引入less
<link rel="stylesheet/less" href="./lessDemo.less" /><script src="./js/less.min.js"></script>less.min.js文件下载地址:https://github.com/less/less.js
注意:less文件在前,js文件在后,顺序不能弄反
报错:Less has finished and no sheets were loaded.
可能两种原因:两行代码顺序弄反导致,正确是link在前、script在后。或者是 rel 属性写错 ,应该将 stylesheet 改为 stylesheet/less。
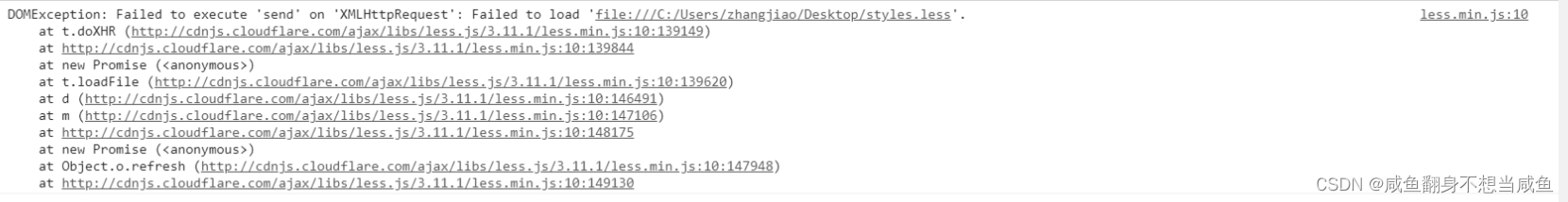
控制台报如下错误:

原因:要在服务器环境下执行html文档 , 不能直接双击打开文档执行 , 因为less.js 会发送ajax请求;