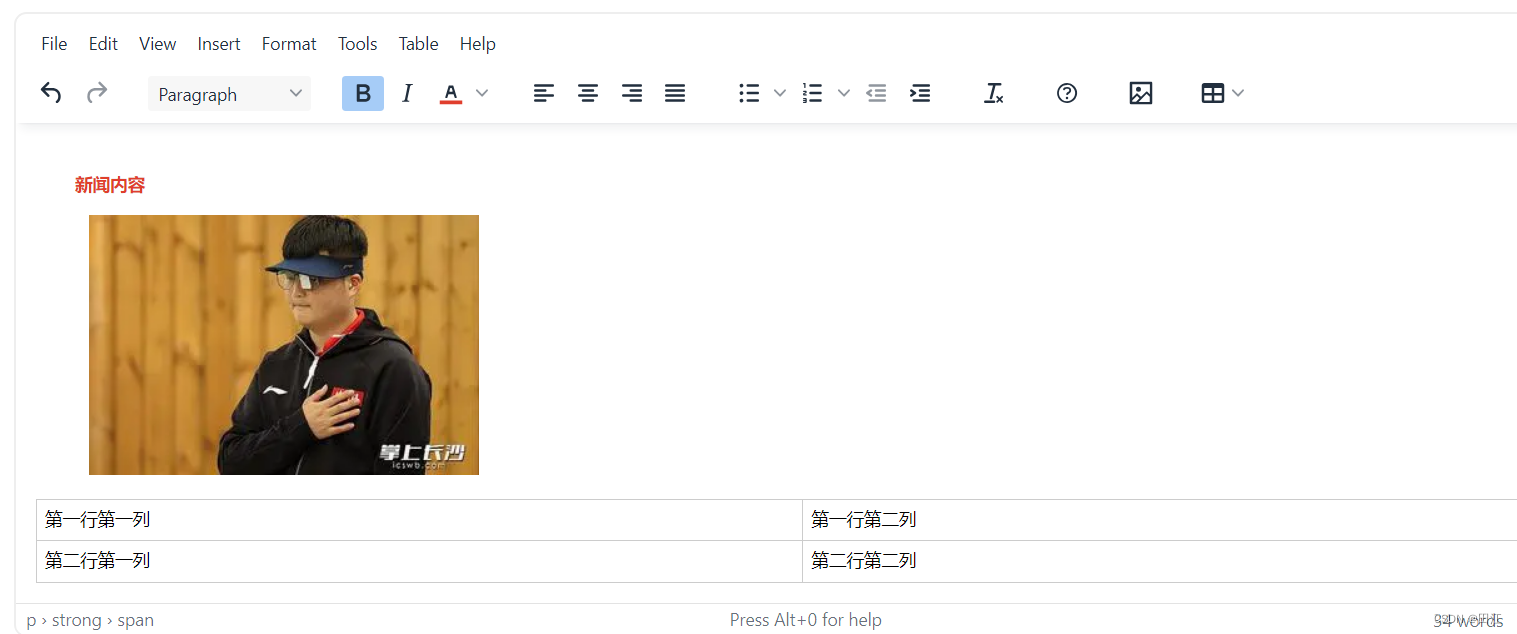
富文本就是在后台管理系统中常见的录入带格式的内容,如:表格,字体加粗,斜体,文字颜色等等,就像一个word一样。类似于这样的效果:

我们使用通用在线编辑器tinymce。支持vue和react。
1. 安装
npm i @tinymce/tinymce-vue -S
要注意版本,我使用的是5.1.1。
2. 在vue组件里导入
import Editor from '@tinymce/tinymce-vue';
如果是选项式api的话,需要做组件注册。
3. 在模板上渲染
<Editor ref="editorref" :init="{plugins: 'wordcount'}" />
4. 操作富文本实例
editorref.value.getEditor()
5、获取内容【这是最关键的一步】
editorref.value.getEditor().getContent()
完整代码【使用element-plus和ts】:
<!-- 富文本 -->
<script lang="ts" setup>
import { ref } from "vue";
import Editor from '@tinymce/tinymce-vue'const content = ref();interface INews {title: string
}
const form = ref<INews>({title: ""
});
const editorRef = ref();const addNews = () => {let data = {title: form.value.title,content: editorRef.value.getEditor().getContent()}console.log("data",data);content.value = data.content;
}</script><template><h1>富文本</h1><el-form :model="form"><el-form-item label="标题"><el-input v-model="form.title" autocomplete="off" /></el-form-item><editor ref="editorRef" :init="{height: 500,menubar: true,plugins: ['advlist', 'autolink', 'lists', 'link', 'image', 'charmap', 'preview','anchor', 'searchreplace', 'visualblocks', 'code', 'fullscreen','insertdatetime', 'media', 'table', 'code', 'help', 'wordcount'],toolbar: 'undo redo | blocks | ' +'bold italic forecolor | alignleft aligncenter ' +'alignright alignjustify | bullist numlist outdent indent | ' +'removeformat | help | image | table',content_style: 'body { font-family:Helvetica,Arial,sans-serif; font-size:14px }'}" /><el-form-item><el-button @click="addNews">添加</el-button></el-form-item></el-form><hr/><div v-html="content"></div>
</template><style lang="scss" scoped></style>