(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
TypeScript 常用类型
接口
元组
类型推论
类型断言
字面量类型
枚举
any 类型
typeof
TypeScript 常用类型
接口
当一个对象类型被多次使用时,一般会使用接口(interface)来描述对象的类型,达到复用的目的。
解释:
1. 使用 interface 关键字来声明接口。
2. 接口名称(比如,此处的 IPerson),可以是任意合法的变量名称。
3. 声明接口后,直接使用接口名称作为变量的类型。
4. 因为每一行只有一个属性类型,因此,属性类型后没有 ;(分号)。
// 接口:
interface IPerson {name: stringage: numbersayHi(): void}let person: IPerson = {name: '刘老师',age: 18,sayHi() {}}如果两个接口之间有相同的属性或方法,可以将公共的属性或方法抽离出来,通过继承来实现复用。
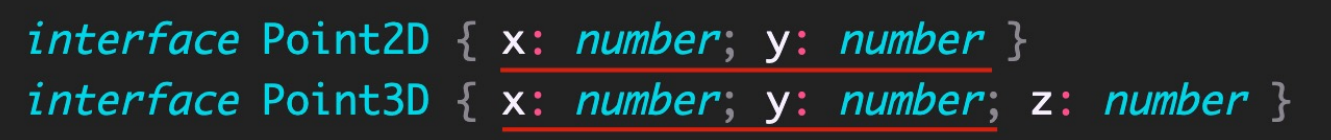
比如,这两个接口都有 x、y 两个属性,重复写两次,可以,但很繁琐。
更好的方式:
解释:
1. 使用 extends(继承)关键字实现了接口 Point3D 继承 Point2D。
2. 继承后,Point3D 就有了 Point2D 的所有属性和方法(此时,Point3D 同时有 x、y、z 三个属性)
interface Point2D {x: numbery: number}// interface Point3D { x: number; y: number; z: number }// 使用 继承 实现复用:interface Point3D extends Point2D {z: number}let p3: Point3D = {x: 1,y: 0,z: 0}元组
场景:在地图中,使用经纬度坐标来标记位置信息。
可以使用数组来记录坐标,那么,该数组中只有两个元素,并且这两个元素都是数值类型。
使用 number[] 的缺点:不严谨,因为该类型的数组中可以出现任意多个数字。
更好的方式:元组(Tuple)。
元组类型是另一种类型的数组,它确切地知道包含多少个元素,以及特定索引对应的类型。
解释:
1. 元组类型可以确切地标记出有多少个元素,以及每个元素的类型。
2. 该示例中,元素有两个元素,每个元素的类型都是 number。
类型推论
在 TS 中,某些没有明确指出类型的地方,TS 的类型推论机制会帮助提供类型。
换句话说:由于类型推论的存在,这些地方,类型注解可以省略不写!
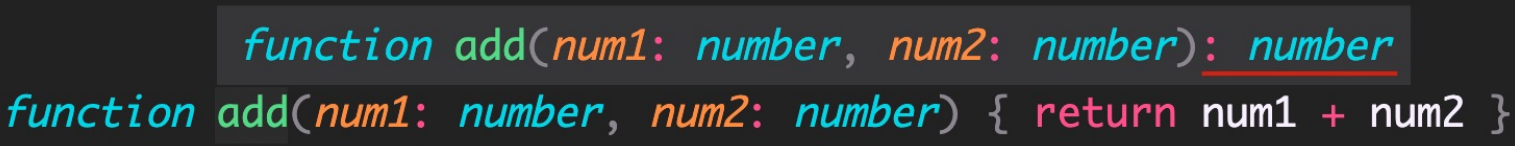
发生类型推论的 2 种常见场景:1 声明变量并初始化时 2 决定函数返回值时。
注意:这两种情况下,类型注解可以省略不写!
推荐:能省略类型注解的地方就省略(偷懒,充分利用TS类型推论的能力,提升开发效率)。
技巧:如果不知道类型,可以通过鼠标放在变量名称上,利用 VSCode 的提示来查看类型。
类型断言
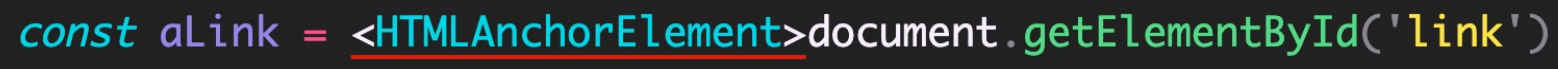
有时候你会比 TS 更加明确一个值的类型,此时,可以使用 类型断言 来指定更具体的类型。比如
 注意:getElementById 方法返回值的类型是 HTMLElement,该类型只包含所有标签公共的属性或方法,不包含 a 标签特有的 href 等属性。因此,这个 类型太宽泛(不具体) ,无法操作 href 等 a 标签特有的属性或方法。解决方式:这种情况下就需要 使用类型断言指定更加具体的类型
注意:getElementById 方法返回值的类型是 HTMLElement,该类型只包含所有标签公共的属性或方法,不包含 a 标签特有的 href 等属性。因此,这个 类型太宽泛(不具体) ,无法操作 href 等 a 标签特有的属性或方法。解决方式:这种情况下就需要 使用类型断言指定更加具体的类型
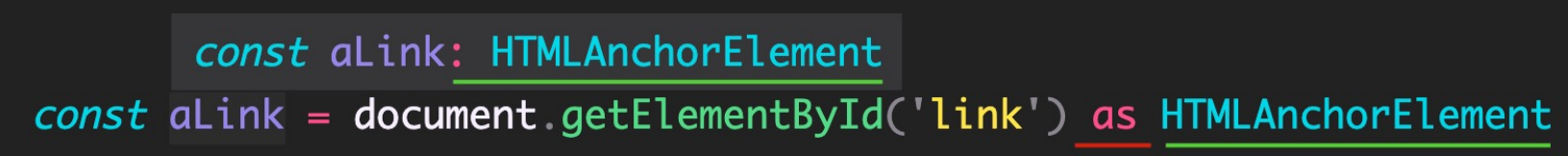
使用类型断言:
解释:1. 使用 as 关键字实现类型断言。2. 关键字 as 后面的类型是一个更加具体的类型(HTMLAnchorElement 是 HTMLElement 的子类型)。3. 通过类型断言,aLink 的类型变得更加具体,这样就可以访问 a 标签特有的属性或方法了。另一种语法,使用 <> 语法,这种语法形式不常用知道即可:
技巧:在浏览器控制台,通过 console.dir() 打印 DOM 元素,在属性列表的最后面,即可看到该元素的类型。
字面量类型
思考以下代码,两个变量的类型分别是什么? 通过 TS 类型推论机制,可以得到答案:1. 变量 str1 的类型为: string 。2. 变量 str2 的类型为: 'Hello TS' 。解释:1. str1 是一个变量(let),它的值可以是任意字符串,所以类型为: string 。2. str2 是一个常量(const),它的值不能变化只能是 'Hello TS',所以,它的类型为: 'Hello TS' 。注意:此处的 'Hello TS' ,就是一个 字面量类型 。也就是说 某个特定的字符串也可以作为 TS 中的类型 。除字符串外,任意的 JS 字面量(比如,对象、数字等)都可以作为类型使用。
通过 TS 类型推论机制,可以得到答案:1. 变量 str1 的类型为: string 。2. 变量 str2 的类型为: 'Hello TS' 。解释:1. str1 是一个变量(let),它的值可以是任意字符串,所以类型为: string 。2. str2 是一个常量(const),它的值不能变化只能是 'Hello TS',所以,它的类型为: 'Hello TS' 。注意:此处的 'Hello TS' ,就是一个 字面量类型 。也就是说 某个特定的字符串也可以作为 TS 中的类型 。除字符串外,任意的 JS 字面量(比如,对象、数字等)都可以作为类型使用。
let str1 = 'Hello TS'const str2: 'Hello TS' = 'Hello TS'let age: 18 = 18使用模式: 字面量类型配合联合类型一起使用 。使用场景:用来 表示一组明确的可选值列表 。比如,在贪吃蛇游戏中,游戏的方向的可选值只能是上、下、左、右中的任意一个 解释:参数 direction 的值只能是 up/down/left/right 中的任意一个。优势:相比于 string 类型,使用字面量类型更加精确、严谨。
解释:参数 direction 的值只能是 up/down/left/right 中的任意一个。优势:相比于 string 类型,使用字面量类型更加精确、严谨。
function changeDirection(direction: 'up' | 'down' | 'left' | 'right') {}changeDirection('left')枚举
枚举的功能类似于字面量类型+联合类型组合的功能,也可以 表示一组明确的可选值 。枚举:定义一组命名常量 。它描述一个值,该值可以是这些命名常量中的一个。 解释:1. 使用 enum 关键字定义枚举。2. 约定枚举名称、枚举中的值以大写字母开头。3. 枚举中的多个值之间通过 ,(逗号)分隔。4. 定义好枚举后,直接使用枚举名称作为类型注解。注意:形参 direction 的 类型为枚举 Direction ,那么,实参的 值就应该是枚举 Direction 成员的任意一个 。访问枚举成员 :
解释:1. 使用 enum 关键字定义枚举。2. 约定枚举名称、枚举中的值以大写字母开头。3. 枚举中的多个值之间通过 ,(逗号)分隔。4. 定义好枚举后,直接使用枚举名称作为类型注解。注意:形参 direction 的 类型为枚举 Direction ,那么,实参的 值就应该是枚举 Direction 成员的任意一个 。访问枚举成员 : 解释:类似于 JS 中的对象,直接通过 点(.)语法 访问枚举的成员。
解释:类似于 JS 中的对象,直接通过 点(.)语法 访问枚举的成员。
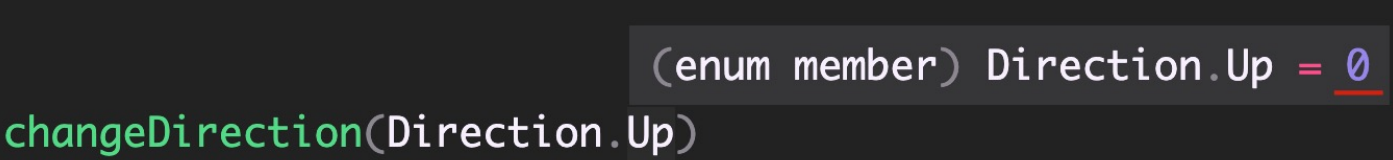
问题:我们把枚举成员作为了函数的实参,它的值是什么呢?
解释:通过将鼠标移入 Direction.Up,可以看到枚举成员 Up 的值为 0。注意: 枚举成员是有值的 ,默认为: 从 0 开始自增的数值 。我们把,枚举成员的值为数字的枚举,称为: 数字枚举 。当然,也可以给枚举中的成员初始化值。
字符串枚举:枚举成员的值是字符串。
注意:字符串枚举没有自增长行为,因此, 字符串枚举的每个成员必须有初始值 。
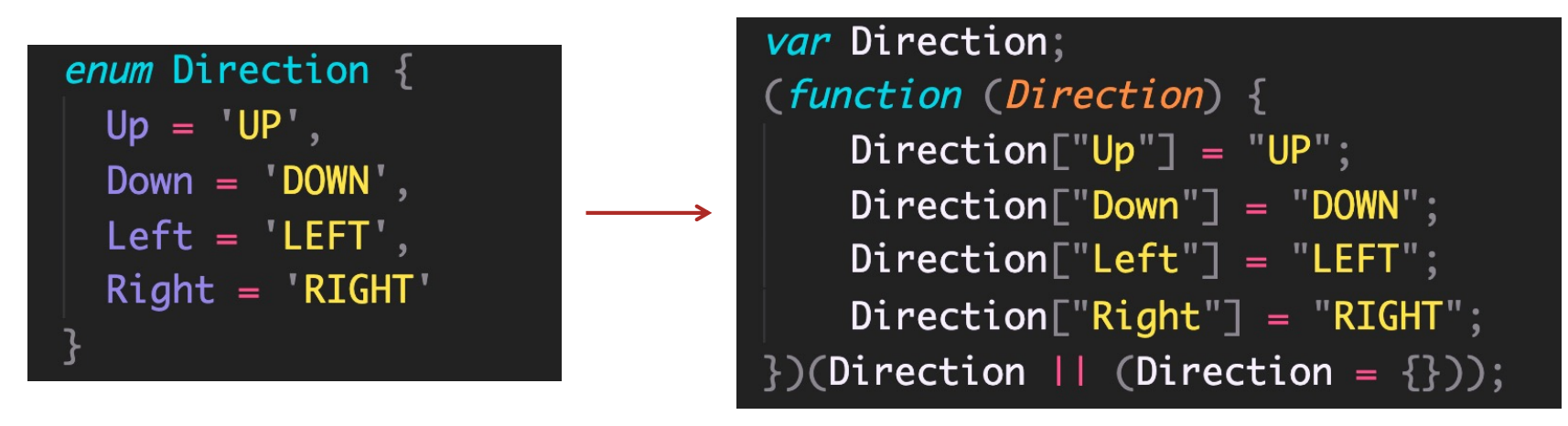
枚举是 TS 为数不多的非 JavaScript 类型级扩展(不仅仅是类型)的特性之一。因为:其他类型仅仅被当做类型,而 枚举不仅用作类型,还提供值 (枚举成员都是有值的)。也就是说,其他的类型会在编译为 JS 代码时自动移除。但是, 枚举类型会被编译为 JS 代码 !
说明:枚举与前面讲到的字面量类型+联合类型组合的功能类似,都用来表示一组明确的可选值列表。一般情况下, 推荐使用字面量类型+联合类型组合的方式 ,因为相比枚举,这种方式更加直观、简洁、高效。
any 类型
原则: 不推荐使用 any ! 这会让 TypeScript 变为 “AnyScript”(失去 TS 类型保护的优势)。因为当值的类型为 any 时,可以对该值进行任意操作,并且不会有代码提示。 解释:以上操作都不会有任何类型错误提示,即使可能存在错误!尽可能的避免使用 any 类型,除非 临时使用 any 来“避免”书写很长、很复杂的类型!其他隐式具有 any 类型的情况:1 声明变量不提供类型也不提供默认值 2 函数参数不加类型。注意:因为不推荐使用 any,所以,这两种情况下都应该提供类型!
解释:以上操作都不会有任何类型错误提示,即使可能存在错误!尽可能的避免使用 any 类型,除非 临时使用 any 来“避免”书写很长、很复杂的类型!其他隐式具有 any 类型的情况:1 声明变量不提供类型也不提供默认值 2 函数参数不加类型。注意:因为不推荐使用 any,所以,这两种情况下都应该提供类型!
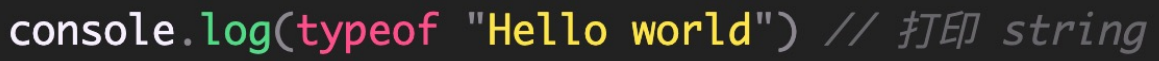
typeof
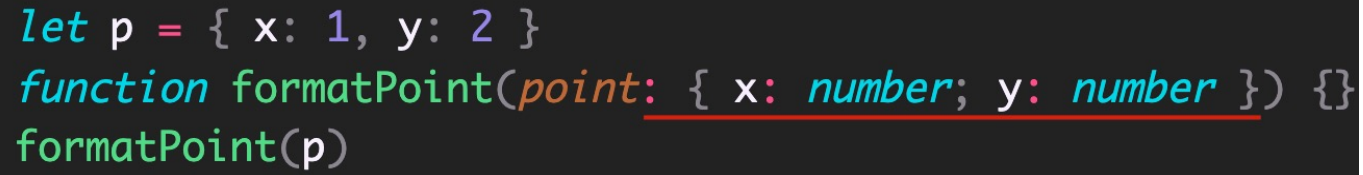
众所周知,JS 中提供了 typeof 操作符,用来在 JS 中获取数据的类型。 实际上, TS 也提供了 typeof 操作符 :可以在 类型上下文 中引用变量或属性的类型(类型查询)。使用场景:根据已有变量的值,获取该值的类型,来简化类型书写。
实际上, TS 也提供了 typeof 操作符 :可以在 类型上下文 中引用变量或属性的类型(类型查询)。使用场景:根据已有变量的值,获取该值的类型,来简化类型书写。
解释:1. 使用 typeof 操作符来获取变量 p 的类型,结果与第一种(对象字面量形式的类型)相同。2. typeof 出现在 类型注解的位置 (参数名称的冒号后面) 所处的环境就在类型上下文 (区别于 JS 代码)。3. 注意:typeof 只能用来查询变量或属性的类型,无法查询其他形式的类型(比如,函数调用的类型)。