透传是vue中一种特性,官方的解释是:“透传 attribute”指的是传递给一个组件,却没有被该组件声明为 props 或 emits 的 attribute 或者
v-on事件监听器。最常见的例子就是class、style和id。这句话解释过来就是一些不被prop定义的属性直接添加到子组件上的时候,子组件是可以获取到的,只不过获取的方式是通过方法获取的,下面我们展开说一下
1、透传的属性只会直接传给单根节点的组件,如果子组件不是一个根节点,那么透传属性会直接失效,并且警告
举列:
我有一个父组件App.vue
<template><div><!--在子组件中添加两个属性 id和class,如果Navbar只存在一个单根节点的元素,并且Navbar中没有用props来接收id和class,那么这个di和class,就会传递给Navbar节点的根节点--><Navbar id="box" class="aaa" ></Navbar> </div>
</template>
<script>
import Navbar from "./components/Navbar.vue" //导入Navbar组件模板
export default{data(){},components:{Navbar, //注册局部组件Navbar:也可以写成Navbar:Navbar}
}
</script>案列1:
子组件
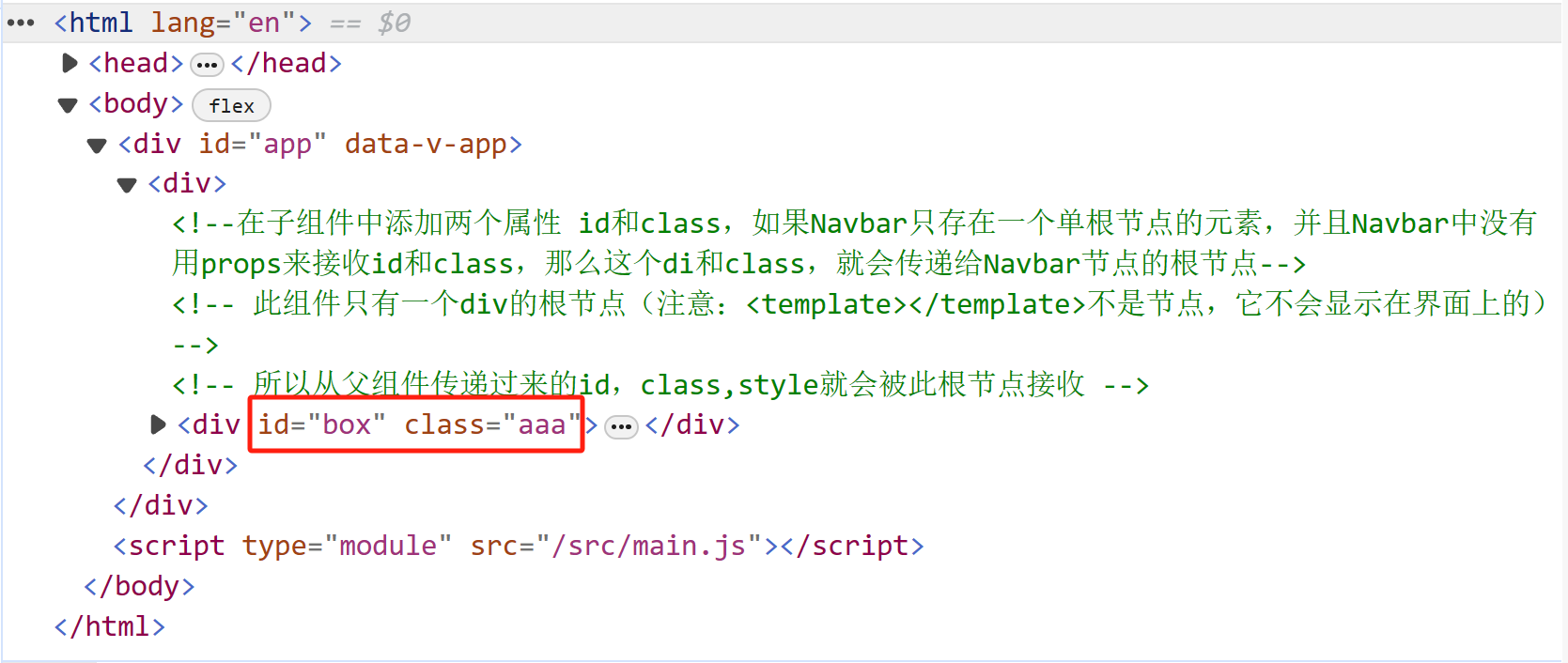
<template><!-- 此组件只有一个div的根节点(注意:<template></template>不是节点,它不会显示在界面上的) --><!-- 所以从父组件传递过来的id,class,style就会被此根节点接收 --><div><button>提交</button></div>
</template>查看F12元素可以体现

案列2:
如果子组件存在两个根组件的情况下则透传会被失效
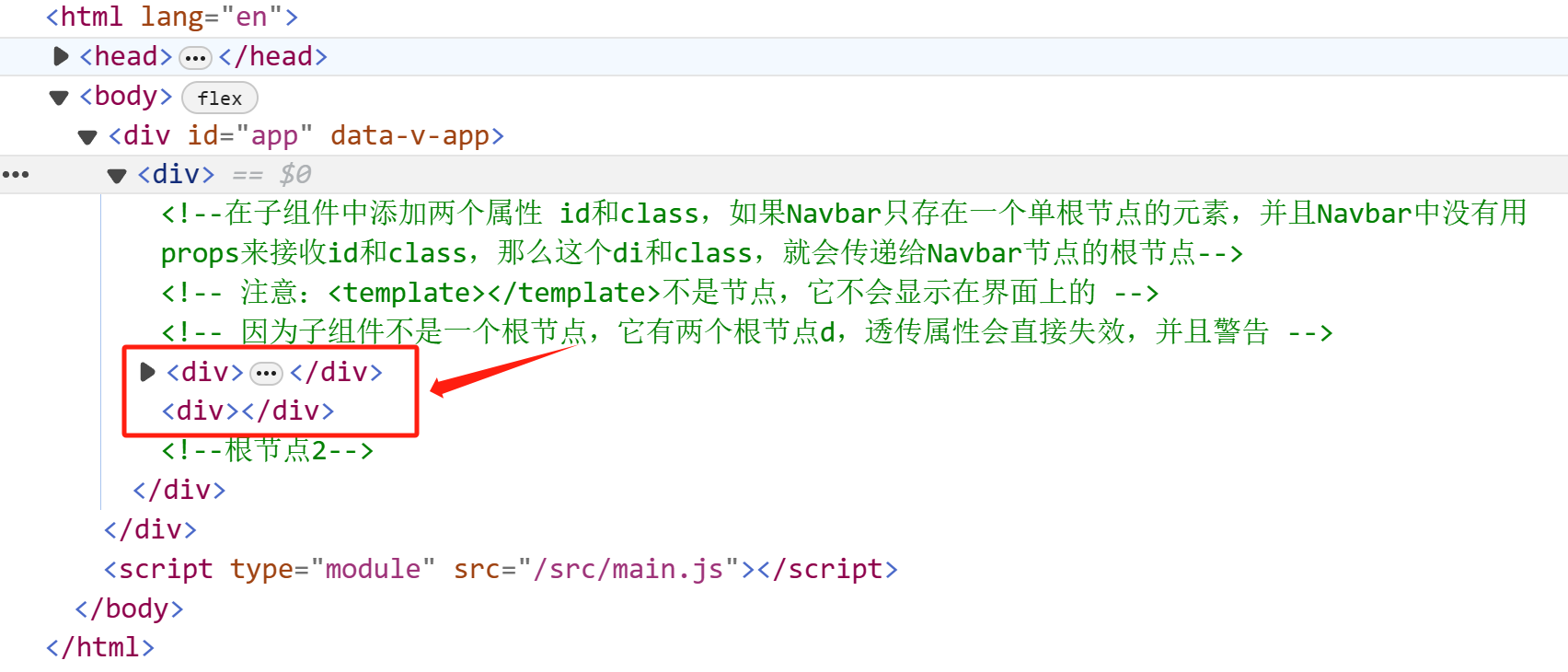
<template><!-- 注意:<template></template>不是节点,它不会显示在界面上的 --><!-- 因为子组件不是一个根节点,它有两个根节点d,透传属性会直接失效,并且警告 --><div> <!--根节点1--><button>提交</button></div><div> </div><!--根节点2-->
</template>查看F12元素可以体现

案列3:
<template><!-- 此组件只有一个div的根节点(注意:<template></template>不是节点,它不会显示在界面上的) --><!-- 因为script中用props接收了class属性,但是没接收id属性,所以id属性会被透传到此根节点 --><div> <!--根节点1--><button>提交</button></div>
</template>
<script>
export default{
props:["class"]}
</script>
查看F12元素可以体现
案列4:
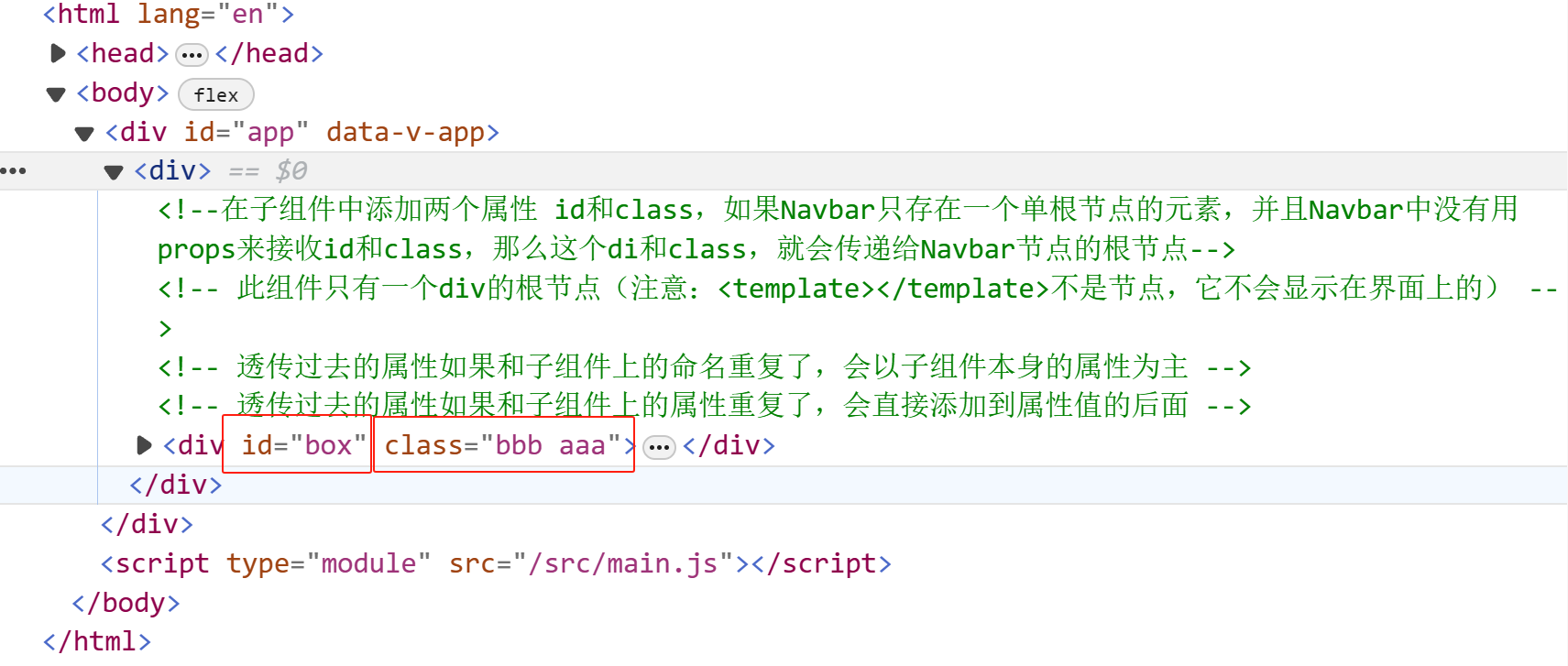
透传过去的属性如果和子组件上的命名重复了,会以子组件本身的属性为主(id)
透传过去的属性如果和子组件上的属性重复了,会直接添加到属性值的后面(style,class)
<template><!-- 此组件只有一个div的根节点(注意:<template></template>不是节点,它不会显示在界面上的) --><!-- 透传过去的属性如果和子组件上的命名重复了,会以子组件本身的属性为主 --><!-- 透传过去的属性如果和子组件上的属性重复了,会直接添加到属性值的后面 --><div id="wowo" class="bbb"><button>提交</button></div>
</template>查看F12元素可以体现