1. 块级格式化上下文(BFC)
它是一块独立的渲染区域,规定该区域内,常规流块盒的布局。
先来说一下常规流块盒:
- 常规流块盒在水平方向上,必须盛满包含块
- 常规流块盒在包含块的垂直方向上依次摆放
- 常规流块盒若外边距无缝相邻,则进行外边距合并
- 常规流块盒的自动高度和摆放位置,无视浮动元素
BFC 渲染区域:
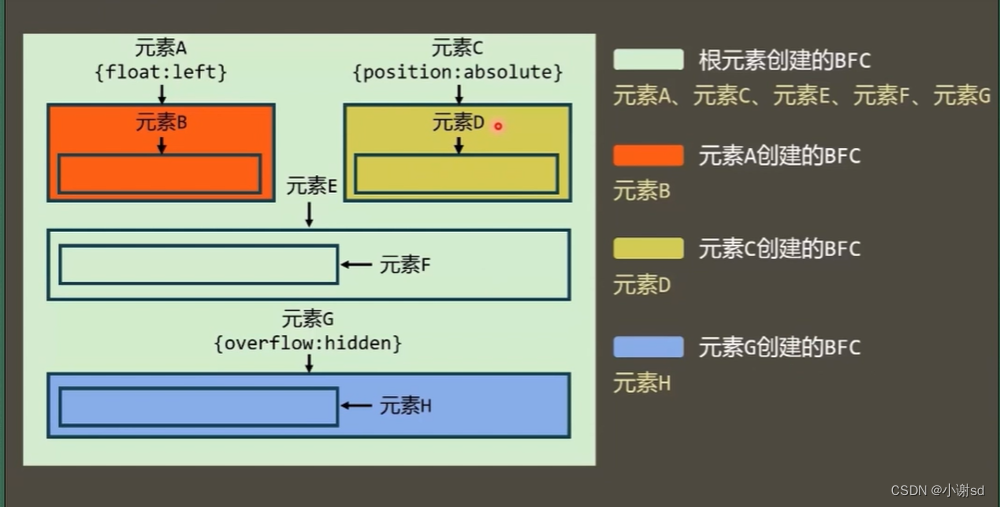
这个区域由某个 HTML 元素创建,以下元素会在其内部创建 BFC 区域:
- 根元素:html 元素创建的 BFC 区域,覆盖了网页中所有的元素
- 浮动和绝对定位元素
- overflow 不等于 visible 的块盒

不同的BFC 区域,它们进行渲染时互不干扰。
创建 BFC 的元素,隔绝了它内部和外部的联系,内部的渲染不会影响到外部。
具体规则:
- 创建 BFC 的元素,它的自动高度需要计算浮动元素
- 创建 BFC 的元素,它的边框盒不会与浮动元素重叠
- 创建 BFC 的元素,不会和它的子元素进行外边距的合并
1.1 创建 BFC 的元素,它的自动高度需要计算浮动元素
小例子:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container {background: pink;}.item {float: left;width: 200px;height: 200px;margin: 20px;background: blue;}</style>
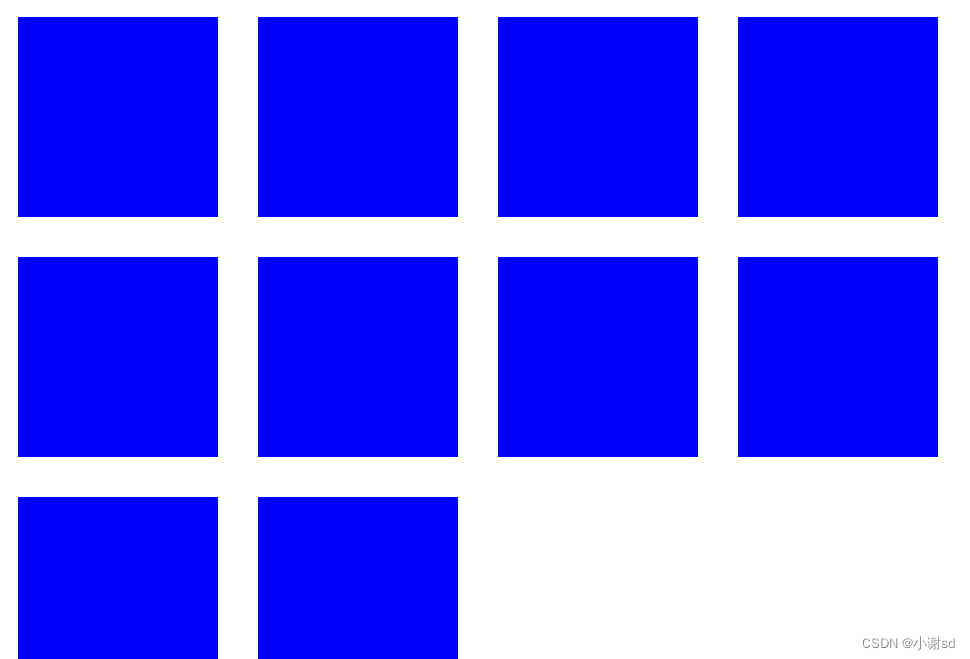
</head><body><div class="container"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div>
</body></html>

发现背景颜色没有了,因为高度坍塌,父盒子的高度为 0。
清除浮动:
.clearfix::after {content: '';display: block;clear: both;
}

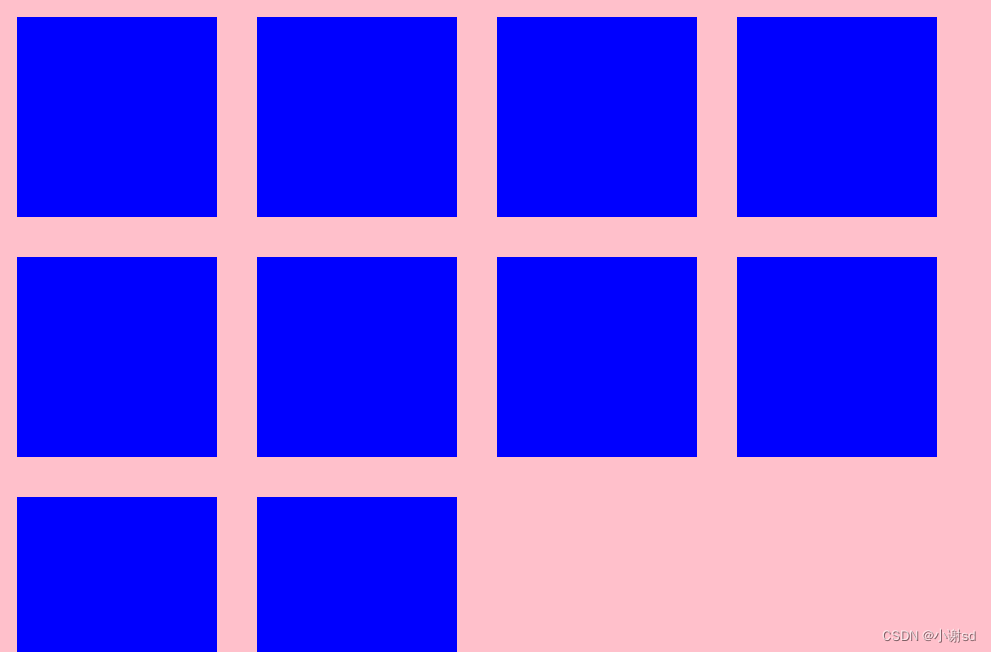
但是现在,我们知道了创建 BFC 的元素,它的自动高度需要计算浮动元素。
所以,可以给父元素绝对定位或者给一个浮动,这样它的内部就会创建 BFC。
.container {background: pink;/* position: absolute; */float: left;
}
但是这两种做法都不好,都影响到其他布局。
所以我们可以再换一种做法:
overflow: hidden;
将父元素设置为 overflow 不等于 visible 的块盒(其中使用 hidden 副作用最小,没有多余的滚动条)。
综上所述,清除浮动最好的方式还是 clearfix 清除浮动,因为它的唯一作用就是用来解决高度坍塌。
1.2 创建 BFC 的元素,它的边框盒不会与浮动元素重叠
小例子:
<!DOCTYPE html>
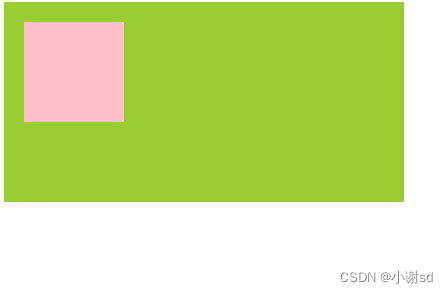
<html lang="en"><head><meta charset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>.float {float: left;width: 100px;height: 100px;margin: 20px;background: pink;}.container {width: 400px;height: 200px;background: yellowgreen;}</style>
</head><body><div class="float"></div><div class="container"></div>
</body></html>

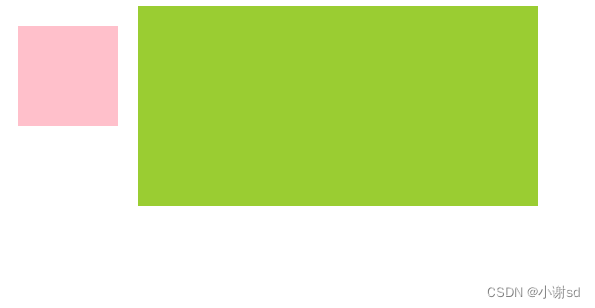
给 container 创建 BFC:
.container {width: 400px;height: 200px;background: yellowgreen;/* 创建 BFC */overflow: hidden;
}

此时 container 盒子的 margin-left 是相对于页面的 body 的最左边缘。
如果要调整元素的位置,可以调整 float 元素的 margin-right。
1.3 创建 BFC 的元素,不会和它的子元素进行外边距的合并
小例子:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container {background: pink;height: 500px;margin-top: 30px;/* overflow: hidden; */}.child {height: 100px;margin: 50px;background: yellowgreen;}</style>
</head><body><div class="container"><div class="child"></div></div>
</body></html>

给父元素加上创建 BFC:
overflow:hidden;

上边距并没有合并。