QTableWidget是QT中的表格组件类。一般用来展示多行多列的数据,是QT中使用较多的控件之一。
1、QTableWidgetItem对象
QTableWidget中的每一个单元格都是一个QTableWidgetItem对象,因此先介绍下QTableWidgetItem的常用方法。
1.1、设置文本内容
void QTableWidgetItem::setText(const QString &text)
1.2、设置对齐方式
void QTableWidgetItem::setTextAlignment(int alignment)
1.3、设置单元格背景色
void QTableWidgetItem::setBackground(const QBrush &brush)
1.4、设置单元格显示图标
void QTableWidgetItem::setIcon(const QIcon &icon)
1.5、设置单元格字体
void QTableWidgetItem::setFont(const QFont &font)
1.6、获取单元格文本内容
QString QTableWidgetItem::text() const
2、设置QTableWidget的表头
创建一个QT Widget Application。
ui.setupUi(this);//设置列数
ui.tableWidget->setColumnCount(3);QTableWidgetItem *item0 = new QTableWidgetItem;
QTableWidgetItem *item1 = new QTableWidgetItem;
QTableWidgetItem *item2 = new QTableWidgetItem;//设置显示内容
item0->setText("姓名");
item1->setText("年龄");
item2->setText("学号");//设置水平表头
ui.tableWidget->setHorizontalHeaderItem(0, item0);
ui.tableWidget->setHorizontalHeaderItem(1, item1);
ui.tableWidget->setHorizontalHeaderItem(2, item2);
效果

3、初始化数据
//初始化数据
//添加数据时,一定要设置行数,否则数据不会展示出来
ui.tableWidget->setRowCount(2);QTableWidgetItem* name0 = new QTableWidgetItem;
QTableWidgetItem* name1 = new QTableWidgetItem;
QTableWidgetItem* age0 = new QTableWidgetItem;
QTableWidgetItem* age1 = new QTableWidgetItem;
QTableWidgetItem* code0 = new QTableWidgetItem;
QTableWidgetItem* code1 = new QTableWidgetItem;name0->setText("张大");
name1->setText("张二");age0->setText("30");
age1->setText("35");code0->setText("1234");
code1->setText("1235");//为指定的某行或某列设置item
ui.tableWidget->setItem(0, 0, name0);
ui.tableWidget->setItem(1, 0, name1);ui.tableWidget->setItem(0, 1, age0);
ui.tableWidget->setItem(1, 1, age1);ui.tableWidget->setItem(0, 2, code0);
ui.tableWidget->setItem(1, 2, code1);效果

4、插入数据
//在末尾插入数据
int curRow = ui.tableWidget->rowCount();
ui.tableWidget->insertRow(curRow);QTableWidgetItem* name2 = new QTableWidgetItem;
QTableWidgetItem* age2 = new QTableWidgetItem;
QTableWidgetItem* code2 = new QTableWidgetItem;name2->setText("李大");
age2->setText("34");
code2->setText("1236");ui.tableWidget->setItem(curRow, 0, name2);
ui.tableWidget->setItem(curRow, 1, age2);
ui.tableWidget->setItem(curRow, 2, code2);效果

5、遍历数据
//遍历数据
QTableWidgetItem* item;
QString str;
for (int i = 0; i < ui.tableWidget->rowCount(); i++) {for (int j = 0; j < ui.tableWidget->columnCount(); j++) {item = ui.tableWidget->item(i, j);str = str + item->text() + " ";}
}qDebug() << "str = " << str;效果

注意:
1.cpp上方包含 #include <QDebug>
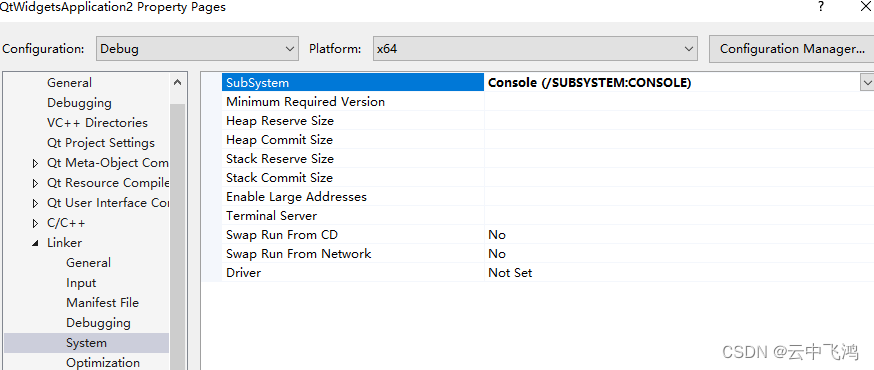
2.将项目设置为 控制台输出

6、常用信号
单元格发生切换时,发射两个信号
//currentRow, currentColumn 当前点击的单元格
//previousRow, previousColumn 先前具有焦点的单元格
void QTableWidget::currentCellChanged(int currentRow, int currentColumn, int previousRow, int previousColumn)//current 当前点击的单元格
//previous 先前具有焦点的单元格
void QTableWidget::currentItemChanged(QTableWidgetItem *current, QTableWidgetItem *previous)7、删除选中行
int curRow = ui.tableWidget->currentRow();
ui.tableWidget->removeRow(curRow);8、表头的设置
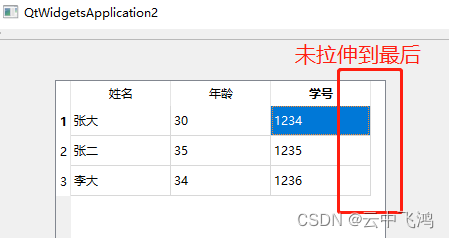
8.1、设置每一行最后一个单元格不留空格
//标头中最后一个可见段是否拉伸至所有可用空间
ui->tableWidget->horizontalHeader()->setStretchLastSection(true);
ui.tableWidget->horizontalHeader()->setStretchLastSection(false);直接看下效果


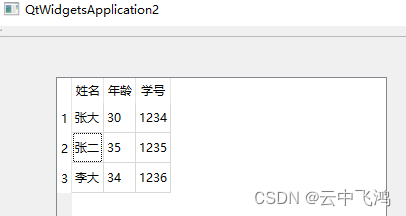
8.2、设置自适应大小
//标头根据“内容”自动调整大小
ui.tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::ResizeToContents);效果

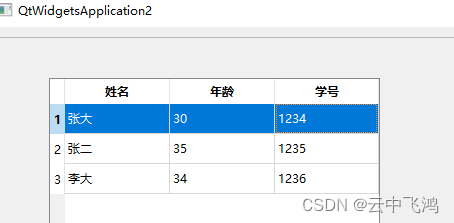
8.3、设置等宽
ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);效果

9、其他常用设置
9.1、获取行数和列数
int QTableWidget::rowCount() const
int QTableWidget::columnCount() const
9.2、获取当前单元格的行号和列号
int QTableWidget::currentRow() const
int QTableWidget::currentColumn() const
9.3、设置单元格内容是否可编辑
void setEditTriggers(EditTriggers triggers)
9.4、设置选择方式是 单元格选择 还是行选择
void setSelectionBehavior(QAbstractItemView::SelectionBehavior behavior)
QAbstractItemView::SelectItems //单元格选择模式
QAbstractItemView::SelectRows //行选择模式
QAbstractItemView::SelectColumns //列选择模式
Qt手册的使用
上面介绍是QTableWidget较常用的一些方法,使用这些方法进行基本的数据展示和读取完全够用了,如果你要用到其他一些功能,可自行去查阅qt手册。
参考原文链接:https://blog.csdn.net/new9232/article/details/122894697