在网页开发过程中,如果碰到内容过多的情况,一般都会使用分页处理。
在<ul>元素上添加pagination类,在<li>元素上添加page-item类,在超链接中添加 page-link类,即可实现一个简单的分页。
目录
- 00-基础知识
- 01-一个简单的分页示例
- 02-利用图标来代替“上一页”或“下一页”
- 03-设置分页组件的大小
- 04-高亮显示和禁用分页项
- 05-设置分页组件的对齐方式
00-基础知识
ootstrap提供了一些类来帮助你创建分页导航。
以下是Bootstrap中与分页有关的主要类和组件:
-
.pagination: 这是分页容器的基本类,用于包装分页链接。 -
.page-item: 这个类用于表示分页中的每个项目(页码或其他项),通常包裹在分页链接的外部。 -
.page-link: 这个类用于分页链接,通常包含页码或其他导航项的文本,并处理分页链接的点击事件。 -
.disabled: 当某个分页项不可点击时,你可以添加这个类来表示它被禁用。 -
.active: 当某个分页项代表当前活动页时,你可以添加这个类来表示它是当前激活状态。
以下是一个简单的Bootstrap分页示例:
<nav><ul class="pagination"><li class="page-item"><a class="page-link" href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li><li class="page-item"><a class="page-link" href="#">1</a></li><li class="page-item"><a class="page-link" href="#">2</a></li><li class="page-item active"><a class="page-link" href="#">3</a></li><li class="page-item"><a class="page-link" href="#">4</a></li><li class="page-item"><a class="page-link" href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li></ul>
</nav>
在这个示例中,.pagination类用于包装整个分页,.page-item用于包装每个分页项,.page-link用于分页链接。.active类表示当前活动页,.disabled类表示禁用的分页项。
你可以根据需要自定义这些类的外观和行为,以适应你的Web应用程序的需求。Bootstrap还提供了其他分页相关的选项和样式,如分页大小、对齐方式等,可以根据具体情况进行调整。
01-一个简单的分页示例
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>定义分页</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3>实现分页效果</h3>
<ul class="pagination"><li class="page-item"><a class="page-link" href="#">首页</a></li><li class="page-item"><a class="page-link" href="#">上一页</a></li><li class="page-item"><a class="page-link" href="#">1</a></li><li class="page-item"><a class="page-link" href="#">2</a></li><li class="page-item"><a class="page-link" href="#">3</a></li><li class="page-item"><a class="page-link" href="#">4</a></li><li class="page-item"><a class="page-link" href="#">5</a></li><li class="page-item"><a class="page-link" href="#">下一页</a></li><li class="page-item"><a class="page-link" href="#">尾页</a></li>
</ul>
</body>
</html>
运行效果如下:

02-利用图标来代替“上一页”或“下一页”
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>使用图标</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">在分页中使用图标</h3>
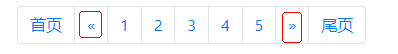
<ul class="pagination"><li class="page-item"><a class="page-link" href="#">首页</a></li><li class="page-item"><a class="page-link" href="#"><span>«</span></a></li><li class="page-item"><a class="page-link" href="#">1</a></li><li class="page-item"><a class="page-link" href="#">2</a></li><li class="page-item"><a class="page-link" href="#">3</a></li><li class="page-item"><a class="page-link" href="#">4</a></li><li class="page-item"><a class="page-link" href="#">5</a></li><li class="page-item"><a class="page-link" href="#"><span >»</span></a></li><li class="page-item"><a class="page-link" href="#">尾页</a></li>
</ul>
</body>
</html>
运行效果如下:

03-设置分页组件的大小
可利用类 pagination-lg、pagination、pagination-sm分别实现大号分页组件、正常大小分页组件、小号分页组件。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>设置分页的大小</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">大号分页样式</h3>
<!--大号分页样式-->
<ul class="pagination pagination-lg"><li class="page-item"><a class="page-link" href="#">首页</a></li><li class="page-item"><a class="page-link" href="#"><span>«</span></a></li><li class="page-item"><a class="page-link" href="#">1</a></li><li class="page-item"><a class="page-link" href="#">2</a></li><li class="page-item"><a class="page-link" href="#">3</a></li><li class="page-item"><a class="page-link" href="#">4</a></li><li class="page-item"><a class="page-link" href="#">5</a></li><li class="page-item"><a class="page-link" href="#"><span >»</span></a></li><li class="page-item"><a class="page-link" href="#">尾页</a></li>
</ul>
<h3 align="center">默认分页样式</h3>
<!--默认分页效果-->
<ul class="pagination"><li class="page-item"><a class="page-link" href="#">首页</a></li><li class="page-item"><a class="page-link" href="#"><span>«</span></a></li><li class="page-item"><a class="page-link" href="#">1</a></li><li class="page-item"><a class="page-link" href="#">2</a></li><li class="page-item"><a class="page-link" href="#">3</a></li><li class="page-item"><a class="page-link" href="#">4</a></li><li class="page-item"><a class="page-link" href="#">5</a></li><li class="page-item"><a class="page-link" href="#"><span >»</span></a></li><li class="page-item"><a class="page-link" href="#">尾页</a></li>
</ul>
<!--小号分页效果-->
<h3 align="center">小号分页样式</h3>
<ul class="pagination pagination-sm"><li class="page-item"><a class="page-link" href="#">首页</a></li><li class="page-item"><a class="page-link" href="#"><span>«</span></a></li><li class="page-item"><a class="page-link" href="#">1</a></li><li class="page-item"><a class="page-link" href="#">2</a></li><li class="page-item"><a class="page-link" href="#">3</a></li><li class="page-item"><a class="page-link" href="#">4</a></li><li class="page-item"><a class="page-link" href="#">5</a></li><li class="page-item"><a class="page-link" href="#"><span >»</span></a></li><li class="page-item"><a class="page-link" href="#">尾页</a></li>
</ul>
</body>
</html>
运行效果如下:

04-高亮显示和禁用分页项
可以使用类active来高亮显示分页项,使用类disabled来设置禁用分页项。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>激活和禁用分页项</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">激活和禁用分页项</h3>
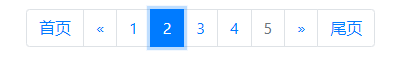
<ul class="pagination"><li class="page-item"><a class="page-link" href="#">首页</a></li><li class="page-item"><a class="page-link" href="#"><span>«</span></a></li><li class="page-item"><a class="page-link" href="#">1</a></li><li class="page-item active"><a class="page-link" href="#">2</a></li><li class="page-item"><a class="page-link" href="#">3</a></li><li class="page-item"><a class="page-link" href="#">4</a></li><li class="page-item disabled"><a class="page-link" href="#">5</a></li><li class="page-item"><a class="page-link" href="#"><span >»</span></a></li><li class="page-item"><a class="page-link" href="#">尾页</a></li>
</ul>
</body>
</html>
运行效果如下:

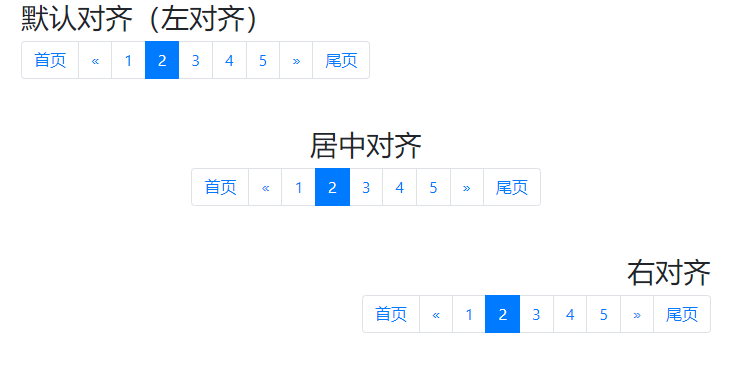
05-设置分页组件的对齐方式
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>设置分页的对齐方式</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3>默认对齐(左对齐)</h3>
<ul class="pagination mb-5 "><li class="page-item"><a class="page-link" href="#">首页</a></li><li class="page-item"><a class="page-link" href="#"><span>«</span></a></li><li class="page-item"><a class="page-link" href="#">1</a></li><li class="page-item active"><a class="page-link" href="#">2</a></li><li class="page-item"><a class="page-link" href="#">3</a></li><li class="page-item"><a class="page-link" href="#">4</a></li><li class="page-item"><a class="page-link" href="#">5</a></li><li class="page-item"><a class="page-link" href="#"><span >»</span></a></li><li class="page-item"><a class="page-link" href="#">尾页</a></li>
</ul>
<h3 align="center">居中对齐</h3>
<ul class="pagination mb-5 justify-content-center"><li class="page-item"><a class="page-link" href="#">首页</a></li><li class="page-item"><a class="page-link" href="#"><span>«</span></a></li><li class="page-item"><a class="page-link" href="#">1</a></li><li class="page-item active"><a class="page-link" href="#">2</a></li><li class="page-item"><a class="page-link" href="#">3</a></li><li class="page-item"><a class="page-link" href="#">4</a></li><li class="page-item"><a class="page-link" href="#">5</a></li><li class="page-item"><a class="page-link" href="#"><span >»</span></a></li><li class="page-item"><a class="page-link" href="#">尾页</a></li>
</ul>
<h3 align="right">右对齐</h3>
<ul class="pagination justify-content-end"><li class="page-item"><a class="page-link" href="#">首页</a></li><li class="page-item"><a class="page-link" href="#"><span>«</span></a></li><li class="page-item"><a class="page-link" href="#">1</a></li><li class="page-item active"><a class="page-link" href="#">2</a></li><li class="page-item"><a class="page-link" href="#">3</a></li><li class="page-item"><a class="page-link" href="#">4</a></li><li class="page-item"><a class="page-link" href="#">5</a></li><li class="page-item"><a class="page-link" href="#"><span >»</span></a></li><li class="page-item"><a class="page-link" href="#">尾页</a></li>
</ul>
</body>
</html>
运行效果如下: