Gitee代码仓库:桂院校园导航小程序
GitHub代码仓库:GLU-Campus-Guide
演示视频
【2023广西赛区 | 三等奖】中国大学生计算机设计大赛 云上高校导航
先 假装 大伙都成功安装了云开发项目,并能在 微信开发者工具 和 手机 上正确运行。
接着就是 将项目 改成自己的学校。
代码里的注释我就不说明了,有提到 我的学校 的文字都改成你自己的就行
升级日志 1.2
优化了小程序的数据存储方式,对部分页面进行了调整,没有修改地图的功能和代码。
| 序号 | 内容 | 详情 | 效果 |
|---|---|---|---|
| 1 | 删除少量无用之物 | 删除无用代码和图片 | 代码更短,项目占用空间更小 |
| 2 | 天气 | 调整了css代码,更换图片链接 | 正常显示天气和波浪图片 |
| 3 | 坐标 | 写入utils.js引入 | 我也不确定这样到底好不好 |
| 4 | 去除登录 | 去除了登录部分的全部代码 | 直接进入个人信息页,无需登录 |
上传所有云函数
将 cloudfunctions云函数文件夹 下的 所有文件夹 - 右键 - 上传并部署

建立数据库集合
admin category resource site
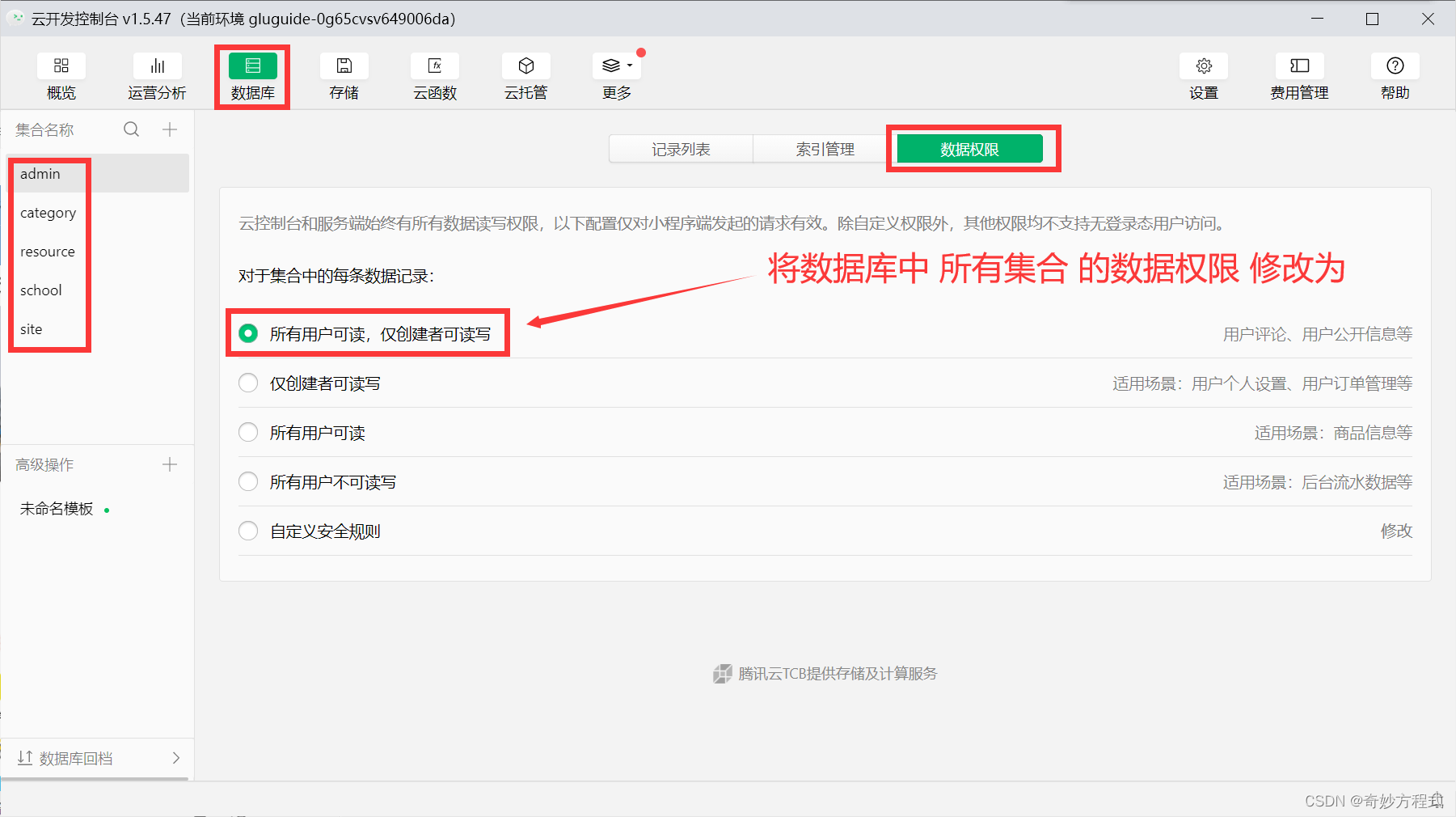
修改数据库集合权限
将数据库中 所有集合 的数据权限 改为 第一项

1. 全局 app.json
app.json 中的 navigationBarTitleText 属性 设置的是 全局的导航栏标题文字内容,改成自己的。
"navigationBarTitleText": "桂院校园导航",2. 更改学校信息 utils.js
自行修改
包括但不限于 小程序名称 、学校全称 、学校简称 、学校英文名 、学校英文简称 、学校坐标(别把 经度 和 纬度 填反了) 、校徽(进入文件夹将新图片覆盖原图片就行) 、学校信息 、 学校简介。
天气功能是调用 和风天气API 实现。我只展示学校那的天气,所以相关的数据就写死了。使用坐标拾取器就能获取学校的坐标。
坐标拾取器
如果你想搞那种根据定位获取天气,或者是展示更多天气的那种,可以参考下面的大佬的文章
微信小程序实现天气预报功能(支持自动定位)(附源码)

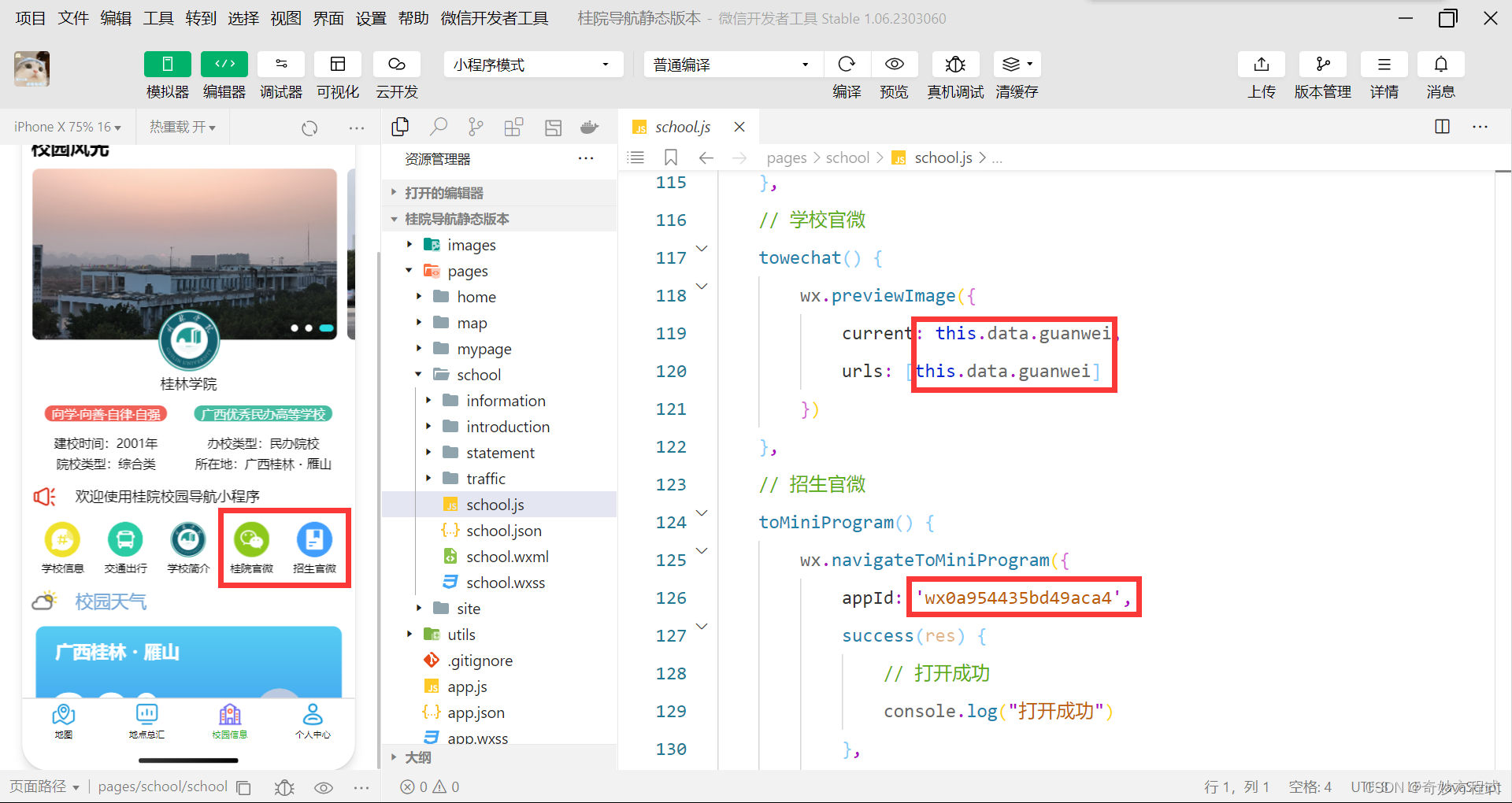
3. 校园信息 pages/school/school
图标栏后面的两个功能按钮,自行更改,实现方式如下。
官微按钮是通过 wx.previewImage 接口实现(全屏预览图片)。
获取 公众号二维码 的方法
招生官微按钮也是 通过 wx.navigateToMiniProgram 接口实现(跳转外部小程序)。跳转“桂林学院 招生办”小程序。如果你学校没有招生小程序就换成学校别的小程序 或者 改成像楼上一样全屏预览图片(学校的官方图书馆、学生会或者什么的公众号)。
获取 小程序 appId 的方法

4. 学校信息 pages/school/information/information
院系信息 和 部门联络电话 引用 utils.js 里的数据,院系信息是用list存储的,部门联络电话是用嵌套list存储的,比较好理解, 改成自己的。
嵌套list 外层 是 部门 ,内层是当前 部门 下的 所有 联络信息。

5. 交通信息 pages/school/traffic/traffic
因为其中涉及到了多种颜色,不好写在until.js里引入使用。就将文字全部写死,自行修改。
不同颜色的文字使用不同样式渲染。

6. 个人中心 pages/mypage/mypage
去除了登录的全部代码,因为现在想要获取小程序用户头像昵称很麻烦
要想获取当前微信用户的昵称及头像,请查看以下说明(大致思路是:第一次就让用户填写,然后存入数据库中,之后就通过openid调出图片和昵称,让用户无需再次填写)
有需要的可以自行研究
小程序用户头像昵称获取规则调整公告
“特别说明”按钮中的说明信息 自行修改 ,或 直接删除这段页面代码
“联系作者”按钮是通过 wx.previewImage 接口实现(全屏预览图片),自行更改为你自己的微信二维码。
“获取opnenid”按钮点击直接显示openid,并可以直接点击复制。获取了 openid 填入 云数据库 的 admin集合 的 openid字段 后删掉,不然这个功能栏会显得很奇怪。

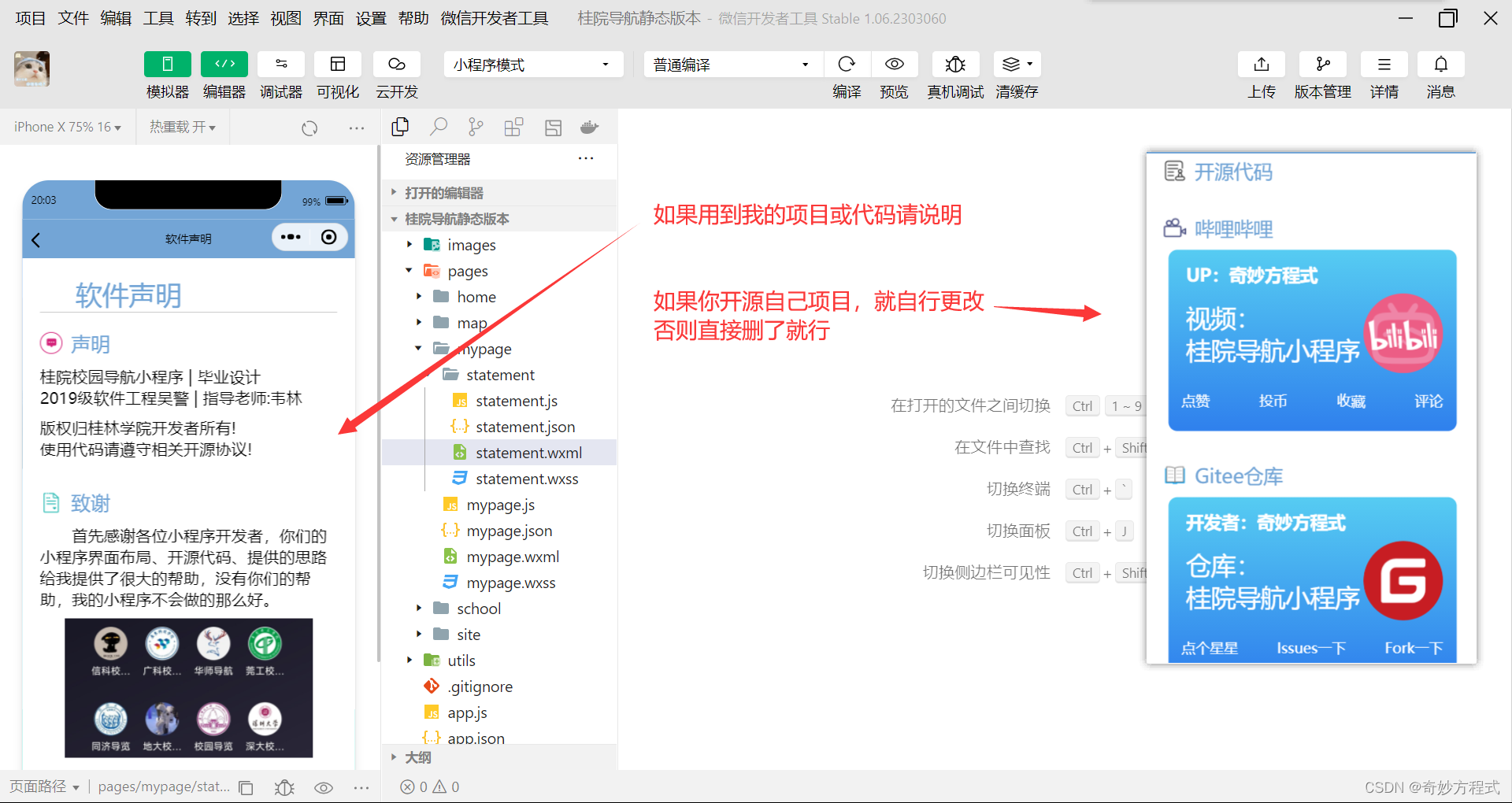
7. 软件声明与致谢 pages/mypage/statement/statement
自行修改
如果用到了 我的项目或代码 请说明,谢谢!
如果你开源自己项目,就自行更改;否则直接删除那一部分

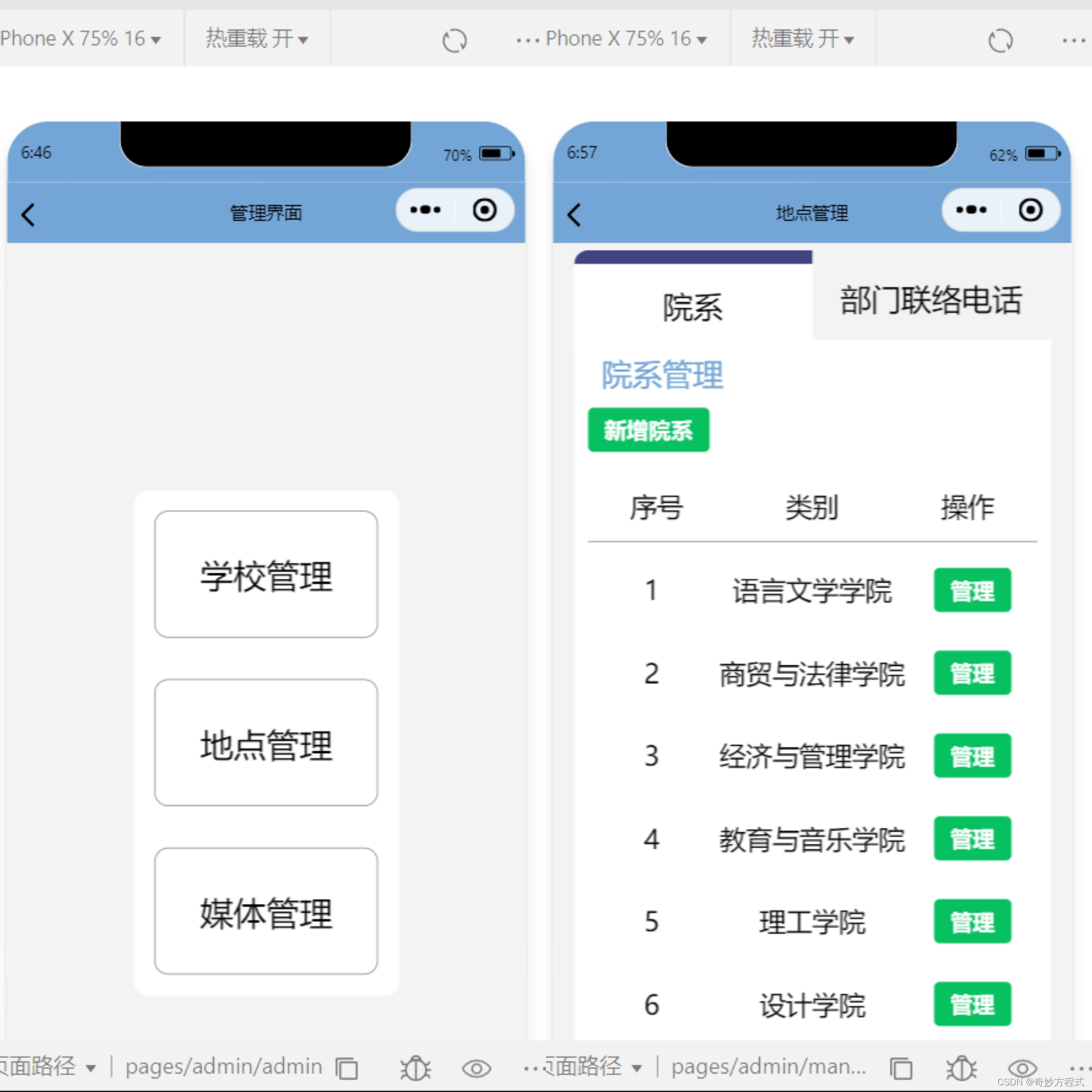
8. 管理界面 pages/admin/admin
如果你没有地图,就对地图管理的代码进行相应的删改。

可以尝试改为以下这种方式(如果你之前把学校信息页的院系信息和部门联络电话改为云开发,可以自行添加页面)。

接下来的都是地图相关的了。
9. 地点管理 pages/admin/manage-site/manage-site
//地点集合字段解析
name:地点名称
aliases:地点别名(可为空)
img:图片链接
desc:地点描述(可为空)
latitude:纬度
longitude:经度
对 类别 和 地点 进行重新设定
TIP:想要尝试的话建议提前备份数据(数据库导出所有集合)。
① 提前准备好所有数据( 数据放 excel 或者 文档里,图片分类放 文件夹 里,能提高之后的操作效率 )
② 先清空 类别 和 地点 集合( 删掉集合再新建集合,如果实际操作发现不行的话就不删完,留一个记录 )
③ 在 类别管理界面 新增 所有类别

④ 在 地点管理界面 新增 所有地点 ( 建议在 微信开发者工具 操作,使用 复制粘贴大法,这里先不要上传图片 )

在新增地点时上传图片会让云存储变得乱七八糟。
如果你不介意的话,直接跳过看下一条(不用管,新增地点时就上传图片)。
如果你介意的话,可以看下怎么保持下面的样子还能正常显示。

⑤把所有图片按类别分类放入文件夹并将整个文件夹上传到云存储(就像我仓库里那样)
⑥然后点进去,复制图片的 File ID(比如 二级学院 类别 下的 传媒学院 的 图片)

⑦进入数据库的 地点集合 ,找到 传媒学院 那条记录 ,将 img字段 用刚才复制的 File ID 覆盖修改就行(哪怕修改所有地点图片路径,也不会耗时很久哒)

当然 答辩项目演示时 就 用手机选择图片上传 就行,上面的做法只是为了美观、整齐、好管理。
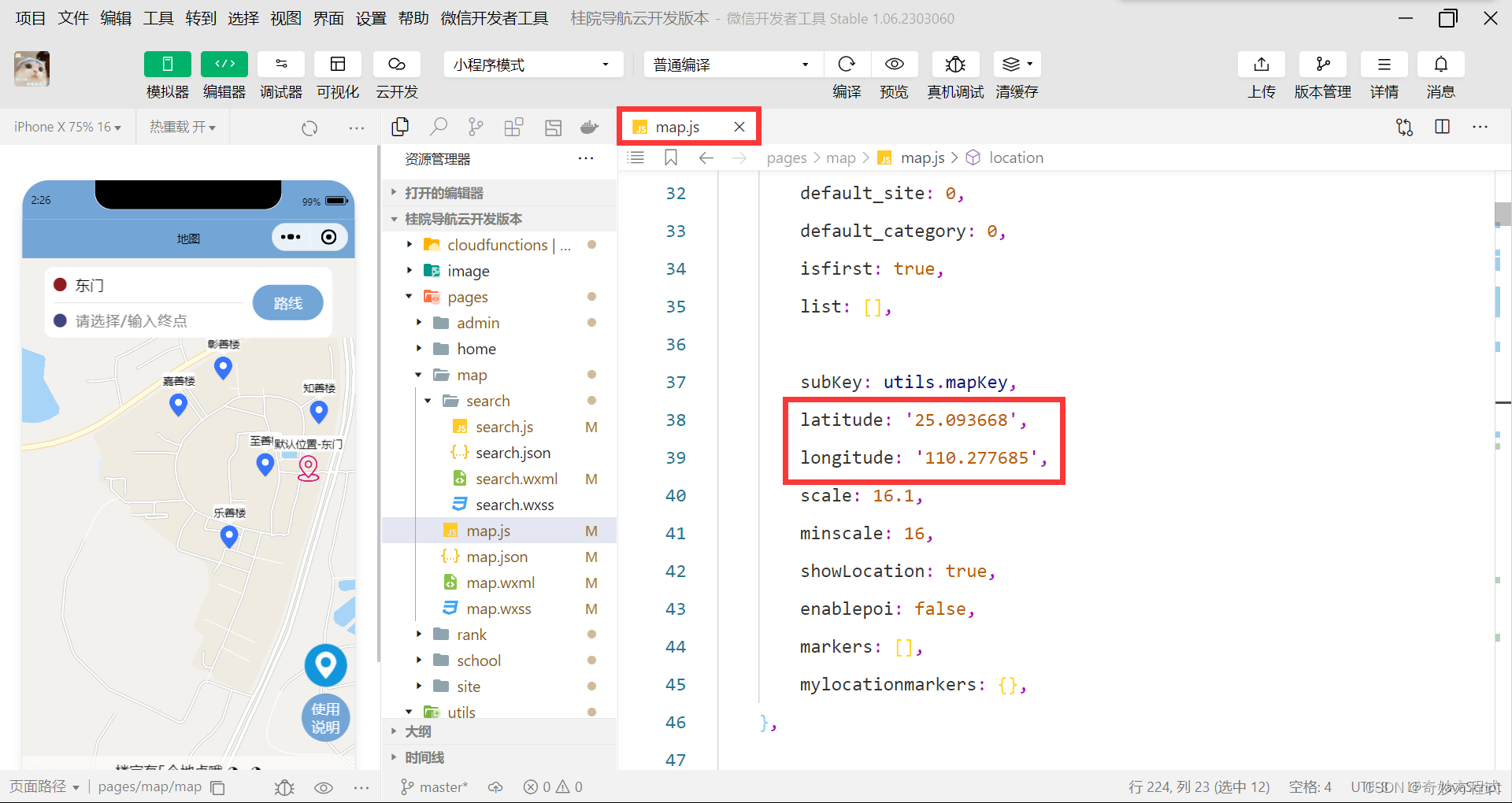
10. 地图 pages/map/map
地图中心点坐标
这个我放在utils.js中了(地图和选点页共用坐标),修改那里就行。
修改 红框 里的 经度纬度 为 你自己学校的坐标(别把 经度 和 纬度 填反了!!!)
坐标拾取器

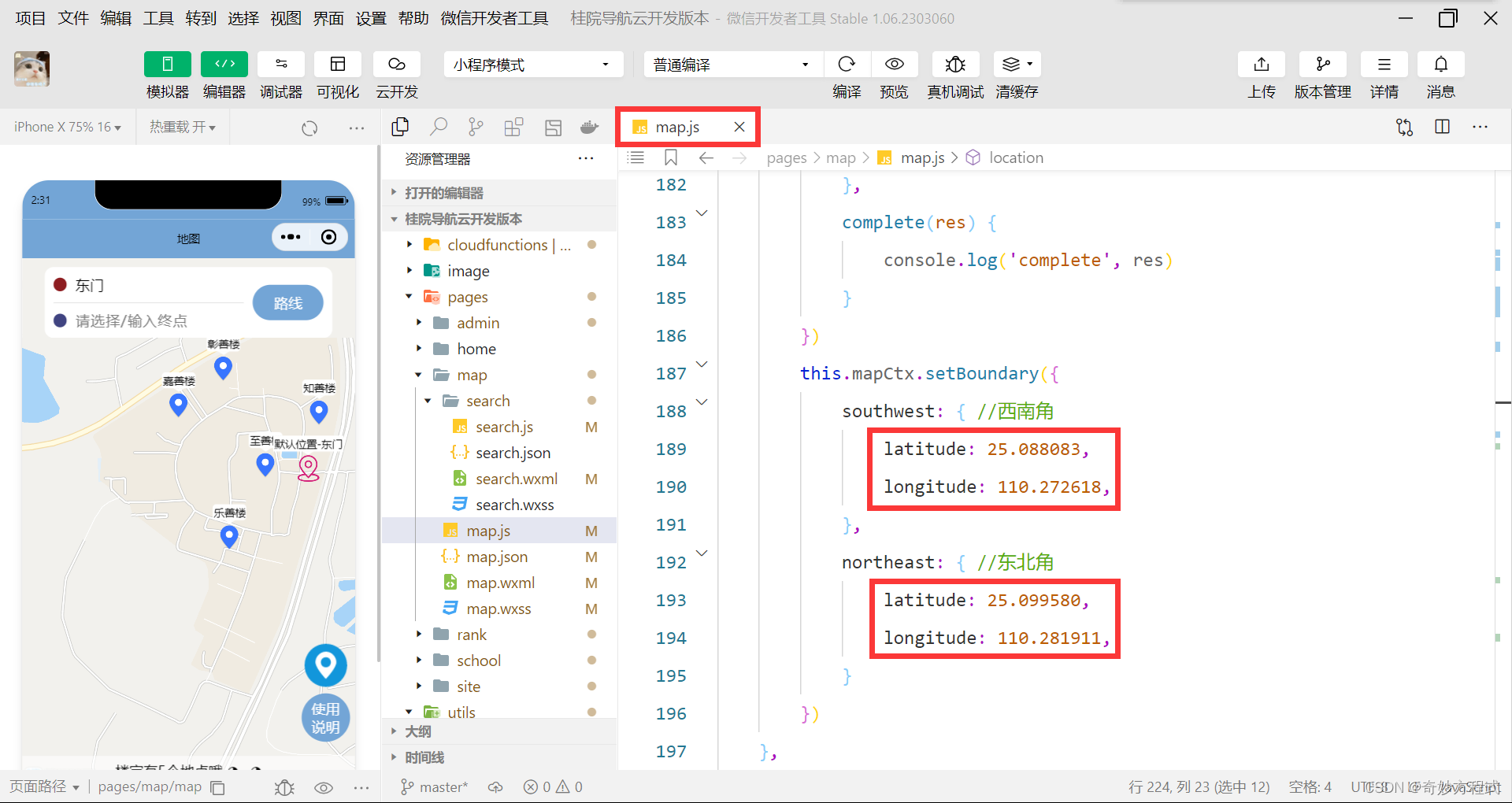
地图边界
地图边界是通过 MapContext.setBoundary 接口实现(限制地图的显示范围)。
这个接口使用有要求,基础库 2.22.0及以上版本
修改 红框 里的 西南角和东北角 的 经度纬度 为 你自己学校区域西南角和东北角的坐标(大概就行,选远一点也无妨)(别把 经度 和 纬度 填反了!!!)
坐标拾取器

自定义图层(覆盖校园地图)
我使用这个是因为我的学校在腾讯地图上太干净了(啥都没有)。。。影响观感。
之后用PS画了三天三夜才画出来,真的痛苦。
可以来比较一下(都是100米标尺),简直是天壤之别

自定义图层是通过 MapContext.addGroundOverlay 接口实现(创建自定义图片图层,图片会随着地图缩放而缩放)。
自定义图层不会在 微信开发者工具上 显示,只能在手机端查看。
如果你的学校在地图上展示的效果很好就把 整个接口函数代码 删了。

判断所在位置是否在校区内
通过 wx.getLocation 接口获取当前的地理位置。将其中的 经度 纬度 进行判断,经度 和 纬度 在特定范围内,就说明 你的位置在校区内。

(所在位置不在学校时的)默认坐标的修改
要修改 getdefaultsite 、 location 和 markertap 这三个自定义函数的部分代码。
getdefaultsite 自定义函数
我把默认位置设置为东门,就使用云函数从数据库 地点集合 中 找到 那个地点 的 类别编号 和地点编号。
修改 红框 里的 内容 为 你想要 设定的默认地点的名称(这个名称必须要确保在 地点集合中 存在!!!)

location 自定义函数
自行更改图中的两处的内容
上面的是 地图标注点 的 气泡文本内容(左右的那个空格不要删,不然显示会有点奇怪)
下面的是 消息提示框 的内容

markertap 自定义函数
默认地点是那个类别的第几个,就把那个数填入 红框 处

11. 地图选点 pages/admin/getpoint
修改地图中心点坐标(如果有自定义图层就自行修改)。
这个我放在utils.js中了(地图和选点页共用坐标),修改那里就行。
修改方法与 地图页的 差不多,就不赘述了。
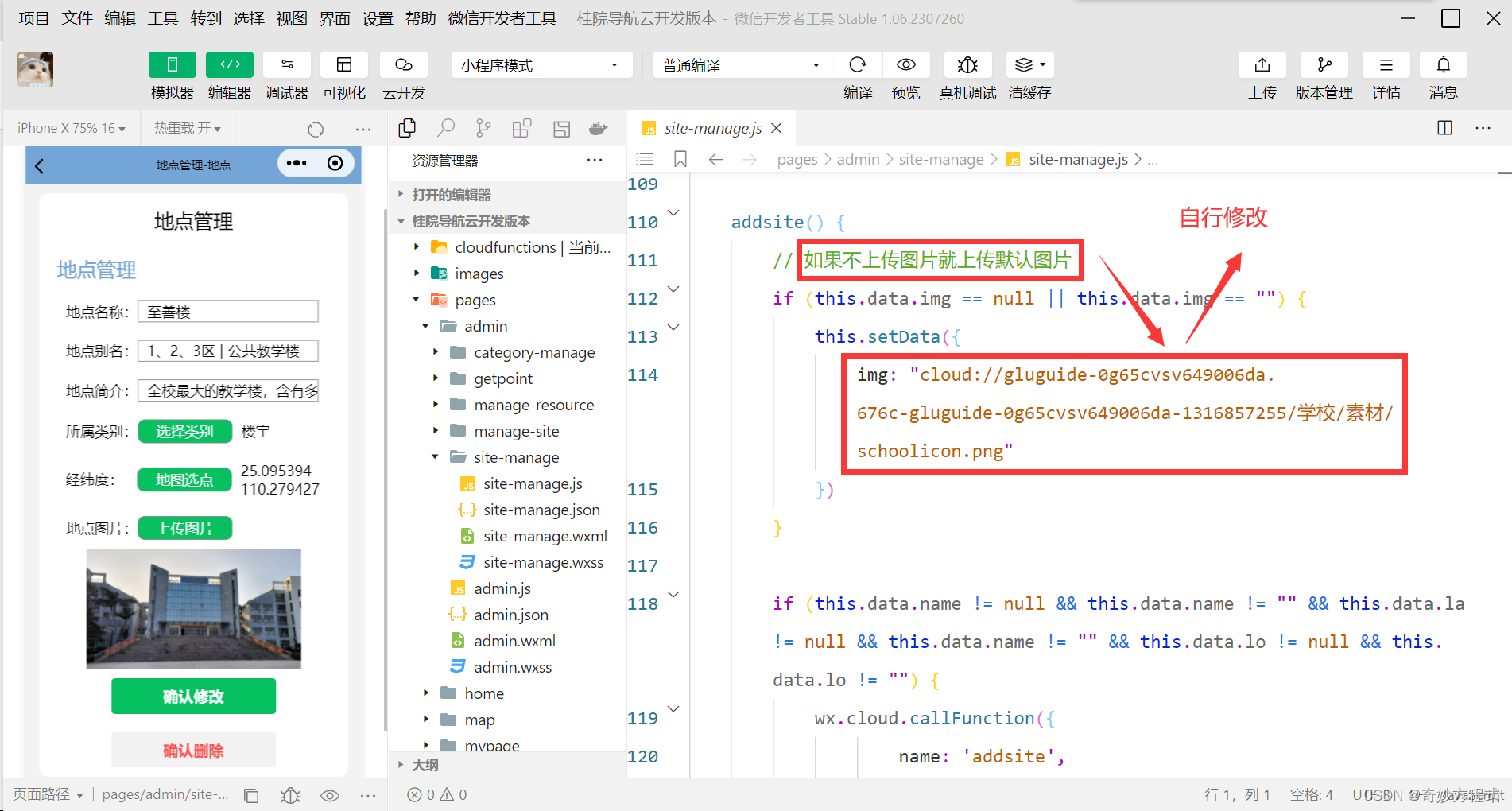
12. 地点管理 pages/admin/site-manage/site-manage
新增地点时,如果不选择图片,那么会默认上传一张图片。这张图片的图片链接自行修改。

到这里就完成了,表扬一下优秀的你自己吧,能够把这么长的开发教程看完