目录
一、后台准备
1.1 pom.xml
1.2 配置数据源
1.3 整合mybatis
二、前后端交互
2.1 method1
2.2 method2
2.2.1 封装request
2.2.2 头部引用util
2.2.3 编写方法
2.2.4 展示效果
三、WXS的使用
3.1 会议状态
3.1.2 引入wxs
3.1.3 修改代码
3.1.4 展示效果
3.2 参会人统计
3.4 时间处理
一、后台准备
springboot+mybatis
1.1 pom.xml
代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.6.2</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.zking</groupId><artifactId>minoa</artifactId><version>0.0.1-SNAPSHOT</version><name>minoa</name><description>Demo project for Spring Boot</description><properties><java.version>1.8</java.version><fastjson.version>1.2.70</fastjson.version><jackson.version>2.9.8</jackson.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.2.1</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.44</version><scope>runtime</scope></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>${fastjson.version}</version></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><excludes><exclude><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></exclude></excludes></configuration></plugin><plugin><groupId>org.mybatis.generator</groupId><artifactId>mybatis-generator-maven-plugin</artifactId><version>1.3.2</version><dependencies><!--使用Mybatis-generator插件不能使用太高版本的mysql驱动 --><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>${mysql.version}</version></dependency></dependencies><configuration><overwrite>true</overwrite></configuration></plugin></plugins></build></project>
1.2 配置数据源
appliation.yml:
spring:datasource:#type连接池类型 DBCP,C3P0,Hikari,Druid,默认为Hikaritype: com.zaxxer.hikari.HikariDataSourcedriver-class-name: com.mysql.jdbc.Driverurl: jdbc:mysql://localhost:3306/mybatis_oapro?useUnicode=true&characterEncoding=UTF-8&useSSL=falseusername: rootpassword: 123456然后生成mapper接口,model实体类以及mapper映射文件
1.3 整合mybatis
application.yml:
mybatis:mapper-locations: classpath*:mapper/*.xml #指定mapper文件位置type-aliases-package: com.zking.minoa.model #指定自动生成别名所在包在启动类:
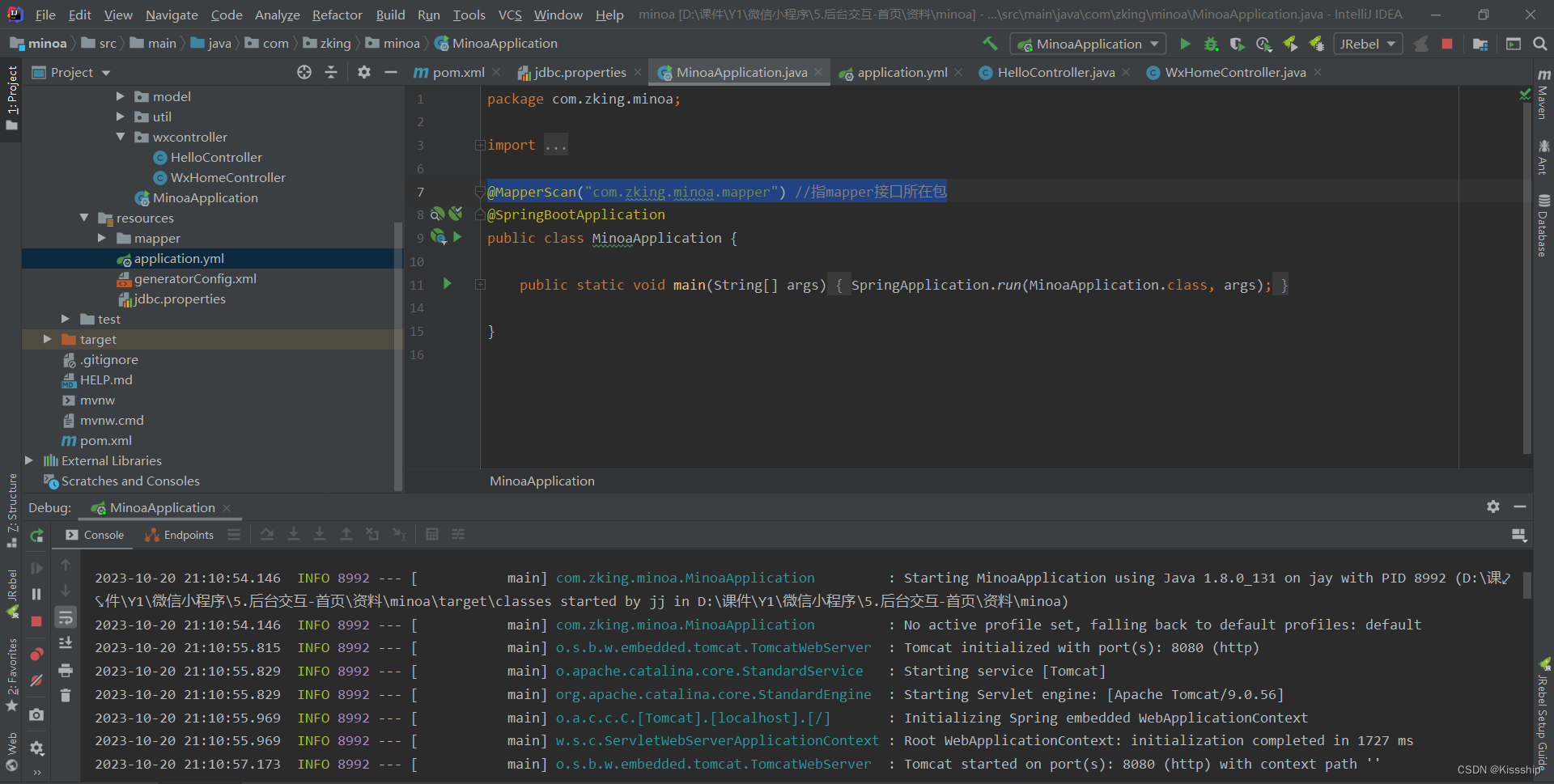
@MapperScan("com.zking.minoa.mapper") //指mapper接口所在包启动后台:

二、前后端交互
2.1 method1
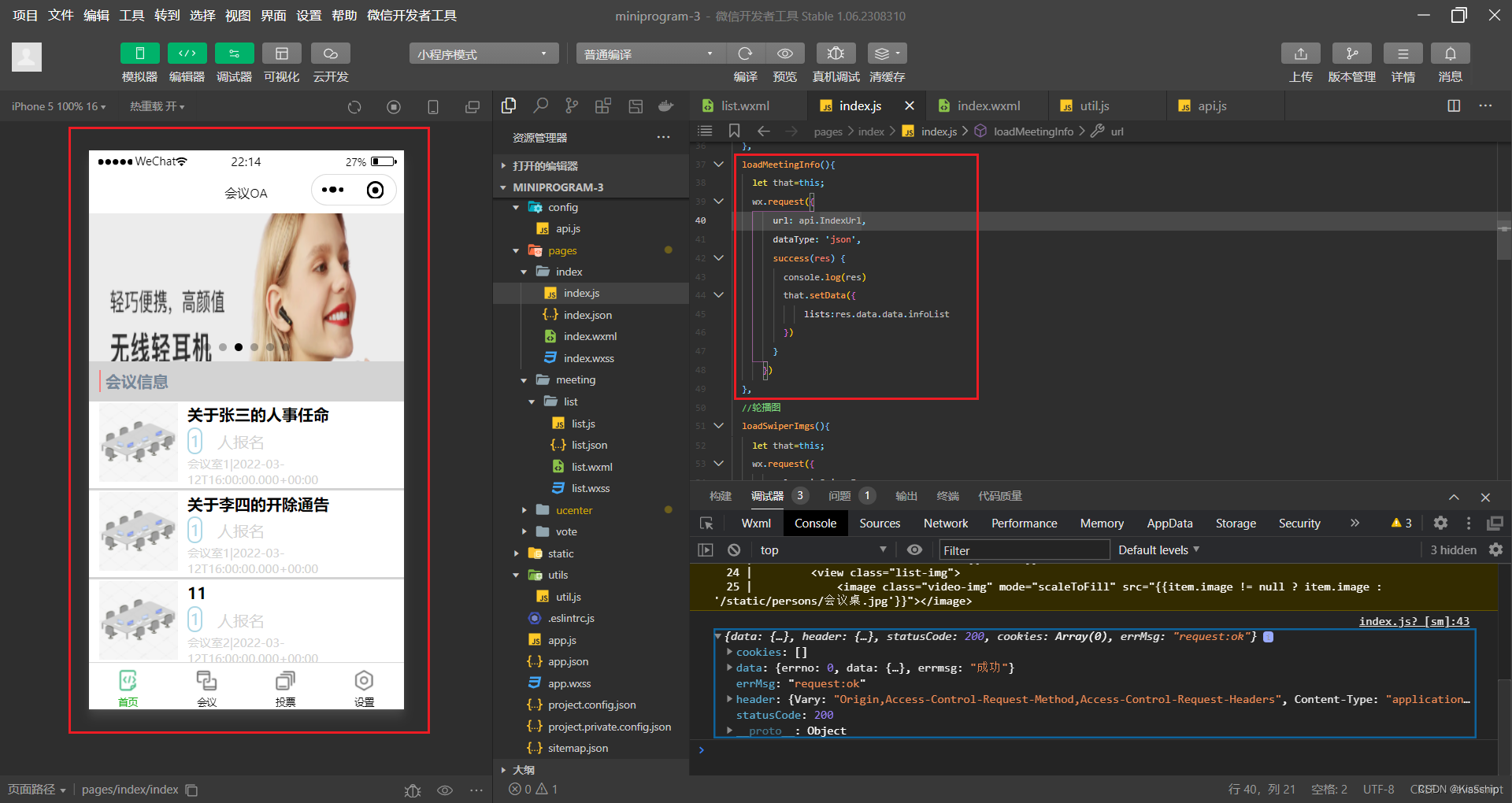
 在index.js中加入以下方法:
在index.js中加入以下方法:
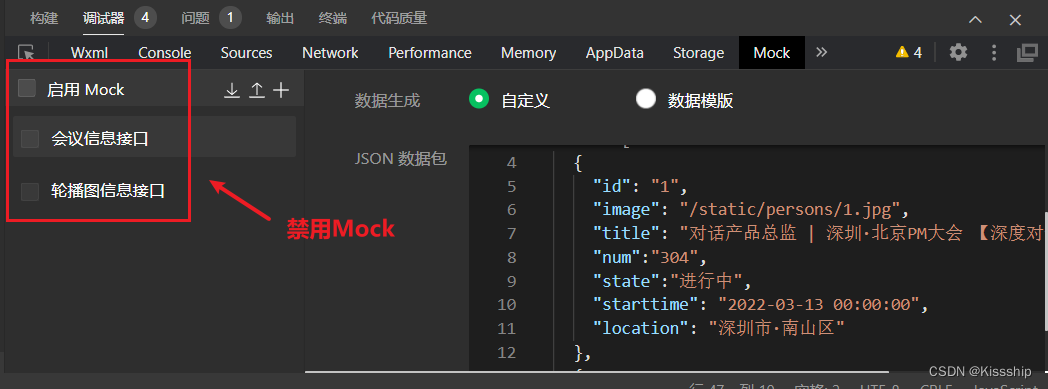
loadMeetingInfo(){let that=this;wx.request({url: api.IndexUrl,dataType: 'json',success(res) {console.log(res)that.setData({lists:res.data.data.infoList})}})},然后在该页面下方生命周期函数——监听页面加载代码块下加入使用方法:
onLoad(options) {// this.loadSwiperImgs();// this.loadMeetingInfos();this.loadMeetingInfo();//首页会议信息},由于后端数据是没有图片的,所以我们需要在前端传入一张图片,如下:
index.wxml:
<image class="video-img" mode="scaleToFill" src="{{item.image != null ? item.image : '/static/persons/会议桌.jpg'}}"></image>然后使用模拟器展示以下效果,如下:

2.2 method2
2.2.1 封装request
在/utils/util.js中:
const formatTime = date => {const year = date.getFullYear()const month = date.getMonth() + 1const day = date.getDate()const hour = date.getHours()const minute = date.getMinutes()const second = date.getSeconds()return `${[year, month, day].map(formatNumber).join('/')} ${[hour, minute, second].map(formatNumber).join(':')}`
}const formatNumber = n => {n = n.toString()return n[1] ? n : `0${n}`
}/*** 封装微信的request请求*/
function request(url, data = {}, method = "GET") {return new Promise(function (resolve, reject) {wx.request({url: url,data: data,method: method,header: {'Content-Type': 'application/json',},success: function (res) {if (res.statusCode == 200) {resolve(res.data);//会把进行中改变成已成功} else {reject(res.errMsg);//会把进行中改变成已失败}},fail: function (err) {reject(err)}})});
}module.exports = {formatTime,request
}
2.2.2 头部引用util
在index.js的头部引用util:
const util = require("../../utils/util.js")2.2.3 编写方法
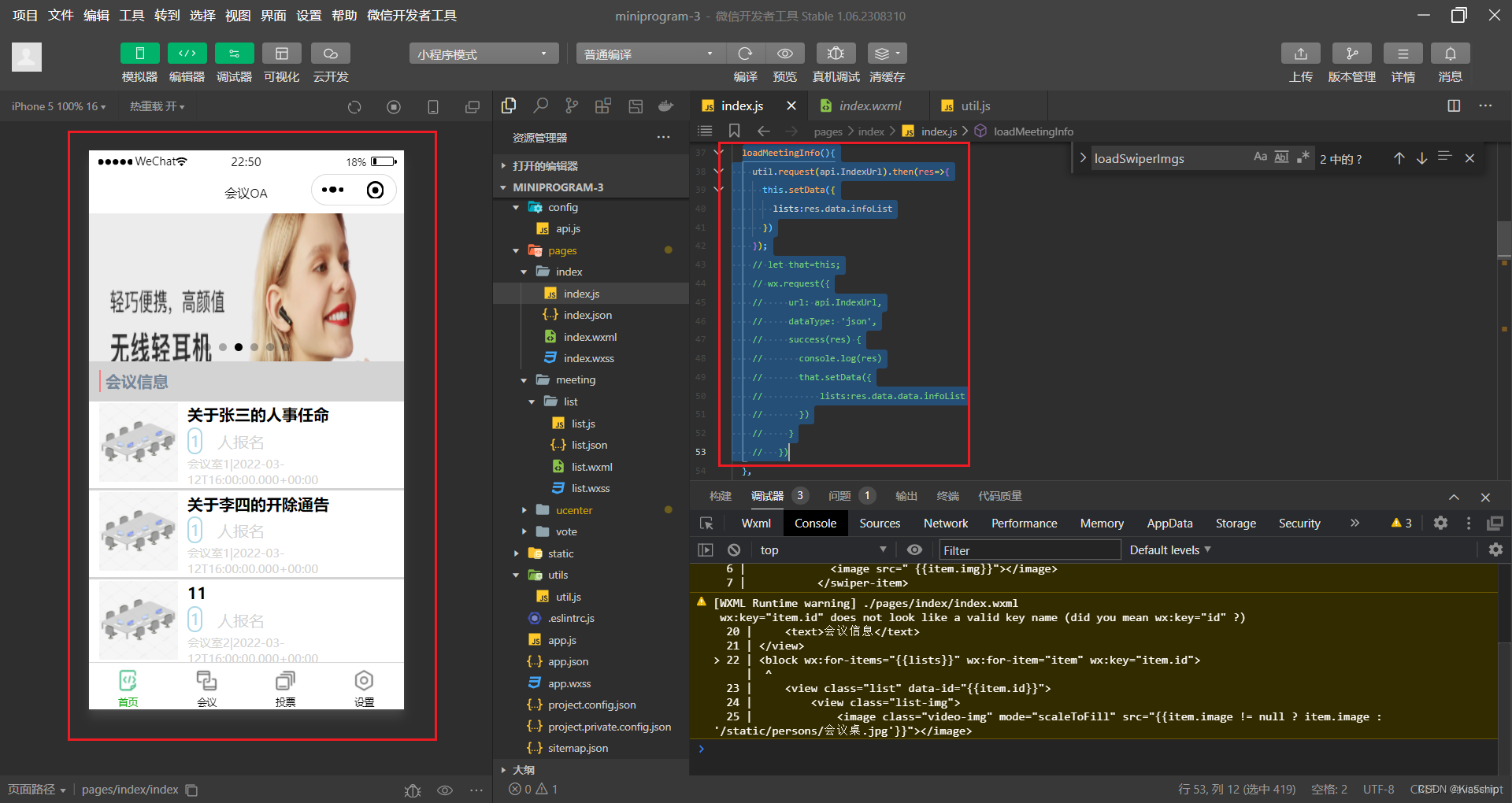
先把method1的代码注释,再写method2,代码如下:
loadMeetingInfo(){util.request(api.IndexUrl).then(res=>{this.setData({lists:res.data.infoList})});// let that=this;// wx.request({// url: api.IndexUrl,// dataType: 'json',// success(res) {// console.log(res)// that.setData({// lists:res.data.data.infoList// })// }// })},2.2.4 展示效果
模拟器展示效果如下:

三、WXS的使用
3.1 会议状态
在微信开发者工具里面,右键可以直接创建 .wxs 文件,在其中直接编写 WXS 脚本。如下:
comm.wxs:
// /pages/comm.wxs
function getStateName(state){if(state == 1){return "待审核"}else if(state == 2){return "审核通过"}else if(state == 3){return "审核不通过"}else if(state == 4){return "待开会议"}return "其他"
}
module.exports = {getStateName: getStateName
};3.1.2 引入wxs
在index.wxml中引入wxs,如下:
<wxs src="/utils/comm.wxs" module="tools" />3.1.3 修改代码
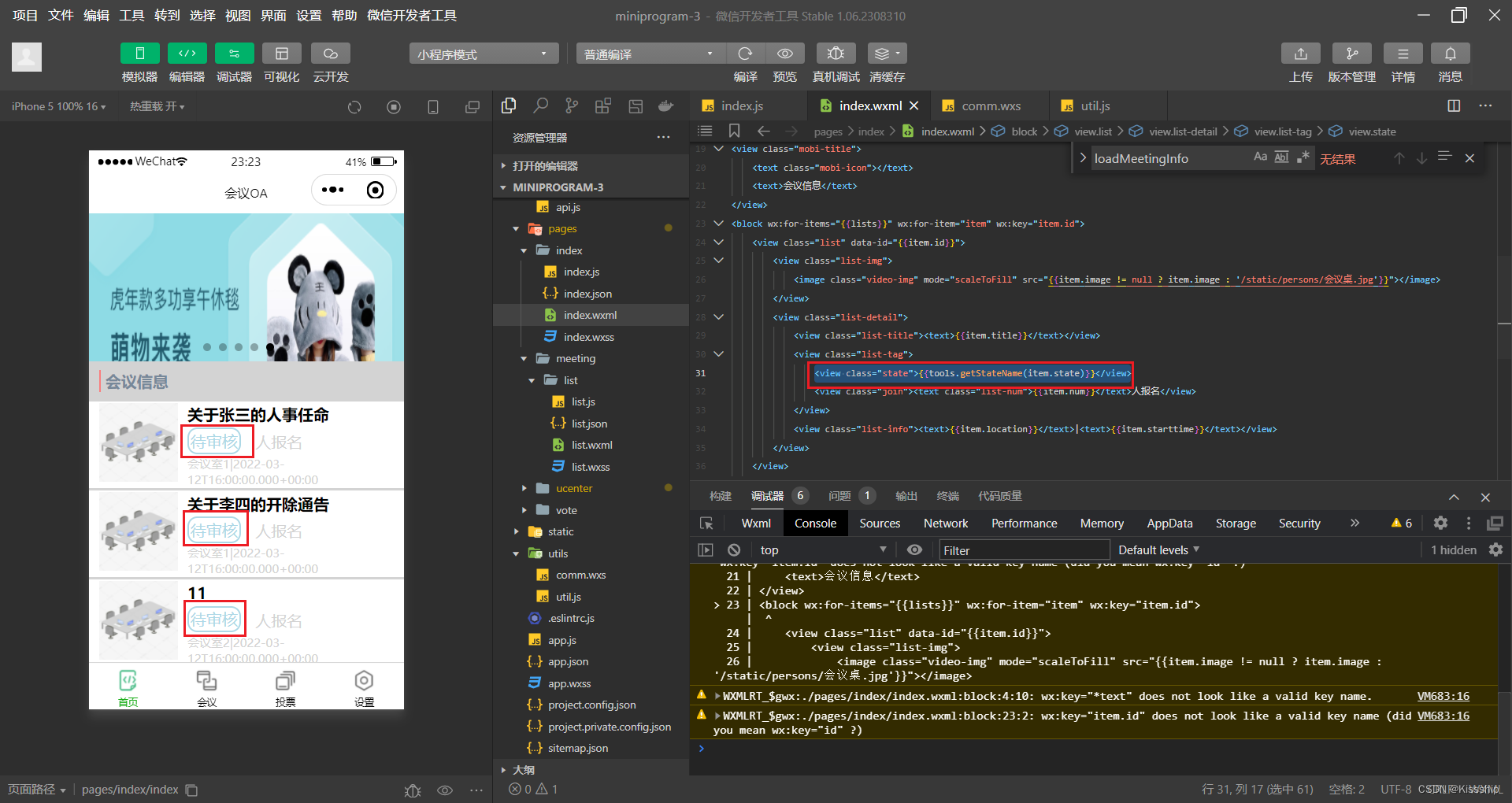
将index.wxml中class为state的view代码块改为以下代码,如下:
<view class="state">{{tools.getStateName(item.state)}}</view>3.1.4 展示效果
模拟器展示会议状态效果如下:

3.2 参会人统计
在comm.wxs中加入以下代码,如下:
function getNum(canyuze,liexize,zhuchiren){var person = canyuze + "," + liexize + "," + zhuchiren;return person.split(",").length;
}
module.exports = {getStateName: getStateName,getNum: getNum
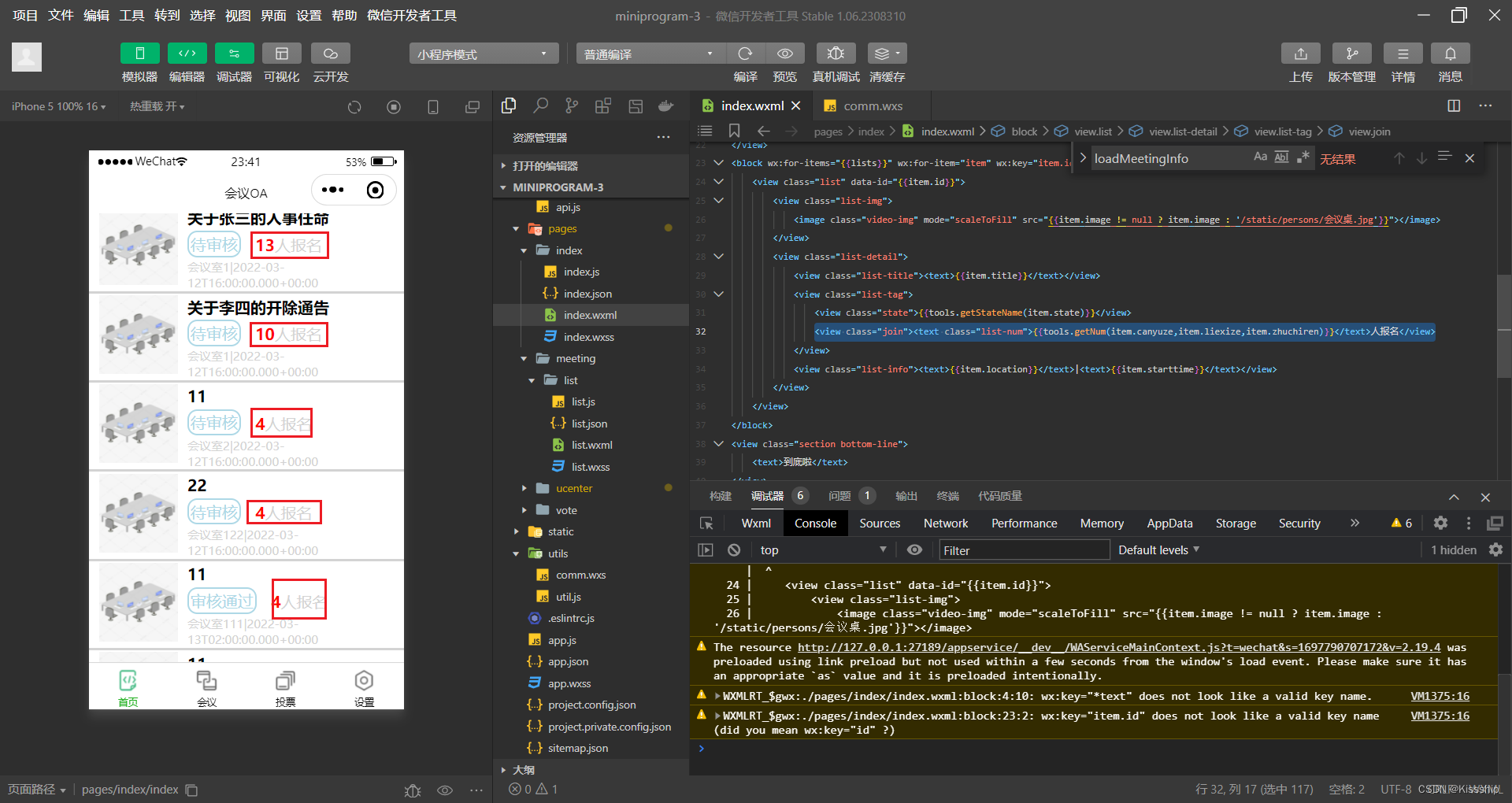
};然后在index.wxml中class为list-num的view代码块改为以下代码,如下:
<view class="join"><text class="list-num">{{tools.getNum(item.canyuze,item.liexize,item.zhuchiren)}}</text>人报名</view>效果展示如下:

3.4 时间处理
在comm.wxs中加入时间处理代码,如下:
function formatDate(ts, option) {var date = getDate(ts)var year = date.getFullYear()var month = date.getMonth() + 1var day = date.getDate()var week = date.getDay()var hour = date.getHours()var minute = date.getMinutes()var second = date.getSeconds()//获取 年月日if (option == 'YY-MM-DD') return [year, month, day].map(formatNumber).join('-')//获取 年月if (option == 'YY-MM') return [year, month].map(formatNumber).join('-')//获取 年if (option == 'YY') return [year].map(formatNumber).toString()//获取 月if (option == 'MM') return [mont].map(formatNumber).toString()//获取 日if (option == 'DD') return [day].map(formatNumber).toString()//获取 年月日 周一 至 周日if (option == 'YY-MM-DD Week') return [year, month, day].map(formatNumber).join('-') + ' ' + getWeek(week)//获取 月日 周一 至 周日if (option == 'MM-DD Week') return [month, day].map(formatNumber).join('-') + ' ' + getWeek(week)//获取 周一 至 周日if (option == 'Week') return getWeek(week)//获取 时分秒if (option == 'hh-mm-ss') return [hour, minute, second].map(formatNumber).join(':')//获取 时分if (option == 'hh-mm') return [hour, minute].map(formatNumber).join(':')//获取 分秒if (option == 'mm-dd') return [minute, second].map(formatNumber).join(':')//获取 时if (option == 'hh') return [hour].map(formatNumber).toString()//获取 分if (option == 'mm') return [minute].map(formatNumber).toString()//获取 秒if (option == 'ss') return [second].map(formatNumber).toString()//默认 时分秒 年月日return [year, month, day].map(formatNumber).join('-') + ' ' + [hour, minute, second].map(formatNumber).join(':')}function formatNumber(n) {n = n.toString()return n[1] ? n : '0' + n}function getWeek(n) {switch(n) {case 1:return '星期一'case 2:return '星期二'case 3:return '星期三'case 4:return '星期四'case 5:return '星期五'case 6:return '星期六'case 7:return '星期日'}}然后把它导出,如下:
module.exports = {getStateName: getStateName,getNum: getNum,formatDate: formatDate
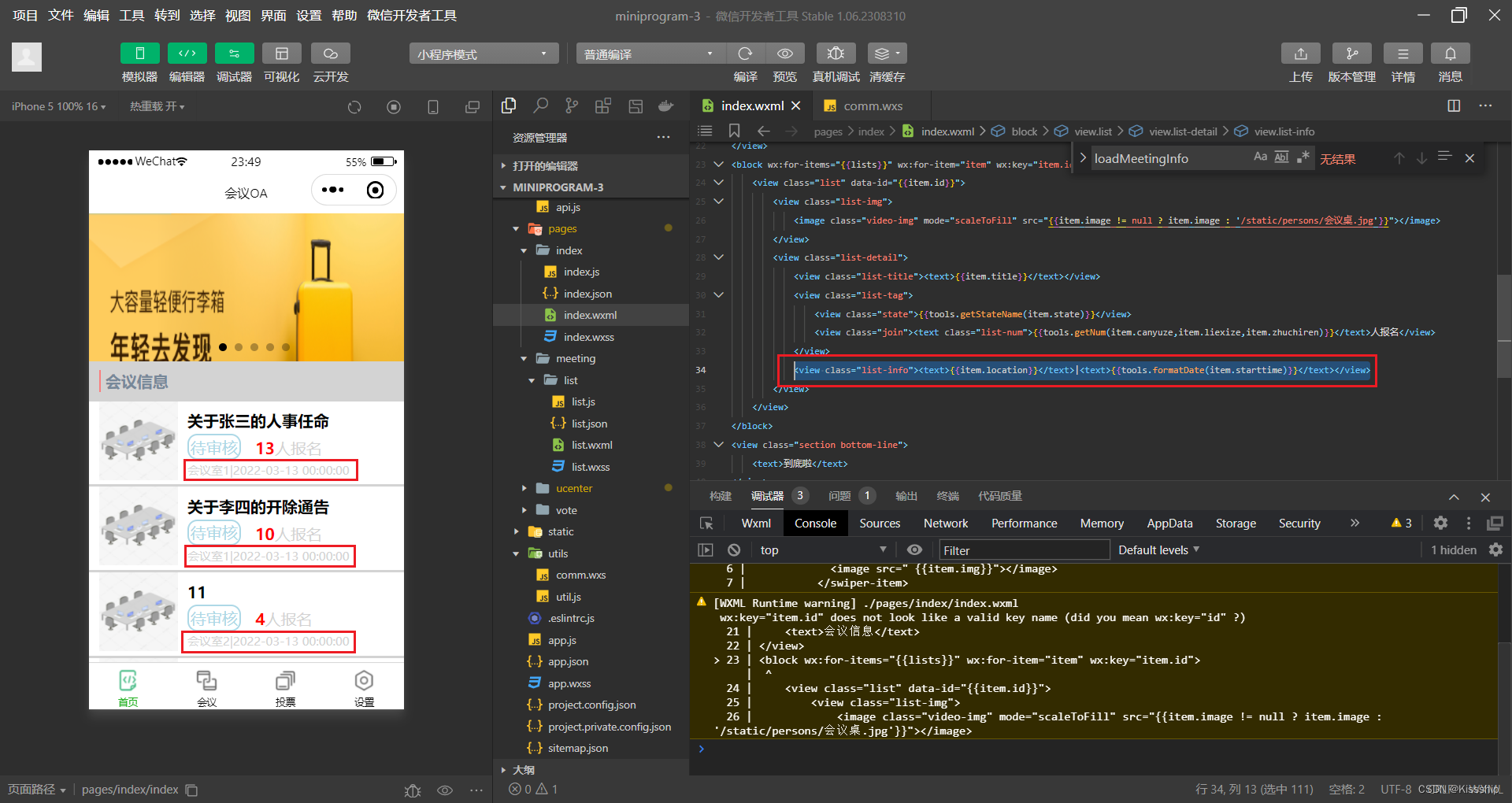
};最后在index.wxml中class为list-info的view代码块代码改为以下代码:
<view class="list-info"><text>{{item.location}}</text>|<text>{{tools.formatDate(item.starttime)}}</text></view>展示效果如下:

最后微信小程序进阶——后台交互就到这里,祝大家在敲代码的路上一路通畅!