请求拦截器中的一些处理逻辑
// 自定义配置实例 (自己配置的请求)
import store from '@/store'
import axios from 'axios'
import { Toast } from 'vant'const instance = axios.create({baseURL: 'http://cba.itlike.com/public/index.php?s=/api/',timeout: 5000
})// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
// 开启 loading请求,禁止背景点击(节流处理)Toast.loading({message: '遥遥领先...',forbidClick: true, // 禁止背景点击loadingType: 'spinner', // 配置loading效果duration: 0 // 0不会自动消失,(ms)默认最好为0,在响应拦截器中关闭即可,写死不太好})// 只要有token,就在请求时携带,便于请求需要授权接口的处理const token = store.getters.tokenif (token) {console.log()config.headers['Access-Token'] = tokenconfig.headers.platform = 'H5'}return config
}, function (error) {
// 对请求错误做些什么return Promise.reject(error)
})
特殊符号的处理方式:
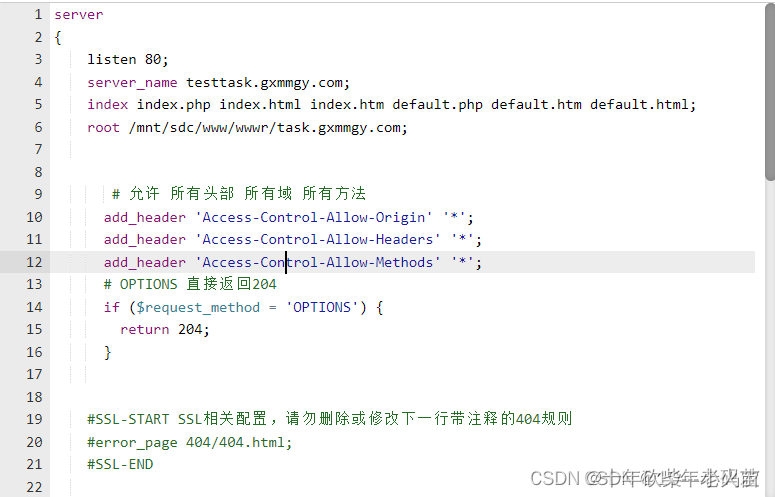
在接口文档中,要求我们配置 Access-Token请求头。
直接在后面.Access-Token报错。
如何解决呢?
// 解决方案
用数组里面包含字符串的形式包起来 → 点也不要了(js会自动解析)config.headers['Access-Token'] = token