towxml的使用,在微信小程序中快速将markdown格式渲染为wxml文本
- Towxml概述
- 安装下载 Towxml
- 在小程序中使用 towxml
Towxml概述
towxml3.0 支持以下功能:
● echarts图表,默认禁用,需自行构建以开启此功能
● LaTeX数学公式,默认禁用,需搭建解析服务并自行构建以开启此功能
● yuml图表,默认禁用,需要搭建解析服务并自行构建以开启此功能
● highlight代码高亮,默认开启(默认仅开启bash、javascript、json、python、html、css、php、scss、shell),其它语言高亮支持需自行构建以开启
安装下载 Towxml
- 先使用命令克隆到本地中(使用git进行安装)
git clone https://github.com/sbfkcel/towxml.git
- 对克隆的下的文件进行依赖安装和npm重构
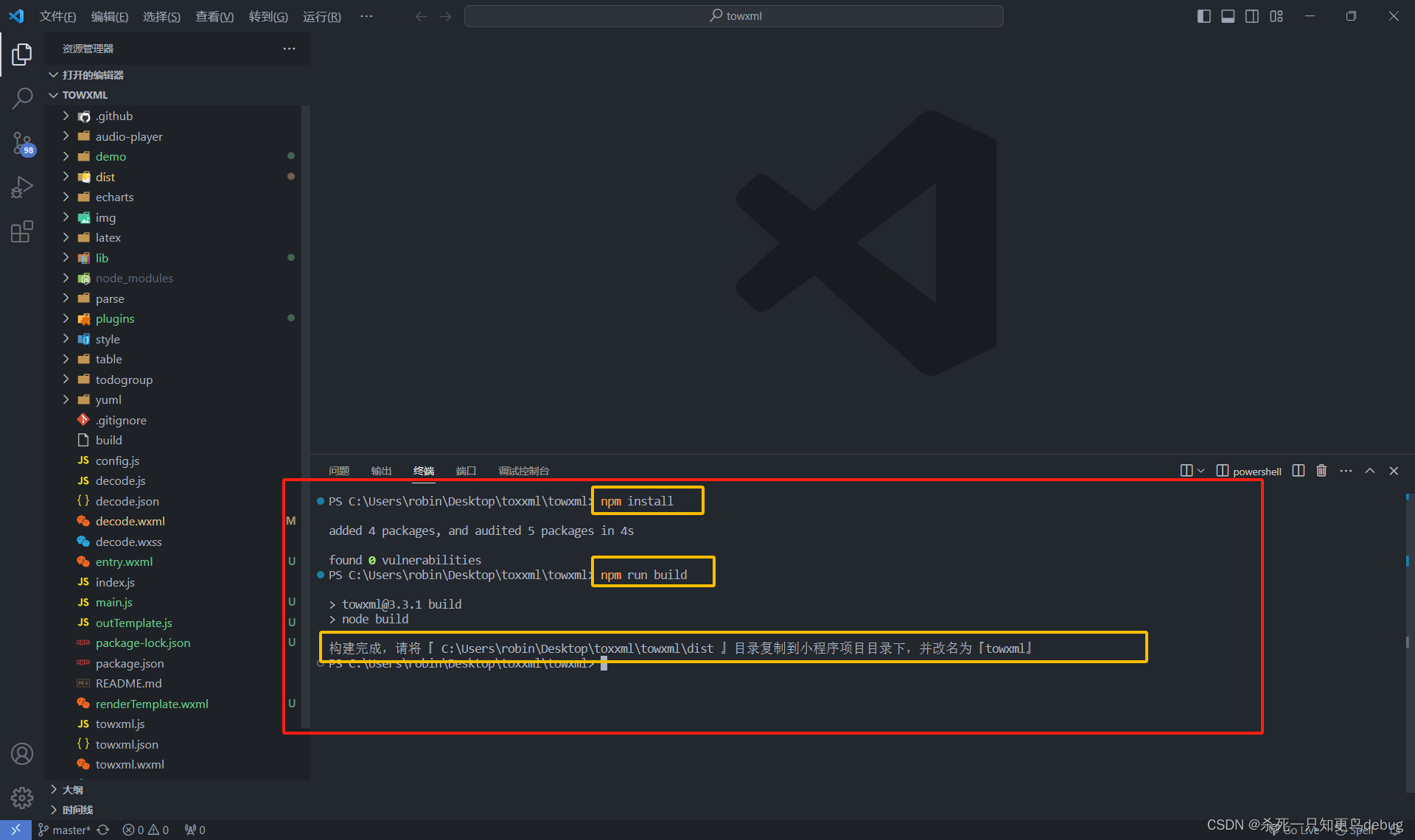
npm install # 安装依赖
npm run build # npm 重构

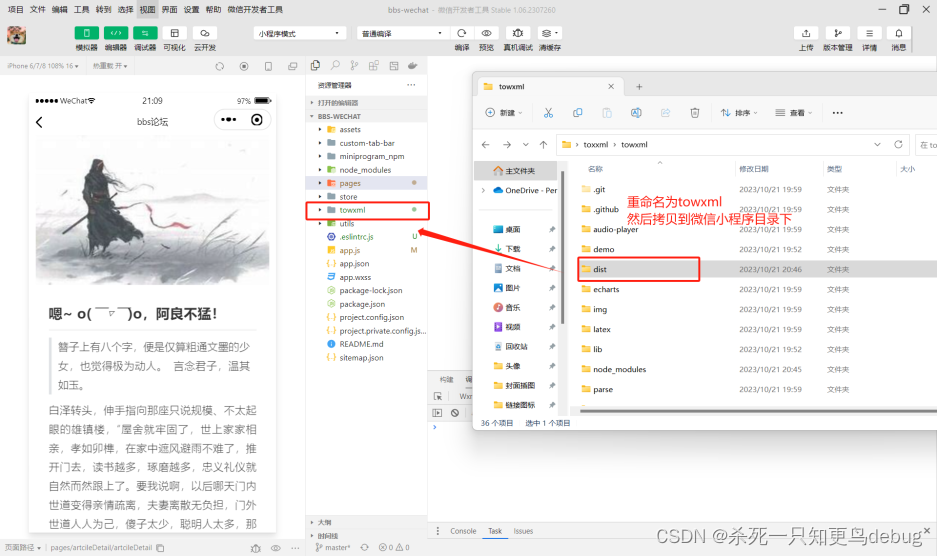
构建完成后,会在当前的目录中生成一个dist目录(按照提示找到对应的文件夹),然后将其拷贝到微信小程序项目中(根下),重命名为towxml即可。

在小程序中使用 towxml
- 引入towxml库到 App.js中
// app.js
App({towxml: require('./towxml/index'),onLaunch() {},
})- 在具体页面的配置文件中引入towxml组件
注意:这里的组件路径根据自己的页面去找相对路径。
{"usingComponents": {"towxml": "../../towxml/towxml"}
}
- 在wxml页面中使用towxml组件
<view class="content-info"><towxml nodes="{{article}}"/>
</view>
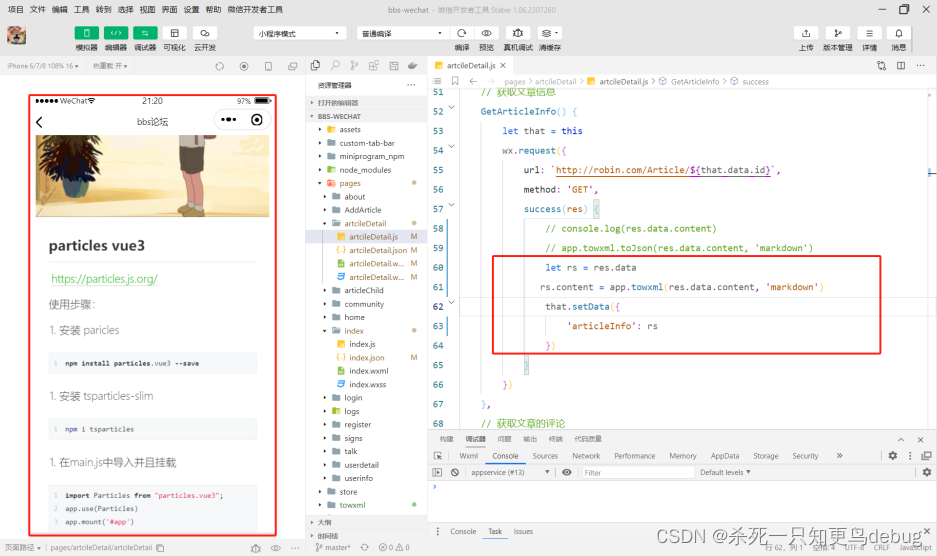
- 在具体页面的js中对需要进行markdown转换wxml的业务进行处理解析
下面是官方给出的例子:
//获取应用实例
const app = getApp();
Page({data: {isLoading: true, // 判断是否尚在加载中article: {} // 内容数据},onLoad: function () {let result = app.towxml(`# Markdown`,'markdown',{base:'https://xxx.com', // 相对资源的base路径theme:'dark', // 主题,默认`light`events:{ // 为元素绑定的事件方法tap:(e)=>{console.log('tap',e);}}});// 更新解析数据this.setData({article:result,isLoading: false});}
})
其实就是调用app.towxml(str,type,options)函数:
const app = getApp(); // 应用实例
Page({// ....onLoad:function(){// 这是一个伪代码let 解析的结果 = app.towxml('想要被解析的数据','markdown',[options])}
})
其中的options选项都是可选的,可以一个都不加,选项说明如下:
app.towxml(str,type,options)有三个参数
● str 必选,html或markdown字符串
● type 必选,需要解析的内容类型html或markdown
● options [object] 可选,可以该选项设置主题、绑定事件、设置base等
○ base [string] 可选,用于指定静态相对资源的base路径。例如:https://xx.com/static/
○ theme [string] 可选,默认:light,用于指定主题’light’或’dark’,或其它自定义
○ events [object] 可选,用于为元素绑定事件。key为事件名称,value则必须为一个函数。例如:{tap:e=>{console.log(e)}}
5. 页面显示效果