文章目录
- 前言
- 一、TextTimer
- 1.1 子组件
- 1.2 接口
- 参数
- TextTimerController
- 1.3 属性
- 1.4 事件
- 1.5 示例代码
- 二、TimePicker
- 2.1 子组件
- 2.2 接口
- 参数
- 2.3 属性
- 2.4 事件
- TimePickerResult对象说明
- 2.5 示例代码
- 总结
前言
通过文本显示计时信息并控制其计时器状态的组件。
时间选择组件,根据指定参数创建选择器,支持选择小时及分钟。
一、TextTimer
通过文本显示计时信息并控制其计时器状态的组件。
说明
该组件从API Version 8开始支持。后续版本如有新增内容,则会更新新版博客。
1.1 子组件
无
1.2 接口
使用下面这个接口创建即可
TextTimer(options?: { isCountDown?: boolean, count?: number, controller?: TextTimerController })

参数
isCountDown
参数名: isCountDown
参数类型: boolean
参数描述: 是否倒计时。默认值为false。
是否必填:否
count
参数名: count
参数类型: number
参数描述: 倒计时时间(isCountDown为true时生效),单位为毫秒。最长不超过86400000毫秒(24小时)。当0 < count < 86400000时,count值为倒计时初始值。否则,使用默认值作为倒计时初始值。
默认值: 60000
是否必填:否
controller
参数名: controller
参数类型: TextTimerController
参数描述: TextTimer控制器。
是否必填:否
TextTimerController
TextTimer组件的控制器,用于控制文本计时器。一个TextTimer组件仅支持绑定一个控制器。
导入对象
textTimerController: TextTimerController = new TextTimerController()

使用下面这个函数即可打开计时器:
start()
使用下面这个函数即可暂停计时器:
pause()
使用下面这个函数即可重置计时器:
reset()
1.3 属性
属性名称:format 属性类型:string
自定义格式,需至少包含一个HH、mm、ss、SS中的关键字。如使用yy、MM、dd等日期格式,则使用默认值。
默认值:‘HH:mm:ss.SS’
1.4 事件
onTimer(event: (utc: number, elapsedTime: number) => void)

时间文本发生变化时触发。
utc:Linux时间戳,即自1970年1月1日起经过的毫秒数。
elapsedTime:计时器经过的时间,单位为毫秒。
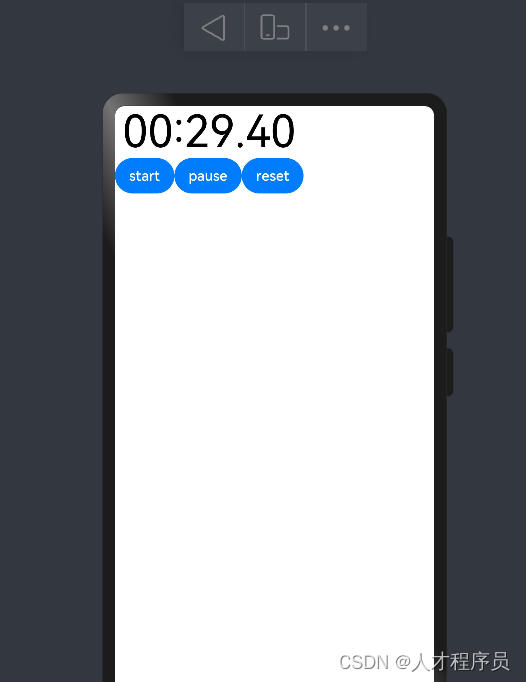
1.5 示例代码
// xxx.ets
@Entry
@Component
struct TextTimerExample {textTimerController: TextTimerController = new TextTimerController()@State format: string = 'mm:ss.SS'build() {Column() {TextTimer({ isCountDown: true, count: 30000, controller: this.textTimerController }).format(this.format).fontColor(Color.Black).fontSize(50).onTimer((utc: number, elapsedTime: number) => {console.info('textTimer notCountDown utc is:' + utc + ', elapsedTime: ' + elapsedTime)})Row() {Button("start").onClick(() => {this.textTimerController.start()})Button("pause").onClick(() => {this.textTimerController.pause()})Button("reset").onClick(() => {this.textTimerController.reset()})}}}
}


二、TimePicker
时间选择组件,根据指定参数创建选择器,支持选择小时及分钟。
说明
该组件从API Version 8开始支持。后续版本如有新增内容,则会更新新版博客。
2.1 子组件
无
2.2 接口
TimePicker(options?: {selected?: Date})

默认以24小时的时间区间创建滑动选择器。
参数
参数名称:selected
参数类型:Date
是否必填:否
参数描述:设置选中项的时间。
默认值:当前系统时间
2.3 属性
除支持通用属性外,还支持以下属性:
属性名称:useMilitaryTime
属性类型:boolean
属性描述:展示时间是否为24小时制,不支持动态修改。
默认值:false
2.4 事件
除支持通用事件外,还支持以下事件:
onChange(callback: (value: TimePickerResult ) => void)

选择时间时触发该事件。
TimePickerResult对象说明
TimePickerResult为24小时制时间。
参数名称:hour
参数类型:number
参数描述:选中时间的时。
取值范围:[0-23]
参数名称:minute
参数类型:number
参数描述:选中时间的分。
取值范围:[0-59]
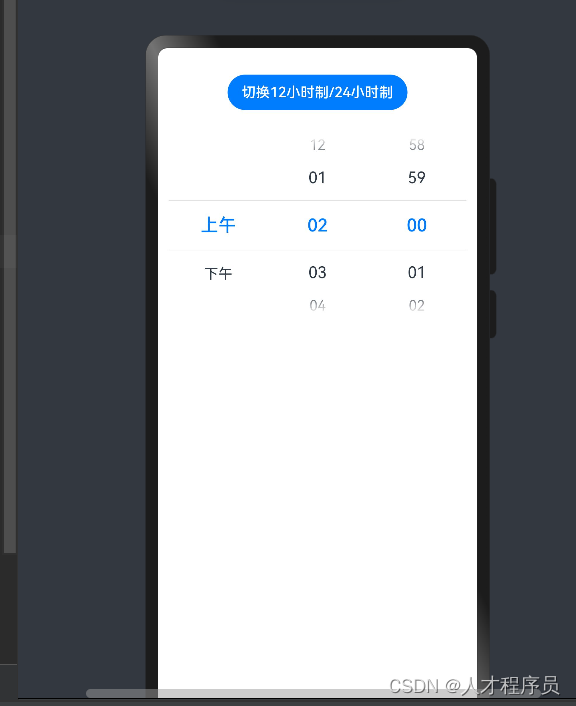
2.5 示例代码
// xxx.ets
@Entry
@Component
struct TimePickerExample {@State isMilitaryTime: boolean = falseprivate selectedTime: Date = new Date('2022-07-22T08:00:00')build() {Column() {Button('切换12小时制/24小时制').margin({ top: 30, bottom: 30 }).onClick(() => {this.isMilitaryTime = !this.isMilitaryTime})TimePicker({selected: this.selectedTime,}).useMilitaryTime(this.isMilitaryTime).onChange((value: TimePickerResult) => {this.selectedTime.setHours(value.hour, value.minute)console.info('select current date is: ' + JSON.stringify(value))})}.width('100%')}
}


总结
通过文本显示计时信息并控制其计时器状态的组件。
时间选择组件,根据指定参数创建选择器,支持选择小时及分钟。