系列文章
【C#】IIS平台下,WebAPI发布及异常处理
本文链接:https://blog.csdn.net/youcheng_ge/article/details/126539836
【Vue】vue2与WebApi跨域CORS问题
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133808959
文章目录
- 系列文章
- 前言
- 一、技术介绍
- 二、前期准备
- 2.1 安装IIS
- 2.2 方法一:Vue项目更改(配置代理)
- 2.3 方法二:Vue项目更改(读配置文件)
- 2.3.1 创建 config.js文件
- 2.3.2 引入config文件
- 2.3.3 使用config参数
- 2.4 Vue项目打包
- 三、发布部署
- 3.1 创建服务目录
- 3.2 添加网站
- 3.3 配置URL重写
- 四、异常问题解决
- 4.1 外网访问时,浏览器可以进入Vue项目,但是发送请求 接口异常
- 4.2 接口的IP地址未变更,始终是`http://localhost:19999`
- 4.3 浏览器首次访问没有问题,然后点浏览器的刷新按钮,报404页面不存在
- 五、效果展示
前言
本专栏为【前端】,主要介绍前端知识点。

一、技术介绍
本文介绍前端技术,vue项目在IIS下的发布部署.
二、前期准备
2.1 安装IIS
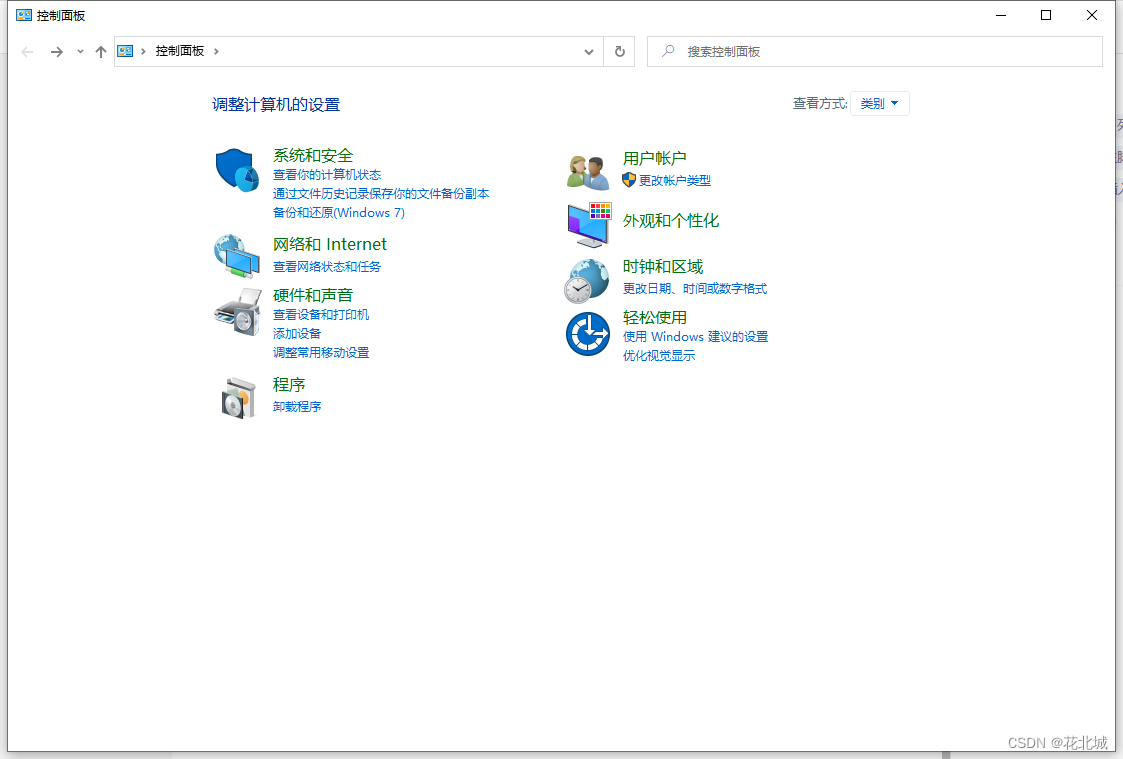
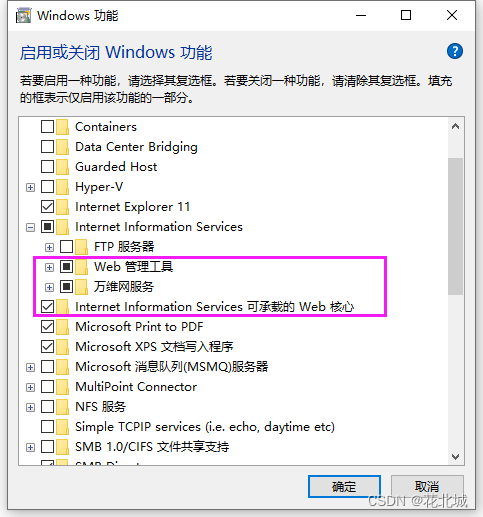
打开 控制面板–>启用或关闭Windows功能–>Internet information service相关的打钩,FTP服务器不需要,我们自己做文件传输>点击确定



2.2 方法一:Vue项目更改(配置代理)
vue.config.js文件打开,devServer下增加如下代码:
proxy: {// 路由代理'/api': {target: "http://192.168.6.6:19999",changeOrigin: true // 如果接口跨域,需要进行这个参数配置},'/prod-api': {target: "http://192.168.6.6:19999",changeOrigin: true, // 如果接口跨域,需要进行这个参数配置pathRewrite:{ '^/prod-api':'' // 重写请求,接口是/api/doc变为/doc}},'/dev-api': {target: "http://192.168.6.6:19999",changeOrigin: true, // 如果接口跨域,需要进行这个参数配置pathRewrite:{ '^/dev-api':'' // 重写请求,接口是/api/doc变为/doc}}}
2.3 方法二:Vue项目更改(读配置文件)
方法一 和 方法二任选一种,我推荐方法二,简单好理解。
首先我们要明白,vue的打包机制,public里的文件是不会被打包的,它会原封不动的放在dist包里,所有我们可以利用这点,将配置参数信息写在里面。
2.3.1 创建 config.js文件
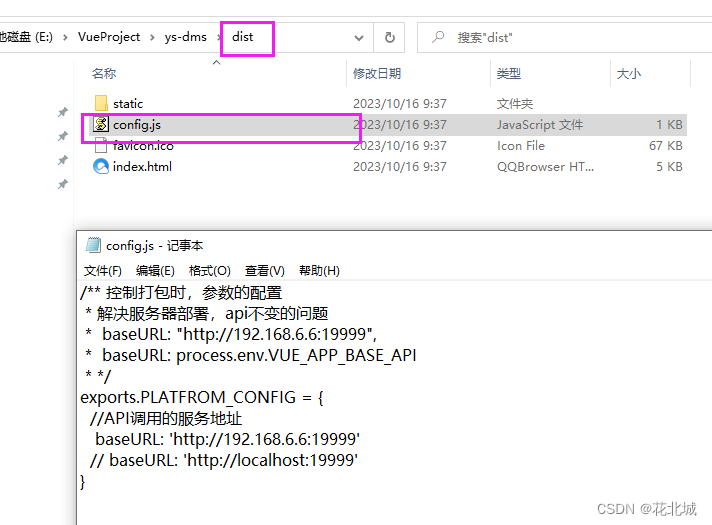
public 目录下,创建 config.js文件,URL地址写里头:
/** 控制打包时,参数的配置* 解决服务器部署,api不变的问题* baseURL: "http://192.168.6.6:19999",* baseURL: process.env.VUE_APP_BASE_API* */
exports.PLATFROM_CONFIG = {//API调用的服务地址baseURL: 'http://192.168.6.6:19999'// baseURL: 'http://localhost:19999'
}

2.3.2 引入config文件
request.js 请求使用配置文件中的参数。request.js 因项目不同,每个人放的位置也不一样直接快捷键 Ctrl+shift+F全局查找一下。
request.js就是对axious的二次封装,没有的话,你就直接改axious中的baseURL.
import PLATFROM_CONFIG from '../../public/config'
也可以使用@符,一样的,我习惯于写全路径,好处是你 按Ctrl键+鼠标,可以直接进入文件中,@符号打死没有这个效果。
2.3.3 使用config参数
采用.找到参数baseURL
const service = axios.create({baseURL: PLATFROM_CONFIG.PLATFROM_CONFIG.baseURL, // WebApi// baseURL: "http://192.168.6.6:19999",timeout: 30000 // 请求超时时间
})

proxy代理也能改,一样的原理,本文中所有访问后台的URL,都可以从配置文件读取。

2.4 Vue项目打包
在终端中输入:npm run build,进行打包,我们只要最终生成的 dist 里面的文件。

三、发布部署
3.1 创建服务目录
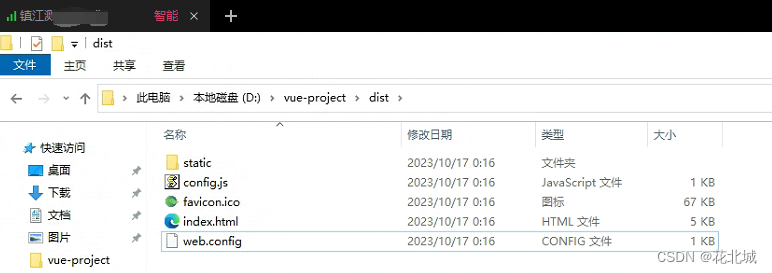
就是你要将生成的dist包,放在服务器哪个位置。
我放在D:\vue-project\目录下

3.2 添加网站
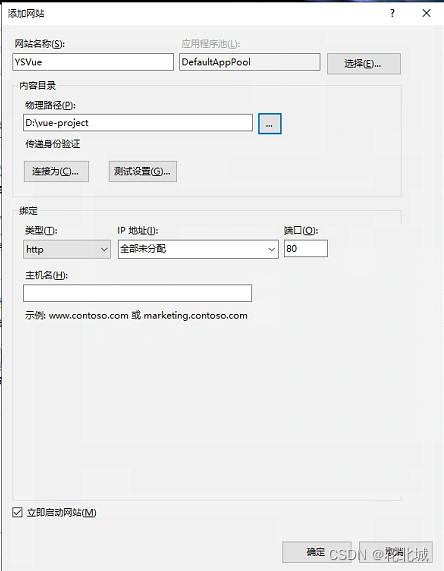
Internet information service(IIS)–>网站–>右键 添加网站

填写项目说明:
网站名称:随便填,英文
应用程序池:不知道就默认,我发现没啥影响,就是.net core WebApi要使用专用的程序池,官网下载aspnetcore-runtime-6.0.22-win-x64.exe安装的。
物理路径:就是3.1节存放的路径。
绑定:默认就行,断口号记得改一下,不要冲突就行。需要注意IP一定要选全部未分配,这样可以通过服务器IP直接访问网站。
连接为按钮一定要手动设置一下,输入当前服务器的用户名 和 密码,这样在重启后网站会自动运行。
测试连接按钮点一下,正确配置效果如下图:

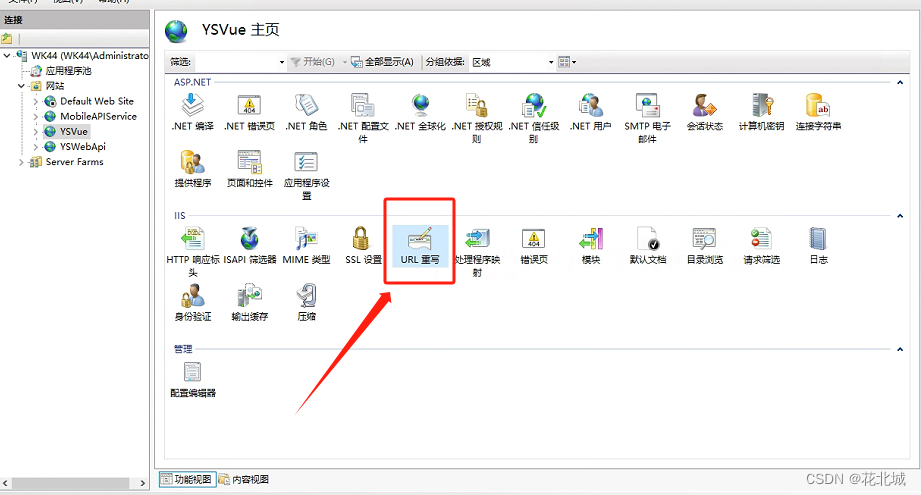
3.3 配置URL重写

如果没有URL重写这个选项,需要自行下载,安装以下两个包。
requestRouter_amd64.msi
rewrite_amd64_zh-CN.msi
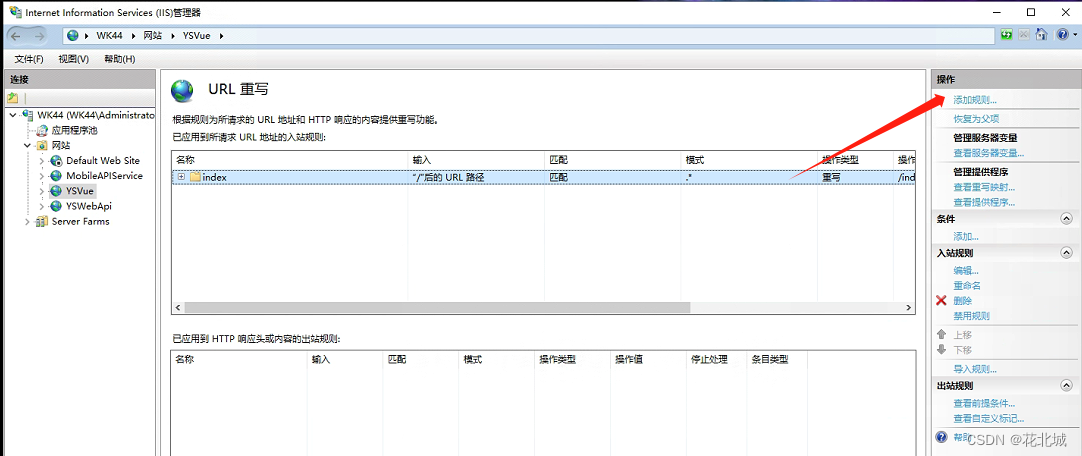
添加规则

选择入站规则–>空白规则
名称:index
使用:正则表达式
模式:.*
条件:不是文件
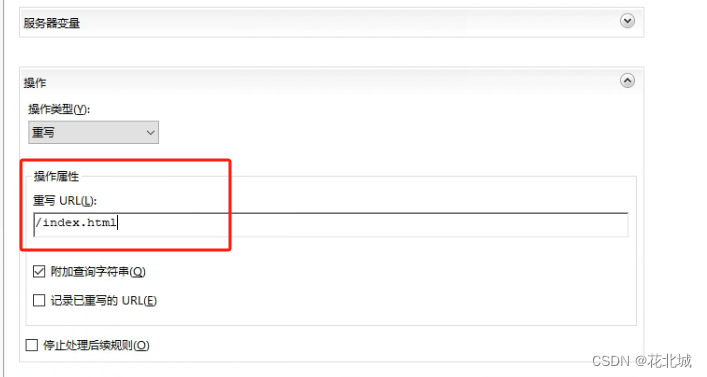
重写URL:/index.html

这里的index.html就是你dist包里面的首页index.html。

也可以采用这种方式,配置代理转发,将入站的URL替换成你想要的任意格式。
四、异常问题解决
4.1 外网访问时,浏览器可以进入Vue项目,但是发送请求 接口异常
VUE_APP_BASE_API= ‘http://l127.0.0.1:19999’
解决方法:请看2.3节,我没有使用Nginx部署Vue,因为我是Windows环境那个东西不好用。
4.2 接口的IP地址未变更,始终是http://localhost:19999
你在另一台PC下,访问服务器,请求的localhost接口默认把你当前的PC IP作为域名,这样是不对的。当然访问不到 服务器上的Api接口。
解决方法:放配置文件里吧,别瞎折腾来,还有网上Nginx什么的教你怎么转换,麻烦,请看2.3节。
4.3 浏览器首次访问没有问题,然后点浏览器的刷新按钮,报404页面不存在
产生原因就说Vue项目,刷新后页面重定向,路由找不到根页面了,所有我们要配置入站规格,指定根页面
index.html
解决方法:IIS配置 入站规则index,请看3.3节。
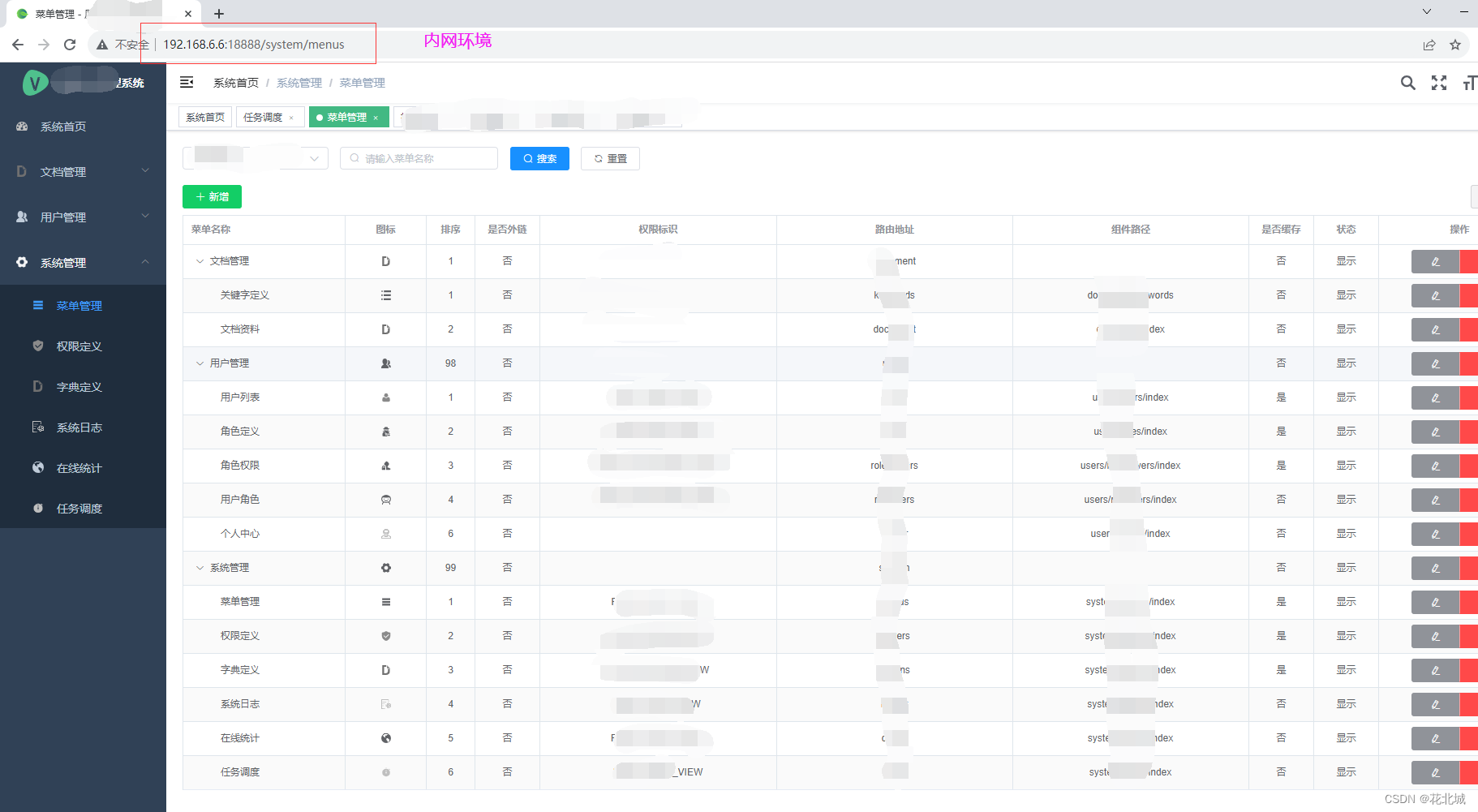
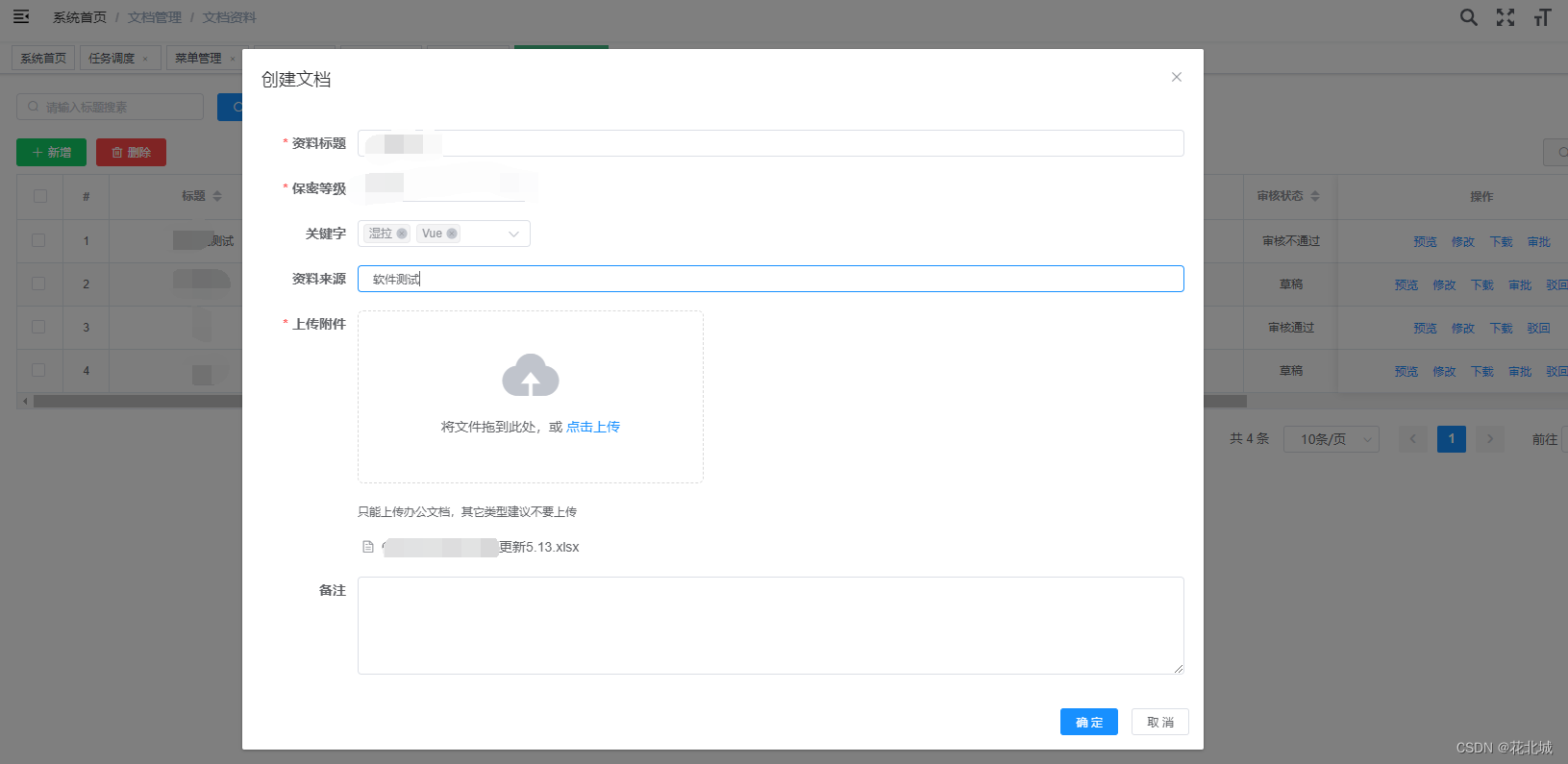
五、效果展示
内网环境。