目录
- 01-按钮的作用
- 02-按钮的基本知识
- 03-按钮组的相关知识
- 03-1-单个按钮组效果
- 03-2-对多个按钮组进行包装
- 03-3-将按钮组和输入框组合
- 03-4-垂直分布布局的按钮组
- 03-5-控制按钮组的大小
- 04-利用按钮的嵌套形成有导航栏的子菜单
01-按钮的作用
按钮的作用是什么?
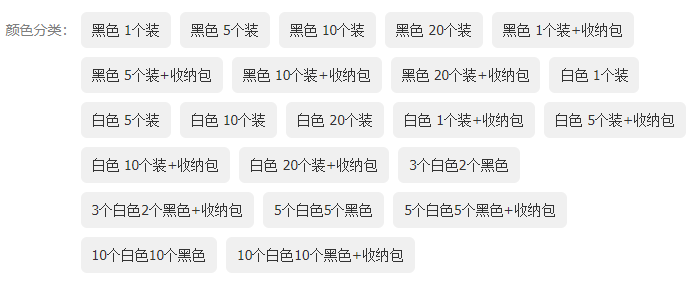
常见的作用就是选择某个东西,比如淘宝购物时,选择商品的规格就是典型的按钮的作用。

02-按钮的基本知识
在Bootstrap中,按钮的基本知识有以下几点。
01-在Bootstrap中,使用类btn来定义按钮。
02-btn类不仅可以在<button>标签上使用,还可以在<a>和<input>标签上使用。
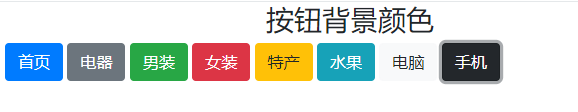
03-按钮的背景颜色是可以改变的,比如下面的效果:

04-按钮的边框颜色也是可以改变的,比如下面的效果:

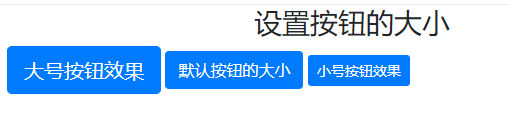
05-按钮的尺寸大小也是可以改变的,比如下面的效果:

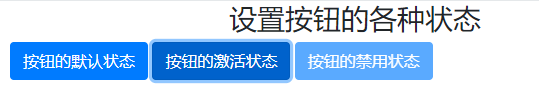
06-按钮可以设置激活状态和禁用状态。
激活状态下,按钮背景颜色更深、边框变暗、带内阴影效果。
禁用状态下,按钮背景颜色变浅,且不具有交互性,单击不会有任何响应。
效果如下图所示:

03-按钮组的相关知识
多个按钮合在一起,就成了按钮组。
03-1-单个按钮组效果
用类btn-group实现单组按钮样式的效果,类btn-group实现将多个单一的按钮一个挨一个的排列。
注意类btn-group只是实现按钮样式,真正按钮的功能是由标签button来实现的。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>按钮组效果</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">按钮组效果</h3>
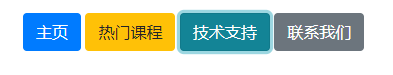
<div class="btn-group"><button type="button" class="btn btn-primary">主页</button><button type="button" class="btn btn-warning">热门课程</button><button type="button" class="btn btn-info">技术支持</button><button type="button" class="btn btn-secondary">联系我们</button>
</div>
</body>
</html>
运行效果如下图所示:


如果我们取消掉外层容器的 btn-group 效果,即相关代码改为下面这样的代码:
<div><button type="button" class="btn btn-primary">主页</button><button type="button" class="btn btn-warning">热门课程</button><button type="button" class="btn btn-info">技术支持</button><button type="button" class="btn btn-secondary">联系我们</button>
</div>
那么效果如下:


可见,当去掉外层容器的 btn-group 效果后,按钮与按钮之间就形成了空隙。
03-2-对多个按钮组进行包装
利用类btn-toolbar实现对多个按钮组进行包装。单个按钮组由上面介绍的类btn-group进行包装,而多个按钮组就要用btn-toolba进行包装了。
btn-toolbar 是 Bootstrap 中的一个类,它用于创建按钮工具栏,用于组织和排列一组按钮或其他交互元素。这个类通常与按钮 (btn) 和按钮组 (btn-group) 一起使用,以便将它们放在一个水平或垂直的工具栏中,以实现更好的界面布局和用户体验。
以下是 btn-toolbar 类的一些主要特点和用法:
-
水平和垂直工具栏:
- 水平工具栏:将按钮水平排列在一行中。
- 垂直工具栏:将按钮垂直排列在一列中。
-
按钮组合:您可以在
btn-toolbar中组合不同类型的按钮,包括单个按钮 (btn)、按钮组 (btn-group) 和分隔符 (btn-divider),以创建复杂的工具栏布局。 -
按钮对齐:您可以通过在
btn-toolbar上添加justify-content-start、justify-content-center和justify-content-end类来控制按钮在工具栏中的对齐方式。
下面是一个简单的示例,演示了如何使用 btn-toolbar 来创建一个水平工具栏:
<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups"><div class="btn-group mr-2" role="group" aria-label="First group"><button type="button" class="btn btn-secondary">按钮 1</button><button type="button" class="btn btn-secondary">按钮 2</button><button type="button" class="btn btn-secondary">按钮 3</button></div><div class="btn-group" role="group" aria-label="Second group"><button type="button" class="btn btn-secondary">按钮 4</button><button type="button" class="btn btn-secondary">按钮 5</button></div>
</div>
在这个示例中,我们创建了一个包含两个按钮组的水平工具栏。btn-toolbar 类用于包装按钮组,并使用 btn-group 类来定义每个按钮组。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>包装多个按钮组</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">包装多个按钮组</h3>
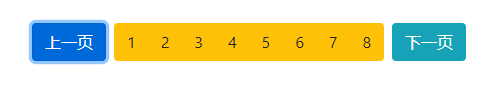
<div class="btn-toolbar"><div class="btn-group mr-2"><button type="button" class="btn btn-primary">上一页</button></div><div class="btn-group mr-2"><button type="button" class="btn btn-warning">1</button><button type="button" class="btn btn-warning">2</button><button type="button" class="btn btn-warning">3</button><button type="button" class="btn btn-warning">4</button><button type="button" class="btn btn-warning">5</button><button type="button" class="btn btn-warning">6</button><button type="button" class="btn btn-warning">7</button><button type="button" class="btn btn-warning">8</button></div><div class="btn-group"><button type="button" class="btn btn-info">下一页</button></div>
</div>
</body>
</html>
运行效果如下:


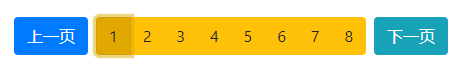
如果把最外层的div的类btn-toolbar去掉,效果如下:


可见,其实就是“上一页”中间的数字页之间的空隙变大一点而已,其它效果没啥区别。
03-3-将按钮组和输入框组合
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>设置按钮组和输入框结合的效果</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">设置按钮组和输入框结合的效果</h3>
<div class="btn-toolbar"><div class="btn-group mr-2"><button type="button" class="btn btn-warning">1</button><button type="button" class="btn btn-warning">2</button><button type="button" class="btn btn-warning">3</button><button type="button" class="btn btn-warning">4</button><button type="button" class="btn btn-warning">5</button><button type="button" class="btn btn-warning">6</button></div><div class="input-group"><div class="input-group-prepend"><div class="input-group-text" id="btnGroupAddon">@</div></div><input type="text" class="form-control" placeholder="邮箱"></div>
</div>
</body>
</html>运行效果如下图所示:


从上面的运行效果中我们可以看出:按钮和输入框是互斥的。
03-4-垂直分布布局的按钮组
利用类btn-group-vertical可以实现垂直分布布局的按钮组效果。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>垂直布局按钮组</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="popper.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">垂直布局按钮组</h3>
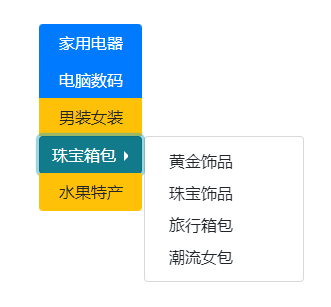
<div class="btn-group-vertical"><button type="button" class="btn btn-primary">家用电器</button><button type="button" class="btn btn-primary">电脑数码</button><button type="button" class="btn btn-warning">男装女装</button><!--添加下拉菜单--><div class="dropright"><button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown">珠宝箱包</button><div class="dropdown-menu"><a class="dropdown-item" href="#">黄金饰品</a><a class="dropdown-item" href="#">珠宝饰品</a><a class="dropdown-item" href="#">旅行箱包</a><a class="dropdown-item" href="#">潮流女包</a></div></div><button type="button" class="btn btn-warning">水果特产</button>
</div>
</body>
</html>
运行效果如下:

03-5-控制按钮组的大小
可以利用类btn-group-lg或类btn-group-sm实现控制按钮组的大小。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>按钮组大小</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="popper.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">按钮组大小</h3>
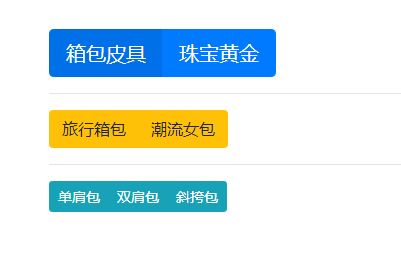
<div class="btn-group btn-group-lg mr-2"><button type="button" class="btn btn-primary">箱包皮具</button><button type="button" class="btn btn-primary">珠宝黄金</button>
</div><hr/>
<div class="btn-group mr-2"><button type="button" class="btn btn-warning">旅行箱包</button><button type="button" class="btn btn-warning">潮流女包</button>
</div><hr/>
<div class="btn-group btn-group-sm"><button type="button" class="btn btn-info">单肩包</button>
<button type="button" class="btn btn-info">双肩包</button><button type="button" class="btn btn-info">斜挎包</button>
</div>
</body>
</html>
运行效果如下图所示:

04-利用按钮的嵌套形成有导航栏的子菜单
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>嵌套按钮组</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="popper.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">嵌套按钮组</h3>
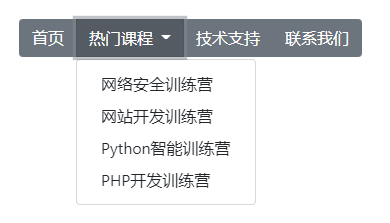
<div class="btn-group"><button type="button" class="btn btn-secondary">首页</button><div class="btn-group"><button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown">热门课程</button><div class="dropdown-menu"><a class="dropdown-item" href="#">网络安全训练营</a><a class="dropdown-item" href="#">网站开发训练营</a><a class="dropdown-item" href="#">Python智能训练营</a><a class="dropdown-item" href="#">PHP开发训练营</a></div></div><button type="button" class="btn btn-secondary">技术支持</button><button type="button" class="btn btn-secondary">联系我们</button>
</div>
</body>
</html>
运行效果如下: