本文分享 uniapp vue2、vue3 页面模板代码块设置
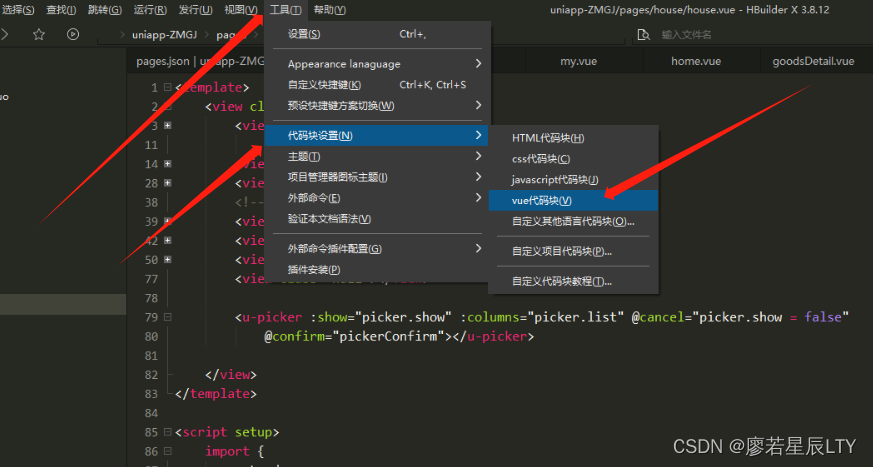
设置路径
HBuilder X -> 工具 -> 代码块设置 -> vue代码块 -> 自定义代码块
 如上图操作后在打开的 vue.json 文件的右侧“自定义代码块”中复制如下代码(可全选替换也可添加到代码中)
如上图操作后在打开的 vue.json 文件的右侧“自定义代码块”中复制如下代码(可全选替换也可添加到代码中)
示例代码
{"vue2": {"key": "vue2","prefix": "vue2","body": ["<template>","\t<view class=\"page\">页面模板</view>","</template>","","<script>","\texport default {","\t\tname: \"Name\",","\t\tdata() {","\t\t\treturn {};","\t\t},","\t\tonLoad() {},","\t\tonShow() {},","\t\tmethods: {}","\t};","</script>","","<style lang=\"scss\" scoped>","","</style>"],"triggerAssist": true,"description": "uniapp vue2 的页面模板"},"vue3": {"key": "vue3","prefix": "vue3","body": ["<template>","\t<view class=\"page\">页面模板</view>","</template>","","<script setup>","\timport {","\t\tonLoad","\t} from '@dcloudio/uni-app'","\timport {","\t\tref,","\t\treactive","\t} from 'vue'","\timport {","\t\tstore","\t} from '@/store/index.js'","\tonLoad(() => {})","</script>","","<style lang=\"scss\" scoped>","","</style>"],"triggerAssist": true,"description": "uniapp vue3 的页面模板"}}效果示例
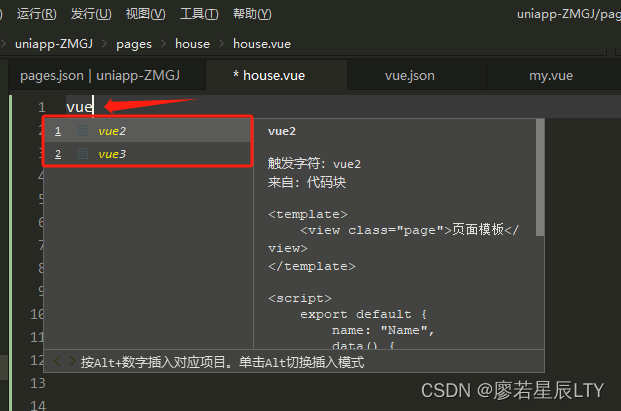
在 .vue 页面中输入 vue 即可触发代码块快捷选择此时可选择配置好的 vue2 或者 vue3 的代码块