首先我们看一下web集成指纹的效果:


<script type="text/javascript">var webSocket = new WebSocket('ws://localhost:8099');var feature;var template;var mode;var capturenum;var imgdata = new Array();webSocket.onerror = function(event) {onError(event)};webSocket.onopen = function(event) {onOpen(event)};webSocket.onclose = function(event) {onClose(event)};webSocket.onmessage = function(event) {//onMessage(event);var jData = JSON.parse(event.data);var jSendPack = {};var sendPack;if(jData.resultCode !=0){if(jData.commandCode != 108){res = '工作异常,错误码:'+ jData.resultCode;showMessage(res);document.getElementById("fpimage").src = "image/nodevice.jpg";document.getElementById("fptext").innerText = "设备未插入";}else{document.getElementById("fpimage").src = "image/scanning.jpg";document.getElementById("fptext").innerText = "请按压指纹";getimg();}return;}switch(jData.commandCode){case 104:{//res = "纹宁指纹设备打开成功,SN:"+jData.SN+",IP:"+jData.IP+",MAC:"+jData.MAC;//showMessage(res);getfeature();}break;case 108:{//document.getElementById("image").src = "data:image/bmp;base64,"+jData.imageData;document.getElementById("fpimage").src = "image/scanned.jpg";document.getElementById("fptext").innerText = "指纹采集成功";if(mode == 1){res = "采集到指纹图像..";showMessage(res);jSendPack.commandCode = 109;jSendPack.imageType = jData.imageType;jSendPack.imageData = jData.imageData;jSendPack.imageWidth = jData.imageWidth;jSendPack.imageHeight = jData.imageHeight;sendPack = JSON.stringify(jSendPack);webSocket.send(sendPack);res = "正在提取特征..";//showMessage(res); }}break;case 109:{feature = jData.featureData;tpdata.value = feature;//alert('get');//showMessage(feature); setTimeout(goAction,500);}break;}};function onMessage(event) {document.getElementById('messages').innerHTML= event.data;}function goAction() {var nBrowseType = 0;var Sys = {};var ua = navigator.userAgent.toLowerCase();var s;(s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] :(s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] :(s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] :(s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] :(s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0;var BrowserStr;if (Sys.ie)BrowserStr = "(" + "IE " + Sys.ie + ")";else if (Sys.firefox)BrowserStr = "(" + "FireFox " + Sys.firefox + ")";else if(Sys.chrome)BrowserStr = "(" + "Chrome " + Sys.chrome + ")";else if(Sys.opera)BrowserStr = "(" + "Opera " + Sys.opera + ")";else if (Sys.safari) BrowserStr = "(" + "Safari " + Sys.safari + ")";else BrowserStr = "UnKonwn";if (Sys.ie||ua.match(/trident\/7\./)) {checkid();checkpwd();FReg.action = "../xIdentifyMailbox.asp";FReg.submit();}else{
//alert(document.getElementById('tpdata').value);checkid();checkpwd();document.getElementById('login-form').action = "../xIdentifyMailbox.asp";document.getElementById('login-form').submit();}}function showMessage(msg) {document.getElementById('messages').innerHTML+= '<br />' + msg;}function onOpen(event) {//document.getElementById('messages').innerHTML = '纹宁指纹Chrome服务已启动';}function onClose(event) {document.getElementById('messages').innerHTML+= '<br />纹宁指纹Chrome服务已停止';}function onError(event) {if (event.data == undefined){alert('指纹客户端未正确安装或指纹服务未启动,请联系管理员!');}else{console.log(event.data);}}function opendev() {var sendPack = "{\"commandCode\":104}";webSocket.send(sendPack);document.getElementById('fpidentifybtn').style.display = "none";return false;}function getimg() {var sendPack = "{\"commandCode\":108}";webSocket.send(sendPack);return false;}function getfeature(){//alert('3')res = "开始指纹识别,请按压手指..";//showMessage(res);mode = 1;getimg();}function checkid(){if(document.getElementById('auto-id-1612252650871').value.length==0){ alert('请输入邮箱账号或手机号!');document.getElementById('auto-id-1612252650871').focus();return false;}}function checkpwd(){if(document.getElementById('auto-id-1612252650874').value.length==0){ alert('请输入密码!');document.getElementById('auto-id-1612252650874').focus();return false;}}</script>
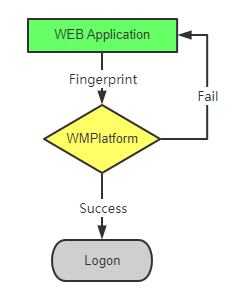
用户输入指纹,系统自动将获取到的指纹请求WMPlatform统一身份认证平台后,认证成功即返回识别的用户ID与网易邮箱ID匹配,直接进入网易邮箱账户界面;认证失败即返回登录页重新认证。
WEB指纹集成开发参考文档:http://www.winuim.com:12101/
WEB指纹邮箱登录示例地址: Demo

WEB浏览器支持:IE、Chrome、Edge、Firefox、Opera、360极速、海泰浏览器等。
支持指纹设备:WMR06指纹采集仪、WMR08指纹采集仪、WMFM02指纹鼠标、第三方指纹采集仪。