✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取项目下载方式🍅
一、项目背景介绍:
随着数字化时代的到来,素材管理对于各行各业的企业和组织来说变得愈发重要。然而,传统的素材管理方式存在诸多问题,如手动分类、检索困难、版本控制等。基于SpringBoot+Vue的素材管理系统能够提供高效的素材上传、分类、存储和检索功能,极大地提升了素材管理的效率和精确性。本研究旨在探索如何利用该技术组合构建出可靠、灵活、易用的素材管理系统,以满足企业和组织对于素材管理的需求,并推动数字化素材管理的发展。
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - Element-UI:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
三、系统功能模块介绍:

四、数据库设计:
1:‘评论表’(comments)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 留言编号 |
| from_stu_id | bigint | NULL | 评论学生编号 |
| content | text | NULL | 评论内容 |
| to_stu_id | bigint | NULL | 回复人编号 |
| parent_id | bigint | NULL | 父级评论编号 |
| create_time | datetime | NULL | 评论时间 |
2:manage(manage)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | |
| user_name | varchar | NULL | |
| pass_word | varchar | NULL | |
| photo_img | varchar | NULL | |
| name | varchar | NULL |
3:matter(matter)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | |
| title | varchar | NULL | |
| download_url | varchar | NULL | |
| type | int | NULL | |
| status | int | NULL | |
| create_time | datetime | NULL | |
| user_id | bigint | NULL |
4:users(users)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | |
| username | varchar | NULL | |
| password | varchar | NULL | |
| nick_name | varchar | NULL | |
| create_time | datetime | NULL | |
| header_img | varchar | NULL | |
| type | int | NULL | 是否是会员[0:是,1:否] |
五、功能模块:
-
管理端登录:使用管理员账号在管理端登录后可以进入素材管理系统的后台管理系统

-
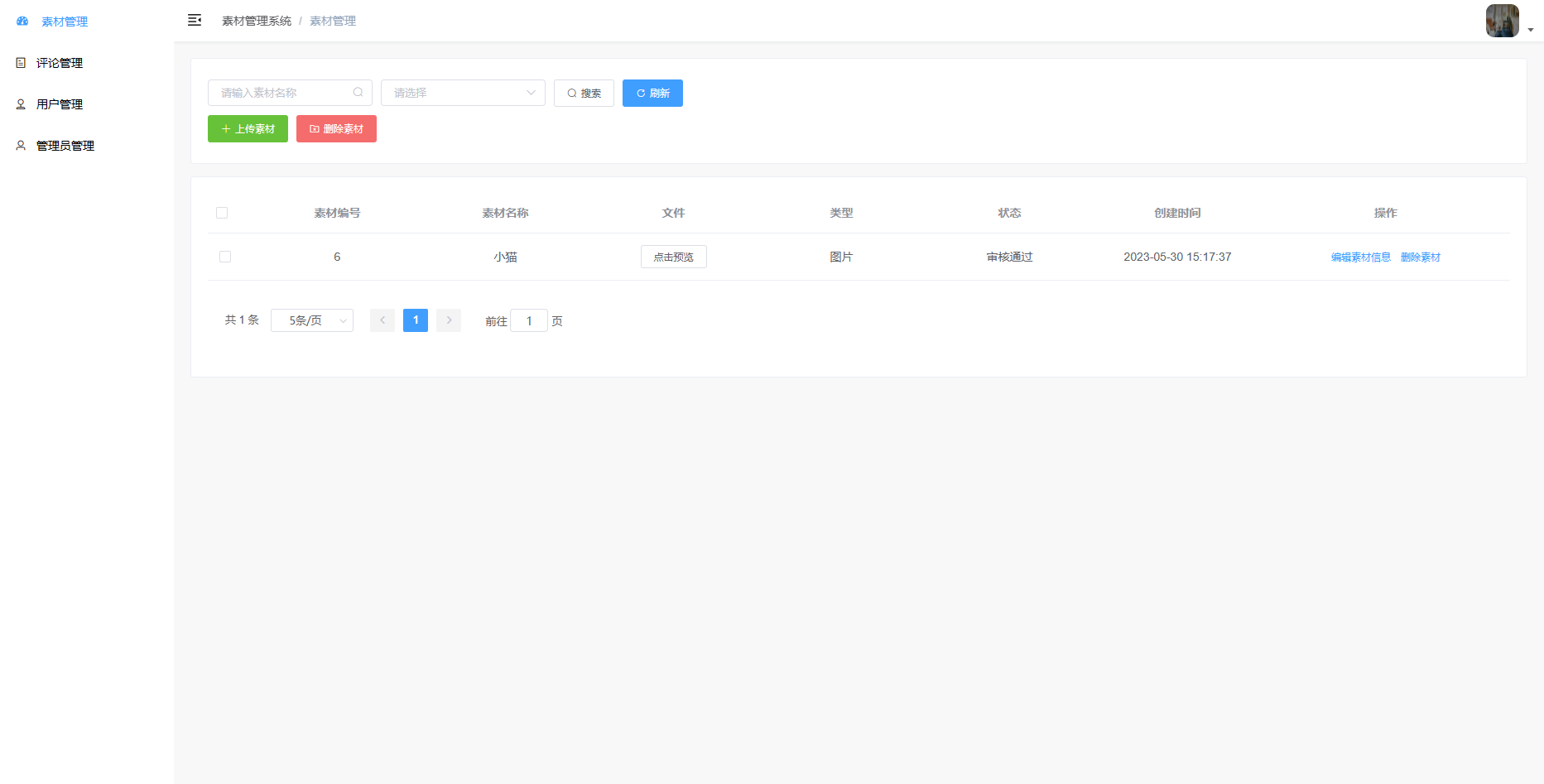
管理端素材管理:在素材管理界面管理员可以管理系统内所有的素材信息,同时也可以对素材信息进行修改与删除,并且可以上传新的素材信息,用户在上传新的素材后需要管理员进行审核,审核通过以后才能上传到素材库提供给所有人预览和下载

-
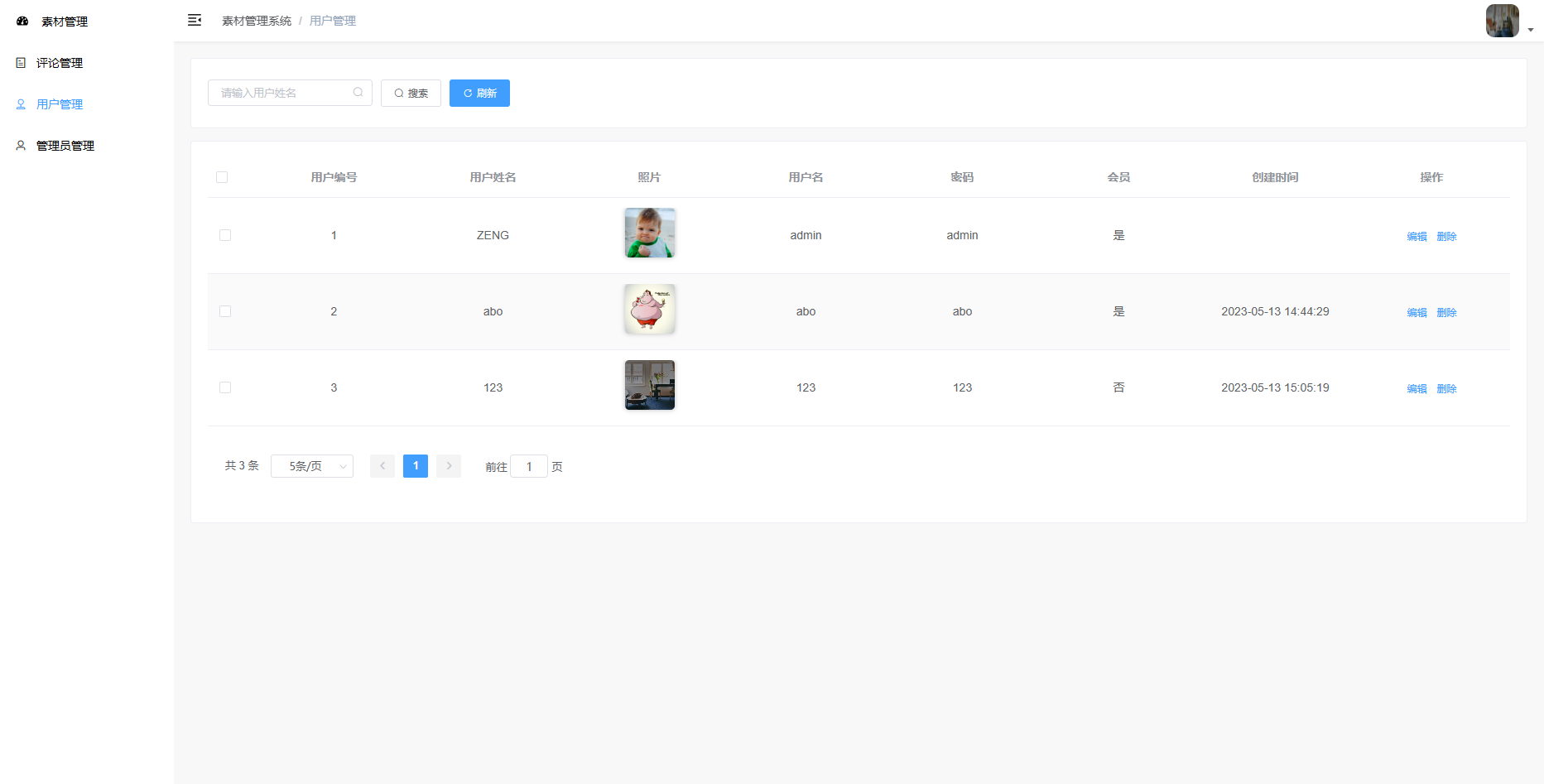
管理端用户管理:在用户管理界面管理员可以对系统已经存在的用户信息进行管理

-
管理端评论管理:管理员可以对用户的讨论信息进行管理

-
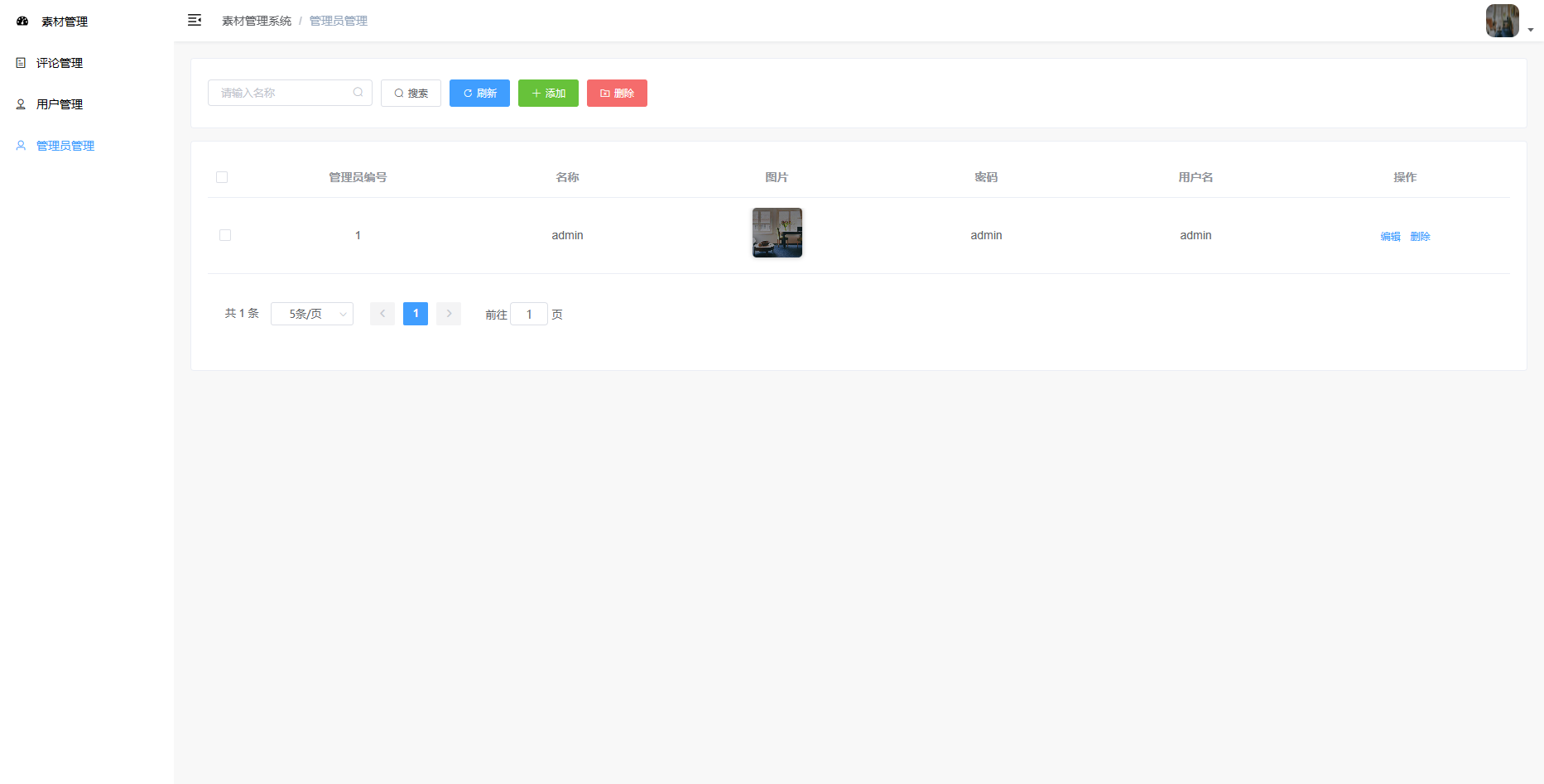
管理端管理员管理:在管理员管理界面管理员可以对系统已经存在的管理员信息进行管理

-
用户端登录注册:在没有账号的情况下可以使用注册功能进行注册新的账号,已经有账号的用户可以直接的登录系统

-
用户端素材库:在素材库界面用户可以看到所有人添加到素材库中的素材信息

-
用户端我的素材:在我的素材界面可以看到本人历史上传的素有素材并对其进行管理,上传新的素材后需要管理员审核通过以后才能在素材库中显示,以供大家预览和下载

-
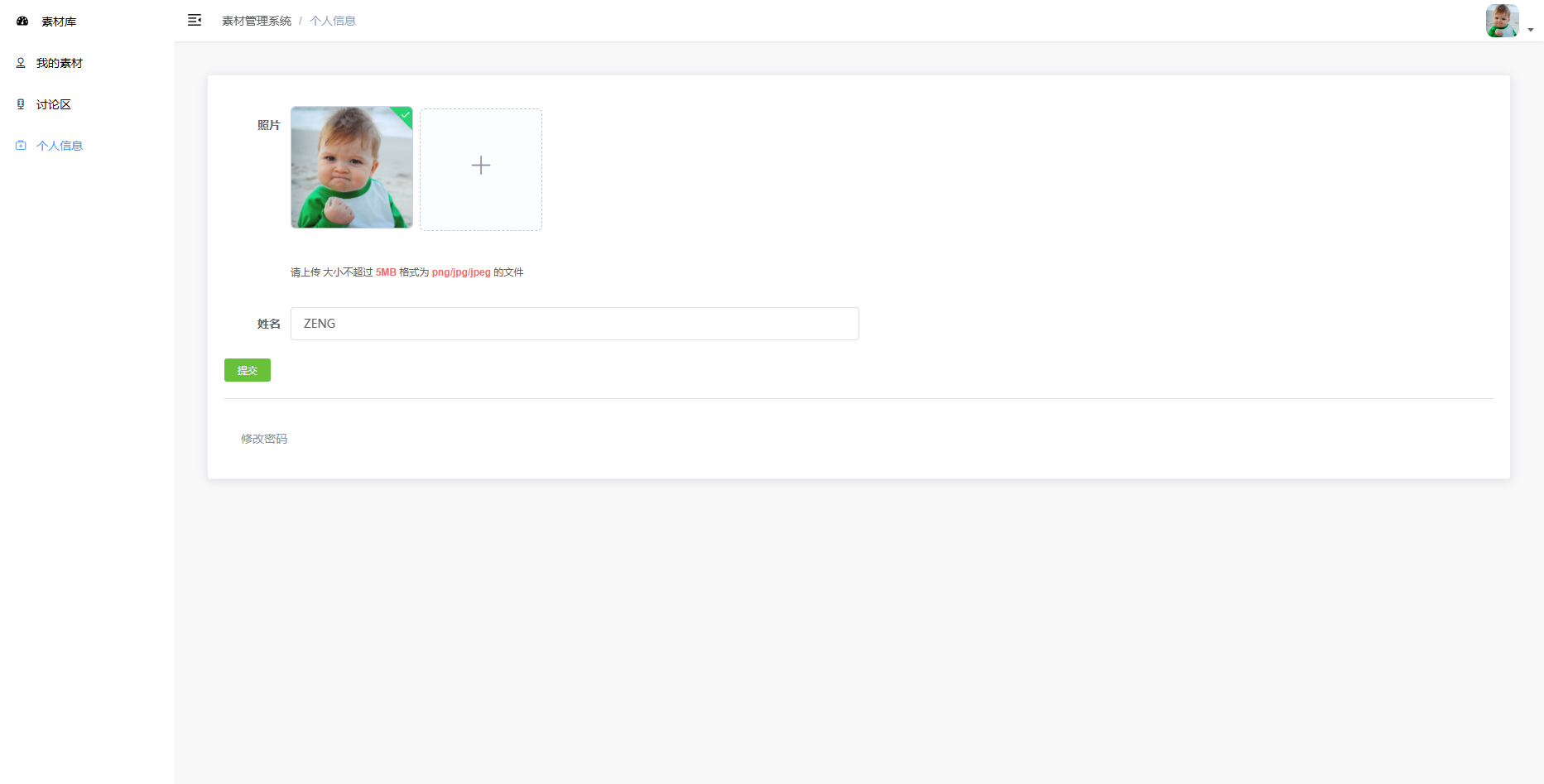
用户端个人信息管理:在个人信息管理界面中用户可以对自己的个人信息进行维护

-
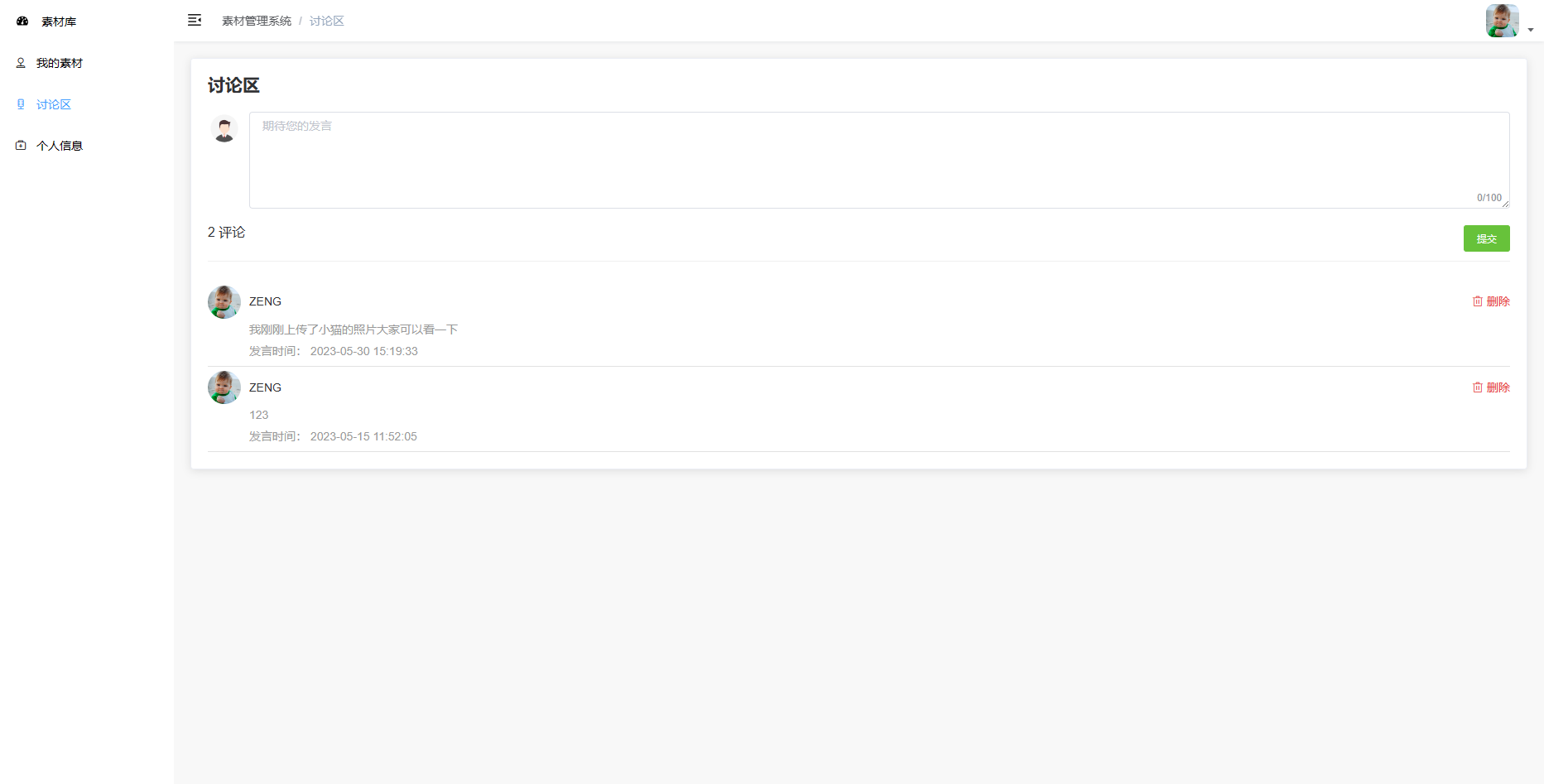
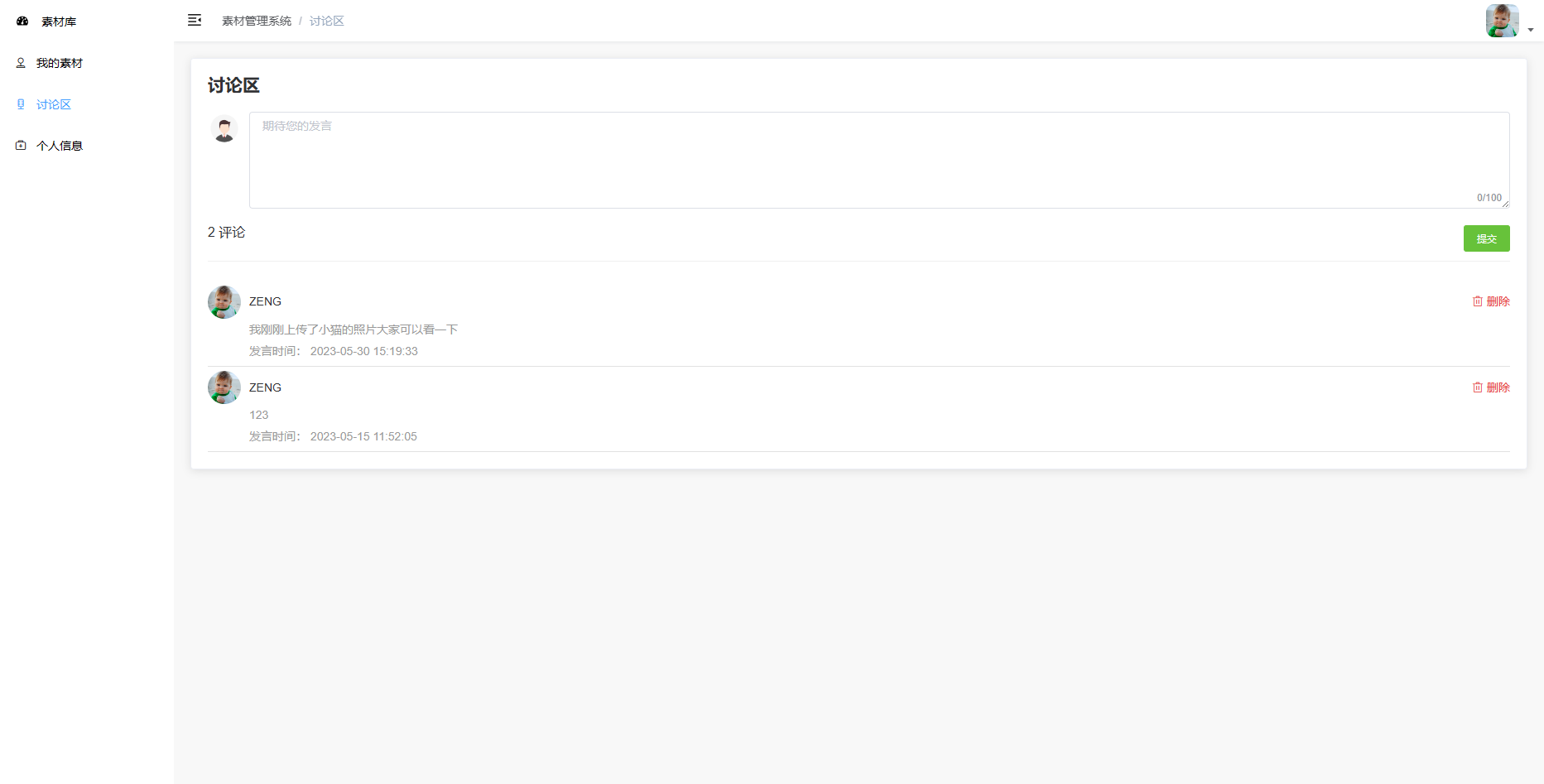
讨论区:用户可以在讨论区与其他用户一起讨论

六、代码示例:
/*** 生成验证码*/@GetMapping("/captchaImage")public AjaxResult getCode(HttpServletResponse response) throws IOException{AjaxResult ajax = AjaxResult.success();boolean captchaEnabled = configService.selectCaptchaEnabled();ajax.put("captchaEnabled", captchaEnabled);if (!captchaEnabled){return ajax;}// 保存验证码信息String uuid = IdUtils.simpleUUID();String verifyKey = CacheConstants.CAPTCHA_CODE_KEY + uuid;String capStr = null, code = null;BufferedImage image = null;// 生成验证码String captchaType = RuoYiConfig.getCaptchaType();if ("math".equals(captchaType)){String capText = captchaProducerMath.createText();capStr = capText.substring(0, capText.lastIndexOf("@"));code = capText.substring(capText.lastIndexOf("@") + 1);image = captchaProducerMath.createImage(capStr);}else if ("char".equals(captchaType)){capStr = code = captchaProducer.createText();image = captchaProducer.createImage(capStr);}redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);// 转换流信息写出FastByteArrayOutputStream os = new FastByteArrayOutputStream();try{ImageIO.write(image, "jpg", os);}catch (IOException e){return AjaxResult.error(e.getMessage());}ajax.put("uuid", uuid);ajax.put("img", Base64.encode(os.toByteArray()));return ajax;}/*** 通用的本地文件上传** @param multipartFile 文件对象* @return 文件访问链接URL*/@PostMapping("/file")public SimpleResponse uploadImg(@RequestParam("file") MultipartFile file) {// 文件后缀String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".") + 1);File savePathFile = new File(newTomcatFolder);if (!savePathFile.exists()) {// 若不存在该目录,则创建目录savePathFile.mkdir();}// 通过UUID生成唯一文件名String filename = UUID.randomUUID() + "." + suffix;try {// 将文件保存指定目录file.transferTo(new File(newTomcatFolder + filename));} catch (Exception e) {e.printStackTrace();return SimpleResponse.error("保存文件异常");}// 返回访问链接return SimpleResponse.success(newTomcatHost + filename);}@PostMapping("/login")public ReturnMsg manageLogin(@RequestBody Map<String, String> param) {if (StrUtil.isEmpty(param.get("username")) || StrUtil.isEmpty(param.get("password"))) {return ReturnMsg.error("用户名或密码错误!");}ManageDTO manageDTO = new ManageDTO();manageDTO.setUserName(param.get("username"));manageDTO.setPassWord(param.get("password"));QueryWrapper<ManageDTO> manageDTOQueryWrapper = new QueryWrapper<>(manageDTO);manageDTOQueryWrapper.last("limit 1");ManageDTO adminDTOS = manageService.getOne(manageDTOQueryWrapper);if (adminDTOS == null) return ReturnMsg.error("用户名或密码错误!");Map<String, Object> map = new HashMap<>();map.put("avatar", StrUtil.isNotBlank(adminDTOS.getPhotoImg()) ? adminDTOS.getPhotoImg() : "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");map.put("introduction", adminDTOS.getName() + ",你好!");map.put("name", adminDTOS.getName());map.put("roles", Arrays.asList("admin"));map.put("type", adminDTOS.getStatus());Map<String, String> returnMap = new HashMap<>();String uuid = UUID.randomUUID().toString();returnMap.put("token", uuid);userInfoMap.put(uuid, JSON.toJSONString(map));return ReturnMsg.ok(returnMap);}
七、项目总结:
基于SpringBoot+Vue的素材管理系统的整体功能模块的实现,主要是对自己在大学这几年时间所学内容的一个测试,对于系统,主要是通过现在智能化的基于SpringBoot+Vue的素材管理系统进行开始系统的实现,经过一个学期的毕业设计的实现完成已接近尾声,到目前为止,当我回想起整个学期的系统开发日,收获颇丰。毕业设计的主要任务是建立一个智能化的基于SpringBoot+Vue的素材管理系统 ,主要使用JAVA和Mysql数据库的开发工具,对系统的每个功能模块进行相对应的操作,最后,系统调试结果表明系统基本可以满足功能要求。
基于SpringBoot+Vue的素材管理系统平台的开发对我大学学习的改进有很大帮助。它使我能够学习计算机知识的相关技术方面问题及与人交往的沟通交流方面,让我意识到无论我们做什么,我们都需要坚持不懈,努力工作,只有这样尝试了并且坚持去做了,我们才可以成功,才可以获得成功的喜悦,如果没有尝试,知识想,那连成功的机会都没有,实际操作进行做了,才会越来越近的靠近成功,随着道路一路向前,未来的路是美好的。对于驾校管理平台的实现,是自己第一次完成的设计一个管理系统。在项目的设计过程中,我克服了各种困难,并且在面对这些困难,我积极的面对,想办法解决问题,并且更好的掌握了理论知识和动手操作实践能力,从系统的开发到设计完成,我完成了一个更全面、更完善、更安全的平台管理系统,这也让我取得了很大的成就感,也使我对未来的生活更有信心。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取项目下载链接,博主联系方式👇🏻👇🏻👇🏻
链接点击直达:下载链接