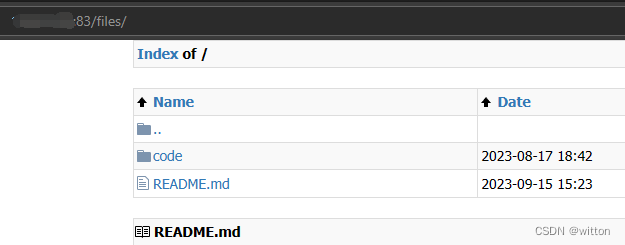
随着容器的应用越来越多,将nginx部署在容器中也是常有之事。可能事先创建容器时只暴露了一个端口给浏览器连接,后面又想根据添加多个应用,根据URL的不同来访问不同的应用。比如在暴露了主机的83端口给nginx容器的80端口,原来只有一个文件服务器,使用IP:83/files/来访问,现在可能需要再添加一个网页服务器,使用IP:83/docs/来访问。
这里就介绍一下如何搭建。这里文件服务器做一个nginx文件服务器美化autoindex显示一样的,然后再做一个网页类的,比如博客,文档之类的站点。
一、创建nginx容器
sudo podman run -itd -p 83:80 --name nginx nginx:latest
如果不加sudo,可能会出现:
Error: rootlessport cannot expose privileged port 83, you can add 'net.ipv4.ip_unprivileged_port_start=83' to /etc/sysctl.conf (currently 1024), or choose a larger port number (>= 1024): listen tcp 0.0.0.0:83: bind: permission denied
运行成功后,使用下面的命令进入nginx容器:
sudo podman exec -it nginx /bin/bash
二、配置nginx
nginx配置在/etc/nginx/目录下,需要修改的是nginx.conf以及在conf.d目录下修改或者添加自己的配置。
/etc/nginx/conf.d/default.conf文件是默认就有的,不过要做一些修改,它是整个nginx服务器的入口配置,它负责根据URL访问不同的应用。下面给出整个文件内容:
server {listen 80;listen [::]:80;server_name localhost;charset utf-8;#access_log /var/log/nginx/host.access.log main;server_name_in_redirect off;proxy_set_header Host $host:$server_port;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_connect_timeout 180000;proxy_send_timeout 180000;proxy_read_timeout 180000;location /docs {proxy_pass http://docs/;#proxy_pass http://127.0.0.1:82; 这里不能使用这种方式,因为是在容器中,只暴露了一个80端口给外部。}location /files {proxy_pass http://files/;}# error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}
}
/etc/nginx/conf.d/files.conf是需要自己创建的,主要是用于文件服务器,内容如下:
server {listen 83;listen [::]:83;server_name localhost;charset utf-8;#access_log /var/log/nginx/host.access.log main;add_header Strict-Transport-Security "max-age=63072000; includeSubDomains; preload";add_header cache-control "no-cache";add_header access-control-allow-origin "*";add_header referrer-policy "no-referrer";add_header x-content-type-options nosniff;add_header x-xss-protection "1; mode=block";add_header x-frame-options sameorigin;location = /autoindex.html {root /html/files;}location / {root /home/nginx/files;autoindex on;autoindex_exact_size off;autoindex_localtime on;add_after_body /autoindex.html;}location ~ \.(dis|md|ini|log|pac|keys|lua|json|yaml|toml|conf|cmd|sh|bash|h|c|cpp|hpp|py|go|service)$ {root /home/nginx/files;default_type text/plain;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}
}
/etc/nginx/conf.d/docs.conf也是需要自己创建的,主要是用于网页服务器,内容如下:
server {listen 82;listen [::]:82;server_name localhost;charset utf-8;#access_log /var/log/nginx/host.access.log main;location / {index index.html index.htm;root /home/nginx/docs;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}
}
/etc/nginx/nginx.conf文件中需要添加upstream来指定内部服务,全部内容如下:
user nginx;
worker_processes auto;error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;events {worker_connections 1024;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;#tcp_nopush on;keepalive_timeout 65;#gzip on;upstream docs{server 127.0.0.1:82;}upstream files{server 127.0.0.1:83;}include /etc/nginx/conf.d/*.conf;
}
三、网页服务器
根据/etc/nginx/conf.d/docs.conf配置:
location / {index index.html index.htm;root /home/nginx/docs;}
只需要把整个网站的内容放到/home/nginx/docs目录下即可。

四、文件服务器
文件服务器前面写过nginx文件服务器美化autoindex显示,里面有一个autoindex.html文件,为了方便扩展,把autoindex.html单独放在一个目录,比如/html/files/下,如果想再加一个文件服务器,比如更新服,可以创建一个/html/files/update,里面放一个autoindex.html,这样不会相互干扰。
可以看到/etc/nginx/conf.d/files.conf文件中
location = /autoindex.html {root /html/files;}
配置的就是这个目录。
nginx文件服务器美化autoindex显示,一文介绍的是使用URL的根目录,而这里只是一个子路径,所以为了正确访问文件,需要做一些修改。
autoindex.html 全部内容如下:
<script>
var marked_js = 'https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/marked/4.0.2/marked.min.js'
var github_markdown_css = 'https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/github-markdown-css/5.1.0/github-markdown-light.min.css'
!function(){// 这里只需要根据URL不同设置为不同的路径即可var website_rootURI = origin + "/files"var website_rootURL = website_rootURI + "/"var website_title = ''var max_name_length = 60var datetime_format = '%Y-%m-%d %H:%M'var enable_readme_md = truevar enable_footer_js = truevar dom = {element: null,get: function (o) {var obj = Object.create(this)obj.element = (typeof o == "object") ? o : document.createElement(o)return obj},add: function (o) {var obj = dom.get(o)this.element.appendChild(obj.element)return obj},text: function (t) {this.element.appendChild(document.createTextNode(t))return this},html: function (s) {this.element.innerHTML = sreturn this},attr: function (k, v) {this.element.setAttribute(k, v)return this}}head = dom.get(document.head)head.add('meta').attr('charset', 'utf-8')head.add('meta').attr('name', 'viewport').attr('content', 'width=device-width,initial-scale=1')if (!document.title) {document.write(["<div class=\"container\">","<h3>nginx.conf</h3>","<textarea rows=8 cols=50>","# download autoindex.html to /wwwroot/","location ~ ^(.*)/$ {"," charset utf-8;"," autoindex on;"," autoindex_localtime on;"," autoindex_exact_size off;"," add_after_body /autoindex.html;","}","</textarea>","</div>"].join("\n"))return}var bodylines = document.body.innerHTML.split('\n')document.body.innerHTML = ''titlehtml = document.title.replace(/\/$/, '').split('/').slice(1).reduce(function(acc, v, i, a) {return acc + '<a href="'+ website_rootURL + a.slice(0, i+1).join('/') + '/">' + v + '</a>/'}, '<a href="' + website_rootURL + '">Index</a> of /')if (website_title) {document.title = website_title + ' - ' + document.title}head.add('meta').attr('name', 'description').attr('content', document.title)div = dom.get('div').attr('class', 'container')div.add('table').add('tbody').add('tr').add('th').html(titlehtml)tbody = div.add('table').attr('class', 'table-hover').add('tbody')names = ['Name', 'Date', 'Size']thead = tbody.add('tr')for (i = 0; i < names.length; i++)thead.add('td').add('a').attr('href', 'javascript:sortby('+i+')').attr('class', 'octicon arrow-up').text(names[i]);thead.add('td').attr('class', 'octicon').text('preview');var insert = function(filename, datetime, size) {if (/\/$/.test(filename)) {css = 'file-directory'size = ''} else if (/\.(zip|7z|bz2|gz|tar|tgz|tbz2|xz|cab)$/.test(filename)) {css = 'file-zip'} else if (/\.(py|js|php|pl|rb|sh|bash|lua|sql|go|rs|java|c|h|cpp|cxx|hpp)$/.test(filename)) {css = 'file-code'} else if (/\.(jpg|png|bmp|gif|ico|webp)$/.test(filename)) {css = 'file-media'} else if (/\.(flv|mp4|mkv|avi|mkv|vp9)$/.test(filename)) {css = 'device-camera-video'} else {css = 'file'}displayname = decodeURIComponent(filename.replace(/\/$/, ''))if (displayname.length > max_name_length)displayname = displayname.substring(0, max_name_length-3) + '..>';if (!isNaN(Date.parse(datetime))) {d = new Date(datetime)pad = function (s) {return s < 10 ? '0' + s : s}mon = function (m) {return ['Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec'][m]}datetime = datetime_format.replace('%Y', d.getFullYear()).replace('%m', pad(d.getMonth()+1)).replace('%d', pad(d.getDate())).replace('%H', pad(d.getHours())).replace('%M', pad(d.getMinutes())).replace('%S', pad(d.getSeconds())).replace('%b', mon(d.getMonth()))}tr = tbody.add('tr')if (filename == "../" && (document.URL == website_rootURI || document.URL == website_rootURL)){tr.add('td').add('a').attr('class', 'octicon ' + css).attr('href', website_rootURL).text(displayname)}else if (document.URL.endsWith('/')) {tr.add('td').add('a').attr('class', 'octicon ' + css).attr('href', document.URL+filename).text(displayname)}else{tr.add('td').add('a').attr('class', 'octicon ' + css).attr('href', document.URL+"/"+filename).text(displayname)}tr.add('td').text(datetime)tr.add('td').text(size)if (/\.(md)$/.test(filename)) {tr.add('td').add('input').attr('type', 'button').attr('value','preview').attr('onclick', 'onPreview("' + filename +'")').attr('id', filename)}else {tr.add('td')}}var readme = '', footer = ''insert('../', '', '-')for (var i in bodylines) {if (m = /\s*<a href="(.+?)">(.+?)<\/a>\s+(\S+)\s+(\S+)\s+(\S+)\s*/.exec(bodylines[i])) {filename = m[1]datetime = m[3] + ' ' + m[4]size = m[5]insert(filename, datetime, size)switch (filename.toLowerCase()) {case 'readme.md':readme = filenamebreakcase 'footer.js':footer = filenamebreak}}}document.documentElement.lang = navigator.languagedocument.body.appendChild(div.element)if (enable_readme_md && readme !== '') {tbody = div.add('table').add('tbody');tbody.add('tr').add('th').attr('class', 'octicon octicon-book').text(readme)tbody.add('tr').add('td').add('div').attr('id', 'readme').attr('class', 'markdown-body')xhr = new XMLHttpRequest()xhr.open('GET', location.pathname.replace(/[^/]+$/, '')+readme, true)xhr.onload = function() {if (xhr.status < 200 && xhr.status >= 400)returnwait = function (name, callback) {var interval = 10; // mswindow.setTimeout(function() {if (window[name]) {callback(window[name])} else {window.setTimeout(arguments.callee, interval)}}, interval)}wait('marked', function() {document.getElementById("readme").innerHTML = marked.parse(xhr.responseText)})}xhr.send()div.add('script').attr('src', marked_js)div.add('link').attr('rel', 'stylesheet').attr('href', github_markdown_css)}if (enable_footer_js && footer !== '') {div.add('script').attr('src', footer)}
}()function onPreview(filename) {myWindow=window.open('','_blank','');myWindow.document.write("<div id='markdown'></div");myWindow.document.title=filename ele = myWindow.document.getElementById("markdown")xhr = new XMLHttpRequest()xhr.open('GET', location.pathname.replace(/[^/]+$/, '')+filename, true)xhr.onload = function() {if (xhr.status < 200 && xhr.status >= 400)returnwait = function (name, callback) {var interval = 10; // mswindow.setTimeout(function() {if (window[name]) {callback(window[name])} else {window.setTimeout(arguments.callee, interval)}}, interval)}wait('marked', function() {myWindow.document.getElementById("markdown").innerHTML = marked.parse(xhr.responseText)})}xhr.send()div.add('script').attr('src', marked_js)div.add('link').attr('rel', 'stylesheet').attr('href', github_markdown_css)myWindow.focus();
}function sortby(index) {rows = document.getElementsByClassName('table-hover')[0].rowslink = rows[0].getElementsByTagName('a')[index]arrow = link.className == 'octicon arrow-down' ? 1 : -1link.className = 'octicon arrow-' + (arrow == 1 ? 'up' : 'down');[].slice.call(rows).slice(2).map(function (e, i) {type = e.getElementsByTagName('a')[0].className == 'octicon file-directory' ? 0 : 1text = e.getElementsByTagName('td')[index].innerTextif (index === 0) {value = text} else if (index === 1) {value = new Date(text).getTime()} else if (index === 2) {m = {'G':1024*1024*1024, 'M':1024*1024, 'K':1024}value = parseInt(text || 0) * (m[text[text.search(/[KMG]B?$/)]] || 1)}return {type: type, value: value, index: i, html: e.innerHTML}}).sort(function (a, b) {if (a.type != b.type)return a.type - b.typeif (a.value != b.value)return a.value < b.value ? -arrow : arrowreturn a.index < b.index ? -arrow : arrow}).forEach(function (e, i) {rows[2+i].innerHTML = e.html})
}
</script><style>
body {margin: 0;font-family: "ubuntu", "Tahoma", "Microsoft YaHei", Arial, Serif;
}
.container {padding-right: 15px;padding-left: 15px;margin-right: auto;margin-left: auto;
}
@media (min-width: 768px) {.container {max-width: 750px;}
}
@media (min-width: 992px) {.container {max-width: 970px;}
}
@media (min-width: 1200px) {.container {max-width: 1170px;}
}
table {width: 100%;max-width: 100%;margin-bottom: 20px;border: 1px solid #ddd;padding: 0;border-collapse: collapse;
}
table th {font-size: 14px;
}
table tr {border: 1px solid #ddd;padding: 5px;
}
table tr:nth-child(odd) {background: #f9f9f9
}
table th, table td {border: 1px solid #ddd;font-size: 14px;line-height: 20px;padding: 3px;text-align: left;
}
a {color: #337ab7;text-decoration: none;
}
a:hover, a:focus {color: #2a6496;text-decoration: underline;
}
table.table-hover > tbody > tr:hover > td,
table.table-hover > tbody > tr:hover > th {background-color: #f5f5f5;
}
.markdown-body {float: left;font-family: "ubuntu", "Tahoma", "Microsoft YaHei", Arial, Serif;
}
/* octicons */
.octicon {background-position: center left;background-repeat: no-repeat;padding-left: 16px;
}
.file {background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='16' viewBox='0 0 12 16'%3E%3Cpath d='M6 5L2 5 2 4 6 4 6 5 6 5ZM2 8L9 8 9 7 2 7 2 8 2 8ZM2 10L9 10 9 9 2 9 2 10 2 10ZM2 12L9 12 9 11 2 11 2 12 2 12ZM12 4.5L12 14C12 14.6 11.6 15 11 15L1 15C0.5 15 0 14.6 0 14L0 2C0 1.5 0.5 1 1 1L8.5 1 12 4.5 12 4.5ZM11 5L8 2 1 2 1 14 11 14 11 5 11 5Z' fill='%237D94AE'/%3E%3C/svg%3E");
}
.file-directory {background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='14' height='16' viewBox='0 0 14 16'%3E%3Cpath d='M13 4L7 4 7 3C7 2.3 6.7 2 6 2L1 2C0.5 2 0 2.5 0 3L0 13C0 13.6 0.5 14 1 14L13 14C13.6 14 14 13.6 14 13L14 5C14 4.5 13.6 4 13 4L13 4ZM6 4L1 4 1 3 6 3 6 4 6 4Z' fill='%237D94AE'/%3E%3C/svg%3E");
}
.file-zip {background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='16' viewBox='0 0 12 16'%3E%3Cpath d='M8.5 1L1 1C0.4 1 0 1.4 0 2L0 14C0 14.6 0.4 15 1 15L11 15C11.6 15 12 14.6 12 14L12 4.5 8.5 1ZM11 14L1 14 1 2 4 2 4 3 5 3 5 2 8 2 11 5 11 14 11 14ZM5 4L5 3 6 3 6 4 5 4 5 4ZM4 4L5 4 5 5 4 5 4 4 4 4ZM5 6L5 5 6 5 6 6 5 6 5 6ZM4 6L5 6 5 7 4 7 4 6 4 6ZM5 8L5 7 6 7 6 8 5 8 5 8ZM4 9.3C3.4 9.6 3 10.3 3 11L3 12 7 12 7 11C7 9.9 6.1 9 5 9L5 8 4 8 4 9.3 4 9.3ZM6 10L6 11 4 11 4 10 6 10 6 10Z' fill='%237D94AE'/%3E%3C/svg%3E");
}
.file-code {background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='16' viewBox='0 0 12 16'%3E%3Cpath d='M8.5,1 L1,1 C0.45,1 0,1.45 0,2 L0,14 C0,14.55 0.45,15 1,15 L11,15 C11.55,15 12,14.55 12,14 L12,4.5 L8.5,1 L8.5,1 Z M11,14 L1,14 L1,2 L8,2 L11,5 L11,14 L11,14 Z M5,6.98 L3.5,8.5 L5,10 L4.5,11 L2,8.5 L4.5,6 L5,6.98 L5,6.98 Z M7.5,6 L10,8.5 L7.5,11 L7,10.02 L8.5,8.5 L7,7 L7.5,6 L7.5,6 Z' fill='%237D94AE' /%3E%3C/svg%3E");
}
.file-media {background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='16' viewBox='0 0 12 16'%3E%3Cpath d='M6 5L8 5 8 7 6 7 6 5 6 5ZM12 4.5L12 14C12 14.6 11.6 15 11 15L1 15C0.5 15 0 14.6 0 14L0 2C0 1.5 0.5 1 1 1L8.5 1 12 4.5 12 4.5ZM11 5L8 2 1 2 1 13 4 8 6 12 8 10 11 13 11 5 11 5Z' fill='%237D94AE'/%3E%3C/svg%3E");
}
.device-camera-video {background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'%3E%3Cpath d='M15.2,2.09 L10,5.72 L10,3 C10,2.45 9.55,2 9,2 L1,2 C0.45,2 0,2.45 0,3 L0,12 C0,12.55 0.45,13 1,13 L9,13 C9.55,13 10,12.55 10,12 L10,9.28 L15.2,12.91 C15.53,13.14 16,12.91 16,12.5 L16,2.5 C16,2.09 15.53,1.86 15.2,2.09 L15.2,2.09 Z' fill='%237D94AE' /%3E%3C/svg%3E");
}
.octicon-book {padding-left: 20px;background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'%3E%3Cpath d='M3,5 L7,5 L7,6 L3,6 L3,5 L3,5 Z M3,8 L7,8 L7,7 L3,7 L3,8 L3,8 Z M3,10 L7,10 L7,9 L3,9 L3,10 L3,10 Z M14,5 L10,5 L10,6 L14,6 L14,5 L14,5 Z M14,7 L10,7 L10,8 L14,8 L14,7 L14,7 Z M14,9 L10,9 L10,10 L14,10 L14,9 L14,9 Z M16,3 L16,12 C16,12.55 15.55,13 15,13 L9.5,13 L8.5,14 L7.5,13 L2,13 C1.45,13 1,12.55 1,12 L1,3 C1,2.45 1.45,2 2,2 L7.5,2 L8.5,3 L9.5,2 L15,2 C15.55,2 16,2.45 16,3 L16,3 Z M8,3.5 L7.5,3 L2,3 L2,12 L8,12 L8,3.5 L8,3.5 Z M15,3 L9.5,3 L9,3.5 L9,12 L15,12 L15,3 L15,3 Z' /%3E%3C/svg%3E");
}
.arrow-down {font-weight: bold;text-decoration: none !important;background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='10' height='16' viewBox='0 0 10 16'%3E%3Cpolygon id='Shape' points='7 7 7 3 3 3 3 7 0 7 5 13 10 7'%3E%3C/polygon%3E%3C/svg%3E");
}
.arrow-up {font-weight: bold;text-decoration: none !important;background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='10' height='16' viewBox='0 0 10 16'%3E%3Cpolygon id='Shape' points='5 3 0 9 3 9 3 13 7 13 7 9 10 9'%3E%3C/polygon%3E%3C/svg%3E");
}
</style>
这样文件服务器就大功告成了!