一、html结构
圆弧的html结构是 两个块级元素嵌套。
<View className='wrap'><View className="inner">{/* 图标下的内容 */}</View></View>
二、css样式:原理是两个半圆叠在一起,就是一个半圆弧。那么,如何画一个半圆。
补充知识:border-radius的写法:
1、一个参数时,代表四个角都是这个值。
2、两个参数时,第一个参数代表:左上、右下(主对角线) ,第二个参数代 表:右上、左下(副对角线)
3、三个参数时、第一个参数代表:左上 ,第二个参数代表:右上、左下,第三个代表:右下
3、四个参数时、第一个参数代表:左上 ,第二个参数代表:右上,第三个代表:右下,第四个参数代表左下
.wrap {background: linear-gradient(to right, #55bfe9, #54aee5, #519ee1, #4e86db, #4d7ed8);width: 600px;height: 300px;display: flex;justify-content: center;// 为了让内嵌的圆的位置在外层圆的底部。营造一种拱形的感觉align-items: flex-end;// 这是画半圆的关键 左上右上的数值为高的一半 下面不动border-radius: 300px 300px 0 0;.inner {box-sizing: border-box;background: #fff;width: 460px;height: 230px;display: flex;justify-content: center;align-items: center;border-radius: 230px 230px 0 0;.graphContent {margin-top: 91px;}}}
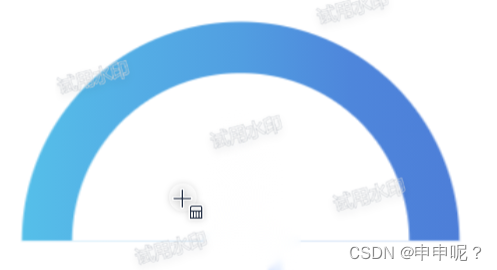
效果图~~~