目标:
1、数组的概念
2、创建数组
3、获取数组中的元素
4、遍历数组
5、数组中新增元素
6、数组案例
一、数组的概念
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。

二、创建数组
2.1 数组的创建方式
JS中创建数组的两种方式:
· 利用new创建数组
· 利用数组字面量创建数字(常用)
2.2 利用new创建数组

暂时了解,学完对象再详细研究
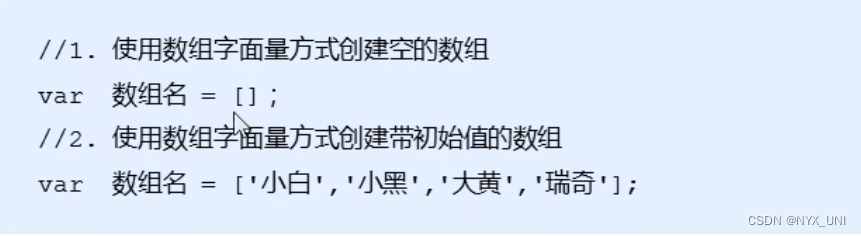
2.3 利用数组字面量创建数字(最常用)

· 数组里面的数据称为 数组元素,用逗号隔开。
· 数组的初始化: 声明数组并赋值
2.4 数组元素的类型
数组中可以存放任意类型的数据,例如字符串、数字、布尔值等

三、获取数组中的元素
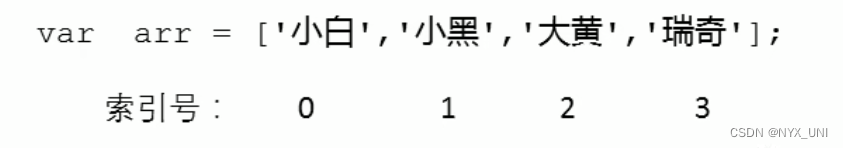
3.1 数组的索引
索引(下标):用来访问数组元素的序号(数组下标从0开始)

四、遍历数组
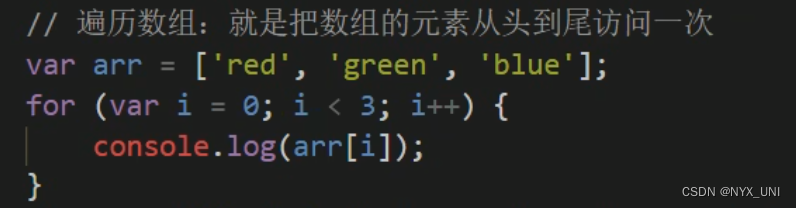
遍历数组就是把数组元素从头到尾访问一次

1.因为我们的数组索引号从0开始 ,所以i必须从开始 i<3
2.输出的时候 arr[i] i计数器当索引号来用
4.1 数组的长度
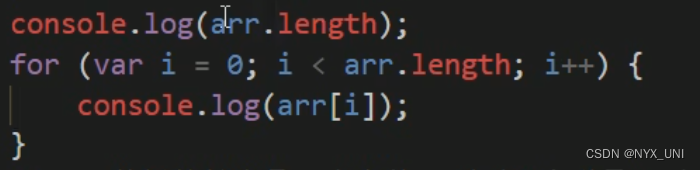
使用“数组名.length”可以访问数组元素的数量(数组长度)

· 数组的长度是元素个数,不要跟索引号混淆
· arr.length动态监测数组元素的个数
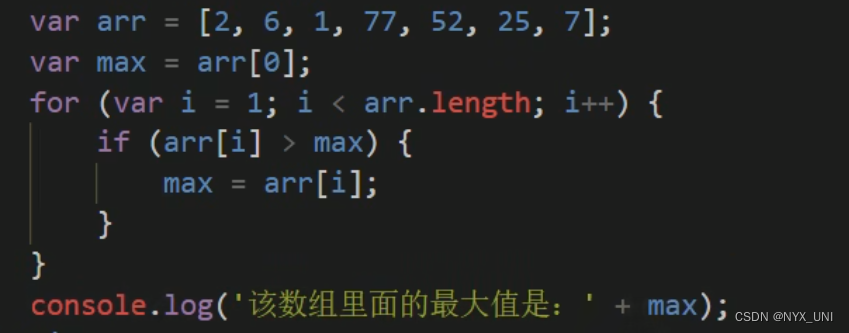
案例1: 求数组中的最大值
案例分析:
1、声明一个保存最大元素的变量max。
2、默认最大值可以取数组中的第一个元素。
3、遍历这个数组,把里面每个数组元素和max相比较。
4、如果这个数组元素大于max就把这个数组元素存到max里面,否则继续下一轮比较。
5、最后输出这个max。

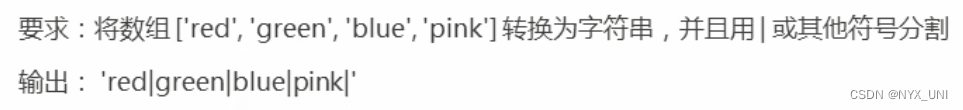
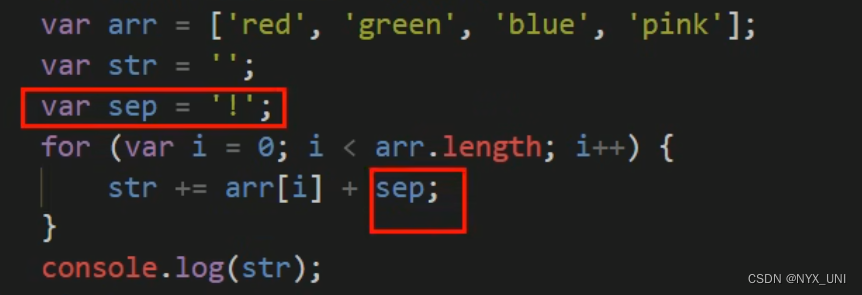
案例2: 数组转换为分隔字符串

· 需要一个新变量用于存放转换完的字符串str。
· 遍历原来的数组,分别把里面数据取出来,加到字符串里面。
· 同时在后面多加一个分隔符。

五、数组中新增元素
可以通过修改length长度以及索引号增加数组元素
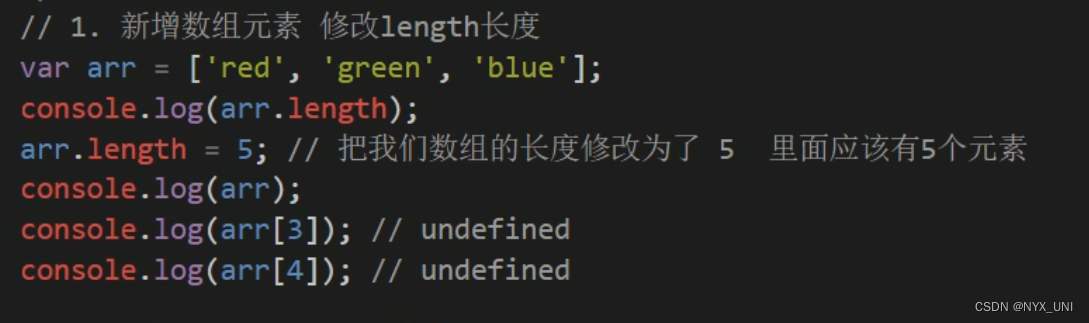
5.1 通过修改length长度新增数组元素
· 可以通过修改length长度来实现数组扩容的目的
· length属性是可读写的

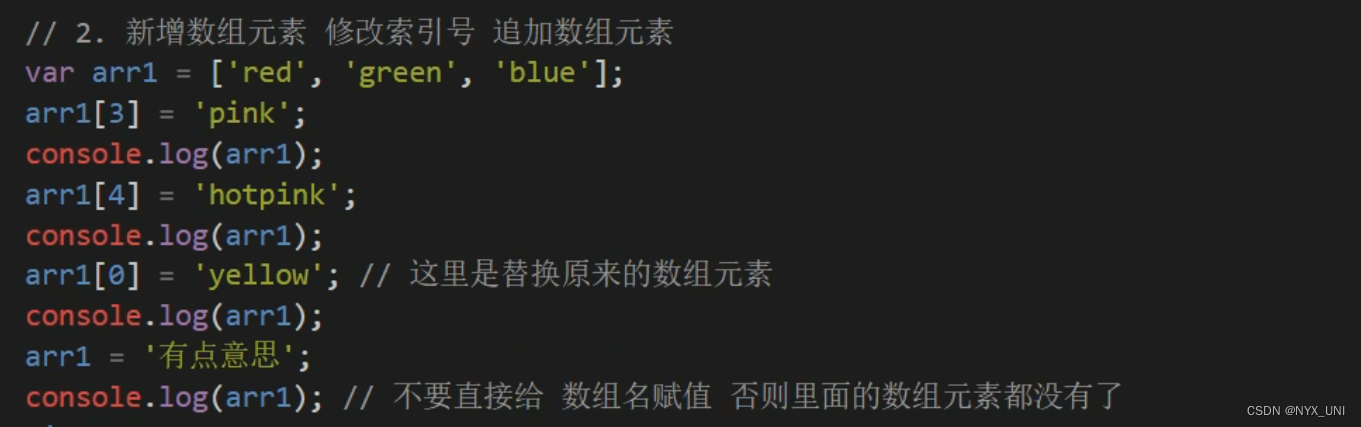
5.2 通过修改数组索引新增数组元素(最常用)
· 可以通过修改数组索引的方式追加数组元素
· 不能直接给数组名赋值,否则会覆盖掉以前的数据

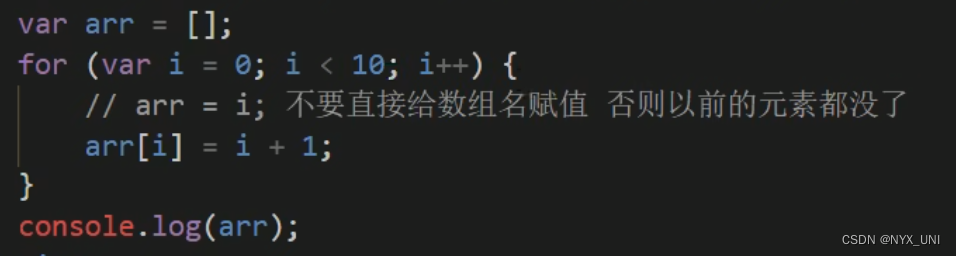
案例1: 新建一个数组,里面存放10个整数(1-10)
核心原理:使用循环来追加数组。
案例分析:
1、使用循环来追加数组。声明一个空数组arr。
2、循环中的计数器i可以作为数组元素存入。
3、由于数组的索引号是从0开始的,因此计数器从0开始更合适,存入的数组元素要+1

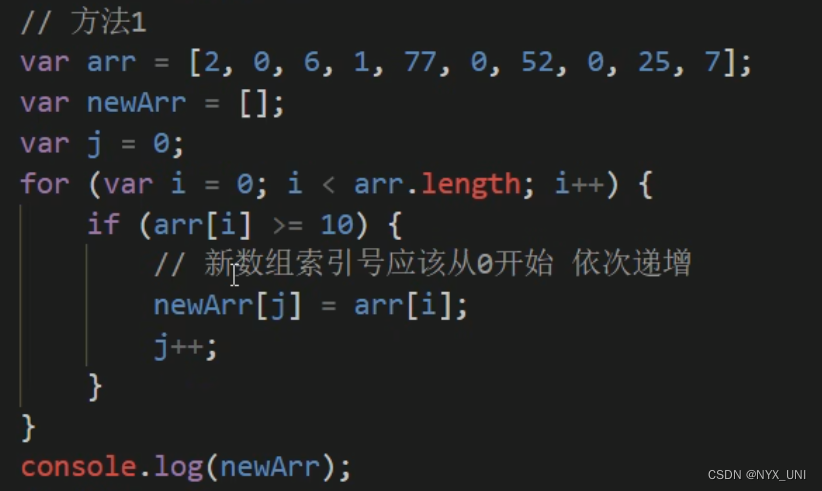
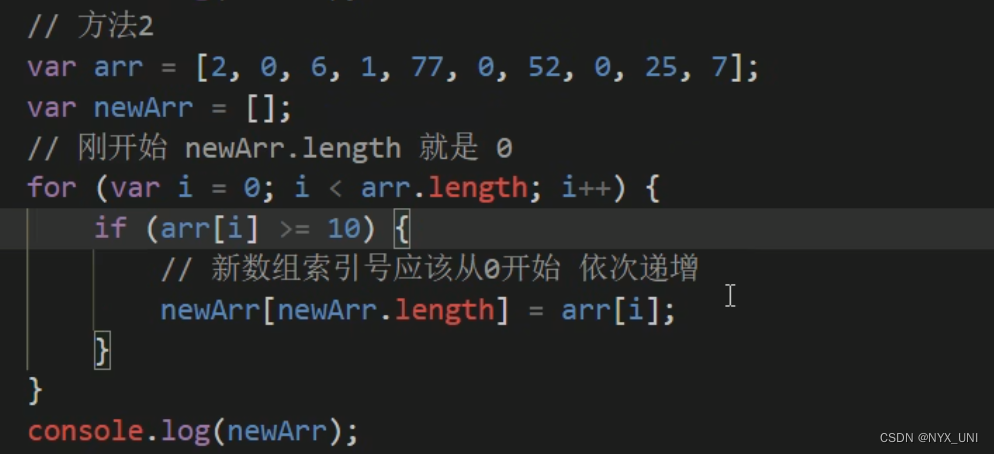
案例2: 筛选数组
要求:将数组[2,0,6,77,0,52,0,25,7]中大于等于10的元素选出来,放入新数组。


六、数组案例
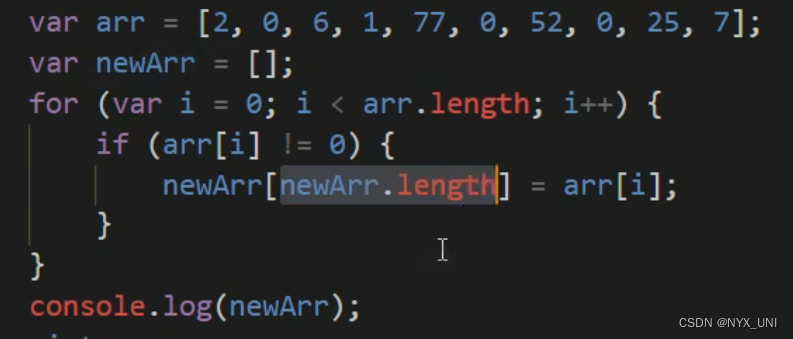
6.1 删除指定的数组元素
要求:将数组[2,0,6,1,77,0,52,0,25,7]中的0去掉后,行程一个不包含0的新数组。
案例分析:
1、需要一个新数组用于存放筛选之后的数据。
2、遍历原来的数组,把不是0的数据添加到新数组里面(此时要注意采用数组名+索引的格式接收数据)。
3、新数组里面的个数,用length不断累加。

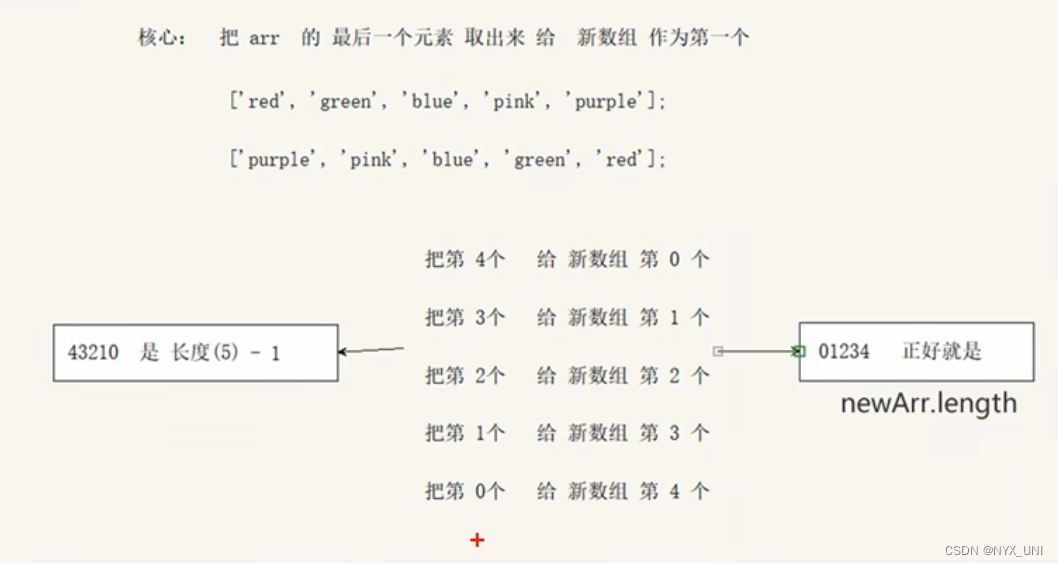
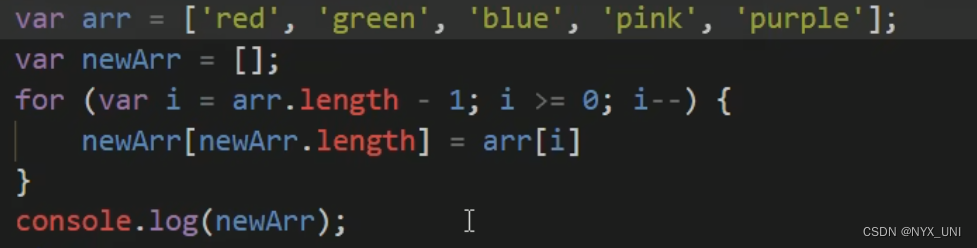
6.2 反转数组
要求:将数组[‘red’,‘green’,‘blue’,‘pink’,‘purple’]的内容反过来存放。
输出:[‘purple’,‘pink’,‘blue’,‘green’,'red]

1、声明一个新数组 newArr
2、把旧数组索引号第4个取过来(arr.length-1),给新数组索引号第0个元素(newArr.length)
3、我们采取 递减的方式 i–

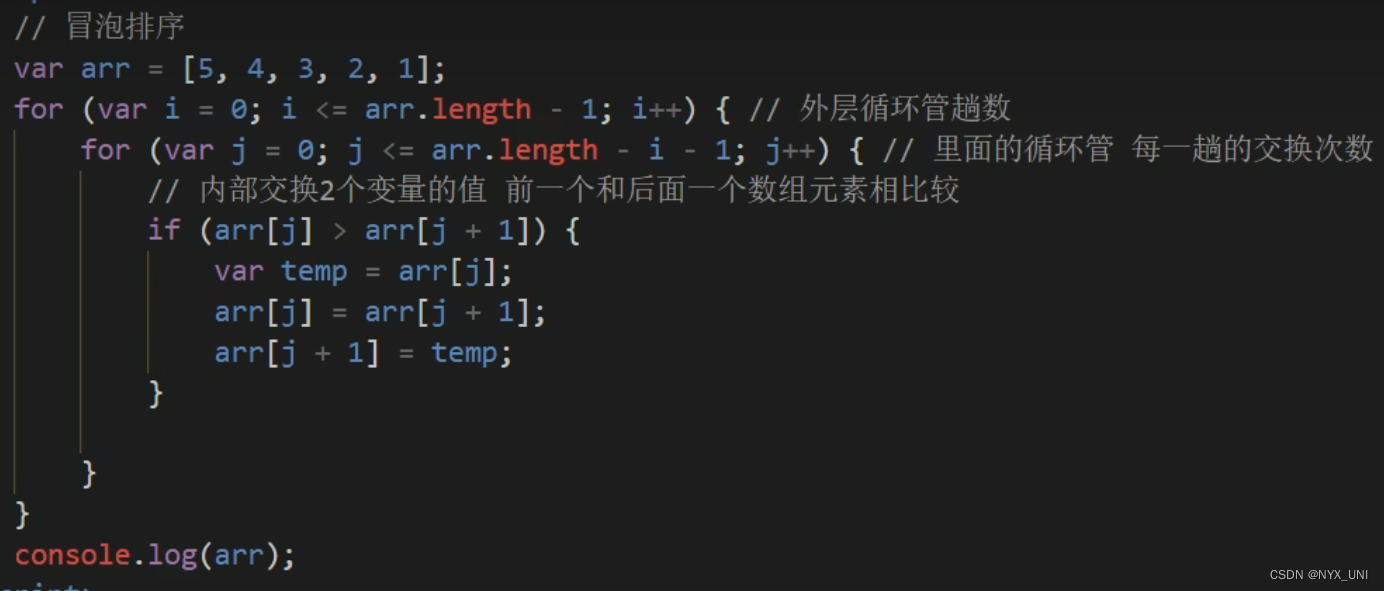
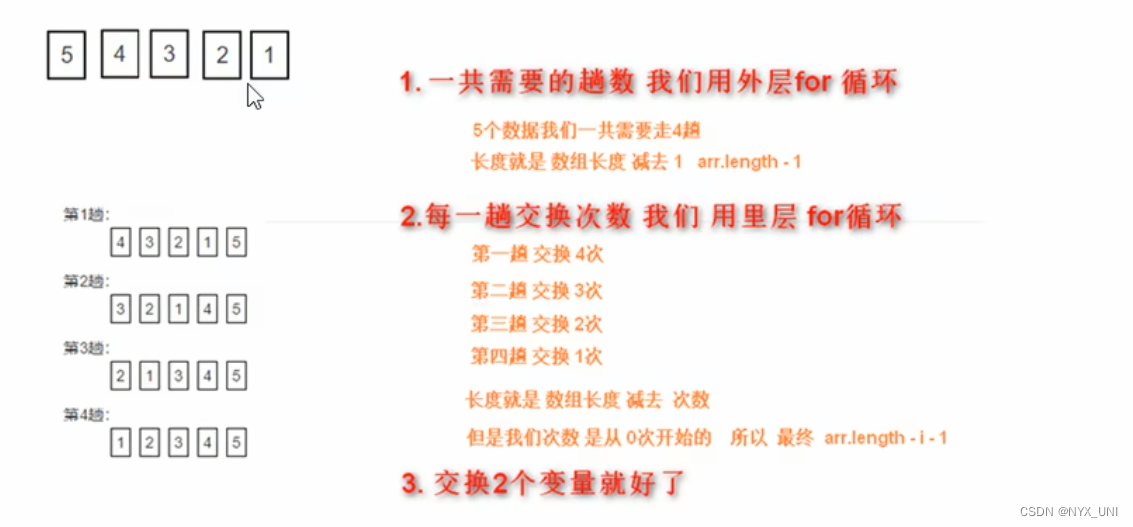
6.3 数组排序(冒泡排序)
冒泡排序是一种简单的排序算法。它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。这个算法的名字由来是因为越小的元素会经由交换慢慢"浮"到数列的顶端。
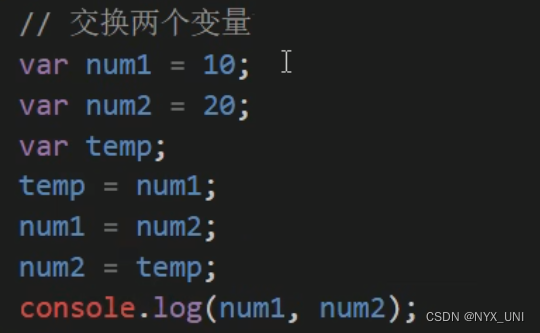
复习:交换两个变量

案例分析:

代码: