一次render的过程:
调用React.createElement形成新的element过程,新的element上就会有新的props属性(即重新渲染视图的关键)。
来看一个demo:
/* children 组件 */
function ChidrenComponent(){return <div> In this chapter, let's learn about react props ! </div>
}
/* props 接受处理 */
class PropsComponent extends React.Component{componentDidMount(){console.log(this,'_this')}render(){const { children , mes , renderName , say ,Component } = this.propsconst renderFunction = children[0]const renderComponent = children[1]/* 对于子组件,不同的props是怎么被处理 */return <div>{ renderFunction() }{ mes }{ renderName() }{ renderComponent }<Component /><button onClick={ () => say() } > change content </button></div>}
}
/* props 定义绑定 */
class Index extends React.Component{state={ mes: "hello,React"}node = nullsay= () => this.setState({ mes:'let us learn React!' })render(){return <div><PropsComponent mes={this.state.mes} // ① props 作为一个渲染数据源say={ this.say } // ② props 作为一个回调函数 callbackComponent={ ChidrenComponent } // ③ props 作为一个组件renderName={ ()=><div> my name is alien </div> } // ④ props 作为渲染函数>{ ()=> <div>hello,world</div> } { /* ⑤render props */ }<ChidrenComponent /> { /* ⑥render component */ }</PropsComponent></div>}
}
可以看到props 可以是什么?
- ① props作为一个子组件渲染数据源
- ② props作为一个通知父组件的回调函数
- ③ props作为一个单纯的组件传递
- ④ props作为渲染函数
- ⑤ render props,和④的区别是放在了children属性上
- ⑥ render component 插槽组件
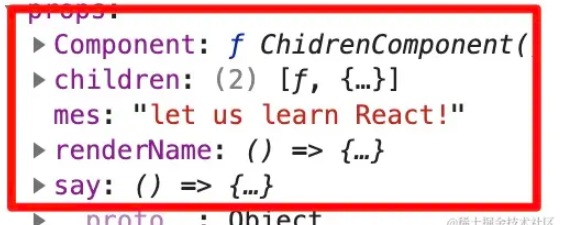
props在组件实例上的样子:
如果PropComponent是一个类组件,那么可以直接通过this.props访问到它: