欢迎来到程序小院
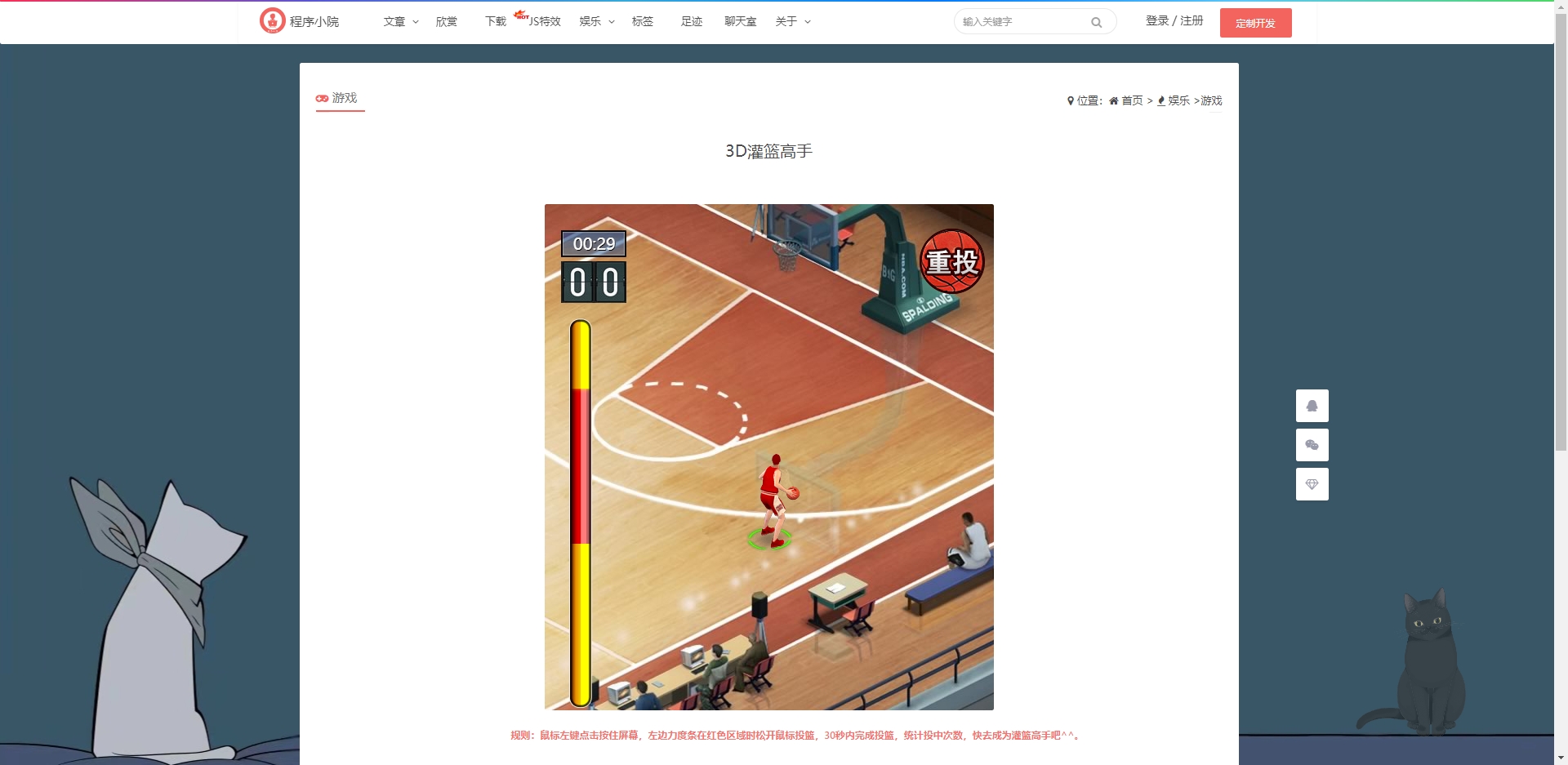
3D灌篮高手
玩法:
鼠标左键点击按住屏幕,左边力度条在红色区域时松开鼠标投篮,30秒内完成投篮,统计投中次数,快去成为灌篮高手吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/186
https://www.ormcc.com/play/gameStart/186

html
<div class="gameBox"><h2 class="title" style="margin-top: 60px;">3D灌篮高手</h2><div style="text-align:center;"><canvas id="linkScreen"></canvas></div>
</div>
css
h2.title{display: block;margin: 50px auto;text-align: center;
}
#linkScreen canvas {-ms-content-zooming:none;-ms-touch-action:none;
}
js
pageLoad: function(a) {null == n.pageLoad && (n.pageLoad = a, window.addEventListener("load",function() {w.main(n.pageLoad)},!1));return w
},
menu: function(a) {"function" == typeof a && (n.menu = a);return this
},
run: function(a) {"function" == typeof a && (n.runFn = a);return this
},
stop: function(a) {"function" == typeof a && (n.stop = a);return this
},
over: function(a) {"function" == typeof a && (n.over = a);return this
},
zone: function(a) {"function" == typeof a && (n.zone = a);return this
},
active: function(a) {"function" == typeof a && (n.active = a);return this
},
gameFlow: {menu: function() {null != n.menu && (n.gameFlow = B.menu, w.resetKeys());return this},run: function() {null != n.runFn && (n.gameFlow = B.run, w.resetKeys());return this},stop: function() {null != n.stop && (n.gameFlow = B.stop, w.resetKeys());return this},over: function() {null != n.over && (n.gameFlow = B.over, w.resetKeys());return this},zone: function(a) {null != n.zone && (n.gameFlow = B.zone, n.zoneArgs = a, w.resetKeys());return this},active: function(a) {null != n.active && (n.gameFlow = B.active, n.activeArgs = a, w.resetKeys());return this},isIn: function(a) {return n.gameFlow == B[a]},base: function() {return w}
},
keyRepeated: function(a) {j.keyDownGo || (j.keyDownGo = !0);return j.keys[a]
},
keyPressed: function(a) {j.keyPressedGo || (j.keyPressedGo = !0);var b = j.pressedKey[a];j.pressedKey[a] = !1;return b
},
keyReleased: function(a) {j.keyUpGo || (j.keyUpGo = !0);var b = j.lastKey[a];j.lastKey[a] = !1;return b
},
setKeyCode: function(a, b) {j.keys[a] = !1;j.lastKey[a] = !1;j.pressedKey[a] = !1;j.keyPressCtrl[a] = !0;$[a] = b;return this
},
resetKeys: function() {for (var a in j.keys) j.keys[a] = !1;for (a in j.lastKey) j.lastKey[a] = !1;for (a in j.pressedKey) j.pressedKey[a] = !1;for (a in j.keyPressCtrl) j.keyPressCtrl[a] = !0;return this
},
canvas: {init: function() {D = {x: 0,y: 0};d = c = "#000000";M = {x: 0,y: 0};N = {x: 0,y: 0};h = g = 0;a = "#FFFFFF";b = "#CCCCCC";return this.pass()},initDevice: function() {Q = q.getDeviceConfig();t = Q.device;v = Q.fps;z = Q.touch;u = Q.zoom;return this},font: function(a) {k = a;p.font = k;return this},del: function(a) {s[a] && (s[a] = null, delete s[a], m[a] = null, delete m[a]);return this},setCurrent: function(a) {return _canvas.pass(a)},screen: {setId: function(a) {s[a] && (i = a);return this},getId: function() {return i},getWidth: function() {return O},setWidth: function(a) {x = a;E && (E.width = x, E.style.width = E.width + "px", O = parseInt(E.width));return this},getHeight: function() {return R},setHeight: function(a) {l = a;E && (E.height = l, E.style.height = E.height + "px", R = parseInt(E.height));return this},getDevice: function() {return t},getFps: function() {return v},setFps: function(a) {0 < a && (v = a);return this},getTouch: function() {return z},getZoom: function() {return u}},fillStyle: function(a) {p.fillStyle = a;return this},fillRect: function(a, b, c, f, d) {c = c ? c: 0;f = f ? f: 0;d ? N = q.getAnchor(a, b, c, f, d) : (N.x = a, N.y = b);p.fillRect(N.x, N.y, c, f);return this},fillText: function(a, b, c, f) {p.font = f || k;p.fillText(a, b, c);return this},clearRect: function(a, b, c, f) {p.clearRect(a, b, c, f);return this},clearScreen: function() {return this.clearRect(0, 0, O, R)},fillScreen: function() {return this.fillRect(0, 0, O, R)},strokeStyle: function(a) {p.strokeStyle = a;return this},lineWidth: function(a) {p.lineWidth = a || 1;return this},strokeRect: function(a, b, c, f, d) {d ? M = q.getAnchor(a, b, c, f, d) : (M.x = a, M.y = b);p.strokeRect(M.x, M.y, c, f);return this},strokeText: function(a, b, c, f) {p.font = f || k;p.strokeText(a, b, c);return this},setColor: function(a, b, f) {null == f ? (c = a, d = b ? b: a) : d = c = "rgb(" + a + ", " + b + ", " + f + ")";return this.fillStyle(c).strokeStyle(d)},drawRotate: function(a, b, c, f, d, e, i, k, g, h) {var l = parseInt(k >> 1),x = parseInt(g >> 1),j = w.getImage(a),a = j.src ? j: m[a],e = e - l,i = i - x;p.save();p.translate(e + l, i + x);p.rotate(h * Math.PI / 180);p.translate( - (e + l), -(i + x));p.drawImage(a, b, c, f, d, e, i, k, g);p.restore();return this},drawRegion: function(a, b, c, f, d, e, i, k) {switch (e) {default:p.transform(1, 0, 0, 1, i, k);break;case 5:p.transform(0, 1, -1, 0, d + i, k);break;case 3:p.transform( - 1, 0, 0, -1, f + i, d + k);break;case 6:p.transform(0, -1, 1, 0, i, f + k);break;case 2:p.transform( - 1, 0, 0, 1, f + i, k);break;case 7:p.transform(0, -1, -1, 0, d + i, f + k);break;case 1:p.transform(1, 0, 0, -1, i, d + k);break;case 4:p.transform(0, 1, 1, 0, i, k)} (!w.getImage(a).cache ? this.drawImage: this.drawCache)(a, b, c, f, d, 0, 0, f, d);p.setTransform(1, 0, 0, 1, 0, 0);return this},drawRegionAndZoom: function(a, b, c, f, d, e, i, k, g, h, l) {switch (e) {default:p.transform(1, 0, 0, 1, i, k);break;case 5:p.transform(0, 1, -1, 0, l + i, k);break;case 3:p.transform( - 1, 0, 0, -1, h + i, l + k);break;case 6:p.transform(0, -1, 1, 0, i, h + k);break;case 2:p.transform( - 1, 0, 0, 1, h + i, k);break;case 7:p.transform(0, -1, -1, 0, l + i, h + k);break;case 1:p.transform(1, 0, 0, -1, i, l + k);break;case 4:p.transform(0, 1, 1, 0, i, k)} (!w.getImage(a).cache ? this.drawImage: this.drawCache)(a, b, c, f, d, 0, 0, h, l);p.setTransform(1, 0, 0, 1, 0, 0);return this},moveTo: function(a, b) {p.moveTo(a, b);return this},lineTo: function(a, b) {p.lineTo(a, b);return this},stroke: function() {p.stroke();return this},fill: function() {p.fill();return this},beginPath: function() {p.beginPath();return this},closePath: function() {p.closePath();return this},arc: function(a, b, c, f, d, i) {p.arc(a, b, c, f, d, i);return this},quadraticCurveTo: function(a, b, c, f) {p.quadraticCurveTo(a, b, c, f);return this},bezierCurveTo: function(a, b, c, f, d, i) {p.bezierCurveTo(a, b, c, f, d, i);return this},measureText: function(a) {var b = p.measureText(a),c = b.width,b = b.height ? b.height: parseInt(p.font);return {width: "j2me" == this.screen.getDevice() ? p.measureText(a) : c,height: b}},translate: function(a, b) {p.translate(a, b);return this},drawLine: function(a, b, c, f) {return this.beginPath().moveTo(a, b).lineTo(c, f).closePath().stroke()},drawRect: function(a, b, c, f, d) {return this.strokeRect(a, b, c, f, d)},clip: function() {p.clip();return this},save: function() {p.save();return this},restore: function() {p.restore();return this},rect: function(a, b, c, f) {p.rect(a, b, c, f);return this},rotate: function(a) {p.rotate(a);return this},setTransform: function(a, b, c, f, d, i) {p.setTransform(a, b, c, f, d, i);return this},scale: function(a, b) {p.scale(a, b);return this},globalAlpha: function(a) {p.globalAlpha = a;return this},getContext: function() {return p},base: function() {return w}
},
pushImage: function(a, b) {if (S) return this;for (var c, f = 0,d = a.length; f < d; f++) if ((c = a[f]) && !J[c.id]) J[c.id] = !0,G.push(a[f]);this.loadingEndCallBack(b);return this
},
loadImage: function(a, b) {if (n.gameFlow != B.loadImage && 0 < a.length) {n.loadedImageToGameFlow = n.gameFlow;n.gameFlow = B.loadImage;G = a;P = G.length;for (var c = K = 0,f; f = G[c]; c++) r[f.id] ? K++:q.setImage(f.id, f.src, f.benchId);this.loadingEndCallBack(b)}return this
},
asyncImage: function(a) {for (var b, c = 0,f = a.length; c < f; c++) b = a[c] || {},H[b.id] || (H[b.id] = b);return this
},
verImage: function(a) {"" == L && (L = a);return this
},
loadingCallBack: function(a) {"function" === typeof a && (q.loadingCallBack = a);return this
},
loadingEndCallBack: function(a) {"function" === typeof a && (q.loadingEndCallBack = a);return this
},
addImage: function(a, b) {a && (b && !r[a]) && (r[a] = b);return this
},
getImage: function(a) {return r[a] ? r[a] : {src: null}
},
delImage: function(a, b) {r[a] && (r[a] = null, delete r[a], b && (r[a] = {id: a,loaded: !0,cache: !0,refreshed: !0}));return this
},
getAsyncImage: function(a) {return H[a] ? H[a] : {src: null}
},
clearAsyncImageCache: function() {try {var a, b, c;for (c in r) if (a = r[c]) if (b = H[c]) b.inited = !1,this.delImage(c).canvas.del(c)} catch(f) {}return this
},
源码![]() https://www.ormcc.com/
https://www.ormcc.com/
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/