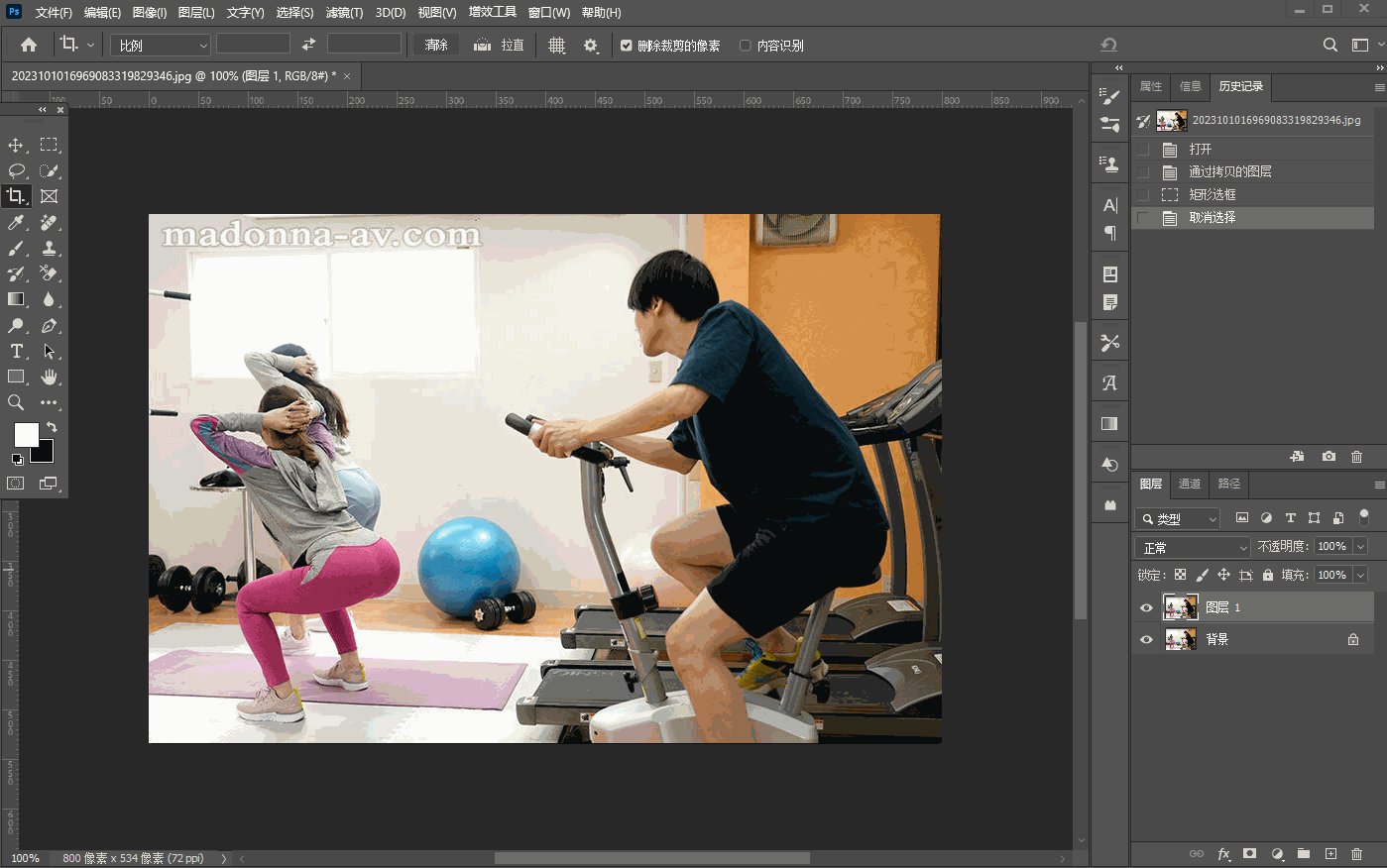
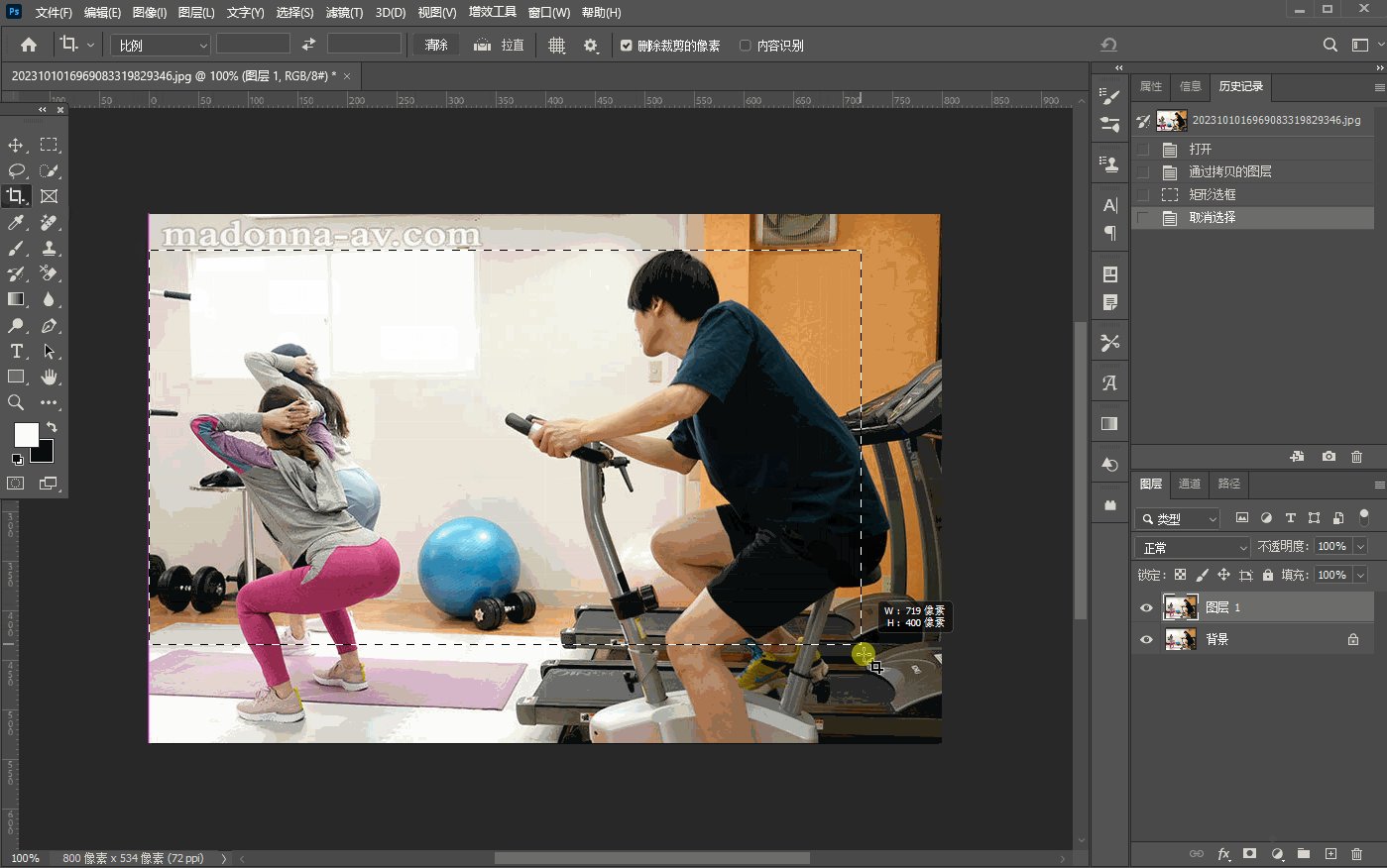
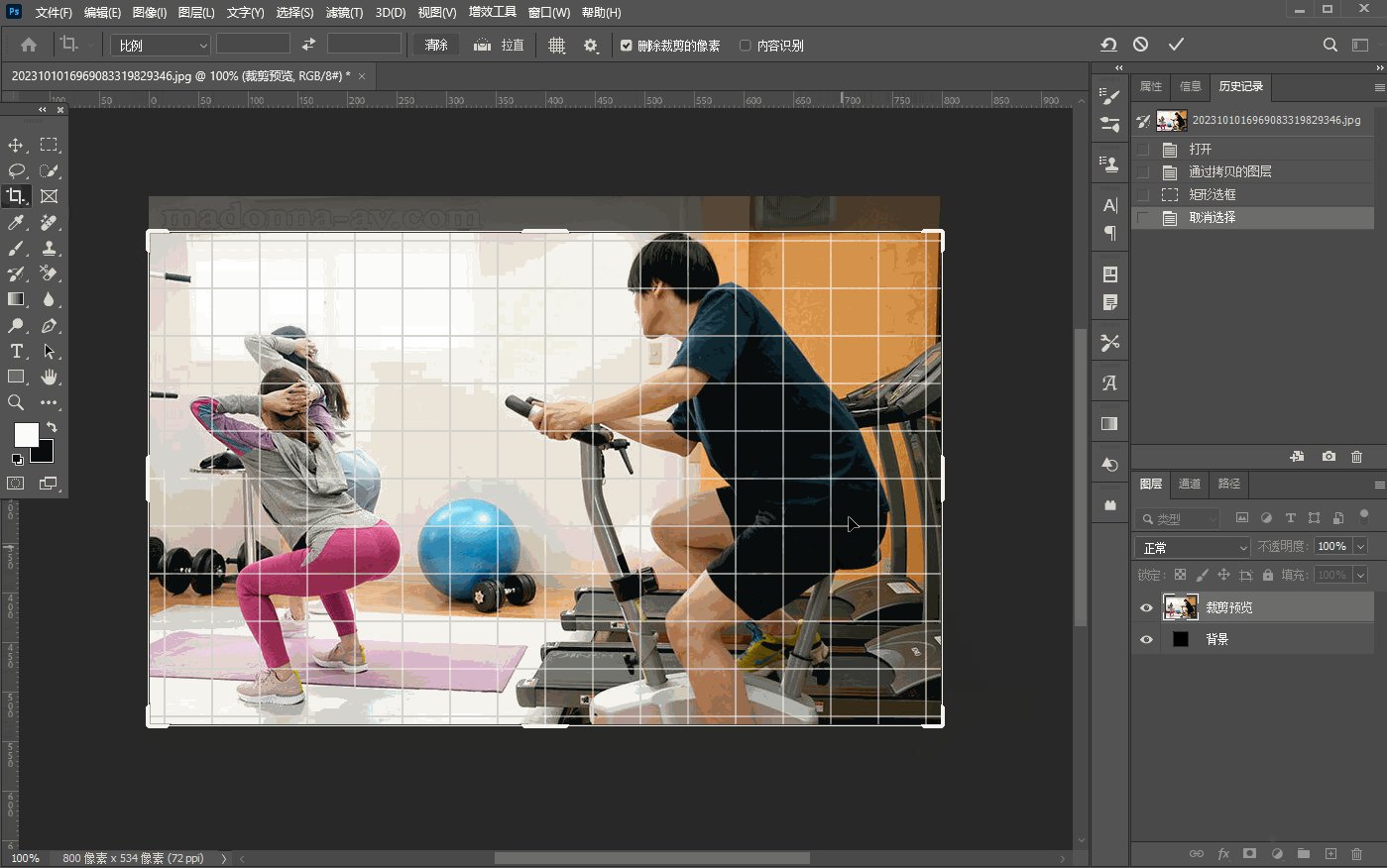
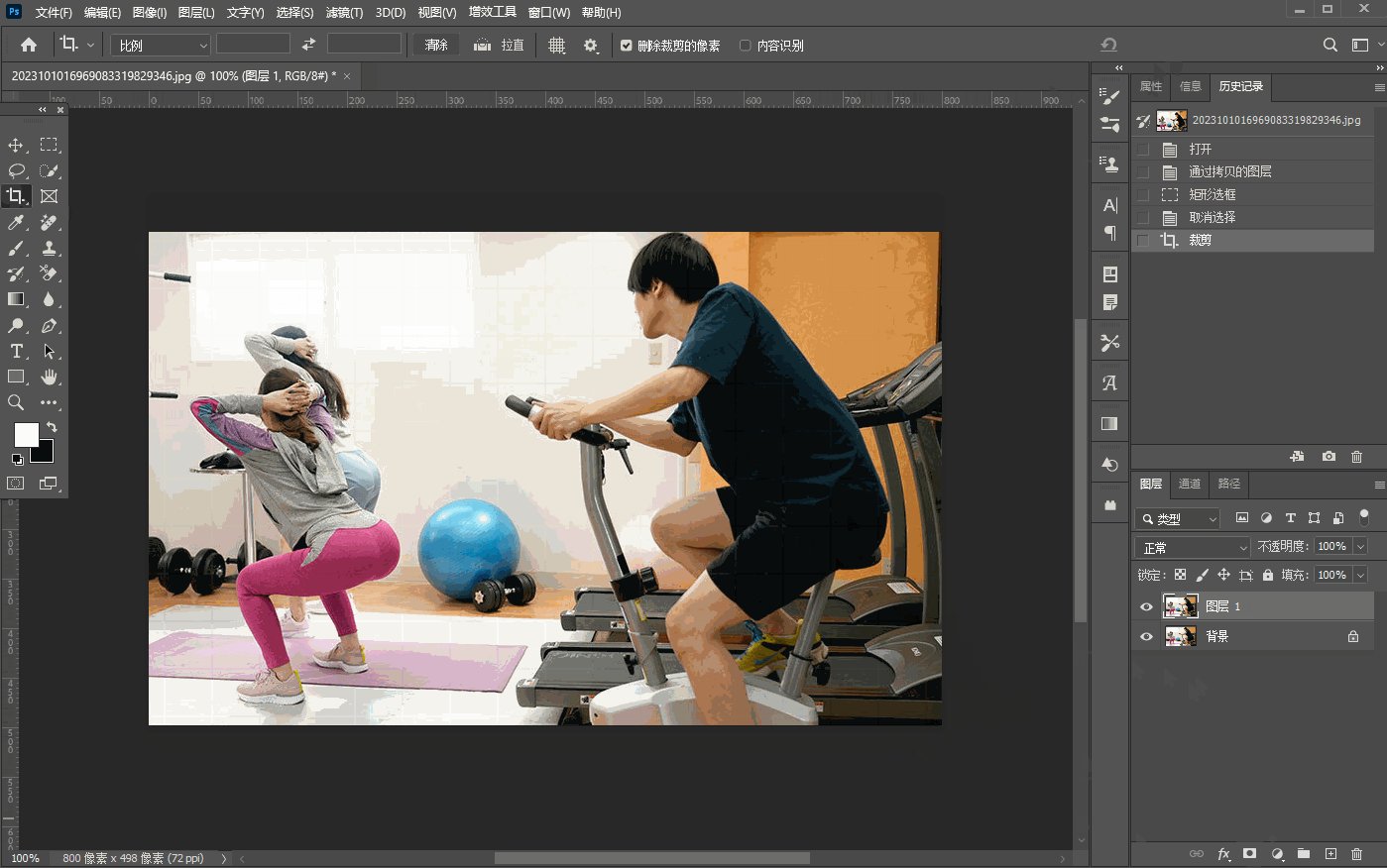
裁剪法
处于边缘的水印,通过裁剪去除,如下图:

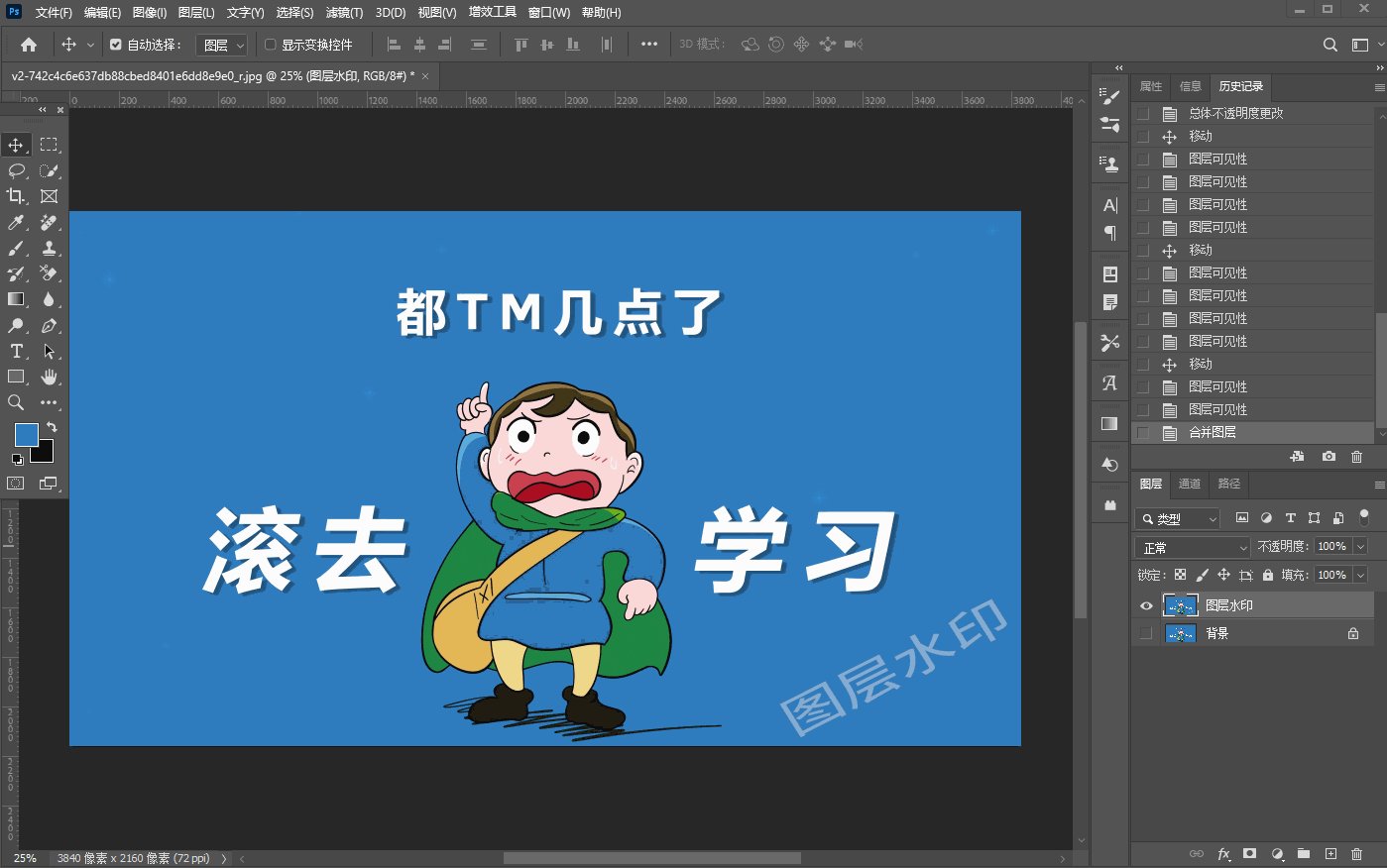
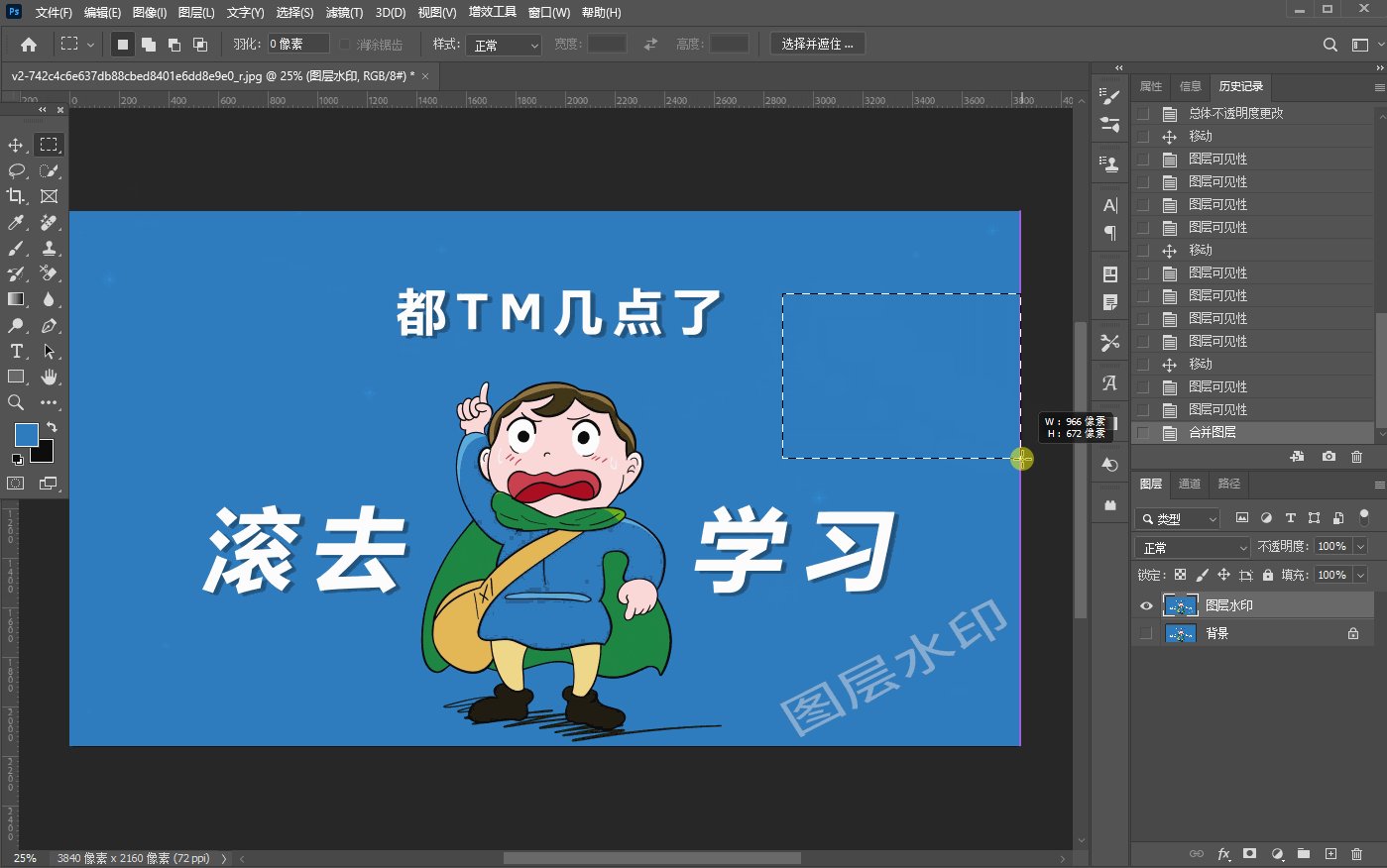
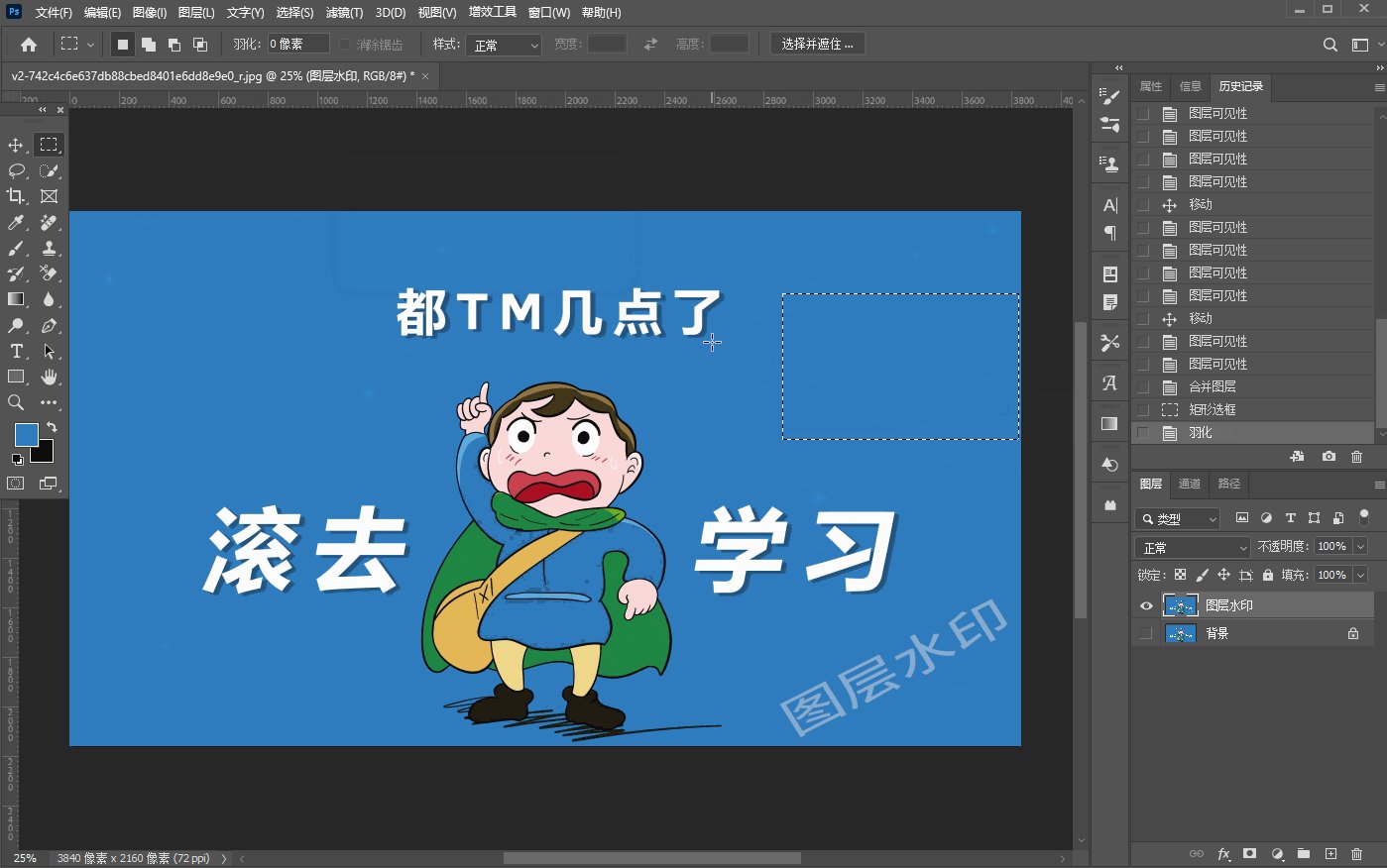
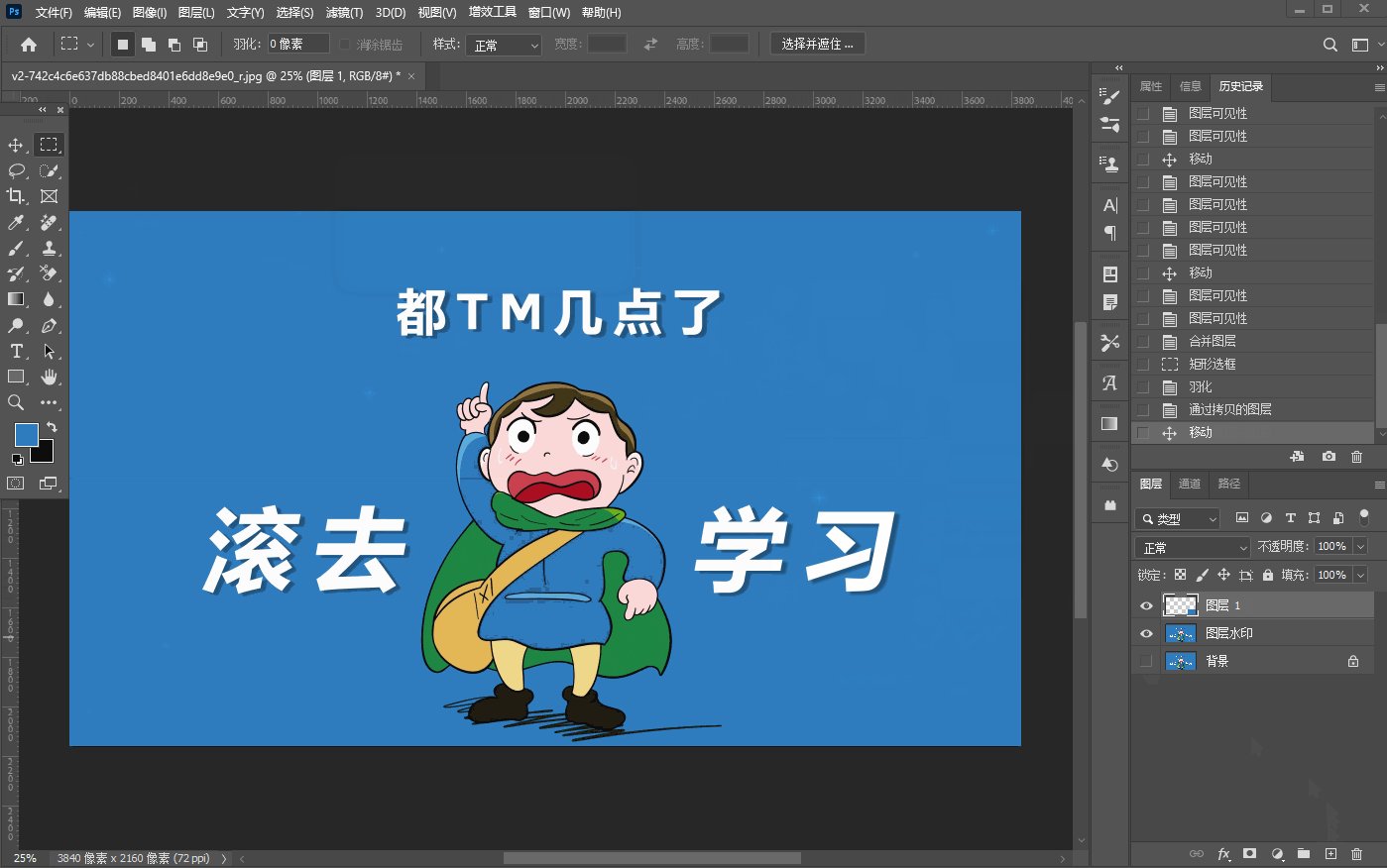
移动复制法
移动复制法适用于水印的背景这部分区域比较相似的情况下使用,如下图先使用矩形选区选中相似区域,然后按住shift+f6进行羽化选区,然后Ctrl+J调出选区,然后将该区域覆盖水印就完成了:

内容识别去水印
内容识别方法去水印适用于背景图层比较复杂的图像。如下图,先使用魔棒工具(注意别勾选连续),点击水印区域,可以看到,除了水印区域外,其他区域也被不是安装,这个时候使用套索工具选去减选其他被选中的区域,然后右键选中内容识别填充即可:

色阶法去水印
在一些只有黑白色的文档当中,通过将色阶调整的方式可以去除一些其他颜色的水印。如下图,我们先使用套索工具,将水印区域全选中,然后按住Ctrl+L调出色阶工具,将左边的滑块往右移,将右边的滑块往左移,可以看到水印会渐渐消失,这个时候我们点击确定。然后再次按住Ctrl+L调出色阶工具,将左边的滑块往右移,增加黑色。

消失点法去水印
如下图在滤镜选项里选择消失点,然后在消失点界面左上角选择第2个图标,也就是创建平面工具,如图所示,选中水印。然后在左上角选择第3个图标,也就是选框工具。然后再选区右边选出一块矩形选区。然后按住ALT键,鼠标左键拖动或点击该选区,再使用Ctrl+T选中然后往左拉动就可以遮住水印:

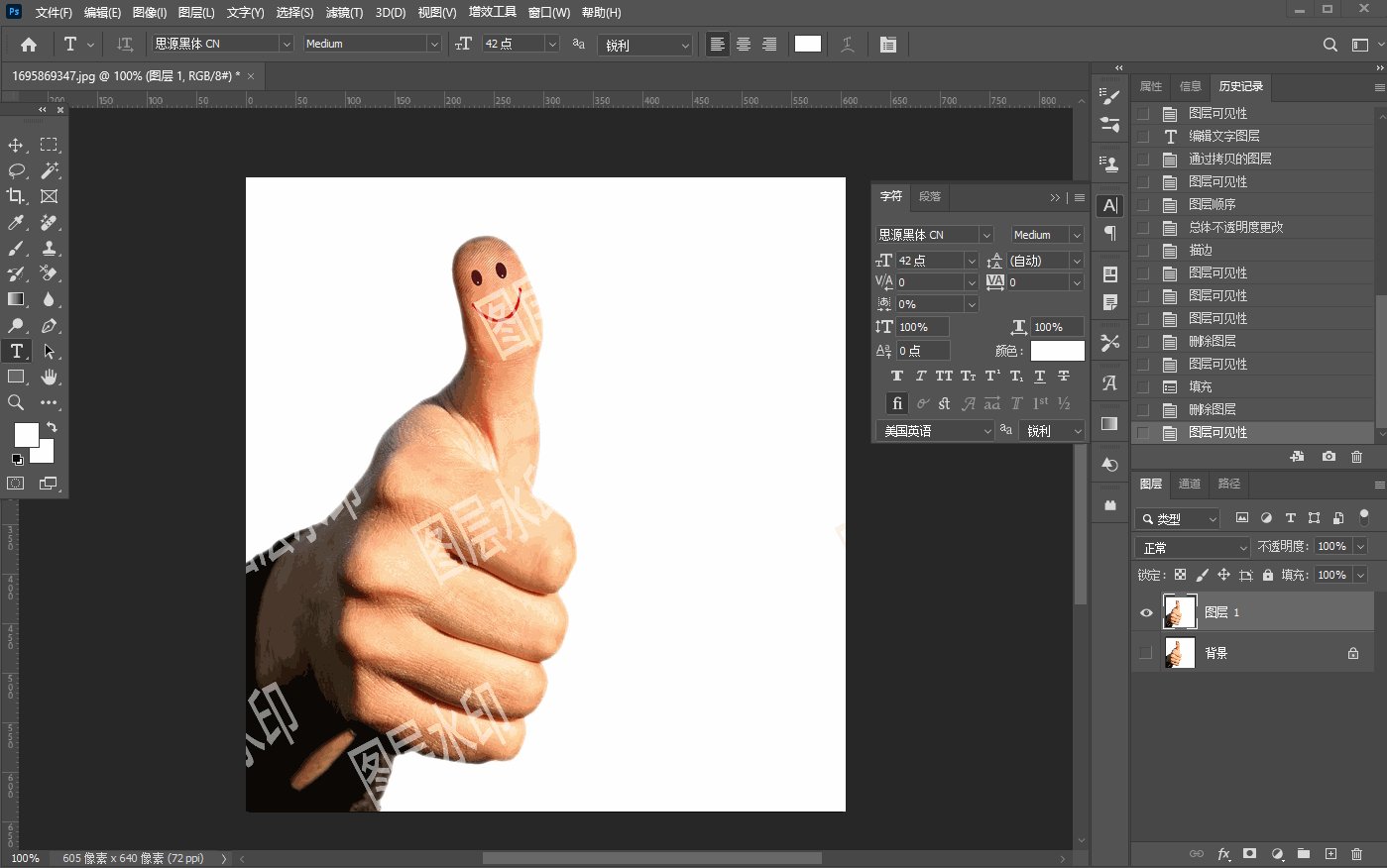
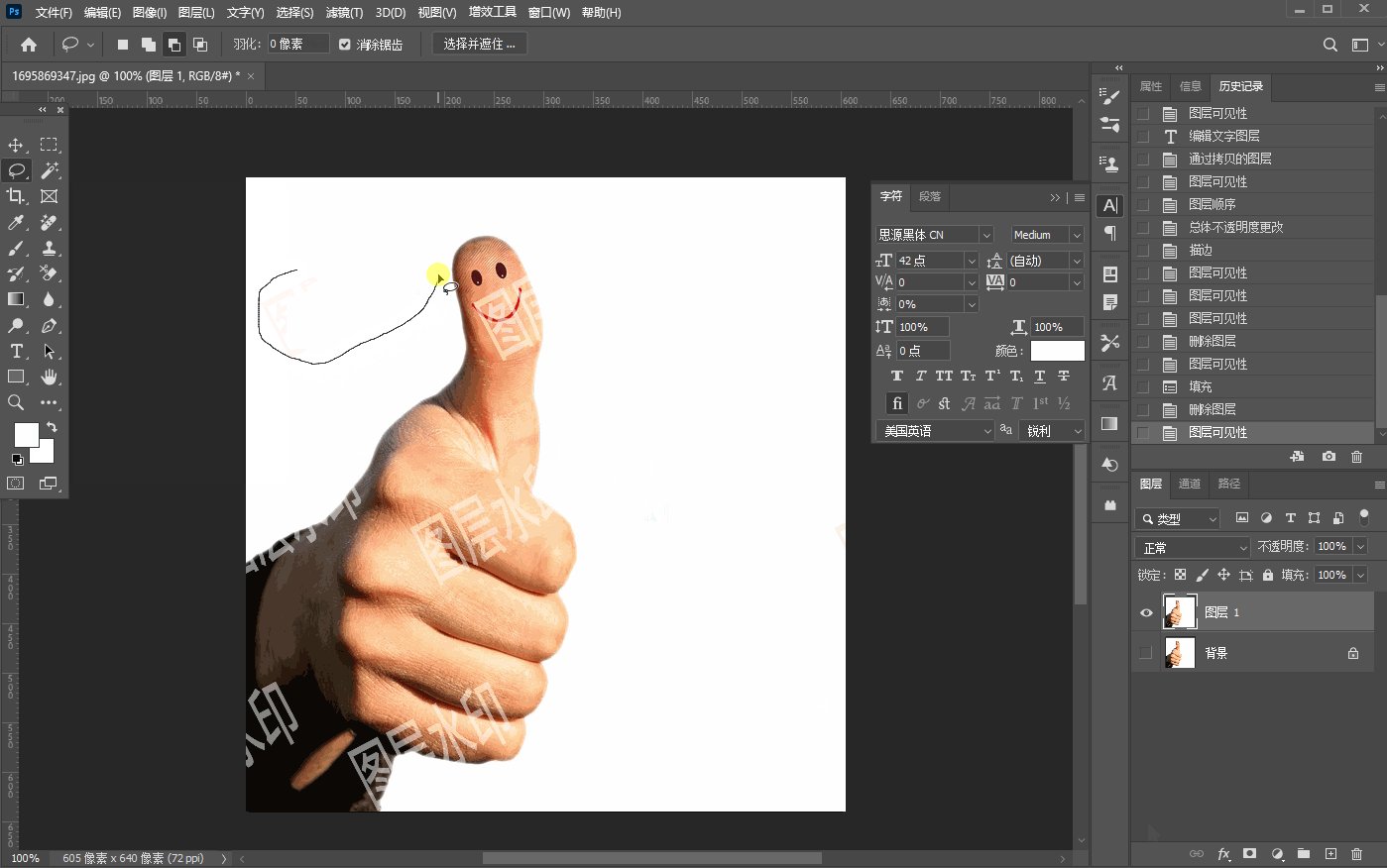
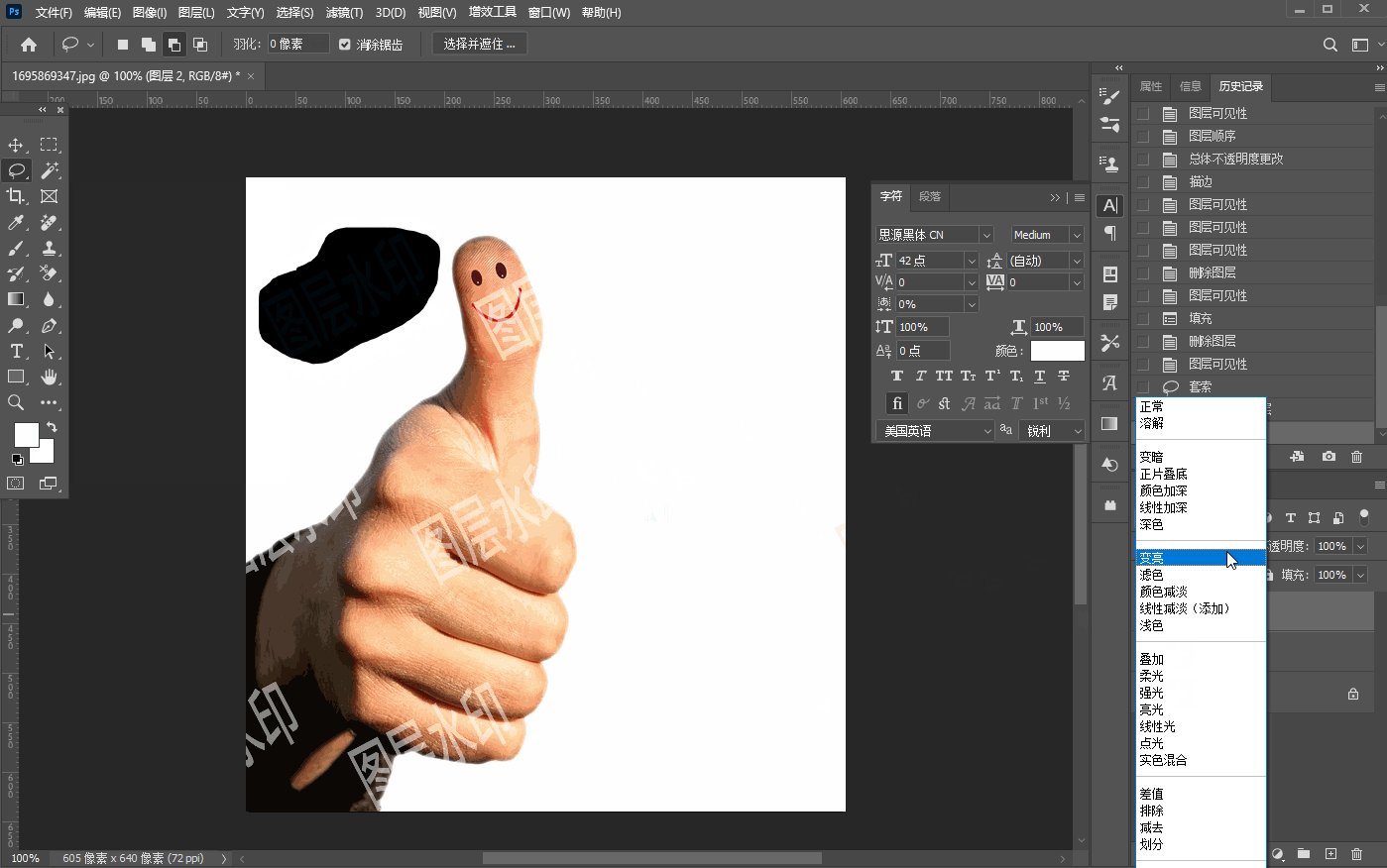
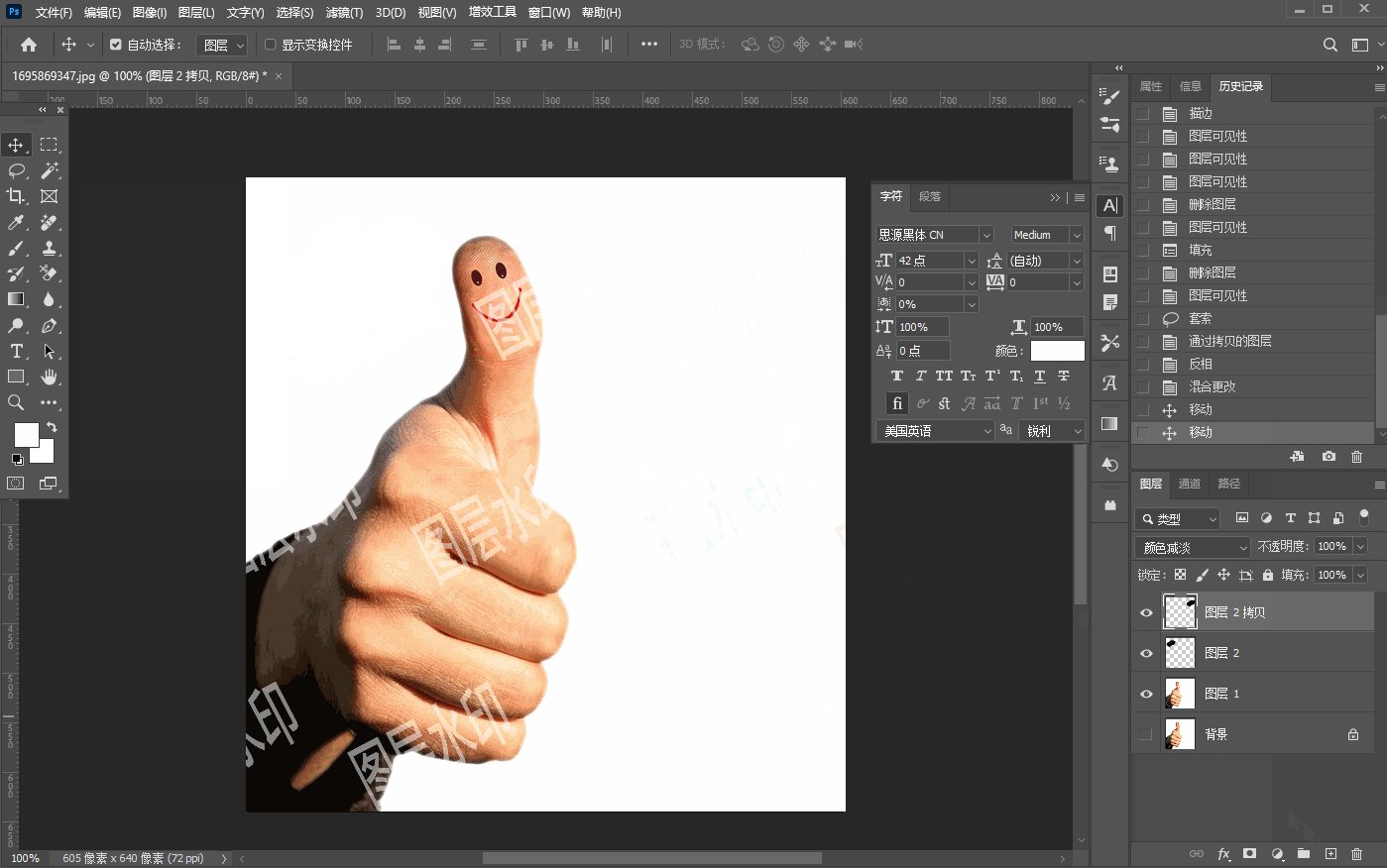
反相混合法
反向混合法,适合于白色背景下,且水印是半透明或者是透明度比较低的状态。如下图,我们先使用套索工具,选中白色背景的水印,然后Ctrl+J将该选区内的水印调出选区。再按住CTRL+i反向水印图层,然后在图层混合模式里边选择颜色减淡,这样白色背景的水印就可以去除了,其他地方的水印,我们先使用选择工具,然后按住atl键,再用鼠标左键拖到相应的位置遮住水印,使用鼠标不好调,可以先双击水印,然后使用键盘的上下左右键位,去慢慢移动,具体操作如下图: