Unity AI Muse 基础教程
- Unity AI 内测资格申请
- Unity 项目
- Package Manager
- Muse Sprite 安装
- Muse Texture 安装
- Muse Sprite 基础教程
- 什么是 Muse Sprite
- 打开 Muse Sprite 窗口
- Muse Sprite 窗口 参数
- Muse Sprite Generations 窗口 参数
- Muse Sprite Generations 窗口 画笔
- Muse Sprite Generations 二次修改 窗口
- Muse Texture 基础教程
- 什么是 Muse Texture
- 打开 Muse Texture 窗口
- Muse Texture 基础参数
- Muse Texture 图像生成
- Muse Texture 材质预览
- Muse Texture Generations 参数
- Muse Texture 材质球 参数
- Muse Texture 材质 保存
- Muse Texture 材质 应用
- Muse Sprite & Muse Texture 演示视频

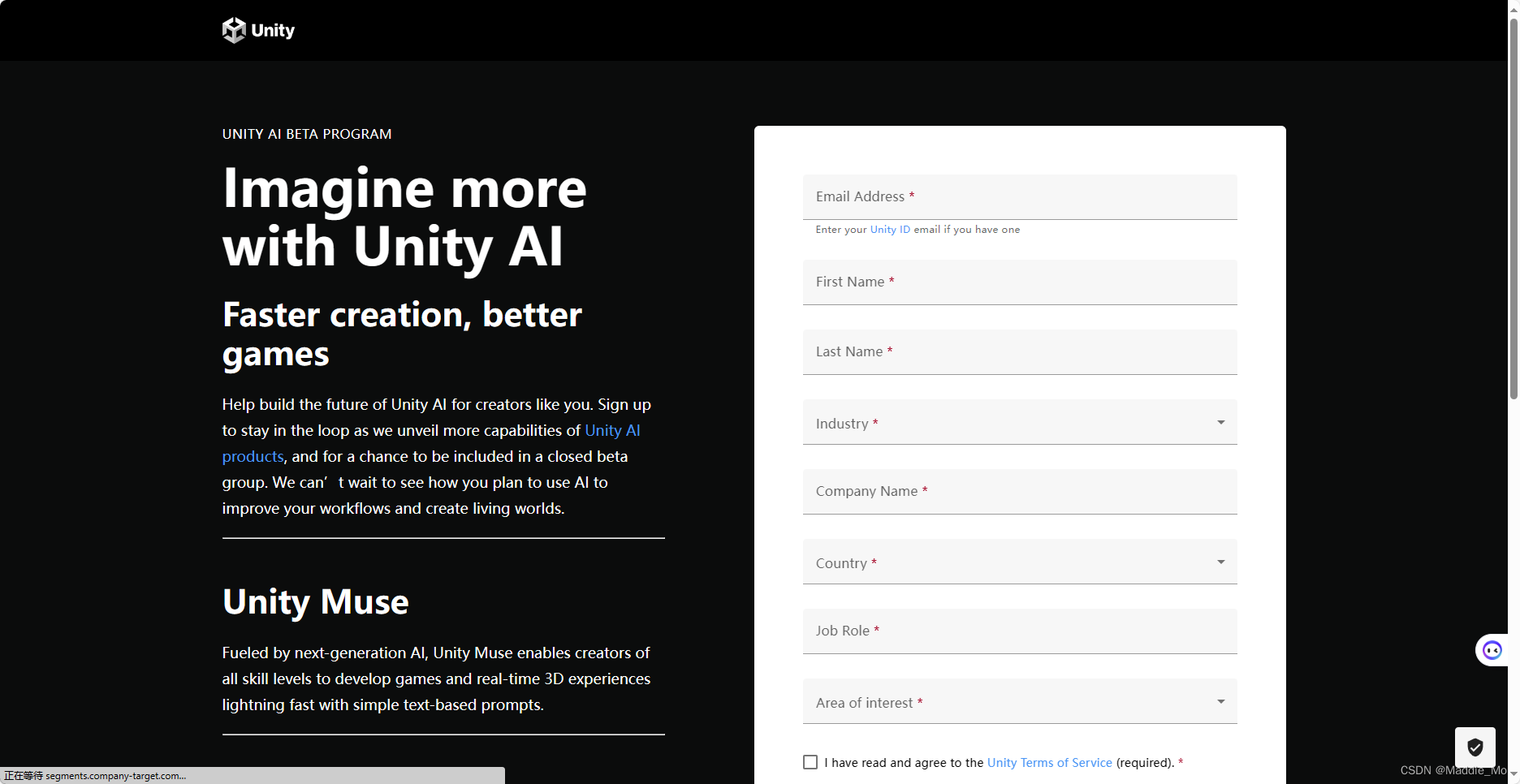
Unity AI 内测资格申请
Unity AI 内测资格申请链接: Unity AI

Unity 项目
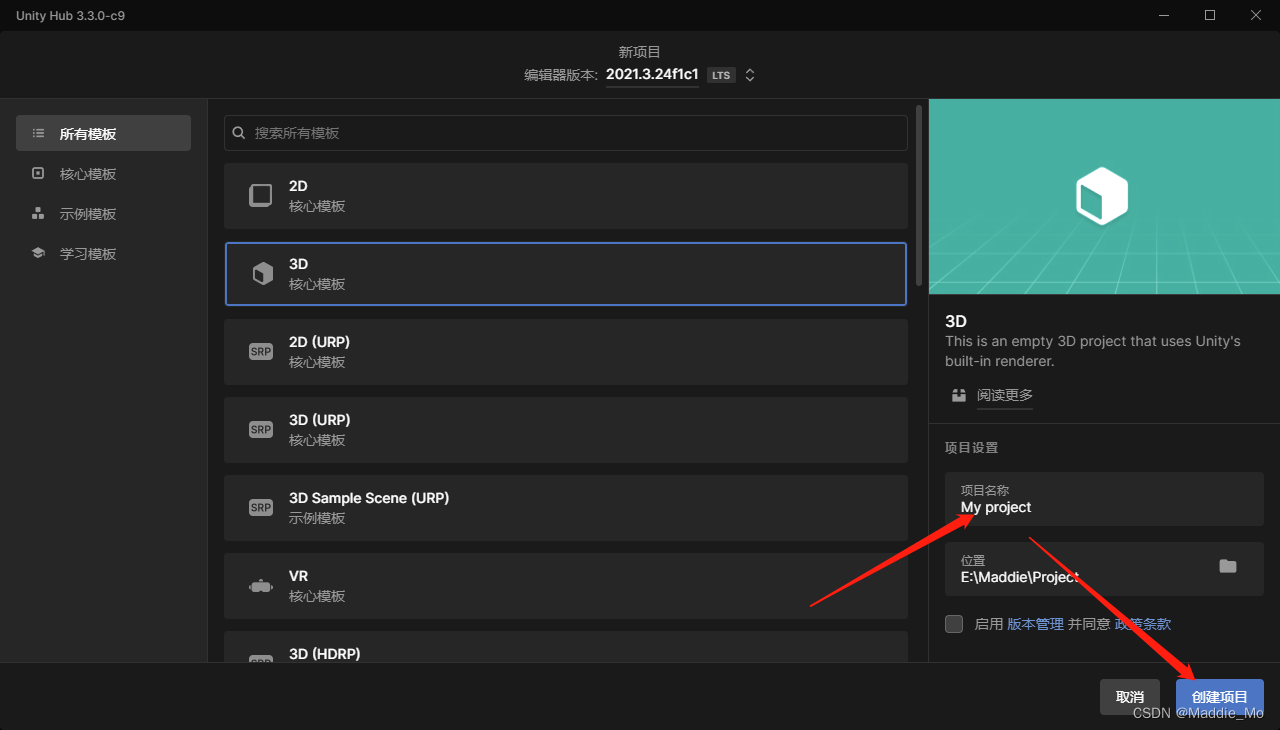
项目创建

Package Manager
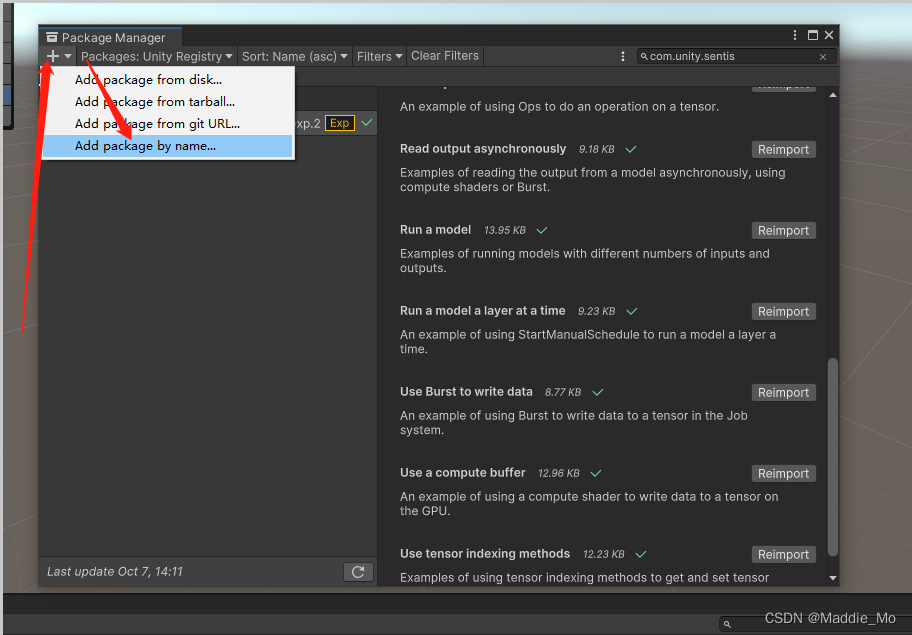
1. 打开 Window -> Package Manager
2. 点击 加号
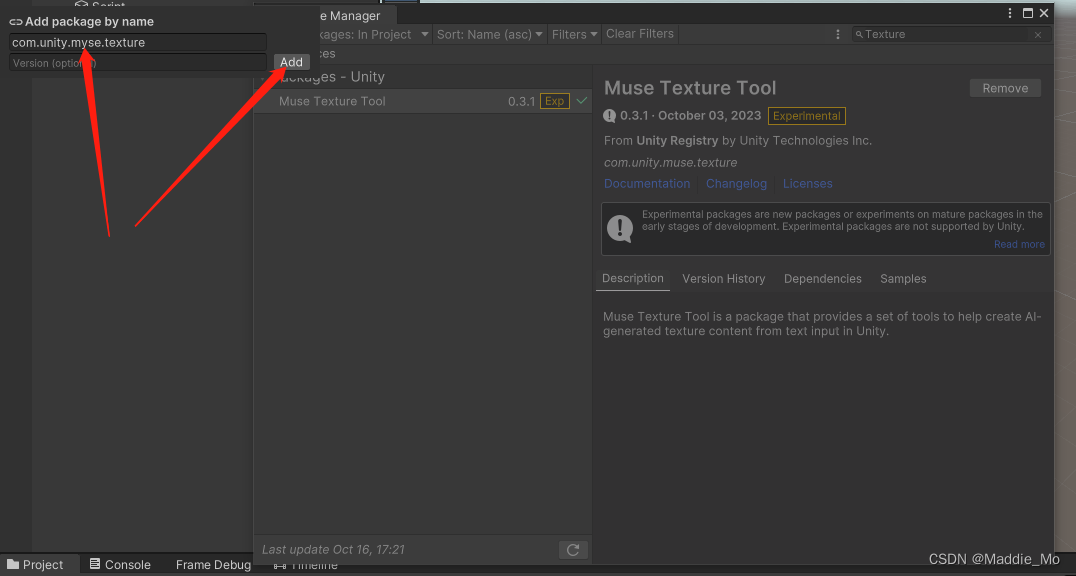
3. 选择 Add package by name

Muse Sprite 安装
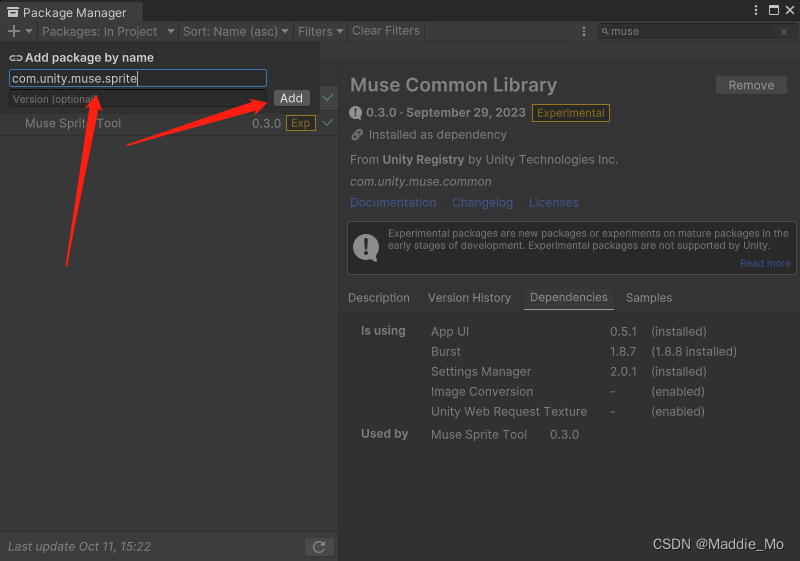
在输入框 键入 com.unity.muse.sprite 并点击添加

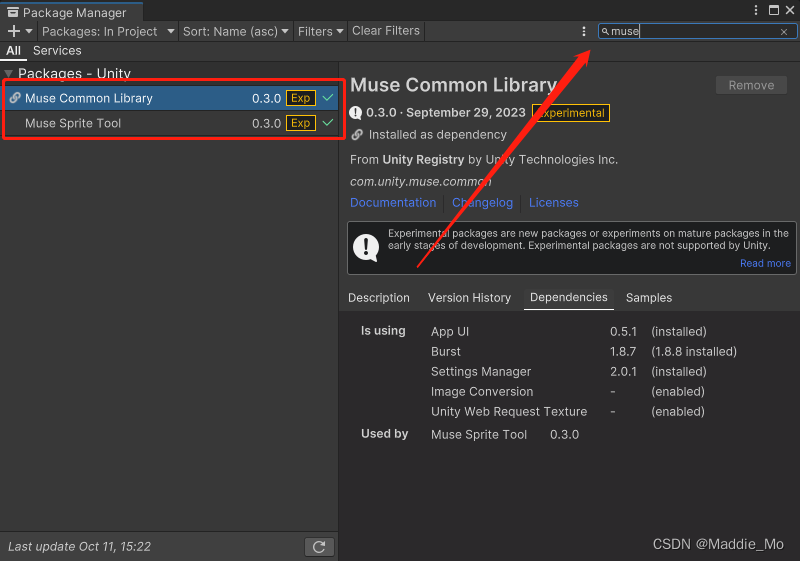
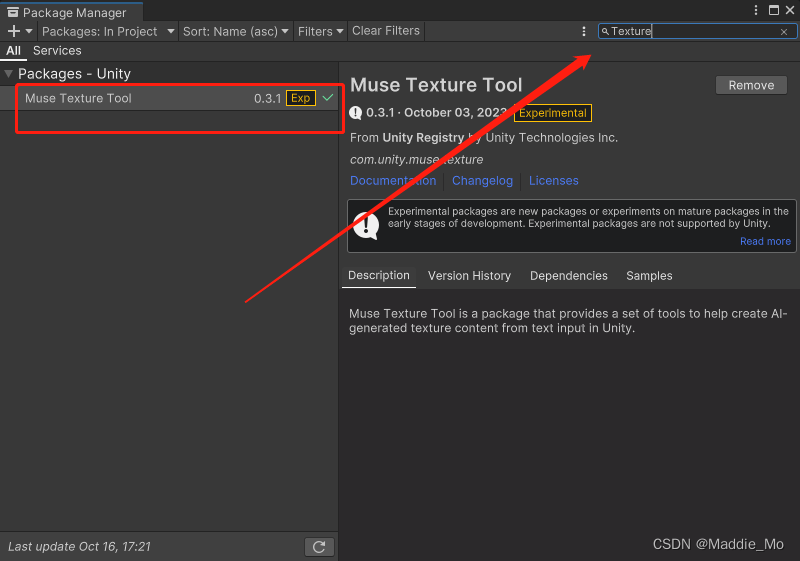
在 Package Manager 搜索框中输出 muse 确认是否安装完毕

Muse Texture 安装
在输入框 键入 com.unity.muse.sprite 并点击添加

在 Package Manager 搜索框中输出 Texture 确认是否安装完毕

Muse Sprite 基础教程
什么是 Muse Sprite
Muse Sprite:为Unity创建者提供了一种有趣的方式,可以直接在Unity编辑器中生成生产质量的Sprite资产,并将其与产品无缝集成。使用Muse Sprite生成精灵就像输入自然语言文本提示符并点击“Generate”一样简单。通过使用涂鸦和参考图像作为指南以及参与最先进的背景删除,可以解锁对更精确的资产生成的支持。对于具有良好艺术风格的复杂创作者,style Trainer工具提供了一个专业的工作流程,用于生产风格一致的Sprite资产,保持项目的创意方向。
版本需求: Unity 2022.3 LTS(或更高版本)。
打开 Muse Sprite 窗口
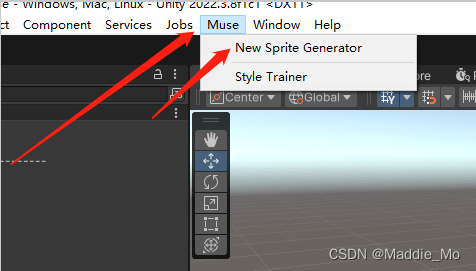
点击 顶部菜单栏-> Muse -> New Sprite Generator 打开 Muse Sprite 窗口

Muse Sprite 窗口 参数
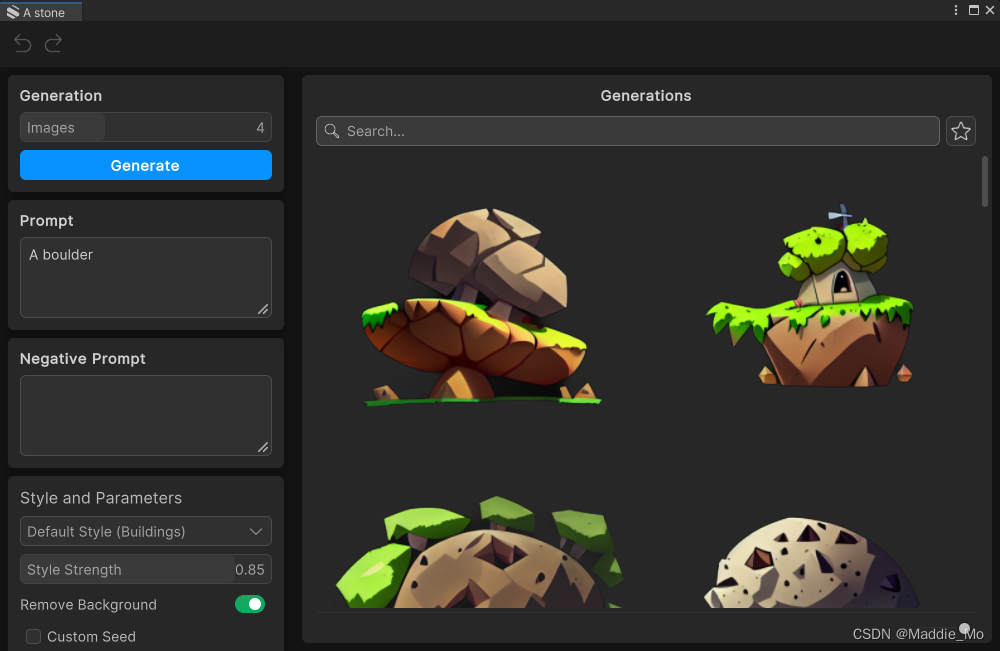
Generation(生成):Image:设置要生成的图像的数量Generate:生成按钮Prompt(提示):输入文字来描述你想要生成的东西Negative Prompt(反向提示):输入文本描述要排除的内容Style and parameters(样式和参数):Default Style(Animals):动物Default Style(Vegetation):植物Default Style(Buildings):建筑Style Strength(风格权重):分值越高自由度越低Remove Background(背景剔除):true:透明 False:不透明 透明背景 PNGCustom Seed(种子):如果不勾选就是随机 勾选就自己设置

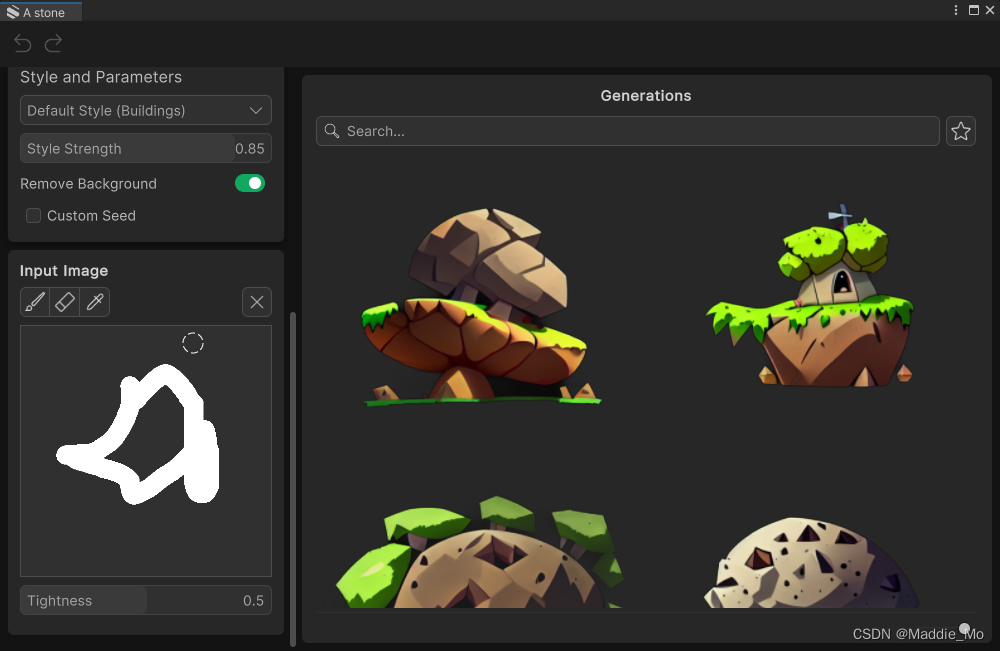
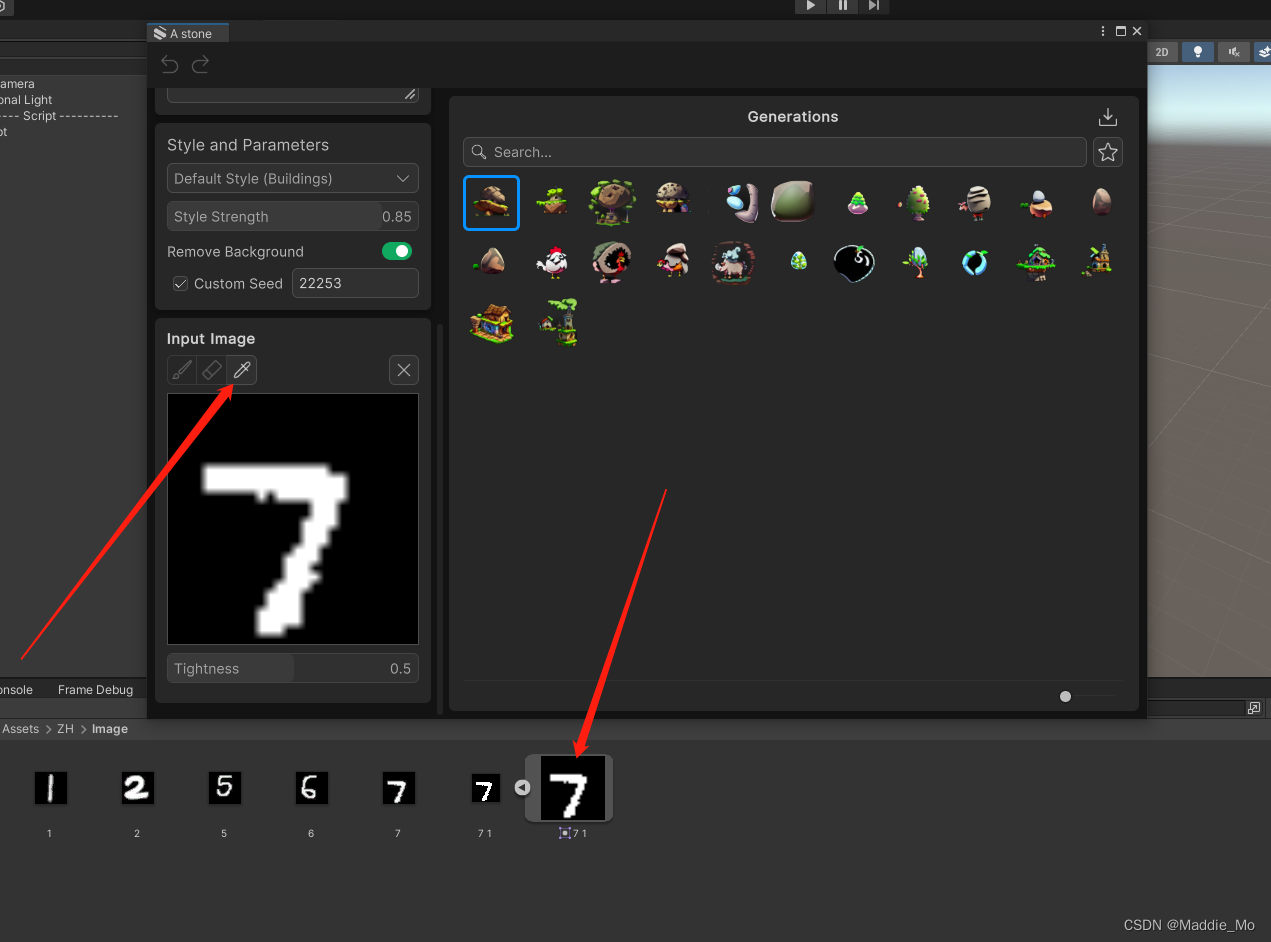
Input Image(图片输入):可以在下面空白框中 涂鸦或拖放参考图像画笔:空白绘画橡皮檫:画笔轨迹擦除吸取工具:在 Project Assets 文件夹下选取需要吸附的 Sprite 图片Tightness(关联性):确定生成与潦草或图像参考的轮廓的密切程度。值越高,代越接近参考轮廓的形状

注意:当使用吸附工具时 需要更改 导入资源 类型 更改为 Sprite(2D and UI) 类型
当然不更改也更直接拖拽上去 但是显示效果不怎么好

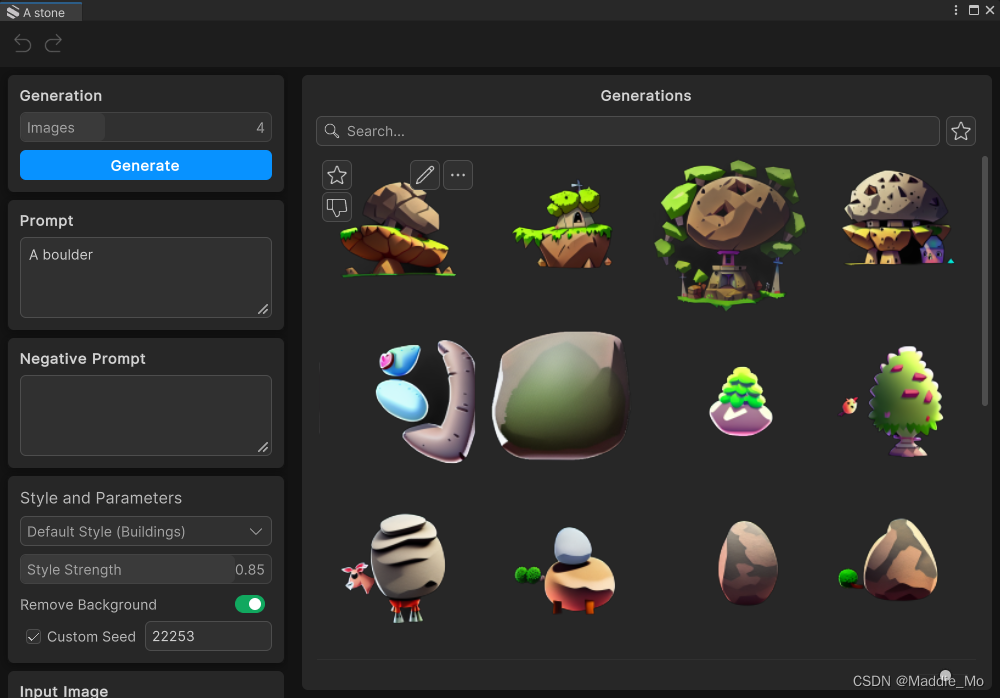
Muse Sprite Generations 窗口 参数
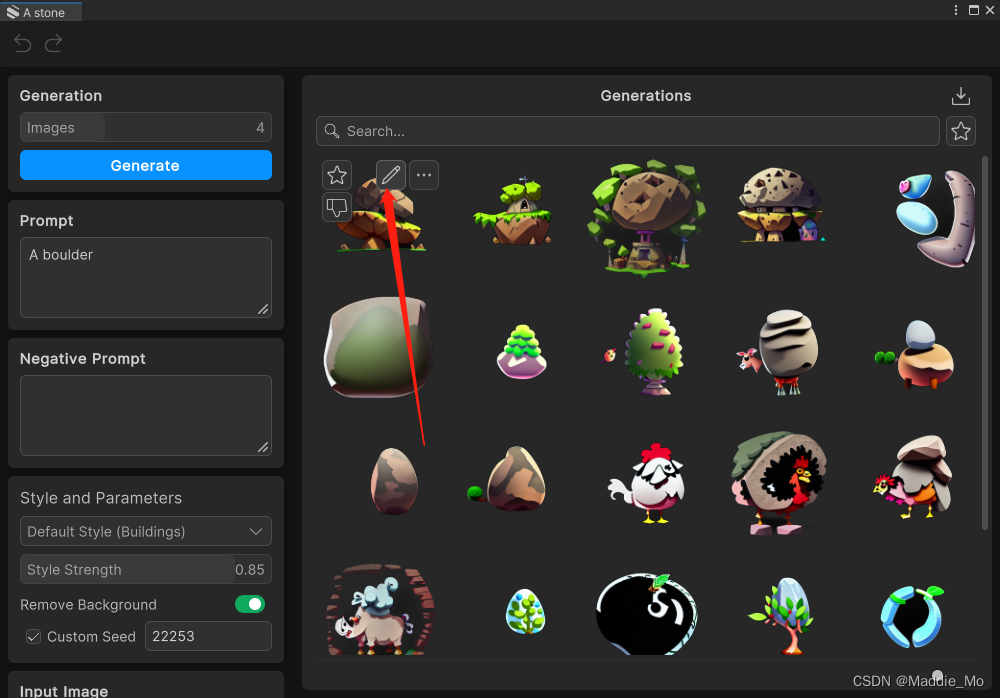
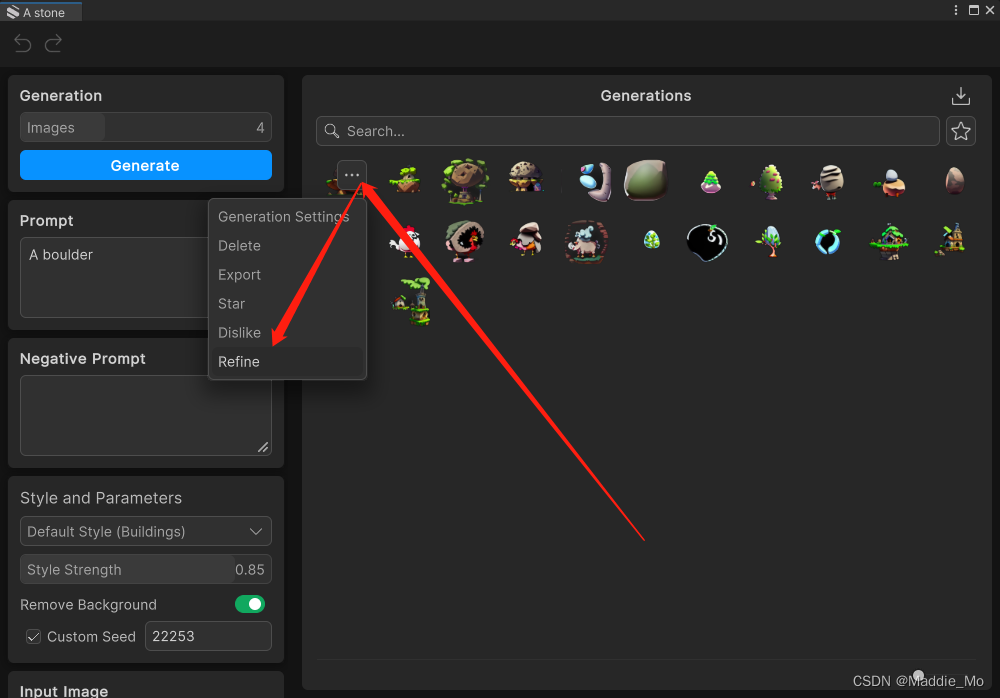
Refine 画笔:二次修改
Star 星星:添加到收藏夹
Dislike 拳头(不喜欢)

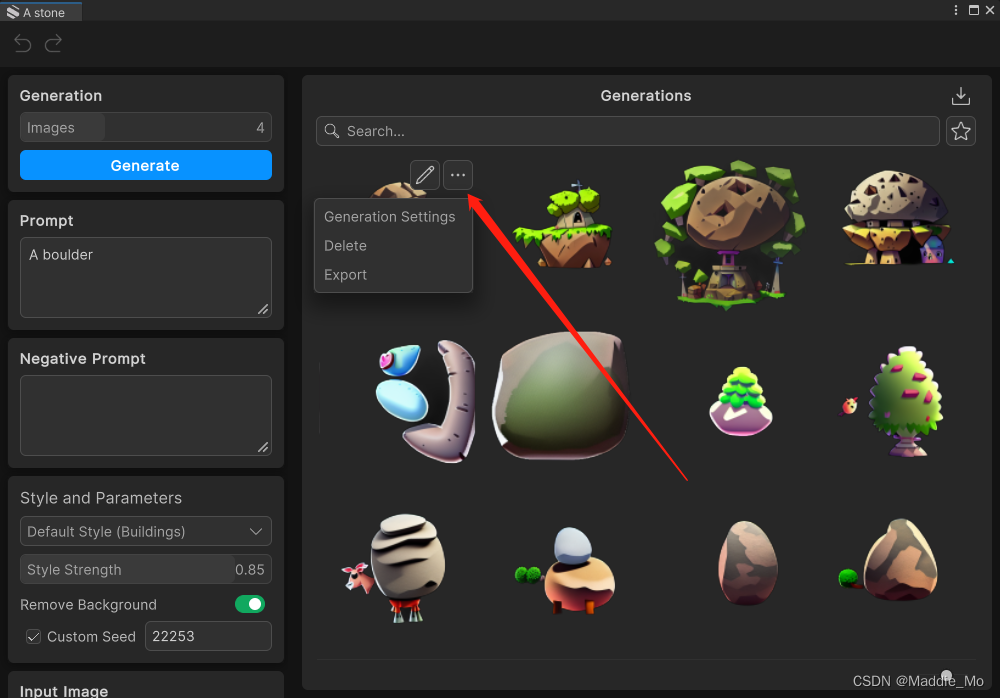
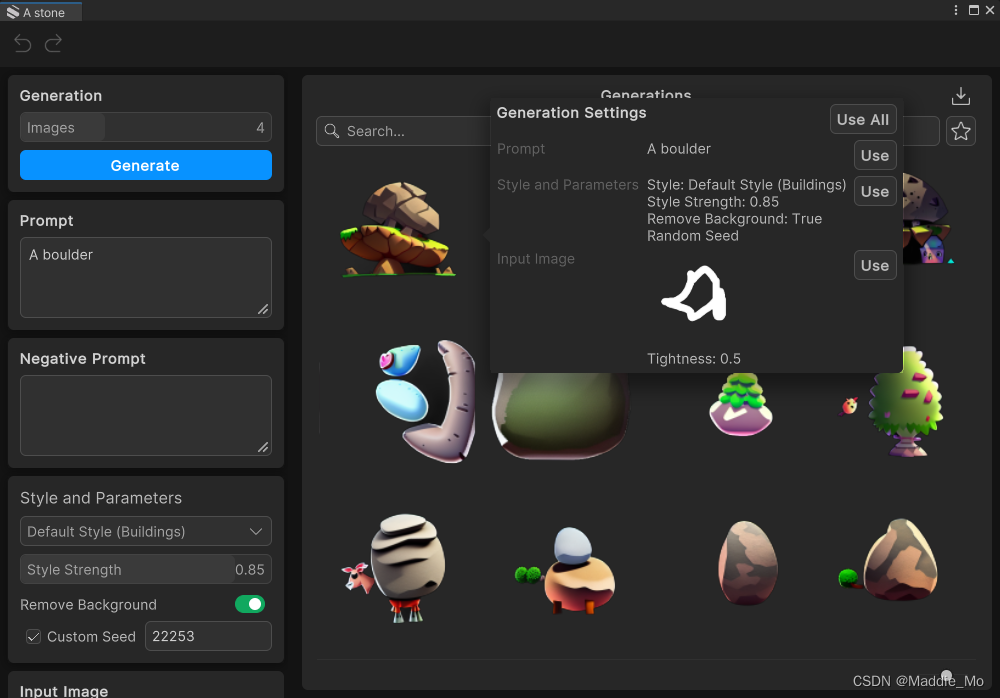
Generation Settings :当前图像生成 设置
Delete:删除
Exprot:导出

Generation Settings:会显示当前图片的生成信息 并以此为模板进行二次生成

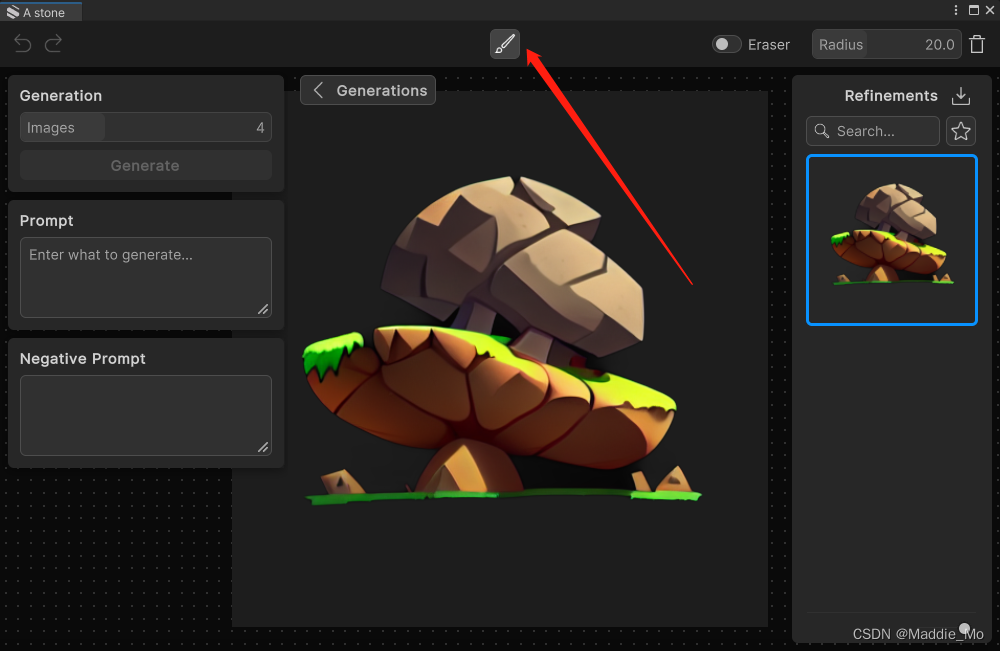
Muse Sprite Generations 窗口 画笔
当你在 Generations 窗口 悬浮在某个图片上或者点击更多选择 Refine 按钮时打开 二次修改窗口


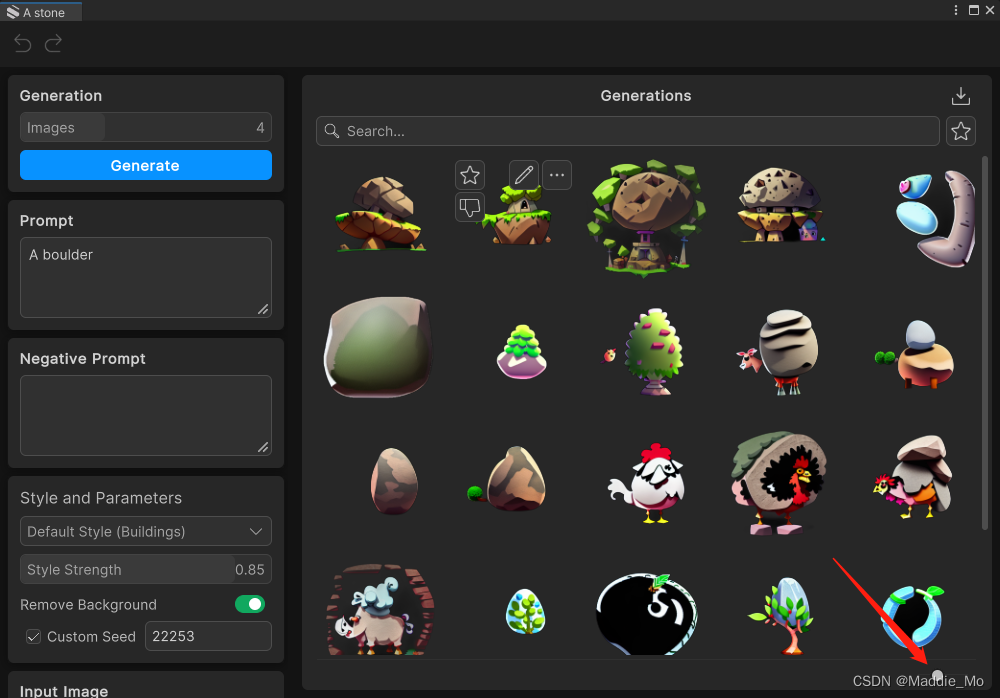
右下角 滑动条 可调整缩略图大小

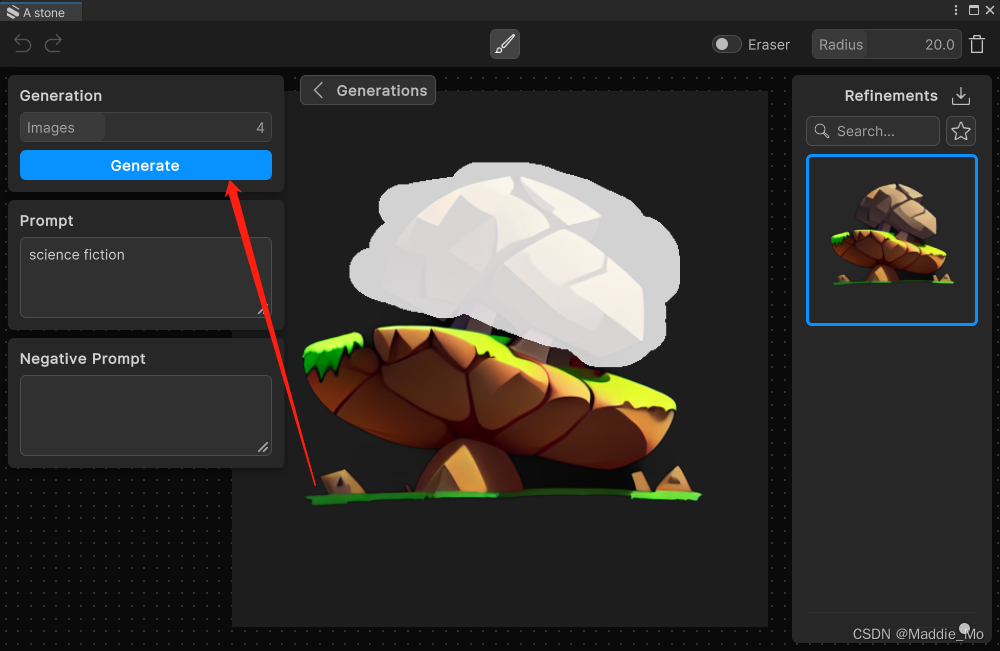
Muse Sprite Generations 二次修改 窗口
画笔:在当前图片创建一个修改蒙版

蒙版绘画完毕之后点击生成
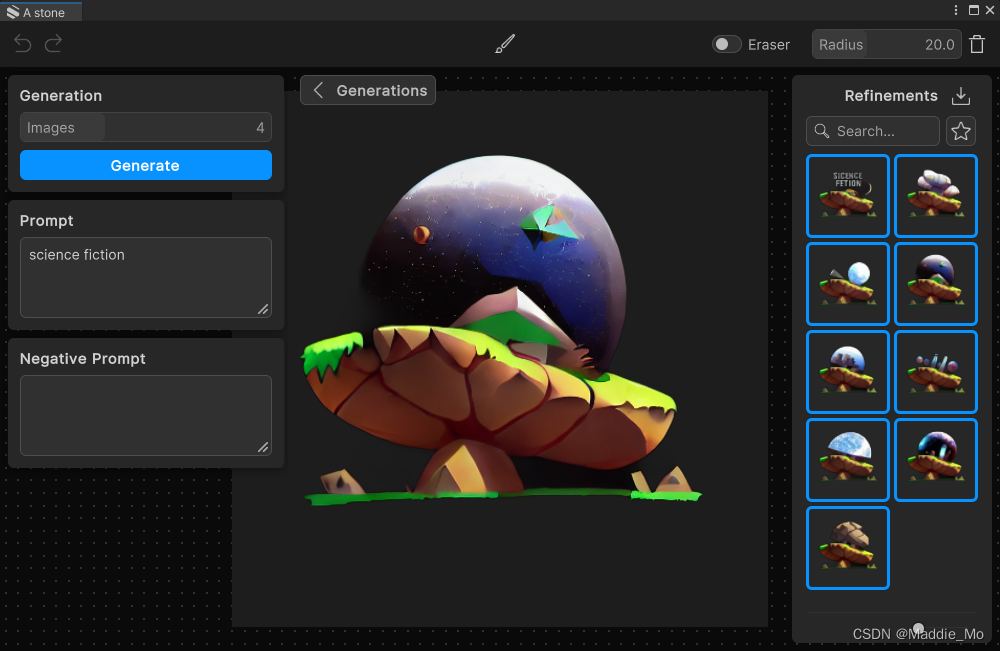
这里面的参数和上级菜单 大同小异

可以在右侧选择你想要看的 点击放在主画布上面

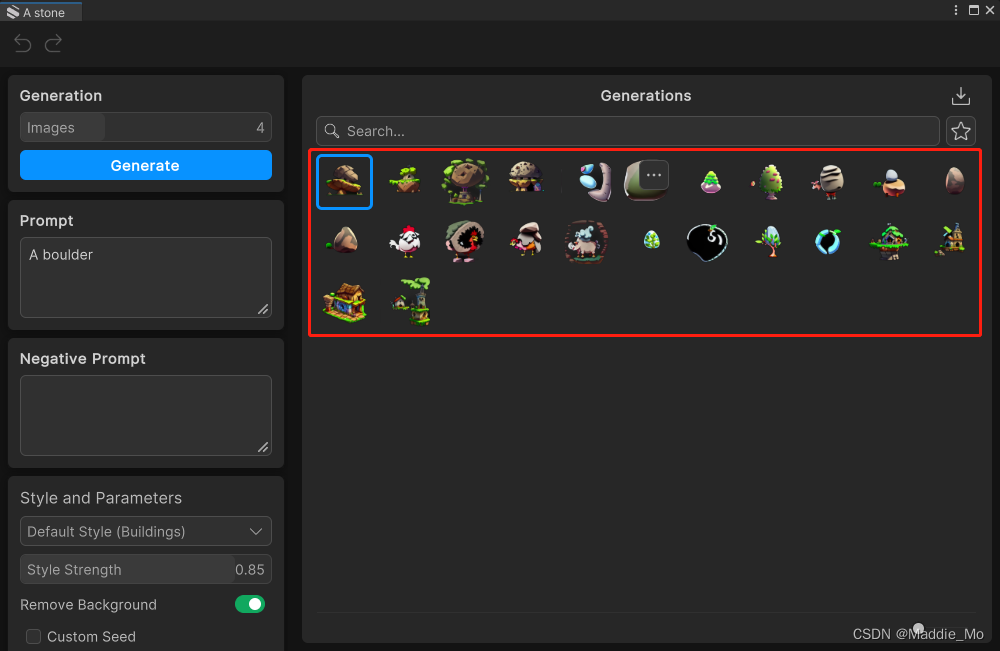
点击 Generations 可以返回 Generations 一级界面如果感觉不满意可以持续修改 并完善关键词
一直到你满意 可以选择下载或者收藏

你所生成的基本上都在这里 当然二次修改的不在注意关闭窗口之前记得 Ctrl + S 一下 保存 不然会哭的 信我!!!

Muse Texture 基础教程
什么是 Muse Texture
Muse Texture:为Unity创建者提供了一种简单的方法来生成支持pbr的纹理,这些纹理可以无缝地带入Unity场景。使用Muse Texture生成纹理就像输入自然语言文本提示符,只需几个单词,然后点击“生成”一样简单。您可以使用不同的变体、参考图像和绘图功能来进一步迭代生成的资产,直到您对结果满意为止。此外,风格训练器工具提供了一种专门生成与游戏风格相匹配的纹理的方法。
版本需求: Unity 2022.3 LTS(或更高版本)。
基本上都差不多 下面我只给大家过一下流程 放心 有差异化的地方我会指出来的
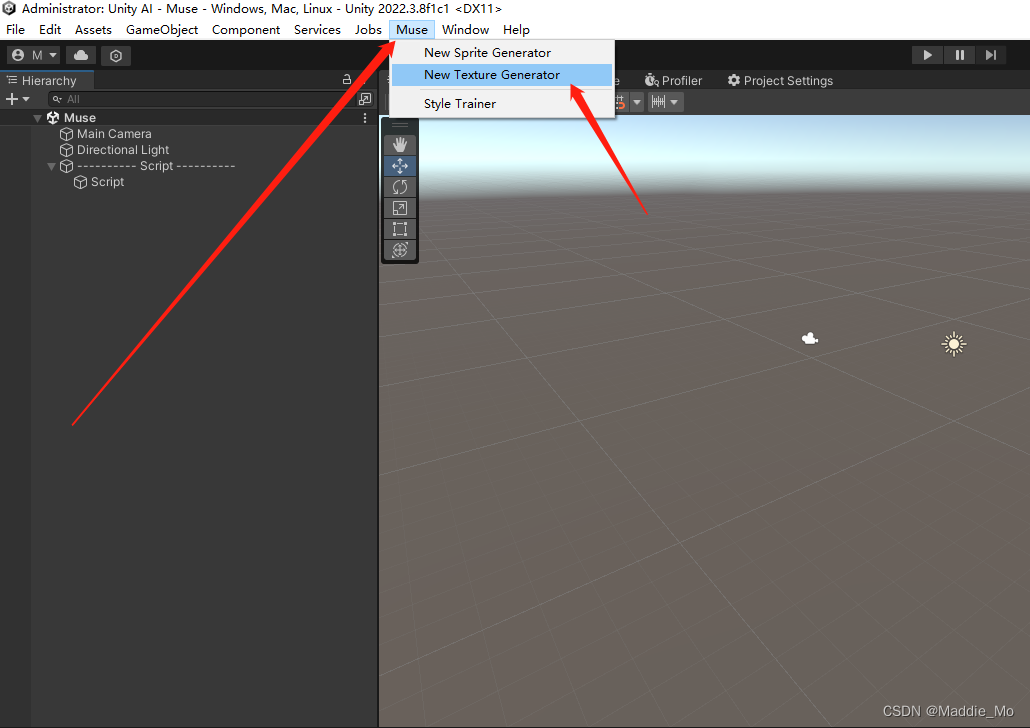
打开 Muse Texture 窗口
点击 顶部菜单栏-> Muse -> New Texture Generator 打开 Muse Texture 窗口

Muse Texture 基础参数
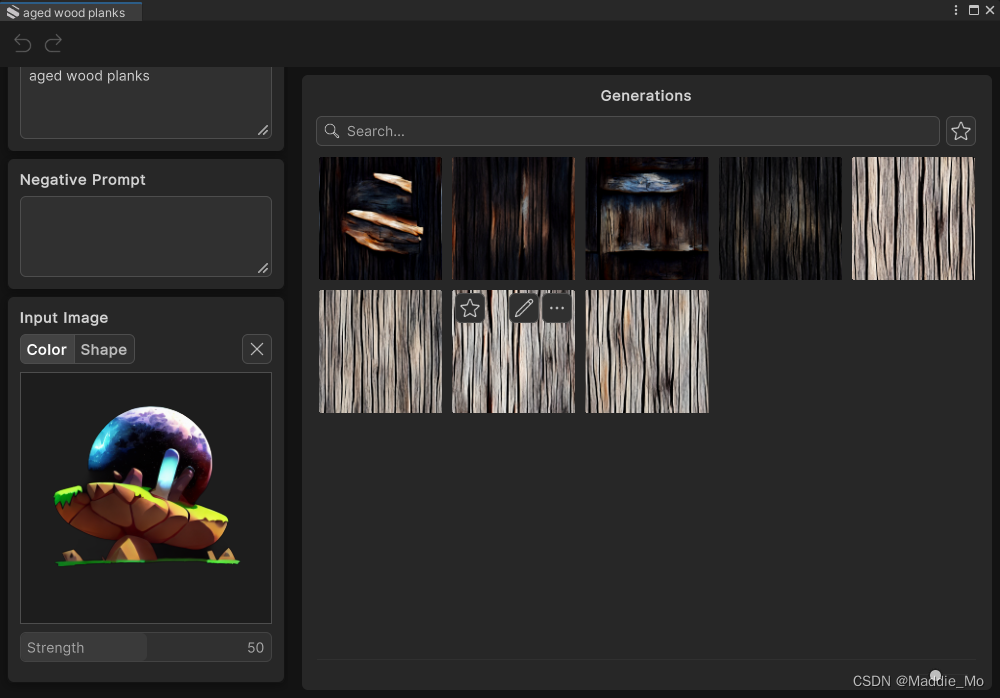
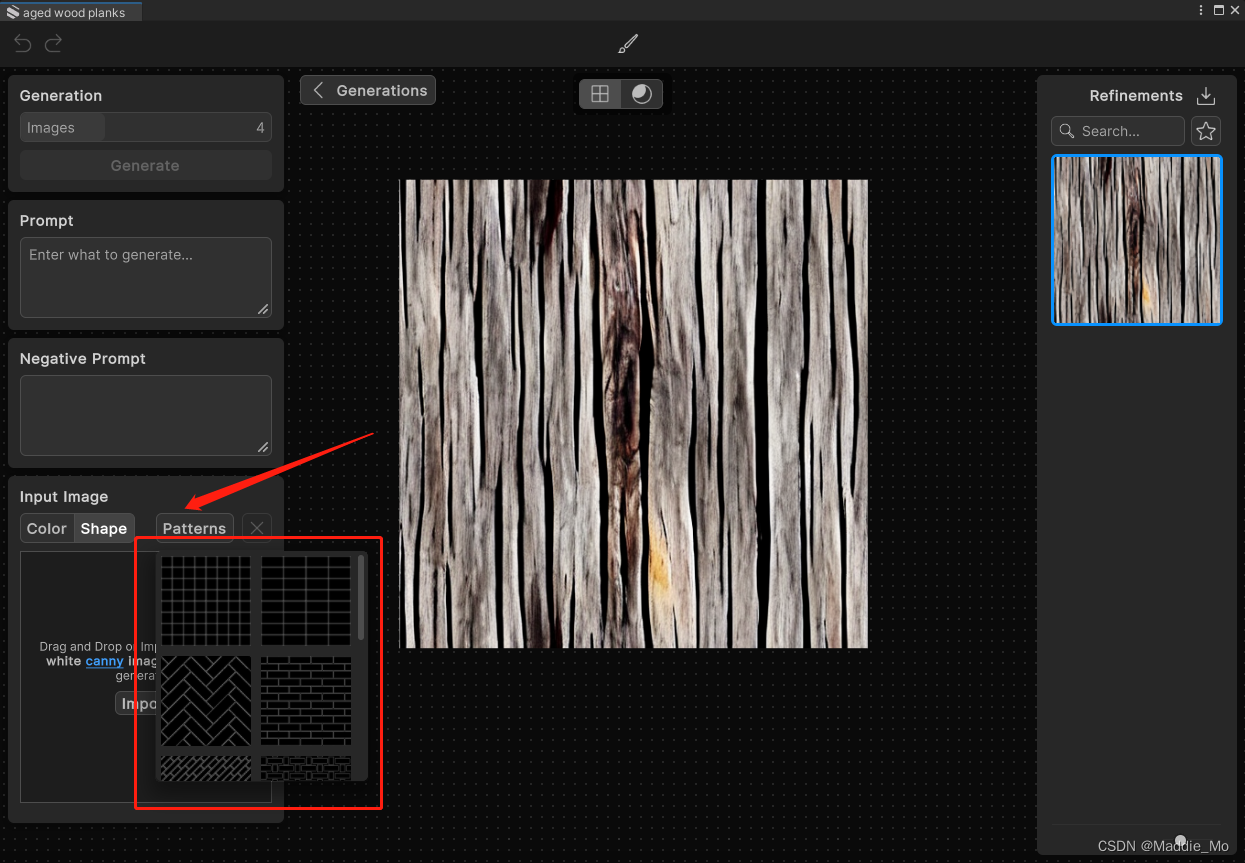
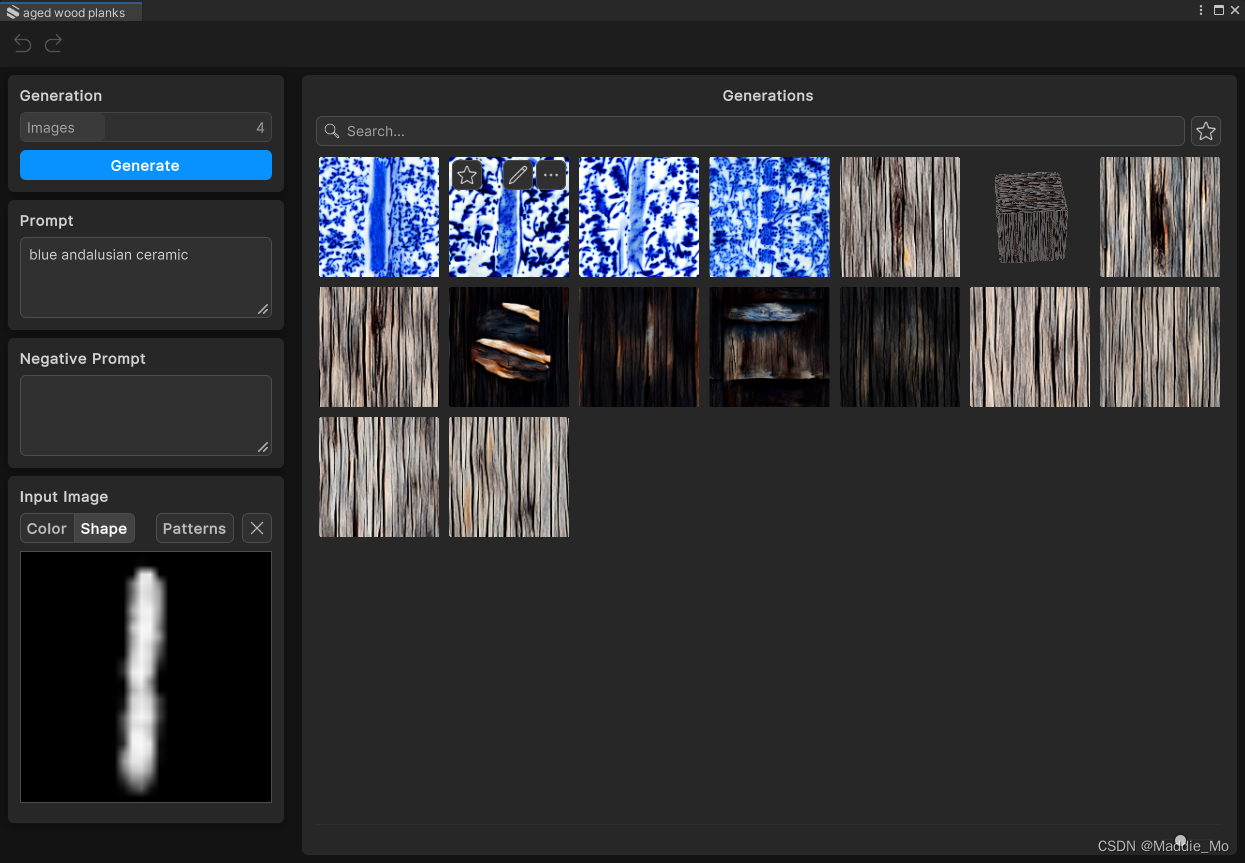
Input Image(图像输入):Color(色彩):拖放或导入图像来引导生成Shape(形状):拖放或导入黑白图像来引导生成Patterns(模式):可以点击有提供默认模板

Patterns(模式):可以点击有提供默认模板

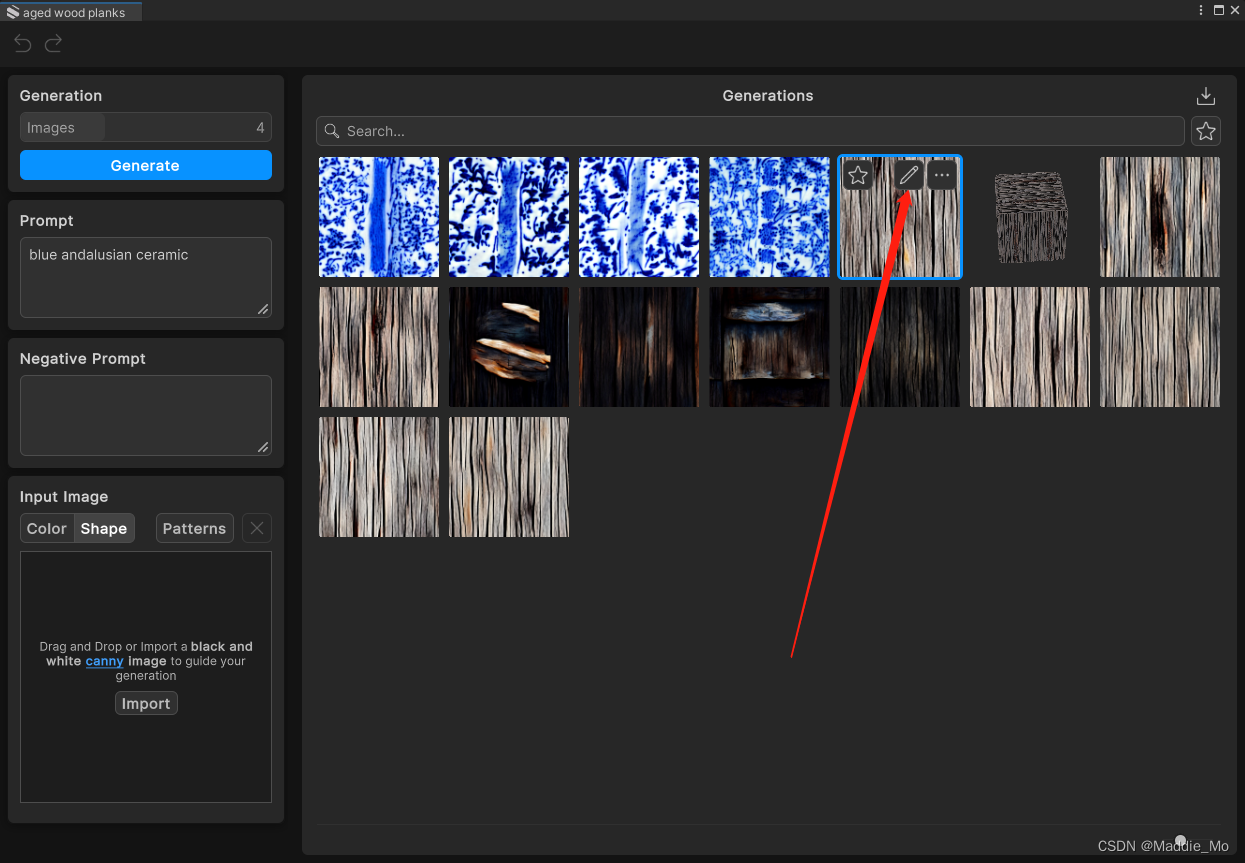
Muse Texture 图像生成
1. 在 Prompt 中输入文字描述你想要生成的东西
2. 在 negative Prompt 中输入文本描述要排除的内容
3. 在 Input Image 中选择模板 以及参考
4. 点击 Generate 生成 纹理图片

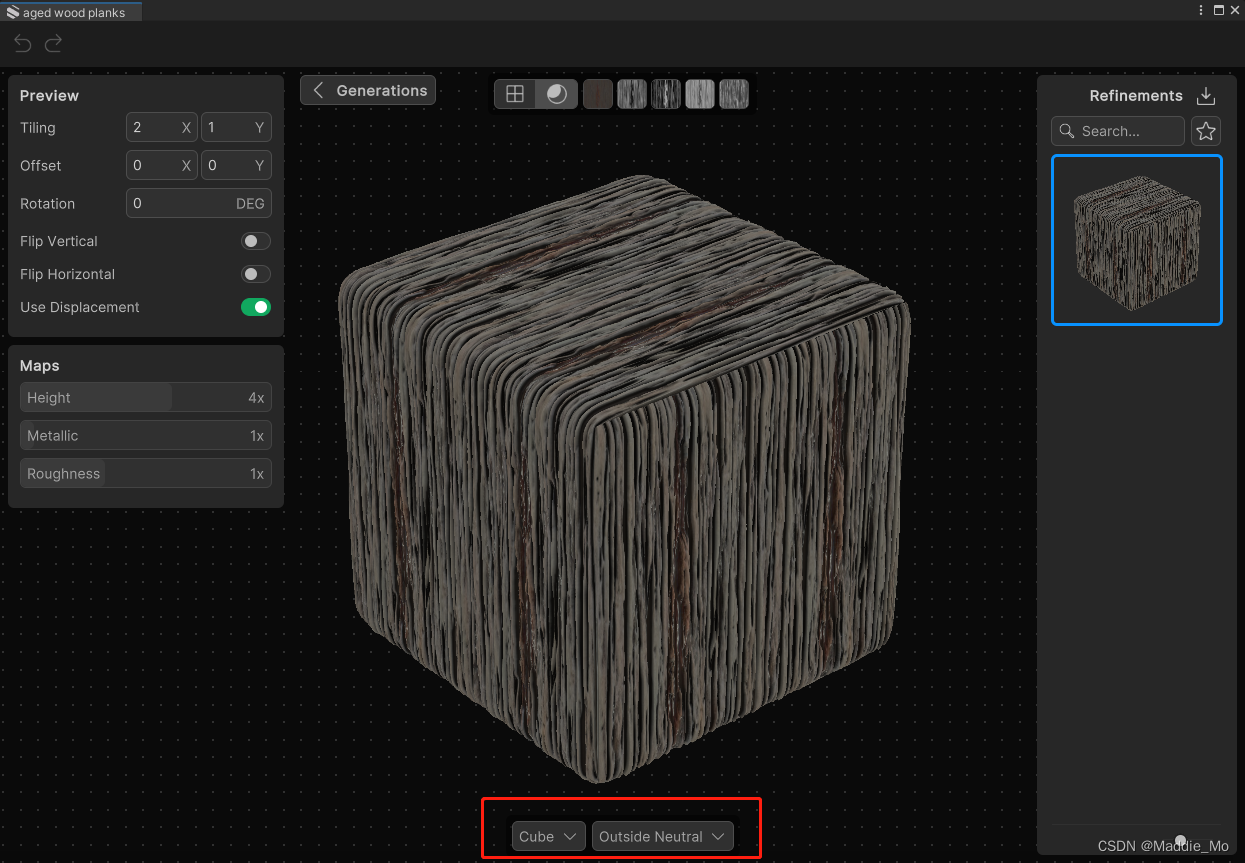
Muse Texture 材质预览
点击画笔 可以进到第二材质预览界面

Muse Texture Generations 参数
模型选择:Sphere、Cube、Plane、Cylinder
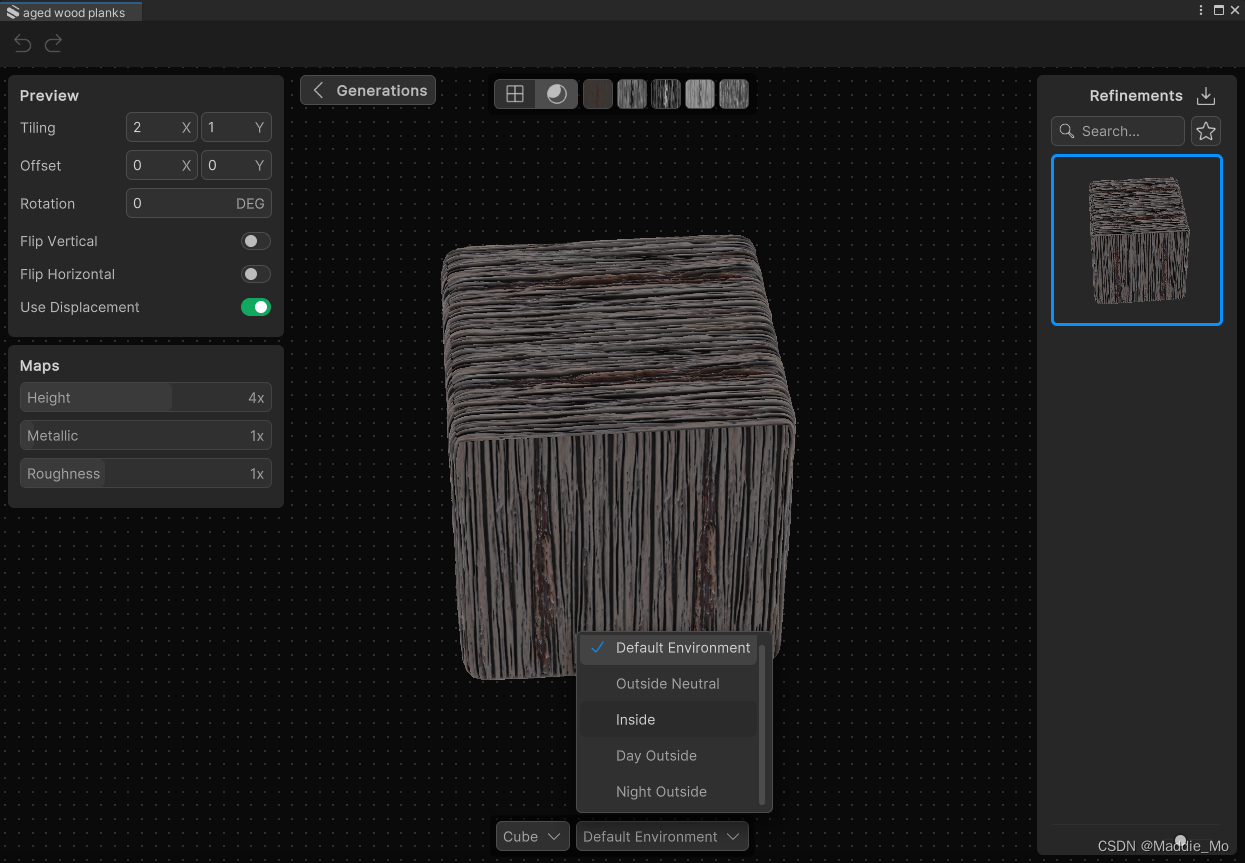
环境选择:Default Environment:默认的环境Outside Neutral:中性Inside:室内 Day Outside:白天外面 Night Outside:晚上外面


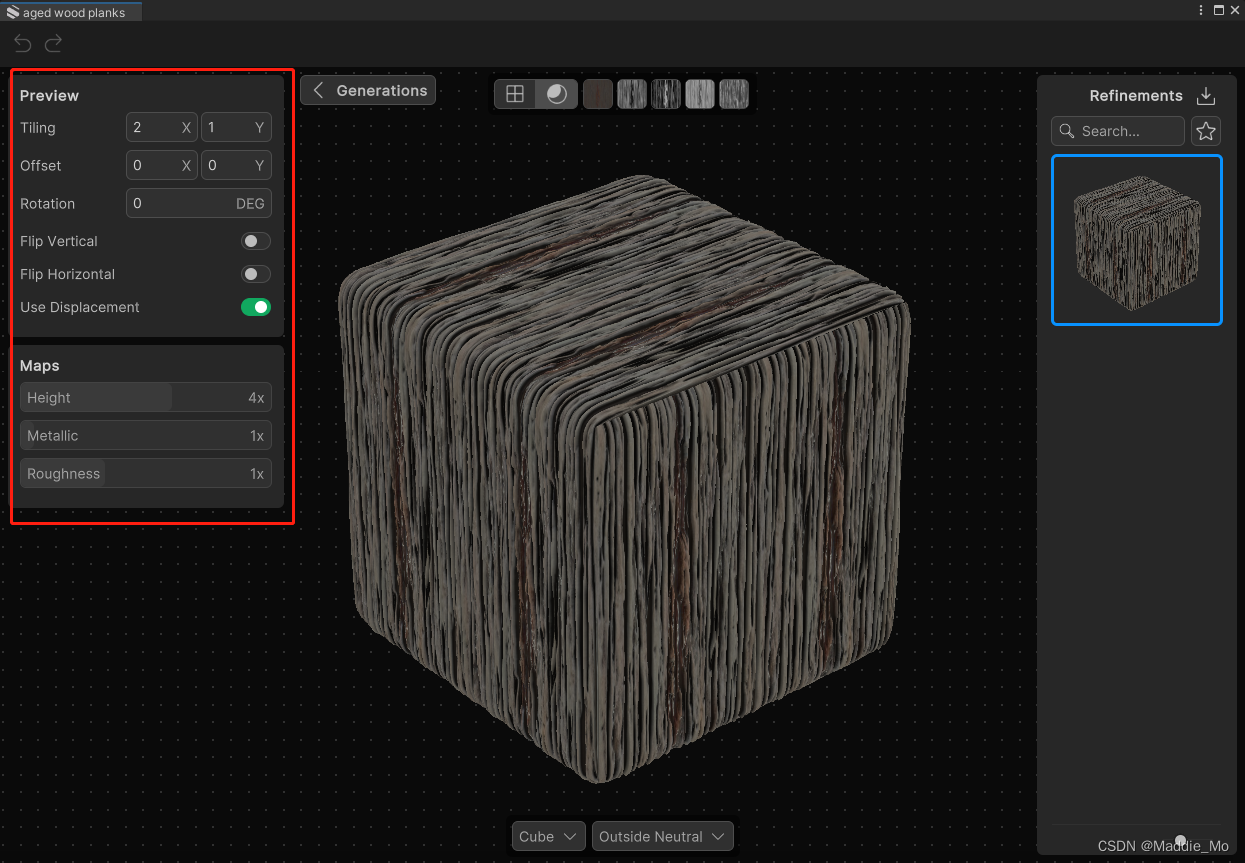
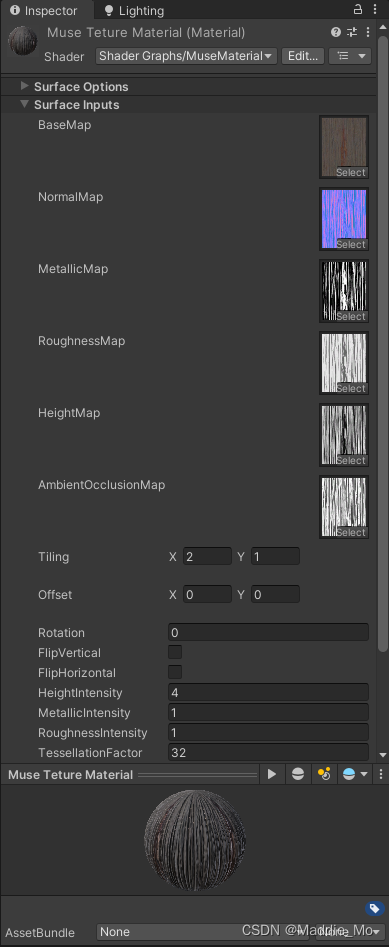
Muse Texture 材质球 参数
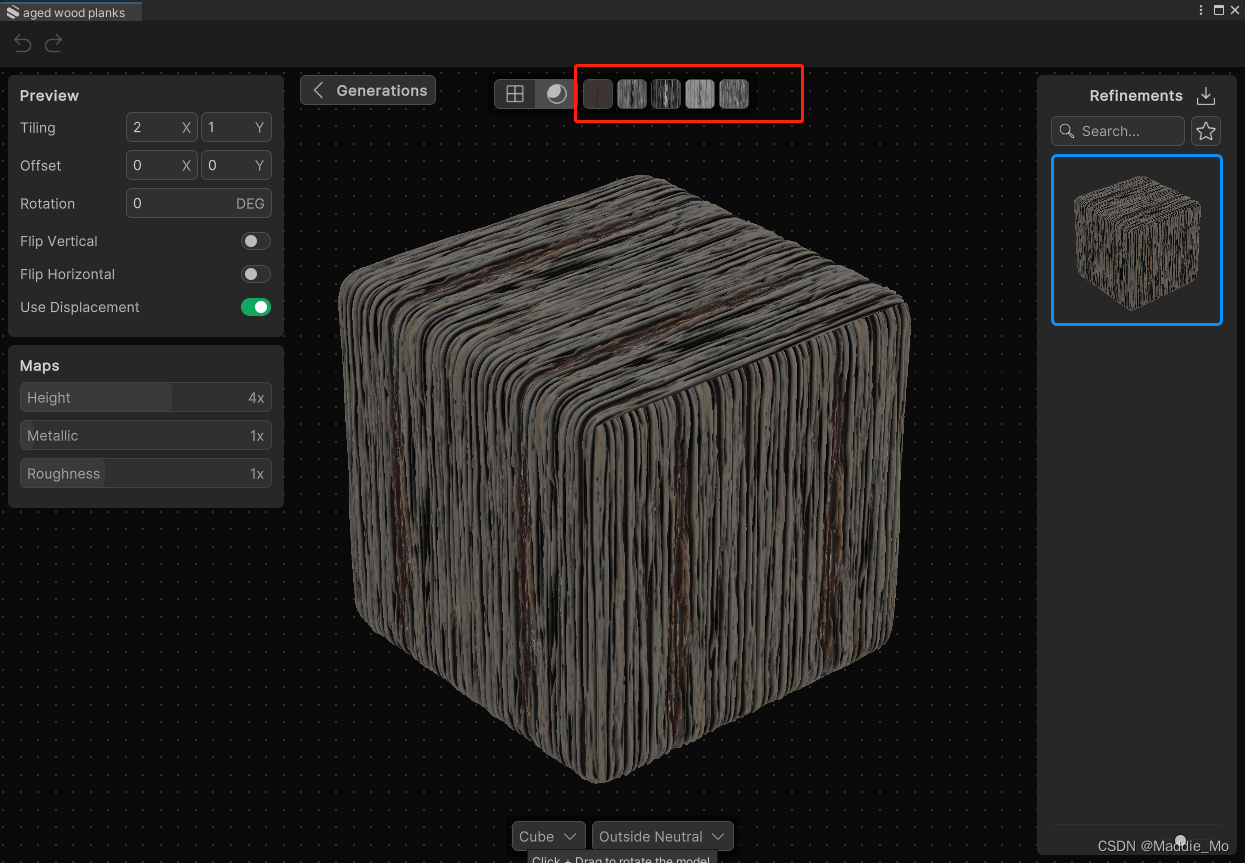
Preview:Tiling:贴图平铺系数Offset:Rotation:贴图旋转Flip Vertical:贴图垂直翻转布尔Flip Horizontal:贴图水平翻转布尔Use Displacement:贴图位移布尔
Maps:Height:材质球高度图 修改Metallic:材质球金属度 修改Roughness:材质球粗超度 修改

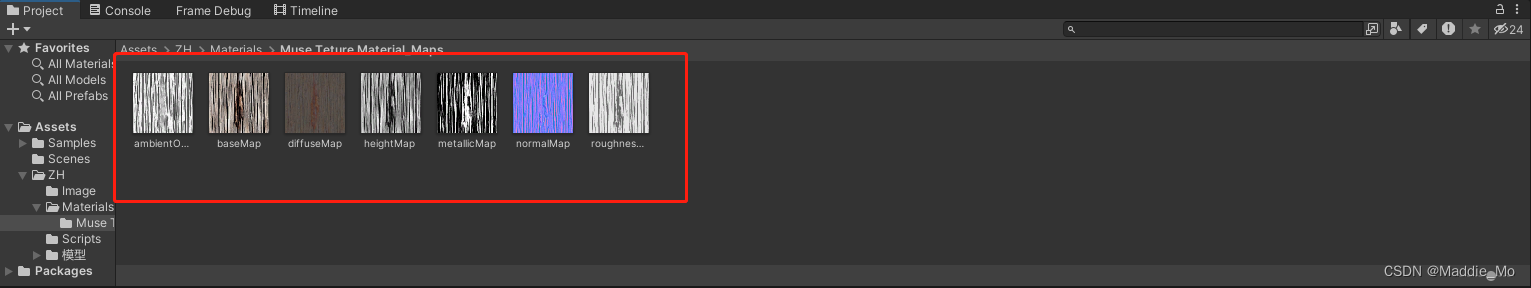
这几张贴图依次是:Diffuse Map(漫反射贴图)Height Map(高度贴图)Metallic Map(金属度贴图)Roughness Map(粗超度贴图)Ambient Occlusion Map(环境遮挡贴图)

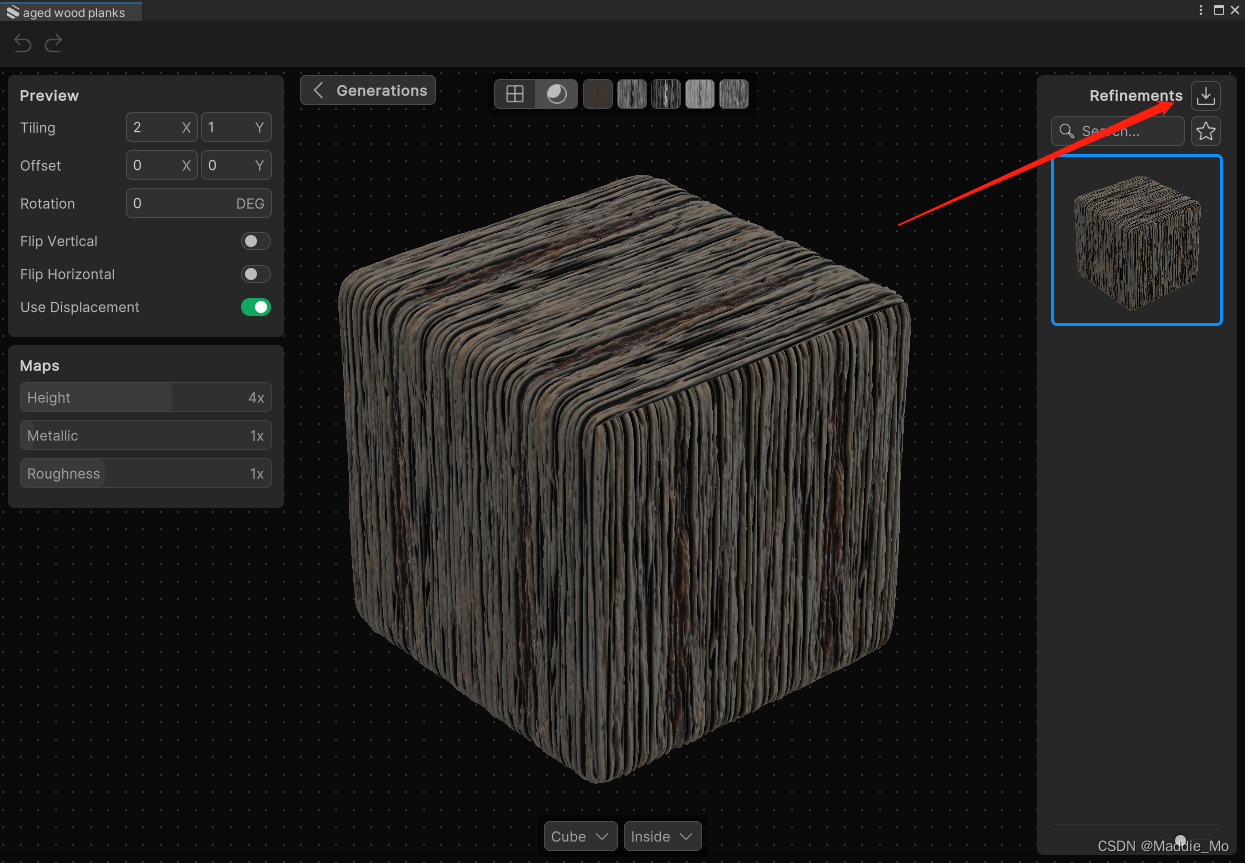
Muse Texture 材质 保存
点击下载按钮

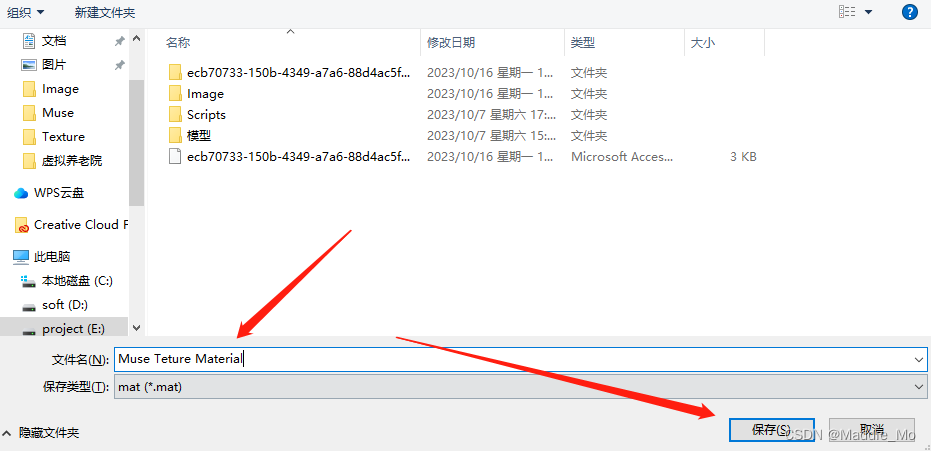
保存在 Assets 文件夹下

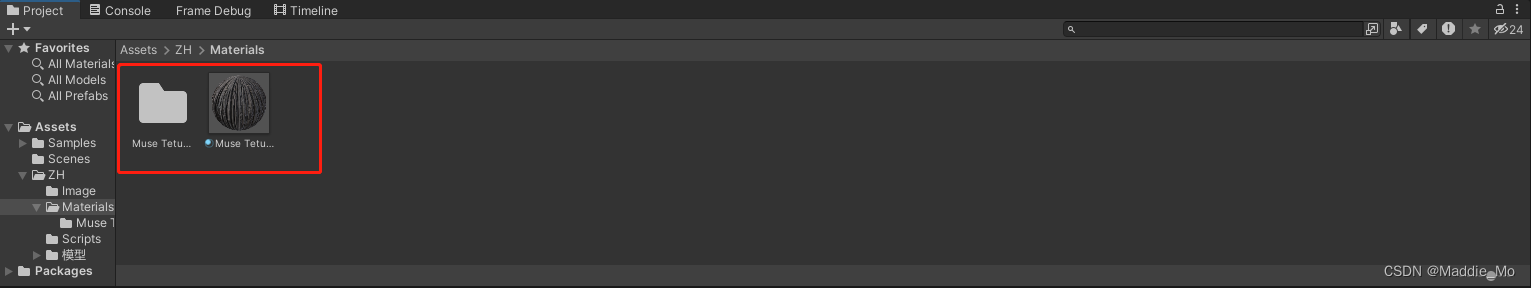
保存完毕之后会有一个贴图文件夹和一个材质球

默认生成的材质球贴图

Muse Texture 材质 应用
生成的材质球具体属性 效果还算不错

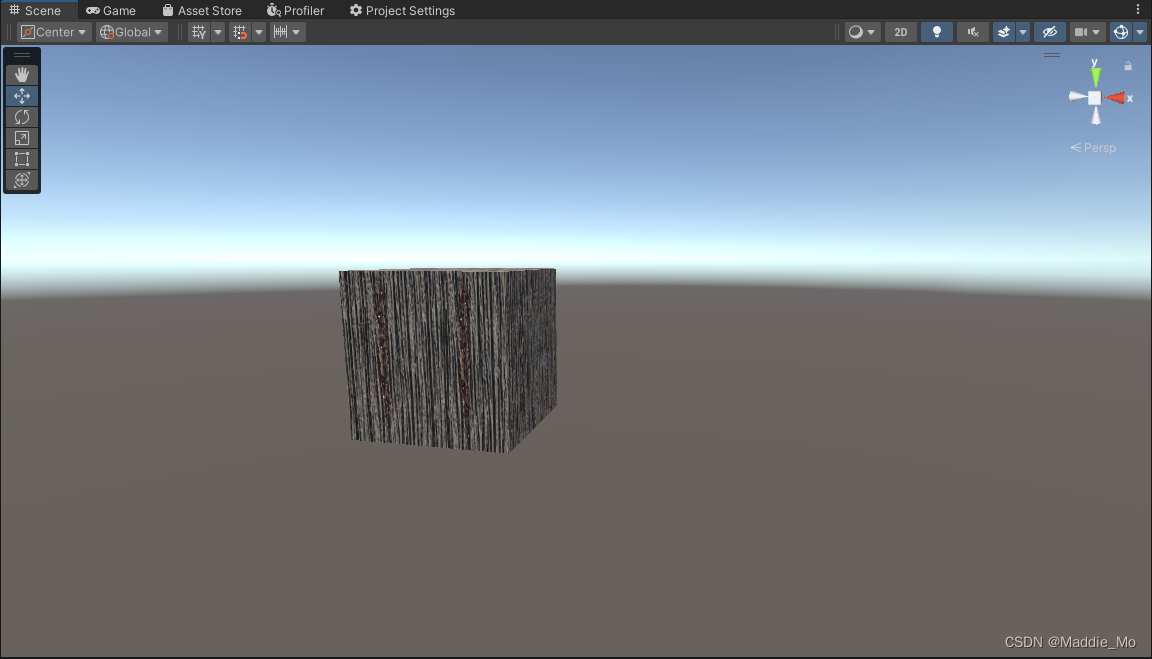
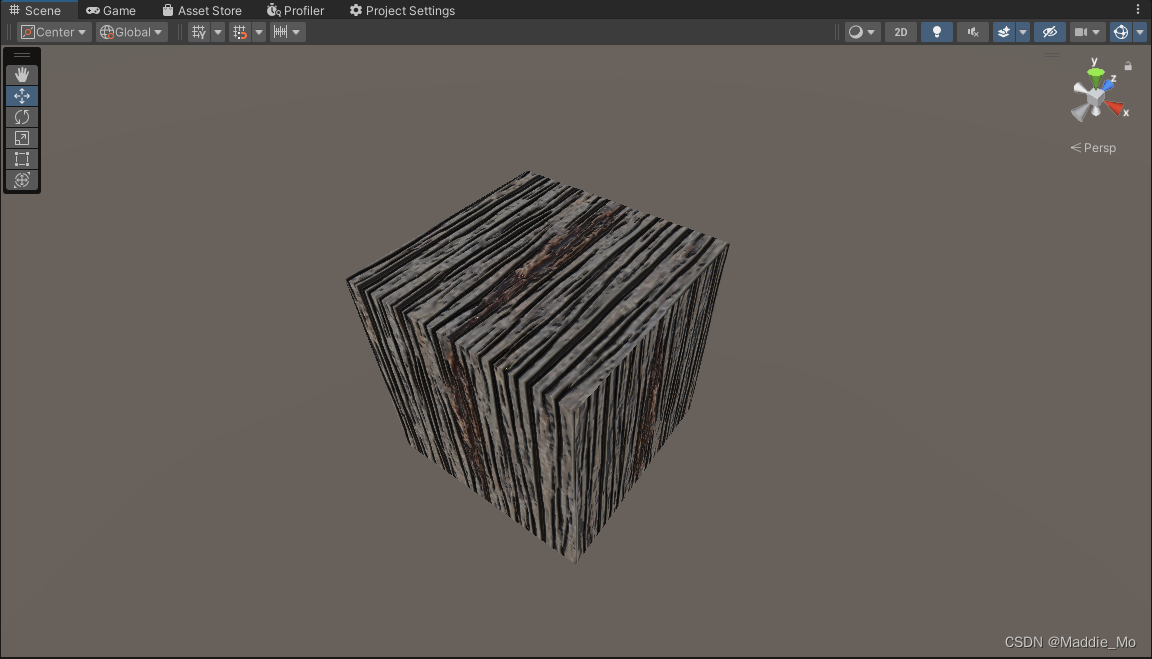
生成的材质球应用效果 还行吧 整体还是不错的 不满意的话 也能动态生成
对美术不怎么好的 程序 大大的方便 哈哈哈


Muse Sprite & Muse Texture 演示视频
Muse Sprite 教程视频链接: 教程视频
Muse Texture 教程视频链接: 教程视频
暂时先这样吧,如果有时间的话就会更新 Muse 精灵 AI,实在看不明白就留言,看到我会回复的。
路漫漫其修远兮,与君共勉。