1. 概述
Confluence 自有博文列表无法实现列表自定义功能,实现该需求可采用页面中引用博文宏+标签控制的方式
2. 实现方式
功能入口:
Confluence →指定空间→创建页面
功能说明:
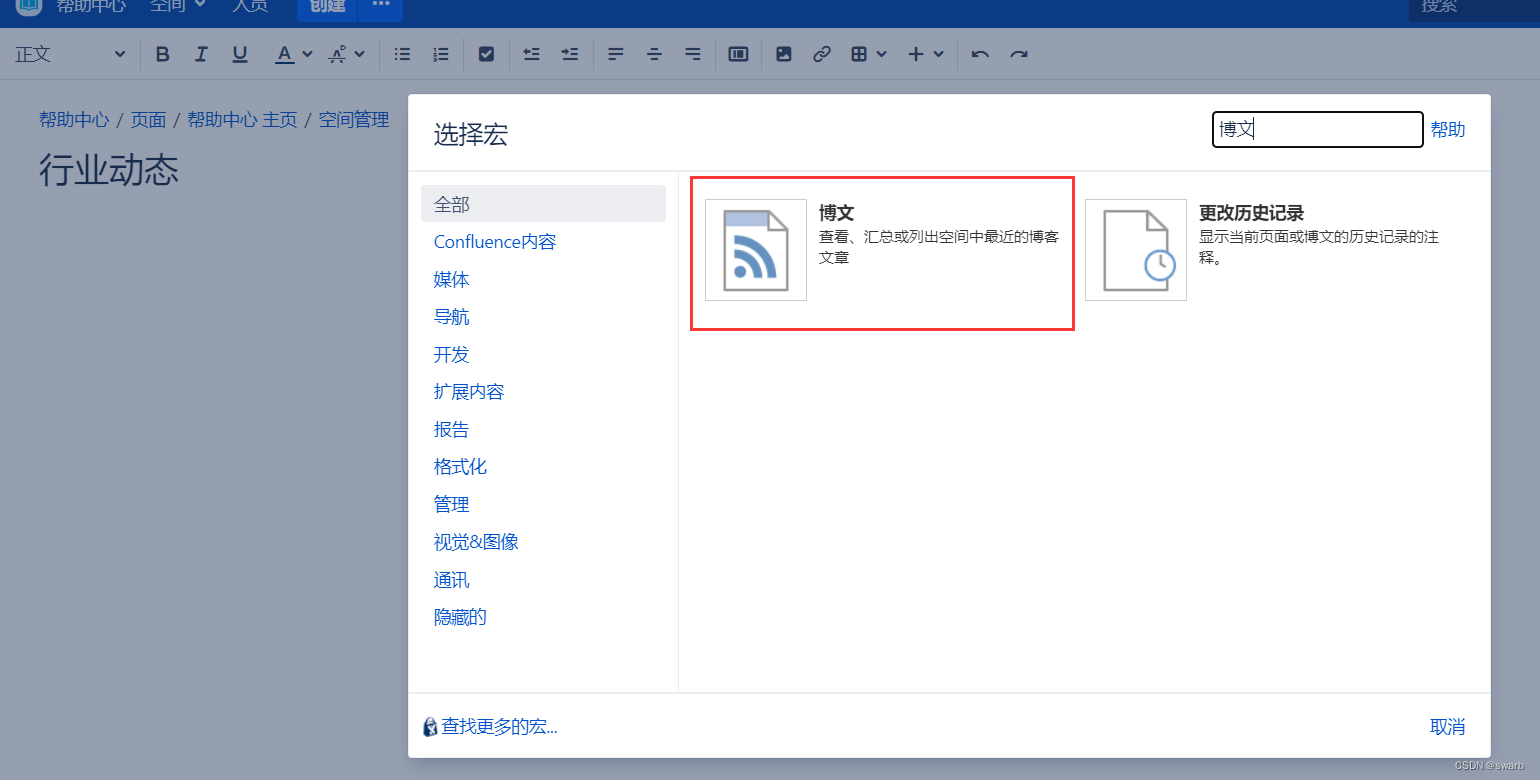
(1)页面引用博文宏

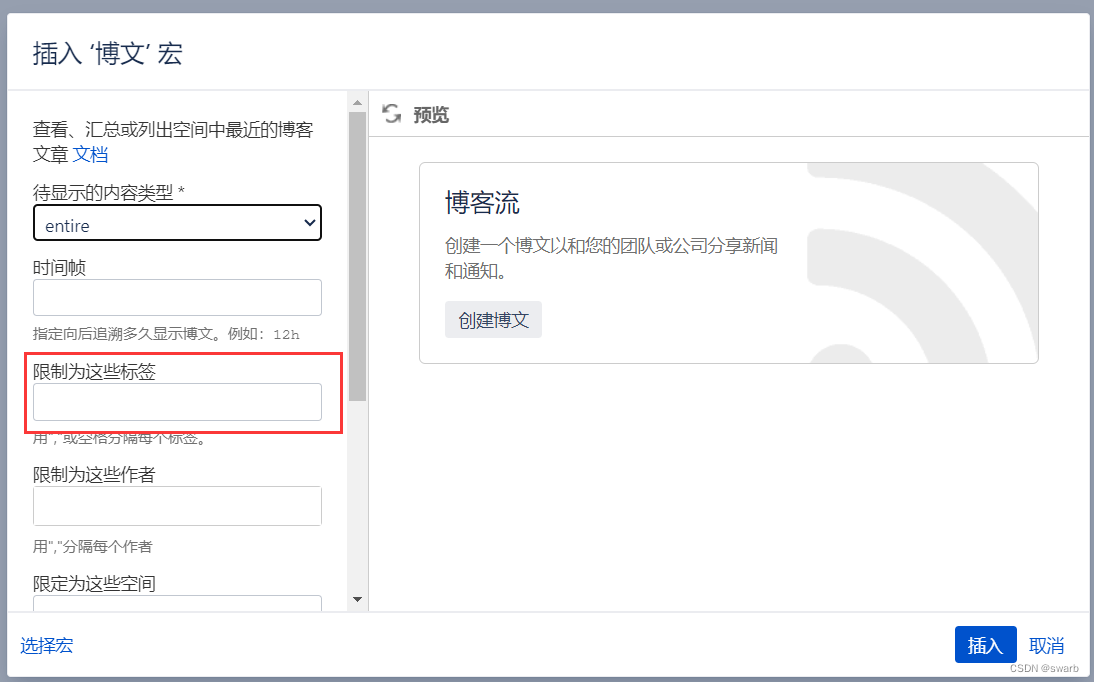
(2)控制列表可展示的标签类别

(2)控制列表其他参数说明
| 参数 | 是否是必须 | 默认值 | 说明 |
| 作者限制(author) | No | None | 对返回的结果通过作者过滤。博客页面宏将会仅仅将你指定的作者的博客显示出来。 你可以通过逗号分隔符将一个或者多个作者进行指定。 例如: jsmith,jbrown 如果希望包含一个作者,然后剔除其他作者,请使用下面的格式: jsmith,!jbrown |
| 博客页面的最大数量(max) | No | 15 | 指定可以显示的的最大结果数量。请注意,在结果显示的时候,首先会对结果进行排序,然后在对结果输出的数量进行限制。 |
| 反向排序 (reverse) | No | false | 选择将排序从降序切换到升序(最老的在前面)。与参数 排序方式(sort)结合使用,如果你不指定排序方式的话,这个参数将会被忽略。 在存储格式和 Wiki 格式中,可以使用边栏 true 来激活排序方式。 |
| 排序方式 (sort) | No | creation | 指定结果如何被排序。如果这个参数没有被指定的话,那么将会按照内容的创建时间采用降序的方式进行排序(最新的在前面)。 值:
|
| 时间帧 (time) | No | 无限制 | 指定 Confluence 在博客中查找的时间范围。 可用的值:
|
| 显示的内容类型 (content) | No | titles | 可用的值:
|
| 标签限制 (label) | No | None | 通过标签过来结果。宏将会仅仅显示包含有你指定标签的博客,换句话说就是按照标签过滤。 你可以通过逗号分隔符来指定一个或者多个标签。
|
| 空间限制(spaces) | No | @self 例如,在宏中显示空间包含的页面。 | 这个参数允许你通过空间过滤内容。如果这个参数被使用的话,将会显示你指定空间中的博客页面。 你可以通过逗号分隔符来指定一个或者多个空间。
特殊值:
当你指定一个个人空间的时候,请记住在个人空间名字前加一个波浪符(~)例如 ~jblogs 或者 ~ jbloggs@example.com 。 |