目录
一、CODING简介
网址
二、CODING使用
1. 创建项目
2. 创建代码仓库
三、PyCharm:本地项目推送到CODING
1. 管理远程
2. 提交
3. 推送
4. 结果
四、使用命令推送
1. 打开终端
2. 初始化 Git 仓库
3. 添加远程仓库
4. 添加文件到暂存区
5. 提交更改
6. 推送
一、CODING简介
腾讯云 CODING 平台是腾讯云推出的一站式开发协作平台。它提供了代码托管、项目管理、持续集成与部署等功能,旨在帮助团队高效协作、提升开发效率。
通过腾讯云 CODING 平台,你可以创建代码仓库来管理你的代码,并支持多种版本控制系统,如 Git 和 SVN。你可以与团队成员共享代码,并进行协同开发。平台提供了强大的代码托管和版本管理功能,包括代码的提交、分支管理、合并请求等。
此外,CODING 平台还提供了项目管理工具,可以创建任务、制定计划、跟踪进度,方便团队协作和项目管理。你可以创建任务清单、看板,设定里程碑,还可以进行讨论和评论,方便团队成员之间的沟通和协作。
持续集成与部署是另一个重要的功能,CODING 平台可以与各种 CI/CD 工具集成,实现自动化构建、测试和部署。你可以配置自动化流程,通过触发器来触发构建和发布,从而加快开发和交付的速度。
网址
DevOps_DevOps 解决方案_一站式 DevOps_开发者工具 | 腾讯云 CODING DevOps![]() https://coding.net/
https://coding.net/
二、CODING使用
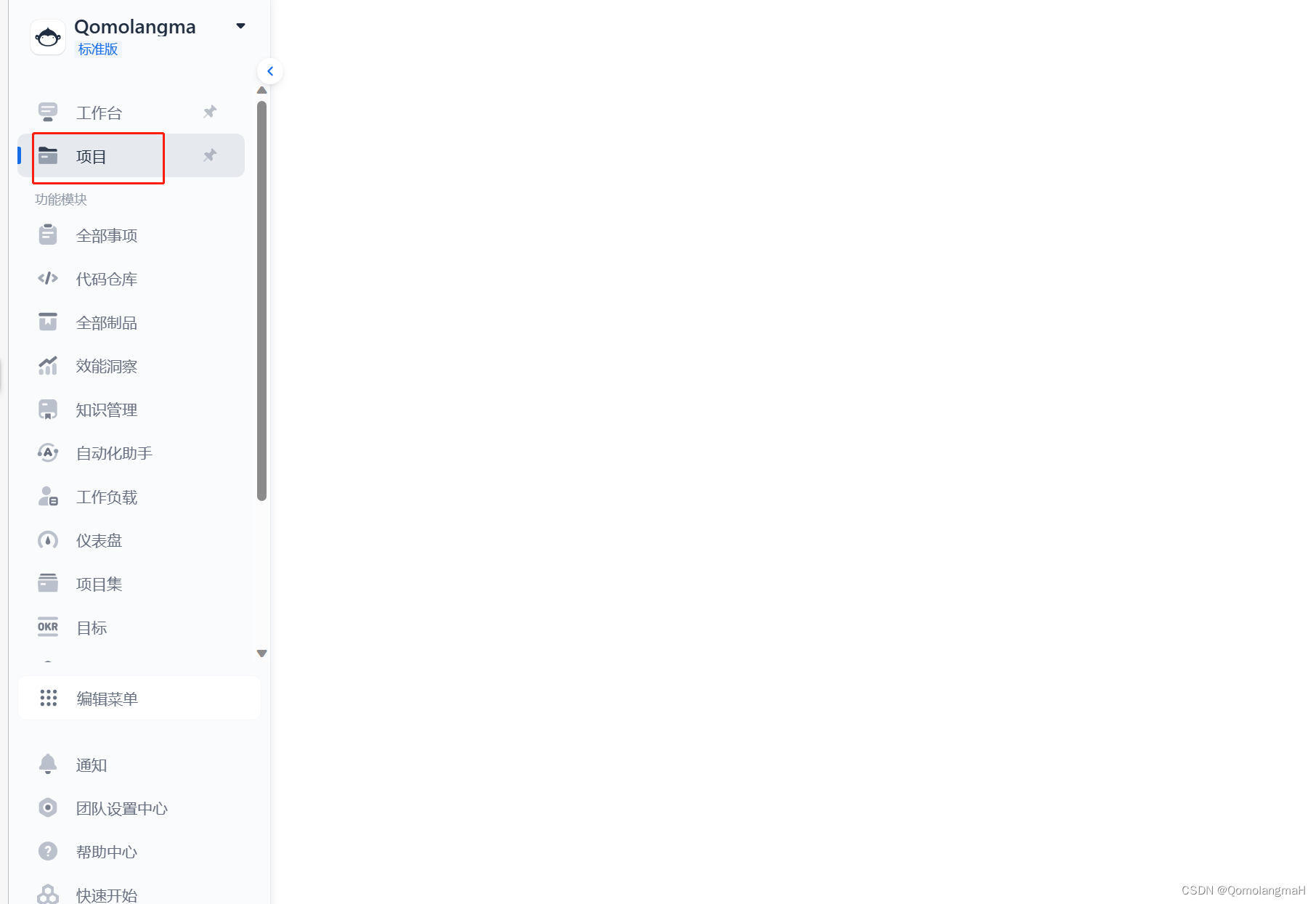
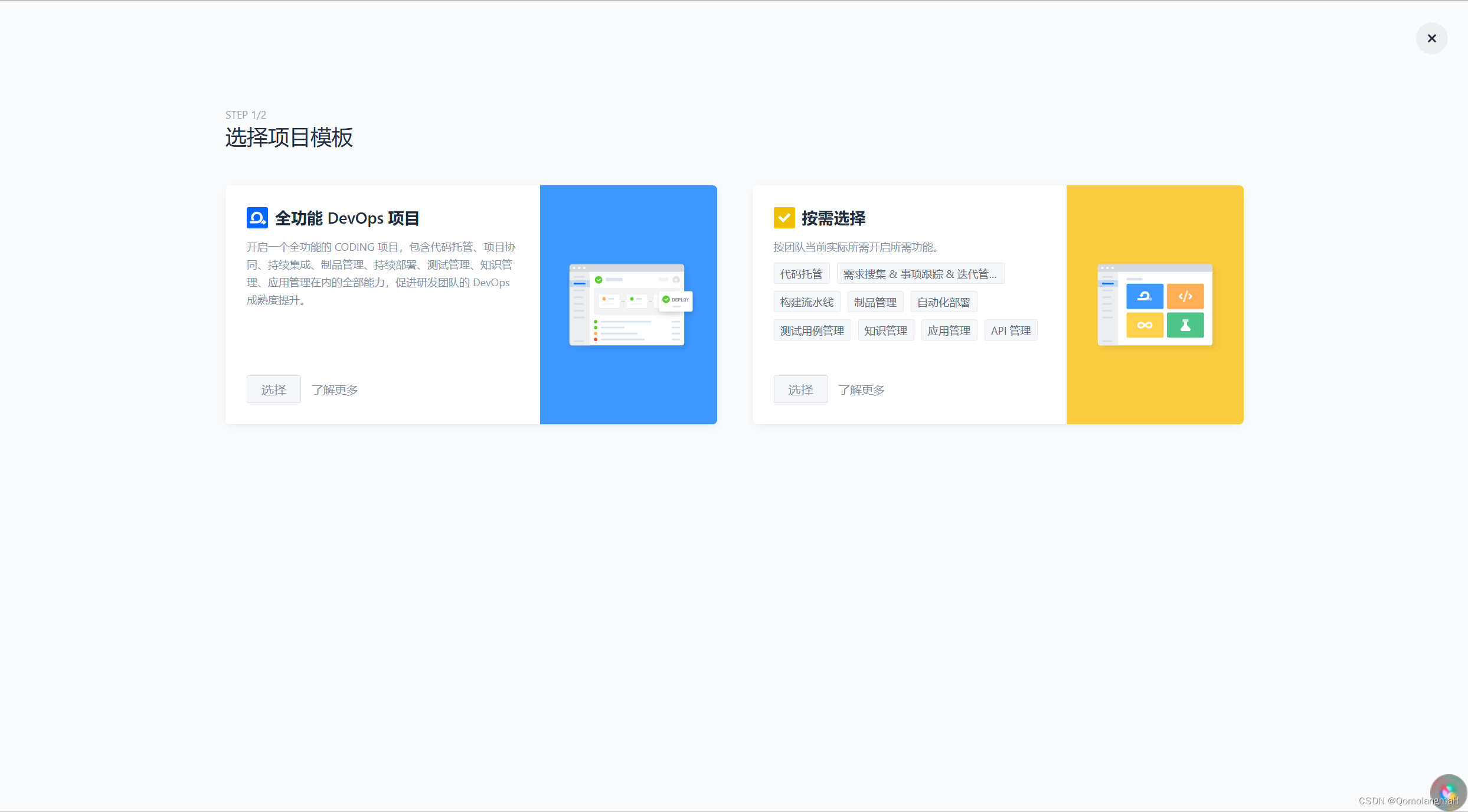
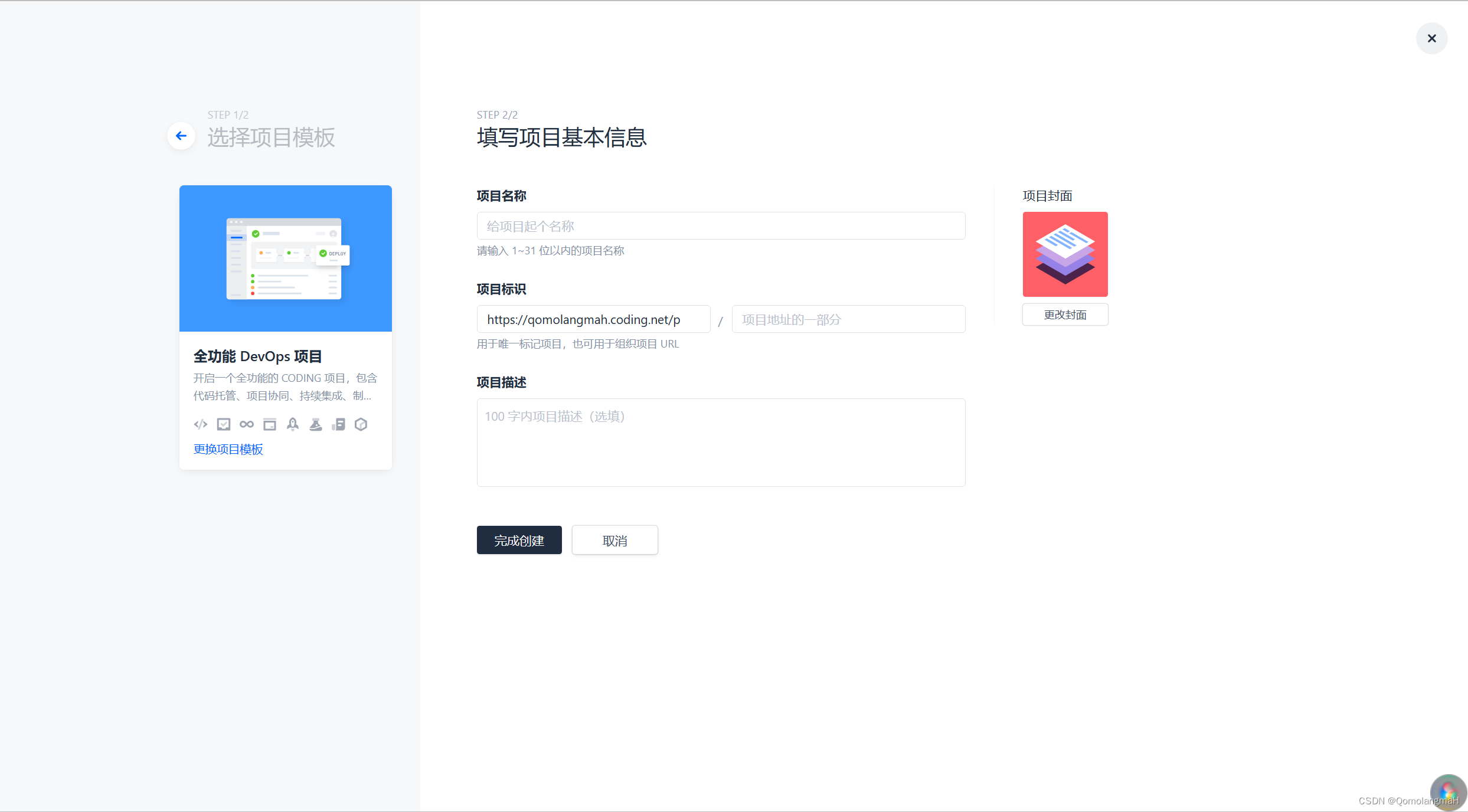
1. 创建项目
选择创建新项目并填写相关信息,如项目名称、描述等



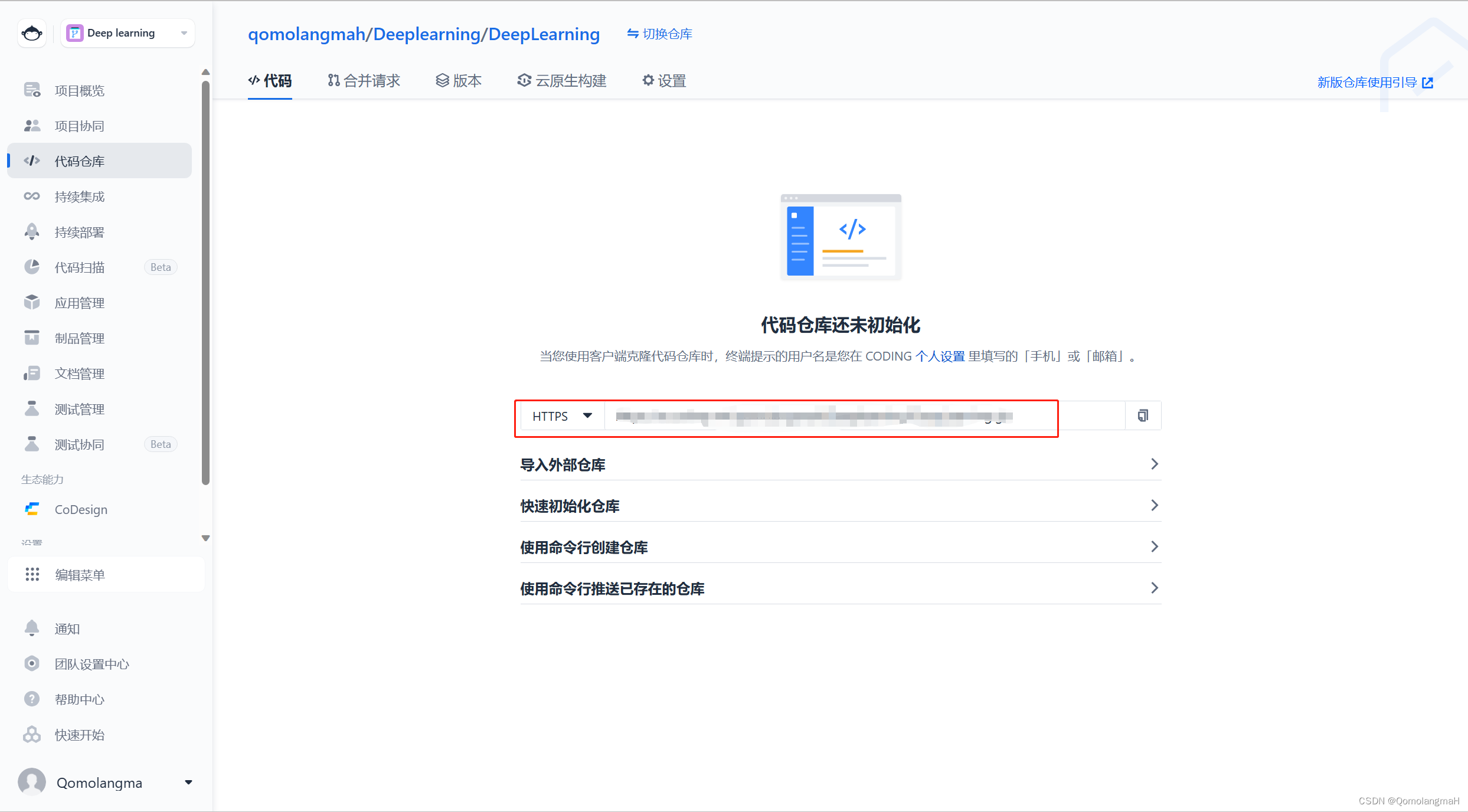
2. 创建代码仓库
在项目内部,你可以创建代码仓库来存储和管理代码。选择项目后,在代码仓库选项中创建新的代码仓库。可以设置仓库的名称、描述和访问权限等。

- 复制以下URL:

三、PyCharm:本地项目推送到CODING
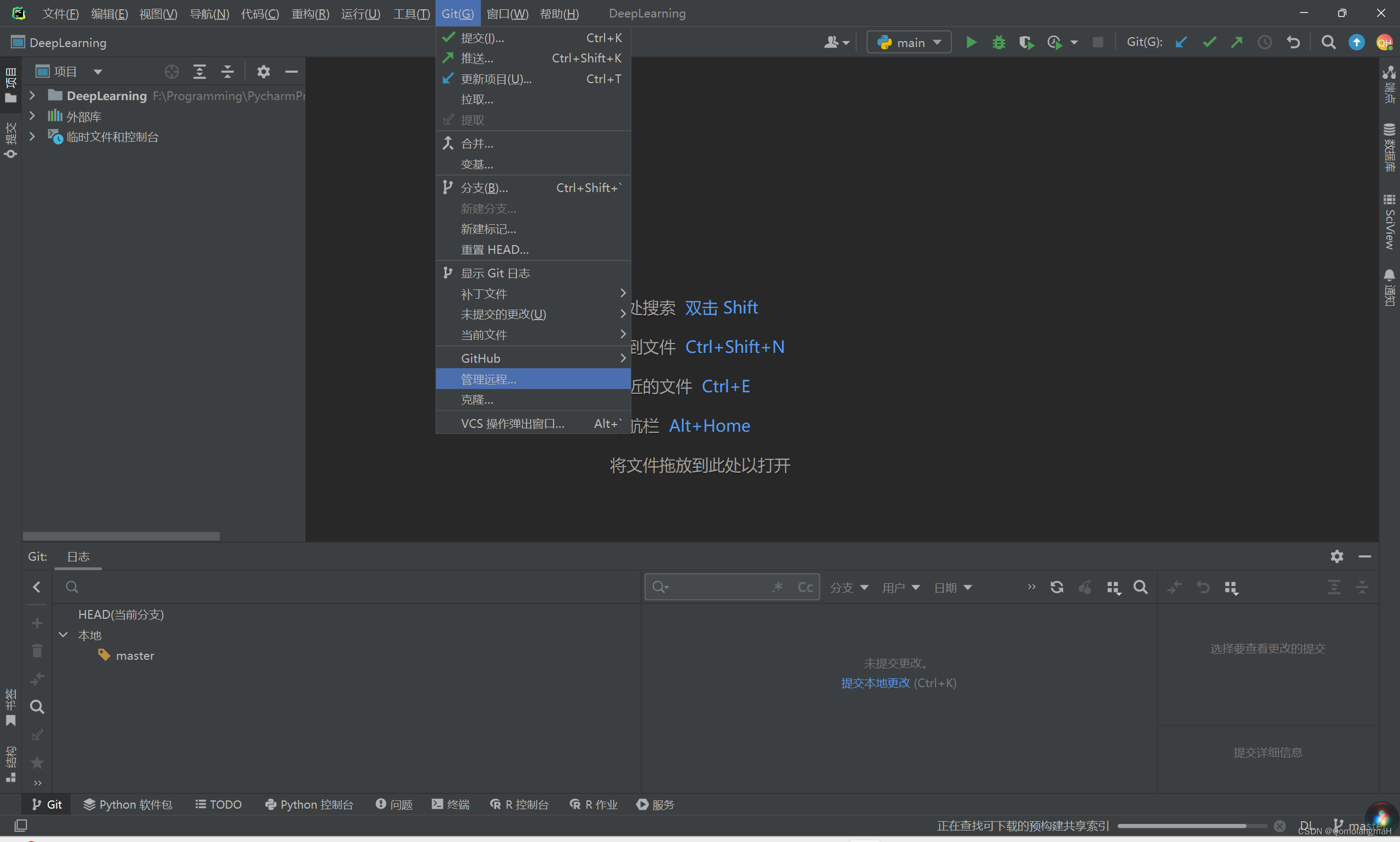
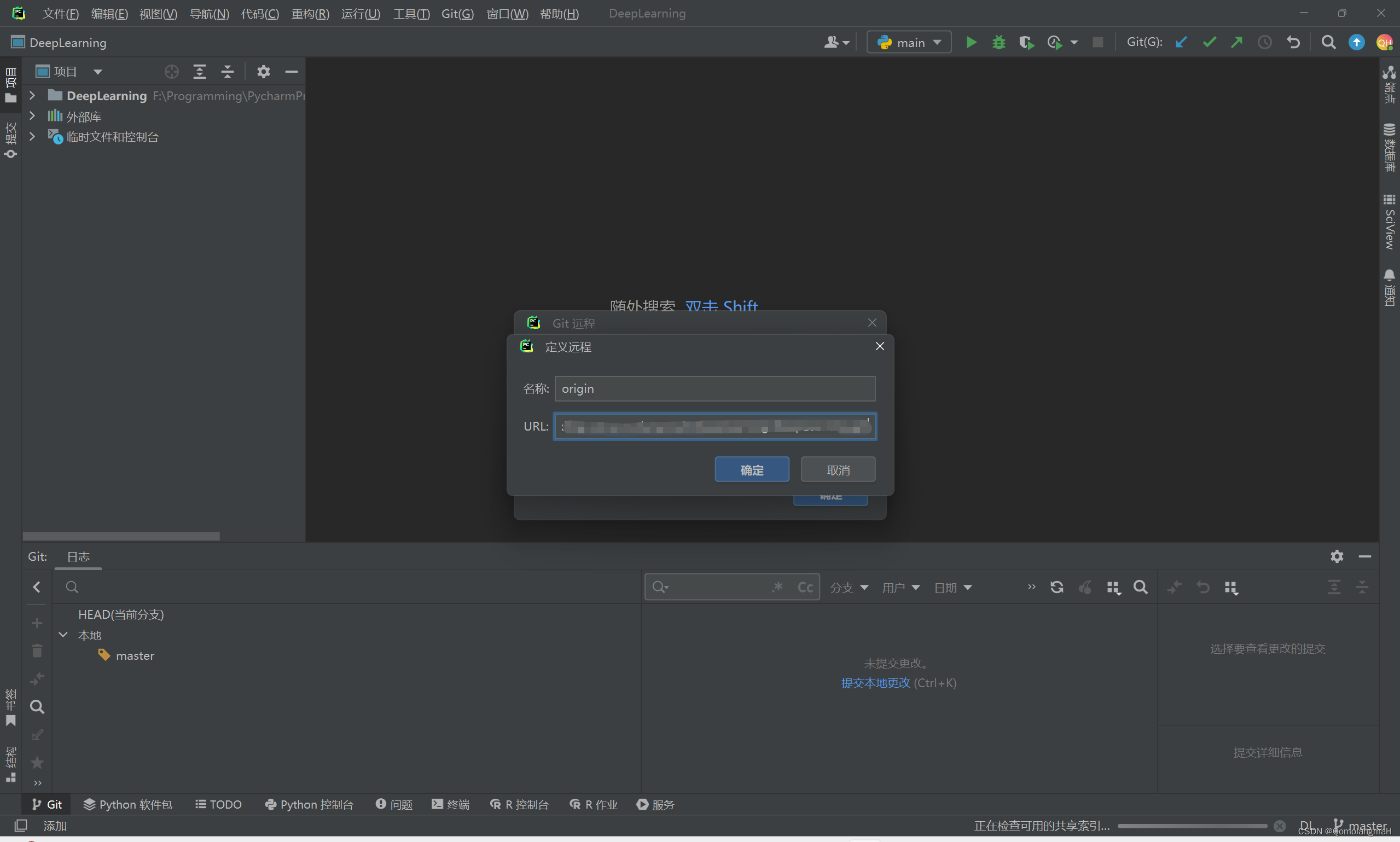
1. 管理远程

- 填写URL

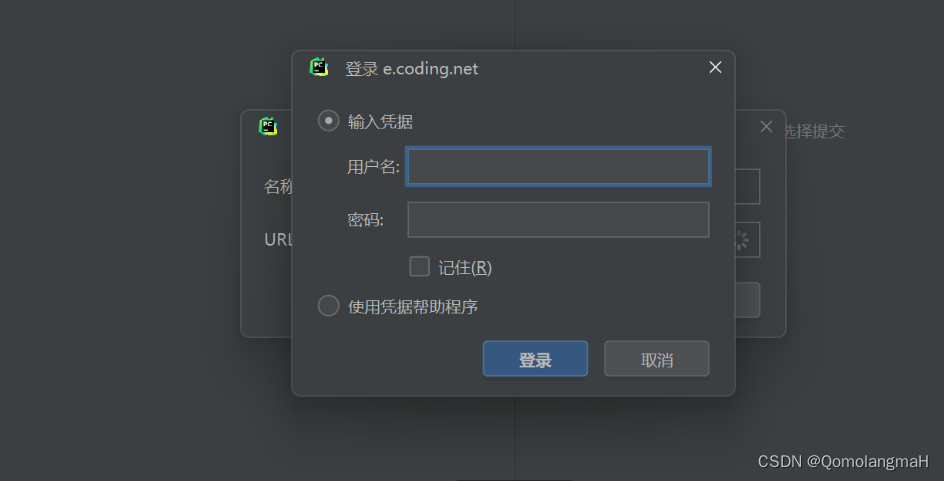
- 输入CONDING账号密码

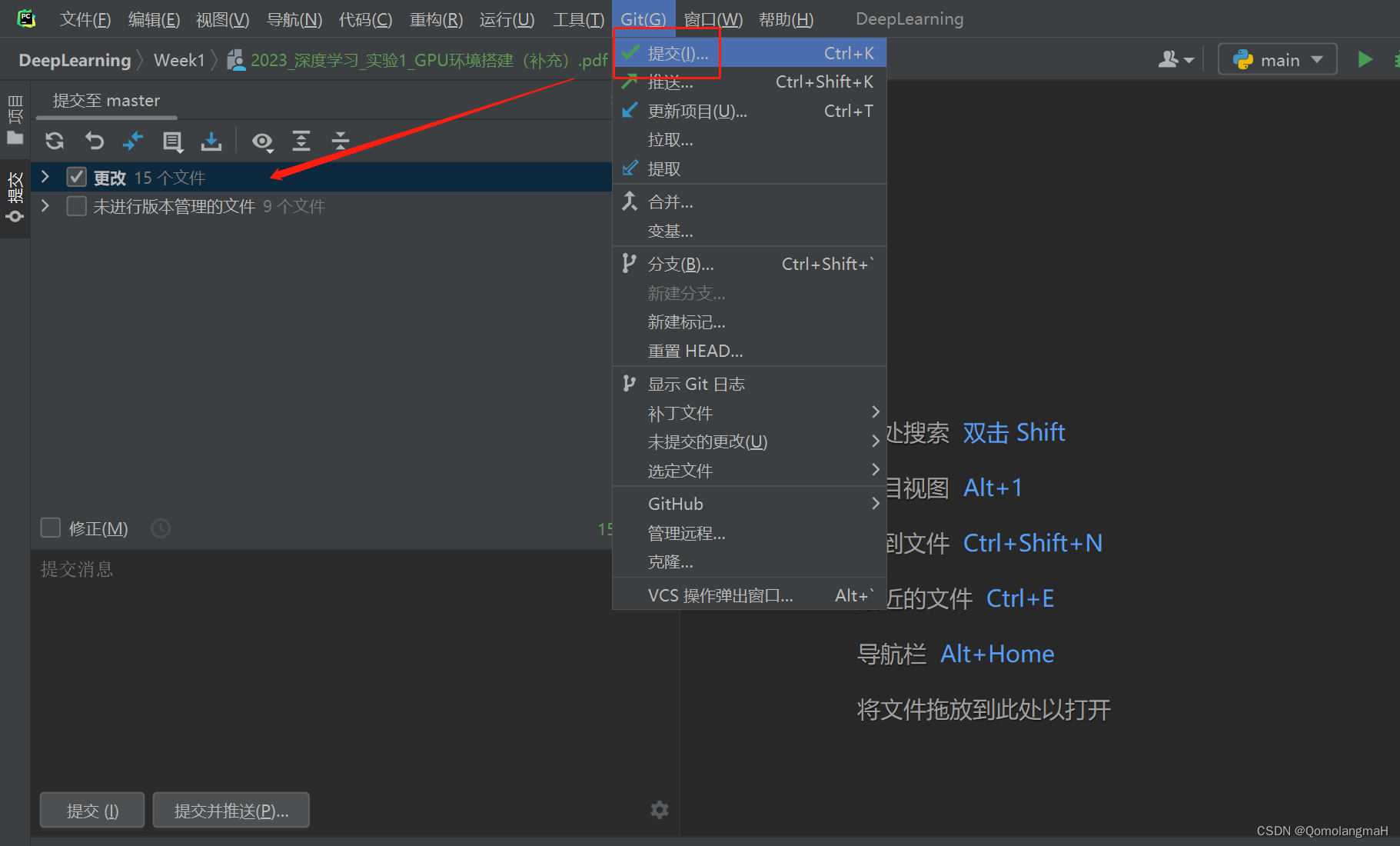
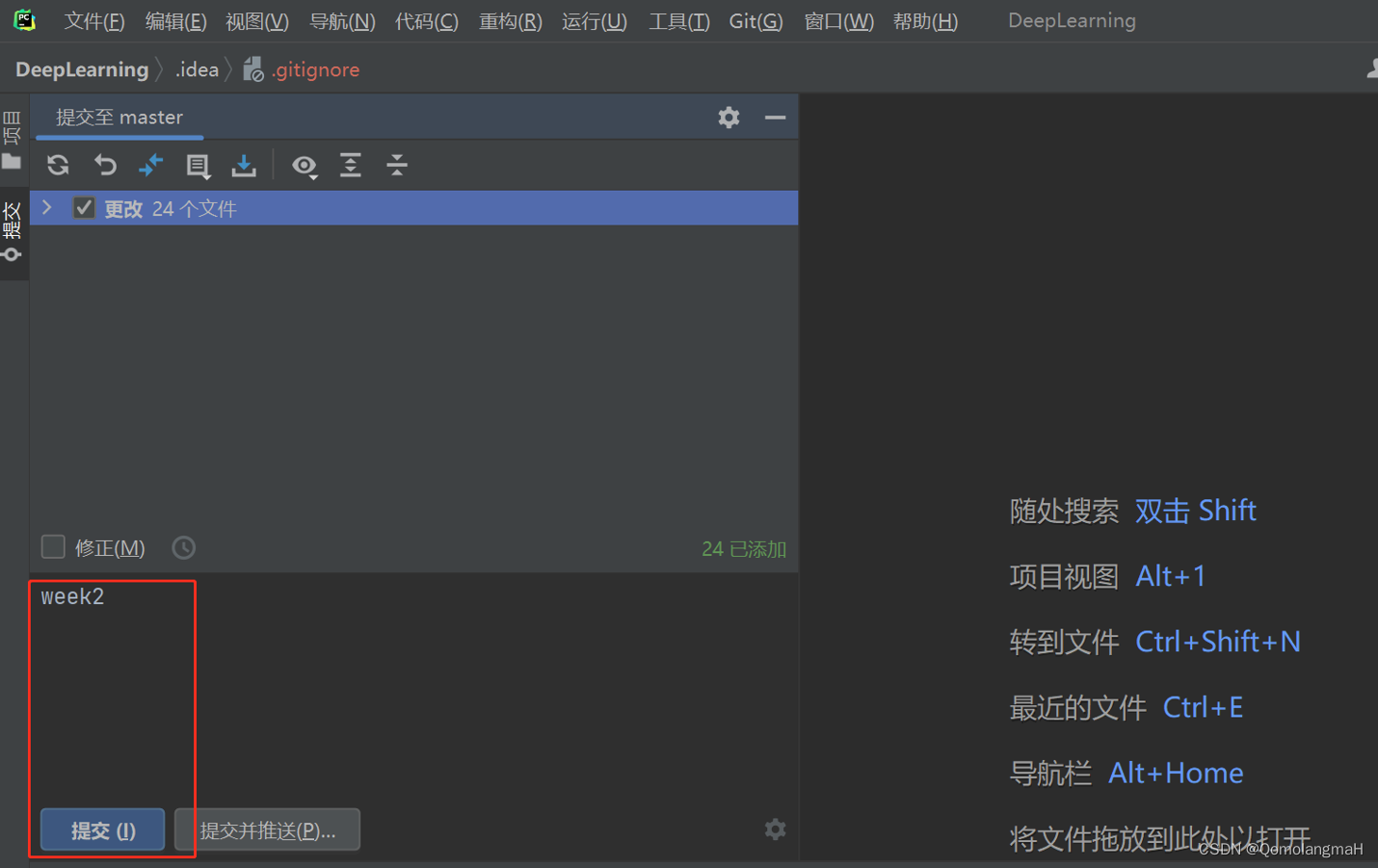
2. 提交


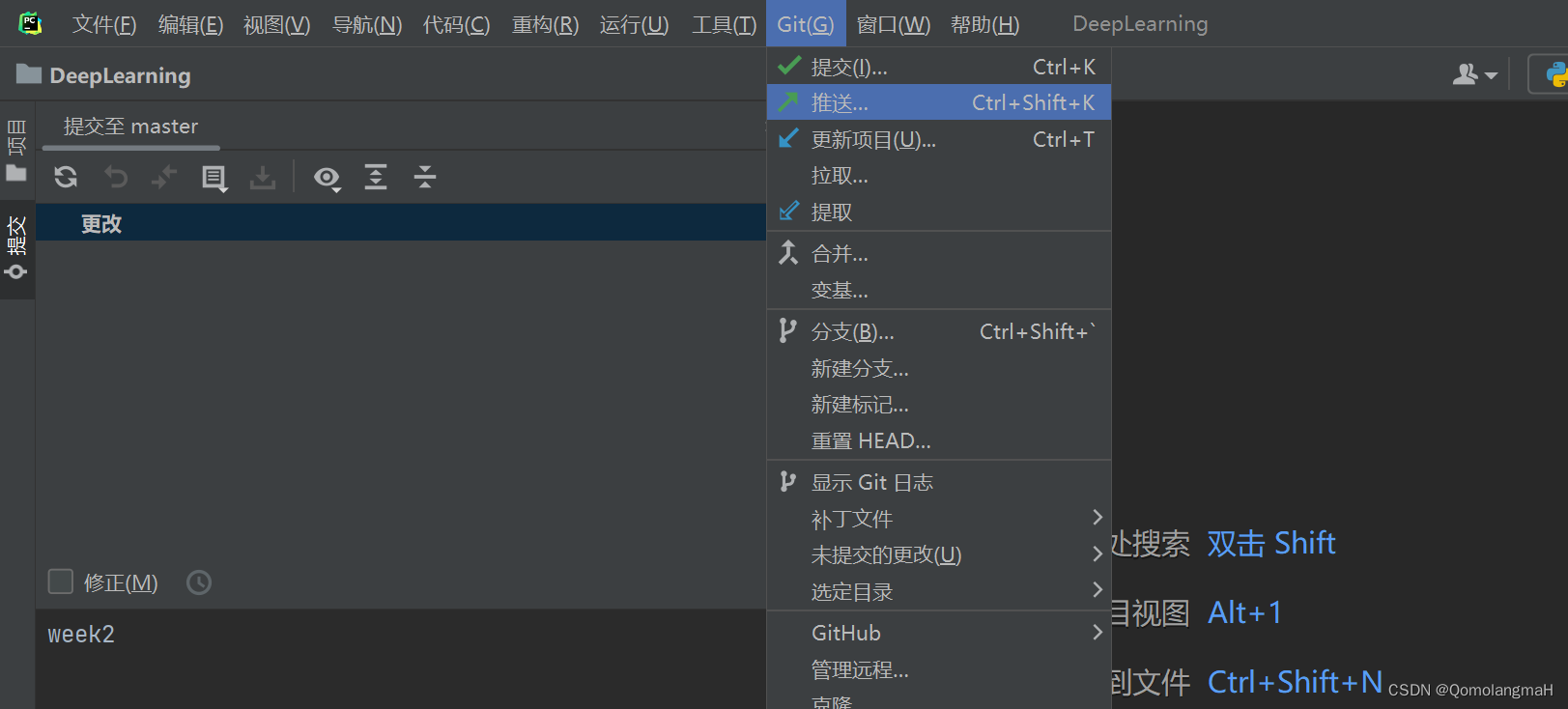
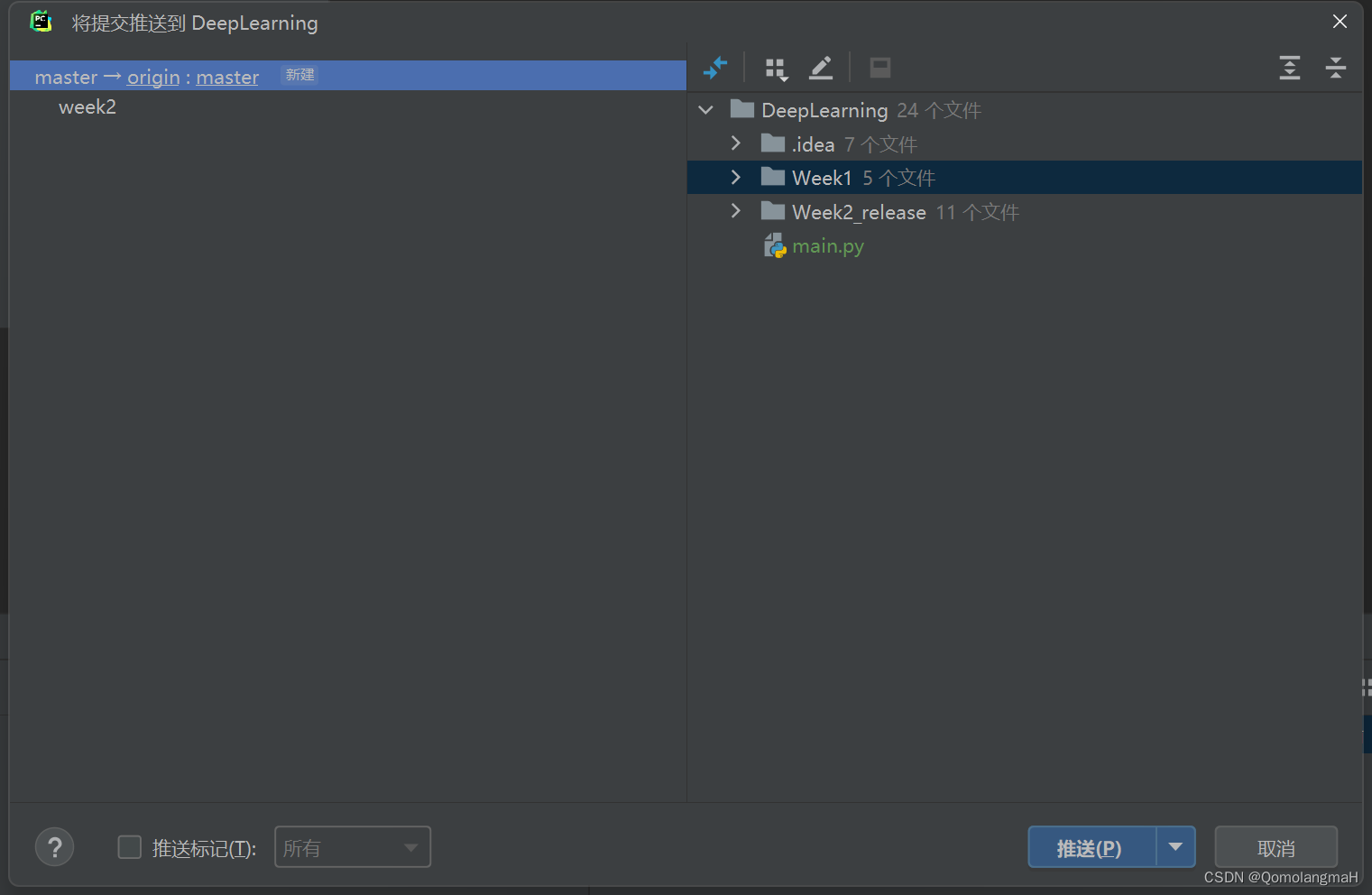
3. 推送


4. 结果
如果一切顺利,本地项目的代码修改将被推送到 CODING 平台上的相应代码仓库中。

四、使用命令推送
1. 打开终端
在本地项目的根目录中打开命令行工具(如Git Bash、终端)
终端打开方式可参照前文:
【2023】终端的n种打开方式+Anaconda修改虚拟环境默认安装路径+创建虚拟环境_anaconda修改虚拟环境安装位置_QomolangmaH的博客-CSDN博客![]() https://blog.csdn.net/m0_63834988/article/details/128691854?spm=1001.2014.3001.5502
https://blog.csdn.net/m0_63834988/article/details/128691854?spm=1001.2014.3001.5502
2. 初始化 Git 仓库
git init3. 添加远程仓库
运行命令 :
git remote add origin <CODING仓库地址>将 CODING 仓库的地址替换为实际的仓库地址,这将把远程仓库与本地仓库关联起来。
4. 添加文件到暂存区
git add . 将所有文件添加到 Git 暂存区。如果只想添加特定文件,可以将 . 替换为文件路径。
5. 提交更改
git commit -m "提交说明" 6. 推送
git push origin master 将本地的提交推送到 CODING 平台上的远程仓库。如果你在本地使用的是其他分支而不是 master 分支,需要将 master 替换为你实际使用的分支名称。