一、导言
1、引言
Vuex是一个用于Vue.js应用程序的状态管理模式和库。它建立在Vue.js的响应式系统之上,提供了一种集中管理应用程序状态的方式。使用Vuex,您可以将应用程序的状态存储在一个单一的位置(即“存储”)中,并且通过使用可预测的方式来修改它(即“提交”和“派遣”更改)。
2、vuex核心概念
Vuex分成五个部分:
State(状态):存储应用程序的状态,可以通过一个单一的对象来表示。(单一状态树)
Mutations(变化):修改状态的唯一方法。每个mutation都是一个事件,包含一个类型和一个处理函数,用于实际修改状态。(状态获取)
Actions(动作):类似于mutations,但可以包含异步操作。Action提交mutation来修改状态,而不是直接修改。(触发同步事件)
Getters(获取器):用于从存储中获取派生状态。相当于Vue组件中的计算属性。(提交mutation,可以包含异步操作)
Module:将vuex进行分模块
3. vuex使用步骤
3.1、安装
npm install vuex -S
npm i -S vuex@3.6.2
![]()
 3.2、创建store模块,分别维护state/actions/mutations/getters
3.2、创建store模块,分别维护state/actions/mutations/getters
store
state.js
actions.js
mutations.js
getters.js
再使用index.js把四个js文件包裹起来
3.3、在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({state,getters,actions,mutations})export default store3.4、在main.js中导入并使用store实例
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//开发环境下才会引入mockjs
// process.env.MOCK && require('@/mock')
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'import App from './App'
import router from './router'
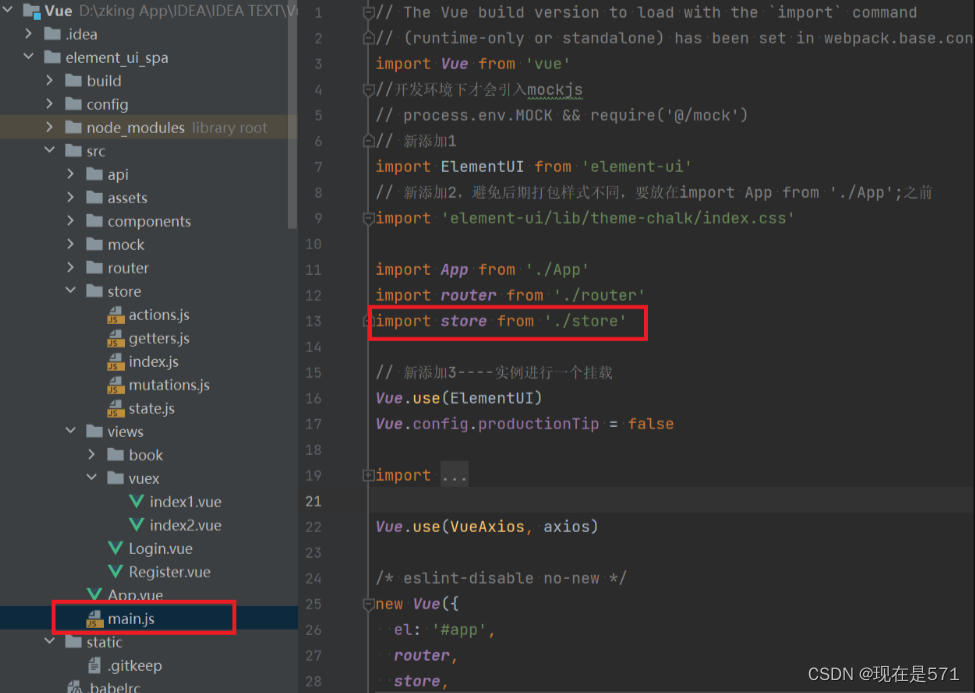
import store from './store'// 新添加3----实例进行一个挂载
Vue.use(ElementUI)
Vue.config.productionTip = falseimport axios from '@/api/http'
import VueAxios from 'vue-axios'Vue.use(VueAxios, axios)/* eslint-disable no-new */
new Vue({el: '#app',router,store,//定义变量data() {return {Bus: new Vue()}},components: {App},template: '<App/>'
})最后进行编码,就可以使用vuex的相关功能

二、取值存值
1、前期准备
再创建好在store里面的js文件里面进行操作
state.js
export default {stateName:'王德法'
}mutations.js
export default {// state == state.js文件中导出的对象;payload是vue文件传过来的参数setName: (state, payload) => {state.stateName = payload.stateName}
}getters.js
export default {// state == state.js文件中导出的对象;payload是vue文件传过来的参数getName: (state) => {return state.stateName;}
}最后在index.js里面配置好文件
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'Vue.use(Vuex)const store = new Vuex.Store({state,getters,actions,mutations
})export default store2、取值
在写好的页面进行操作的取值
<template><div><h2>页面一</h2><button @click="in1">获取state值</button></div>
</template>
<script>
export default {data() {return {msg: '页面一默认值'}},methods: {in1() {let stateName = this.$store.state.stateName;alert(stateName)}}
}
</script><style scoped></style>在取值的this.$store.state.stateName我们不是推荐的,我们推荐使用this.$store.getters.getName,效果是一样的


3、存值
在取值的基础上加上存值的方法
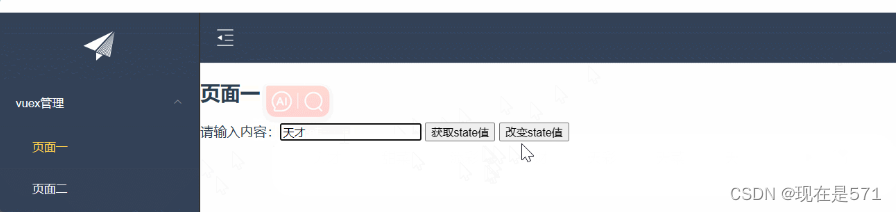
<template><div><h2>页面一</h2>请输入内容:<input v-model="msg"/><button @click="in1">获取state值</button><button @click="in2">改变state值</button></div>
</template>
<script>
export default {data() {return {msg: '页面一默认值'}},methods: {in1() {let stateName = this.$store.state.stateName;alert(stateName)},in2() {this.$store.commit('setName', {stateName: this.msg})}}
}
</script><style scoped></style>

我们也可以使用第二个页面进行存取值
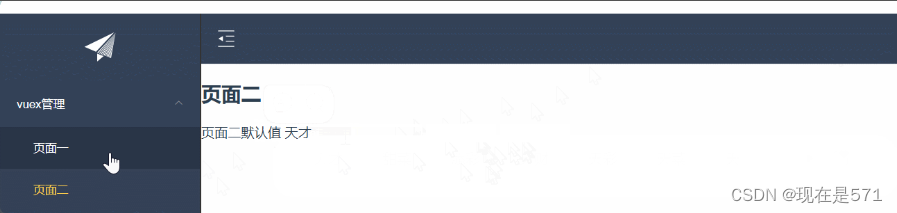
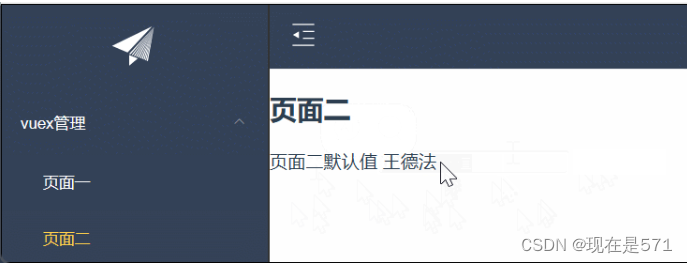
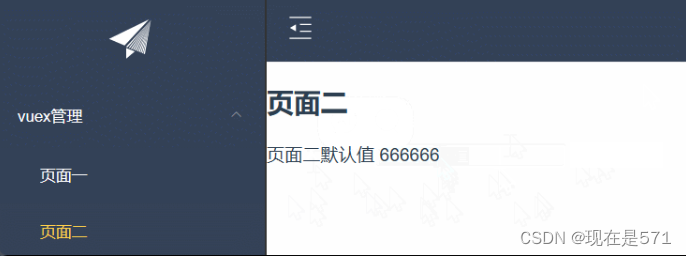
<template><div><h2>页面二</h2>{{ msg }}{{ updName}}</div>
</template>
<script>
export default {data() {return {msg: '页面二默认值'}},computed: {updName() {// return this.$store.state.stateName;return this.$store.getters.getName;}}
}
</script><style scoped></style>


 三、异步加载
三、异步加载
1、什么是异步请求
在Vuex中,异步请求通常是指通过网络发送的异步操作,例如从服务器获取数据或向服务器发送数据。
在Vuex中,可以使用异步操作来更新存储在状态库中的数据。常见的异步请求包括使用Ajax、axios等库发送HTTP请求,或者使用WebSocket进行实时通信。
通过这些概念的配合,可以在Vuex中处理异步请求,并将响应的数据保存到状态库中,以便在应用程序中使用。
Actions(动作):Actions是Vuex中用于触发异步请求并提交mutation的地方。通过定义actions来描述应用程序中的各种操作,如从服务器获取数据、异步更新状态等。在actions中可以使用异步代码,并在需要时通过commit方法提交mutation来更新状态。
Mutations(变化):Mutations是Vuex中用于修改状态的地方。异步请求通常是在actions中进行的,当异步操作完成后,actions会调用commit方法来触发对应的mutation,从而修改状态。
Getters(获取器):Getters是Vuex中用于从状态中获取数据的地方。可以在getters中定义一些计算属性,通过对状态进行处理和过滤,从而得到所需的数据。
2、前端异步
在actions.js里面写入方法
export default {// context == vue的上下文;payload是vue文件传过来的参数setNameAsync: (context, payload) => {//5秒后调用调方法setTimeout(function () {context.commit('setName', payload)}, 5000)}
}在页面里面写入事件
<template><div><h2>页面一</h2>请输入内容:<input v-model="msg"/><button @click="ind">异步改变值</button></div>
</template>
<script>
export default {data() {return {msg: '页面一默认值'}},methods: {ind() {// setNameAsync setNameAjaxthis.$store.dispatch('setNameAsync', {stateName: this.msg,_this:this})}}
}
</script><style scoped></style>


3、ajax请求
页面
<template><div><h2>页面一</h2>请输入内容:<input v-model="msg"/><button @click="ind">异步改变值</button></div> </template> <script> export default {data() {return {msg: '页面一默认值'}},methods: {ind() {this.$store.dispatch('setNameAjax', {stateName: this.msg,_this:this})}} } </script><style scoped></style>actions.js
export default {// 利用ajax请求;context == vue的上下文setNameAjax: (context, payload) => {let _this = payload._this;let url = _this.axios.urls.VUEX_AJAX;let params = {resturantName: payload.stateName}_this.axios.post(url, params).then(r => {console.log(r);}).catch(e => {});} }后端方法
public JsonResponseBody<?> queryVuex(HttpServletRequest request) {String resturantName = request.getParameter("resturantName");SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");String date = sdf.format(new Date());try {System.out.println("模拟异步情况,睡眠6秒,不能超过10秒,axios超时时间设置的是10秒!");Thread.sleep(6000);System.out.println("睡醒了,继续...");} catch (Exception e) {e.printStackTrace();}return new JsonResponseBody<>(resturantName + "-" + date,true,0,null);}