哈哈 转载 这个还不错 但是我暂时用不到
html+js实现自定义弹窗_html自定义弹框-CSDN博客
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>自定义弹窗</title><style>body,P{margin:0;padding:0;}.popup {display: none;position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.5);z-index: 9999;}.popup-inner {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);padding: 20px;background-image: url(https://lmg.jj20.com/up/allimg/4k/s/01/21092416063TI4-0-lp.jpg);width: 1160px;height: 635px;background-color: #fff;border-radius: 5px;box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);text-align: center;max-width: 80%;overflow: auto;max-height: 80%;}.popup-close {position: absolute;top: 5px;right: 10px;font-size: 20px;color: #aaa;cursor: pointer;}.popup-inner li{margin-bottom: 6px;}.popup-inner li p{ display:inline-block; width: 350px; height: 58px; background-color: #e1deff; border: 1px solid #f6faff; font-size: 20px; line-height: 58px; text-align: center; color: #645488; border-radius: 7px;}.popup-inner div{font-weight: bold; color: #fff;}.popup-inner div p{ display:inline-block;}.popup-inner ul{padding-top: 25px; margin-bottom: 25px;}.popup-inner h2{font-size: 35px; color: #9f7cf1;}.popup-close{font-size: 45px;}li{list-style-type: none;}a{text-decoration: none; color: #f7eeee; font-weight: bold;}span{font-weight: bold; color: #f7eeee;}</style>
</head><body>
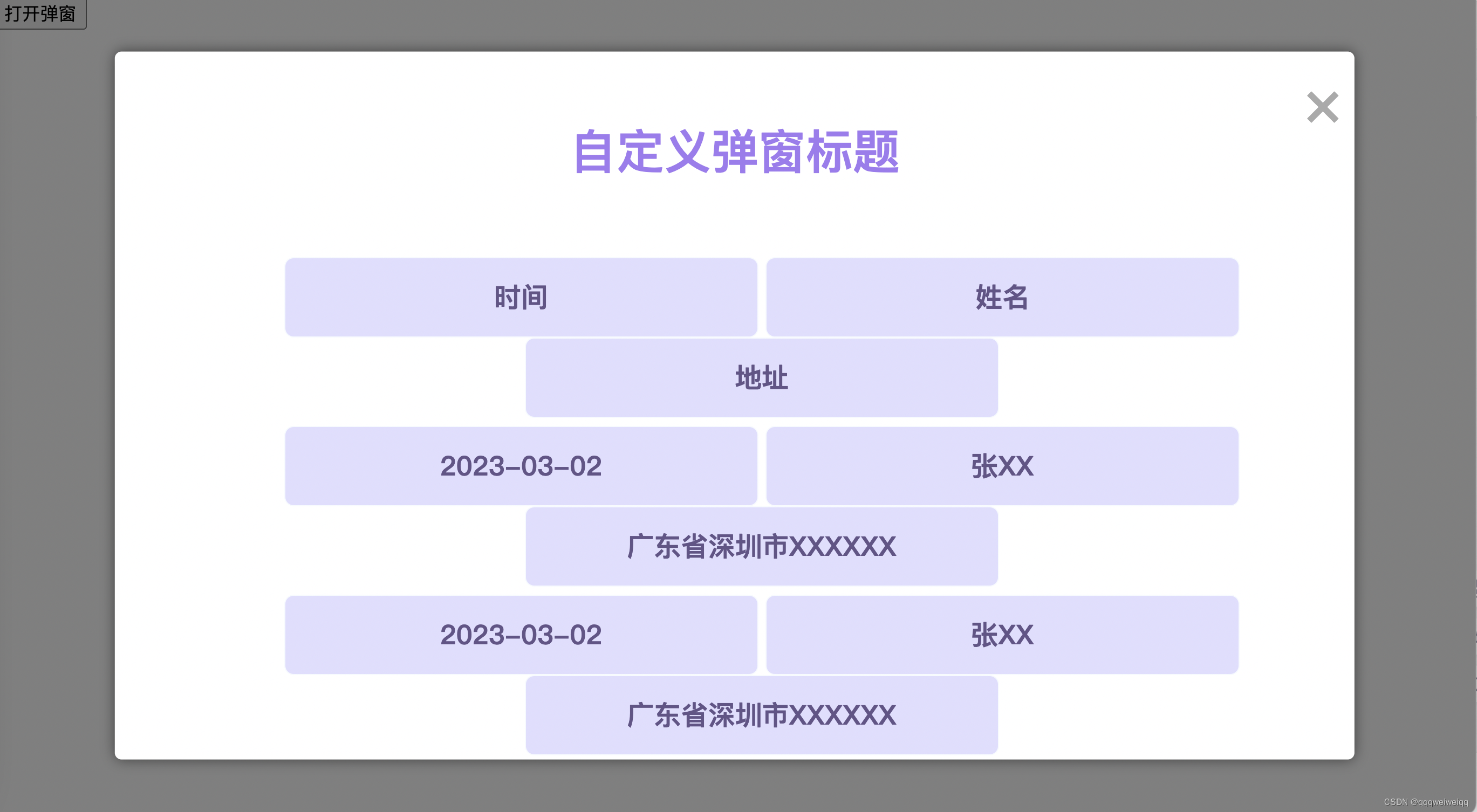
<button onclick="showPopup()">打开弹窗</button><div class="popup" id="popup"><div class="popup-inner"> <span class="popup-close" onclick="closePopup()">×</span><h2>自定义弹窗标题</h2><!-- <p>自定义弹窗内容</p> --><ul><li class="pop1" id="pop1">111</li></ul><div id="pop_1_box">222</div></div>
</div><script>function showPopup() {document.getElementById("popup").style.display = "block";//document.getElementById('popup-inner').style.backgroundImage = "url(https://lmg.jj20.com/up/allimg/4k/s/01/21092416063TI4-0-lp.jpg)";let str = "";str = `<li><p><b>时间</b></p><p><b>姓名</b></p><p><b>地址</b></p></li>`;for (let i = 0; i < 6; i++) {str += ` <li><p><b>2023-03-02</b></p><p><b>张XX</b></p><p><b>广东省深圳市XXXXXX</b></p></li>`}document.getElementById("pop1").innerHTML=str;//document.getElementById("pop1").innerHTML = "New Content";let page = "";page += '<a href="javascript:;" onclick="PTTSendClick(\'btn\',\'btn_top_pop2\',\'上一页\')">上一页</a>';page += '<p><span>1</span>/<span>1</span></p>';page += '<a href="javascript:;" onclick="PTTSendClick(\'btn\',\'btn_down_pop2\',\'下一页\')">下一页</a>';document.getElementById("pop_1_box").innerHTML = page;}function closePopup() {document.getElementById("popup").style.display = "none";}
</script>
</body></html>