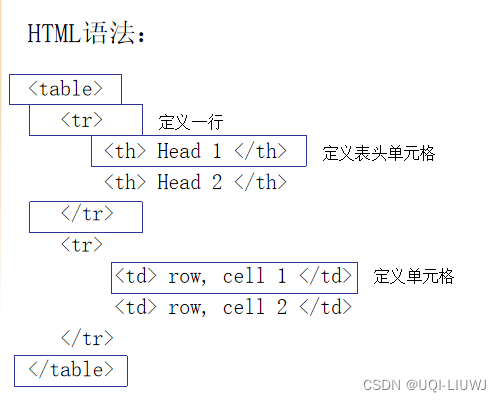
1 表格基本语法

tr:table row
th:table head
2 表格属性
2.1 基本属性
- 表格的基本属性是指表格的行、列和单元格
- 但并不是每个表格的单元格大小都是统一的,所以需要设计者通过一些属性参数来修改表格的样子,让它们可以更更多样化。
- 这些属性参数包括行高、宽度等。
- 1.行高height属性
- 2.宽度width属性
- 3. 边框Border属性
- 4.单元格大小属性height和width
<!DOCTYPE html>
<html>
<body>
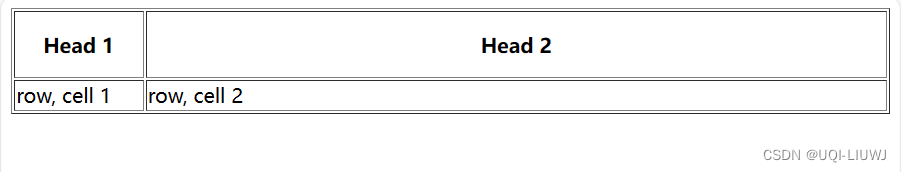
<table border="1" height="100%" width="100%"><tr><th height="50" width="100"> Head 1 </th><th > Head 2 </th></tr><tr><td> row, cell 1 </td><td> row, cell 2 </td></tr>
</table>
</body>
</html>百分比表示所占浏览器的大小
绝对数字表示像素值大小

2.2 其他属性
- bgcolor: 定义表格或者单元格的背景颜色
- background: 定义表格或者单元格的背景图片
<!DOCTYPE html>
<html>
<body>
<table border="1" height="100%" width="100%" bgcolor='lightgreen'><tr><th height="50" width="100" bgcolor='lightblue'> Head 1 </th><th > Head 2 </th></tr><tr><td bgcolor='red'> row, cell 1 </td><td> row, cell 2 </td></tr>
</table>
</body>
</html>
3 合并单元格
- 合并同一行的单元格时,要用到 colspan 属性
- 合并同一排的单元格时,要用到 rowspan 属性
<!DOCTYPE html>
<html>
<body>
</table>
<table border="3" ><tr><td colspan="2">1&2</td><td>3</td><td rowspan="3" >4&<br/>8&<br/>12</td></tr><tr><td>5</td><td>6</td><td>7</td></tr><tr><td>9</td><td>10</td><td>11</td></tr><tr><td>13</td><td>14</td><td>15</td><td>16</td></tr>
</table></body>
</html>
4 表格标题
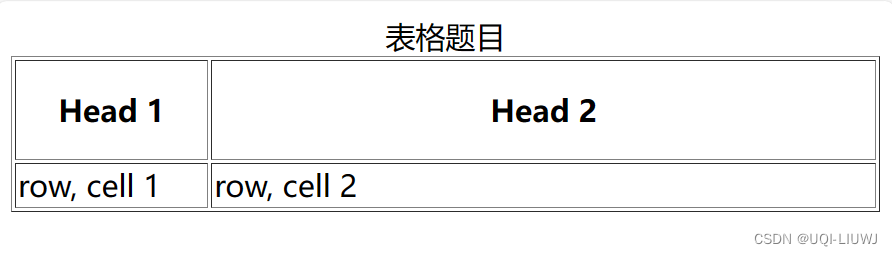
- <caption>标签是用来给表格添加标题的。
- 默认情况下将位于表格上方居中的位置,且会根据表格的宽度自行调整位置。
<!DOCTYPE html>
<html>
<body>
<table border="1" height="100%" width="100%"><caption>表格题目</caption><tr><th height="50" width="100"> Head 1 </th><th > Head 2 </th></tr><tr><td> row, cell 1 </td><td> row, cell 2 </td></tr>
</table>
</body>
</html>
5 使用CSS 来定义表格属性
- 利用CSS来定义表格单元格的height和width
- 利用CSS来定义表格单元格的border属性
- 可以按顺序设置如下属性:
- border-width:
- border-style: dotted (点状) solid (实线) double (双线) dashed (虚线);
- border-color
- 可以按顺序设置如下属性:
<!DOCTYPE html>
<html>
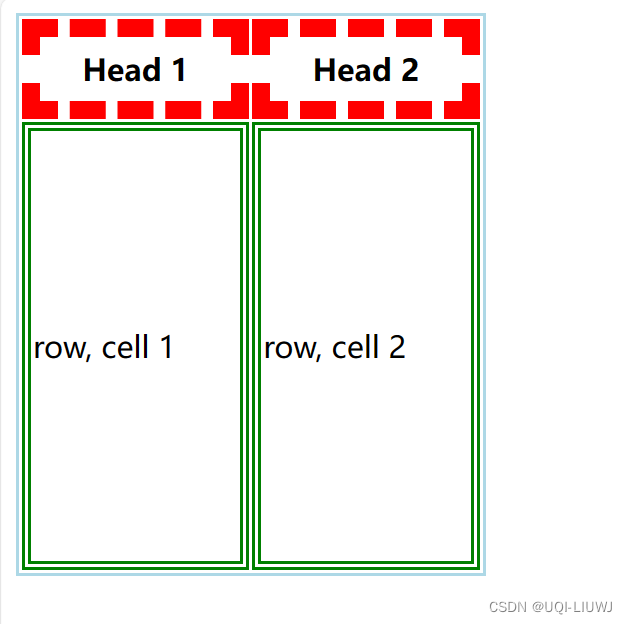
<head><style>table {height: 300px; border: 2px solid lightblue;}table th {height: 32px; width: 100px;border: 10px dashed red;}table td {border: 5px double green;}</style></head><body>
<table><tr><th> Head 1 </th><th> Head 2 </th></tr><tr><td> row, cell 1 </td><td> row, cell 2 </td></tr>
</table>
</body>
</html>
table是最外圈
table th是head部分(内圈)
table td是 表格正文部分(内圈)