😏作者简介:博主是一位测试管理者,同时也是一名对外企业兼职讲师。
📡主页地址:【Austin_zhai】
🙆目的与景愿:旨在于能帮助更多的测试行业人员提升软硬技能,分享行业相关最新信息。
💎声明:博主日常工作较为繁忙,文章会不定期更新,各类行业或职场问题欢迎大家私信,有空必回。

阅读目录
- 1. 前言
- 2. 测试业务串联
- 2.1 测试计划-主界面
- 2.2 测试计划-创建
- 2.3 测试计划-附加项
- 2.4 测试计划-详情
- 2.5 测试计划-记录列表
- 2.6 测试结果-主界面
- 2.6 测试结果-详情
- 2.7 测试结果-部署环境维度
- 2.8 测试覆盖-主界面
- 2.9 测试覆盖-排除项列表
- 3. 后话
1. 前言

随着科技日新月异的发展,人工智能正逐渐渗透到我们生活的各方各面,从智能语音助手到自动驾驶汽车,从智能家居到人脸识别技术,AI正以其卓越的智能和学习能力引领着新时代的发展方向。在这个快速演进的时代中,软件测试领域也受到了不小的冲击。虽然在当下,传统的软测技术仍然是绝对的主力,但是身为IT行业中的一员,近几年AI的全新业务体验与其超强的算力所带来的震撼感受也应该远超其他行业。所以为了跟上时代的步伐,作为软测的大家是不是也应该考虑如何让AI辅助我们更加完整高效的完成日常的各类质量保障工作呢?
我们接着上次没有说完的话题,接下来,我们将介绍mabl中的一些核心业务玩法,组合这些功能模块将可以最大限度的将mabl平台融入我们的日常自动化测试业务中去。
2. 测试业务串联

2.1 测试计划-主界面
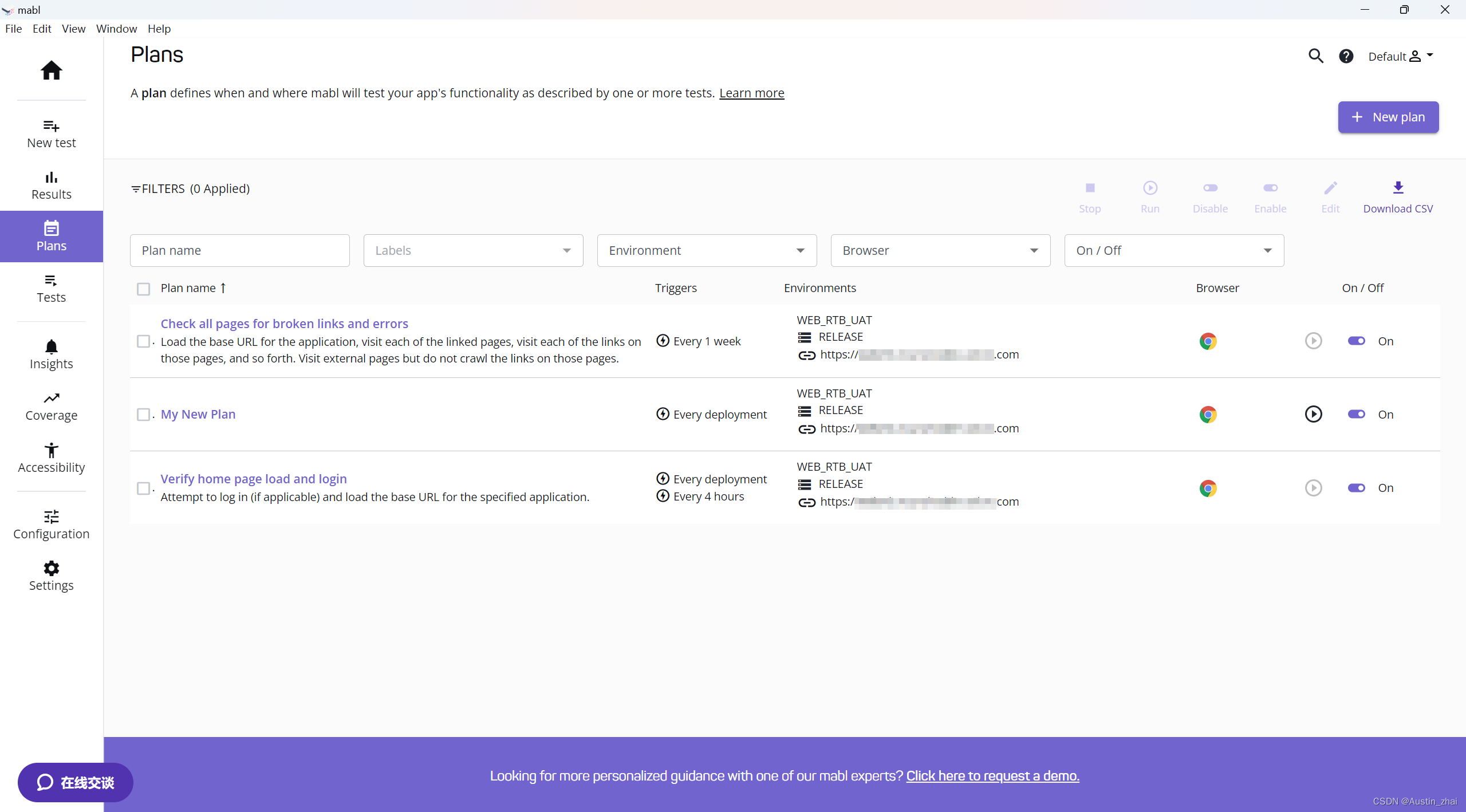
核心玩法的第一个组成模块就是我们的测试计划模块,从下图我们可以看到左侧侧边栏的第三个图标就是测试计划模块,在这个界面中我们可以创建符合自己测试业务需求的对应计划。界面上会显示已经创建计划的一些简易信息,比如计划名、触发条件、测试环境、对应浏览器与计划执行开关。

2.2 测试计划-创建
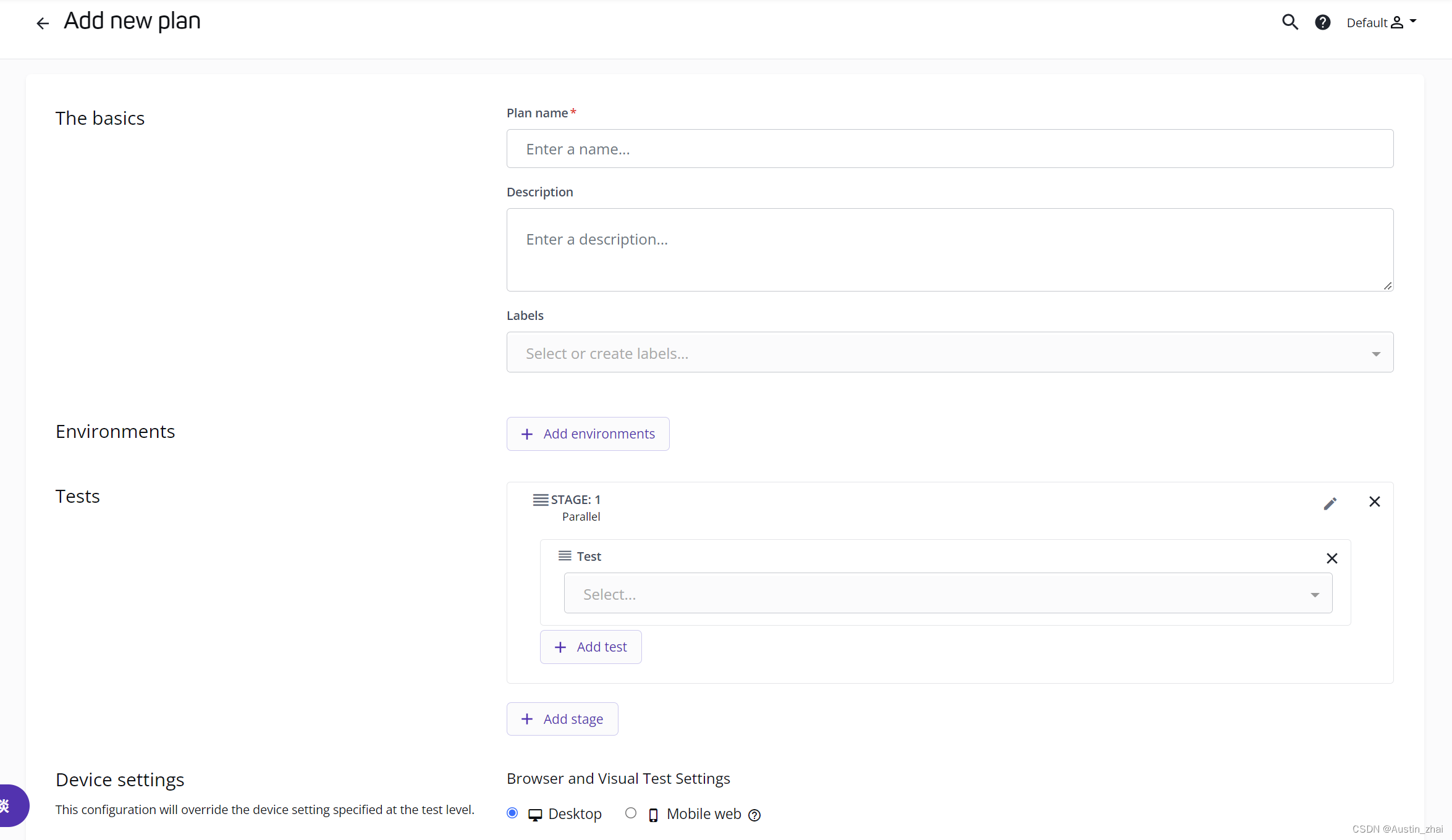
我们点击该界面上的New plan按钮以创建新的测试计划,接着会跳转到下图的界面,这里给大家解释一下需要填写的一些具体内容:
Plan name: 测试计划名,根据自己业务需求去填写,如果不写下面的计划描述,名字这部分就尽量写的规范与到位一点,因为具体项目内的计划一多了之后,就很难靠名字去看明白或快速搜索你想要的计划了,对后期的维护会造成一定的阻碍;
Description: 测试计划的描述内容,这里一般会填写你的测试计划具体是干什么的,推荐填写,省的在测试名一栏内填入过程的名字;
Labels: 测试计划的标签,与创建mabl中的测试用例时填写的标签作用一致,用于快速定位你想要的用例与计划,没有标签选项的时候直接填写创建即可;
Add environments: 点击这个按钮可以选择你对应被测产品与其对应的所在测试环境,如果之前在Applications中创建过应用的话直接可以在界面中选择,至于所在的应用环境也是在创建应用的一起创建的;
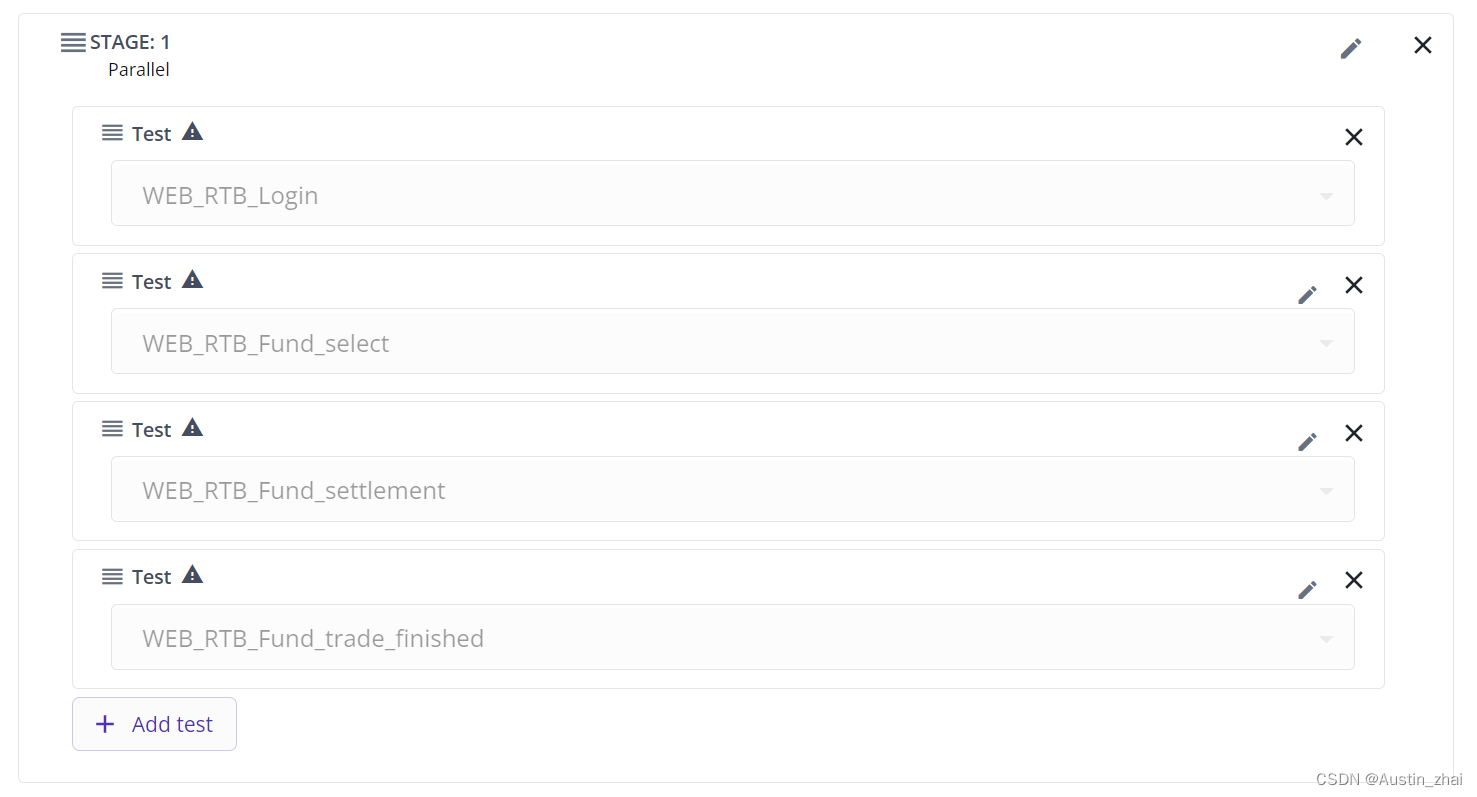
STAGE: 这一步就是选择测试计划中的测试用例了,这里的名称被称之为步骤,大家可以理解为计划就是一个测试用例集,就像我们在做回归测试的时候,一般都会将P0与P1级别的正向测试用例放入其中的道理一致。在每个测试计划中,都有复数个测试用例组成,这样才能灵活的达成各类测试场景中的测试效果。所以在创建测试计划的之前,我们必须拥有对应的测试用例,那么才可以在STAGE选项中进行对应的测试用例选择;
Browser and Visual Test Settings: 选择你的测试计划需要在什么样的设备中进行,这里也是对应测试用例中的执行设备,一般来说就是在桌面端执行还是移动端。

STAGE选项中将你需要执行的测试用例进行选择即可。

Browsers: 选择你需要运行用例的浏览器类别,注意,这里是可以多选的,如下图我们就勾选了所有的浏览器类别,当测试计划运行的时候,它就会在每一个已选择的浏览器上执行对应次数的测试用例集;
Additional Settings: 附加选项里会有一些我们需要日常测试中所需要用到的额外功能,具体的下面会单独介绍;
Add trigger: 添加测试计划的触发器,这里的触发条件有三种,一种是定时器,可以选择每隔多少小时或多少分钟执行一次测试计划;另一种是定时任务,可以指定特定的天数,即周一到周天并可以指定具体的时间点来执行;第三种是结合CI/CD来执行,在设定之前必须先添加对应的集成环境,选项才会被点亮,这个后面会单独出一期讲解的文章来详细的讲解如何和我们现有的持续集成环境来完美结合mabl。

2.3 测试计划-附加项
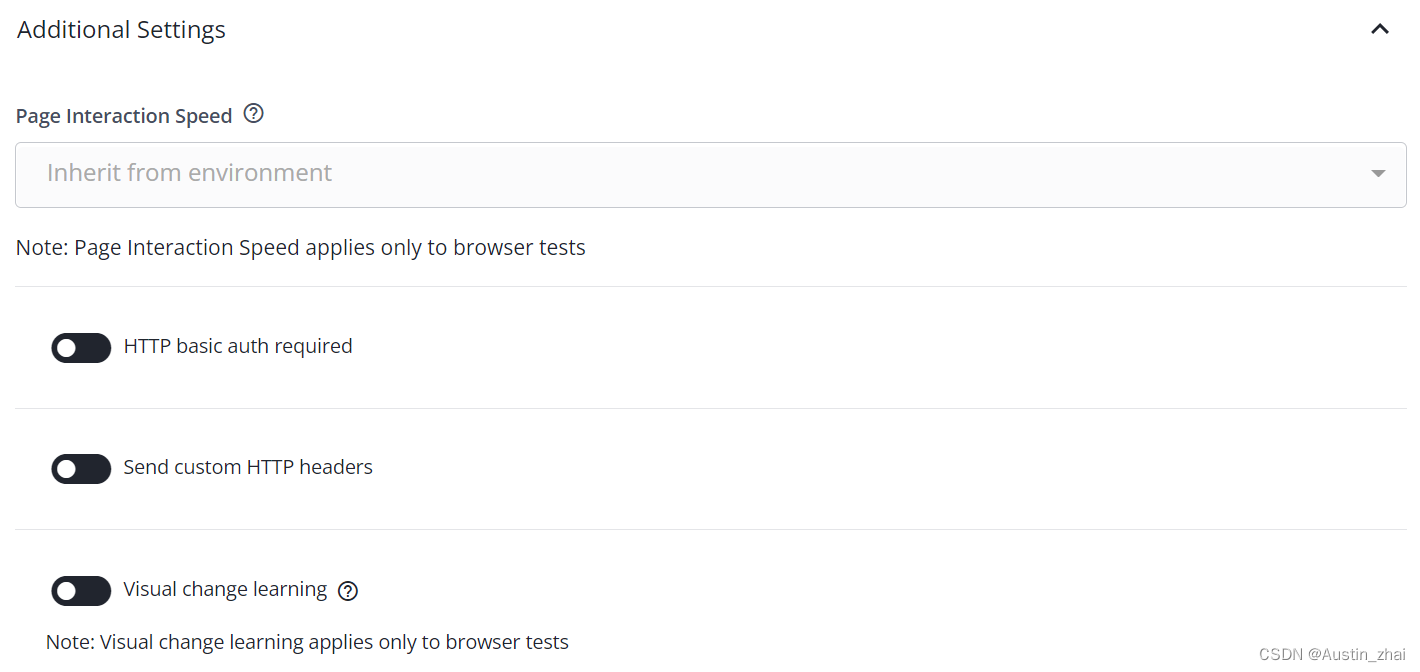
在附加选项中我们可以设置如下的一些功能:
Page Interaction Speed: 这个是设置页面交互速度的,顾名思义就是控制测试用例中执行各类业务操作的速度,用于测试一些页面体验交互的场景,但需要注意,页面交互速度只支持浏览器测试。另外可能会出现没有设置交互速度选项,测试用例可以正确的执行,但一旦设置了交互速度之后反而出现了用例执行失败的情况,这种情况下我们就需要检查一下失败的用例步骤中的日志输出信息,查看其中的等待实践部分的内容,因为mabl平台中的默认等待是智能等待,一般mabl在云上进行自动化UI测试的过程中因为要操作大量的交互元素,所以默认的智能等待能够通过跟踪应用程序预期计时的历史数据来实现此目的。这不仅包括等待元素出现在页面上,还包括确保它已达到可被代码操作的状态,当然智能等待的前提是你的测试用例或测试计划已经执行过了一遍,智能等待的等待时长是根据该测试用例或计划的过往数据为前提进行调整的,也是基于机器学习特性而实现的一个比较亮点的功能;
HTTP basic auth required: 提供HTTP基本身份验证,这个选项一般用于业务中需要鉴权的操作,简单的来说登录之后的大部分操作都需要鉴权的就可以开打这个选项,打开后需要你先输入一个正确的系统用户名;
Send custom HTTP headers: 发送自定义的http头,这个在做接口测试中会用到,和我们日常模拟接口的包头一样,将对应的字段信息填入即可;
Visual change learning: 字面的意思是视觉变化学习,目前测试下来只有chrome和edge两个浏览器中可以支持这个功能,在打开的情况下,mabl会利用机器学习来创建被测对象的UI动态学习可视化模型,但需要注意,这个可视化模型它会自动过滤掉动态的UI区域,比如轮播图、banner滚动广告、视频与动图等。在我们执行UI自动化测试的时候,它的执行结果会与最初生成的可视化模型进行对比,当结果发生变化的时候mabl将会有差异的UI部分进行红框标注,并在测试结果中打上一个Visual change的标签,注明此步骤发生了UI变更,最后会在见解与洞察中创建一个visual change insight,方便后续进行分析与训练;而关闭的情况下,mabl则是将用例录制时的界面截图与执行时的界面截图进行对比,如果发现不同则会同样用红框标注,并在测试结果页打上一个Visual change的标签。以我自己的测试体验与实际效果来说,更加推荐的是将视觉变化学习选项打开,基于机器学习特性的可视化模型对比在我自己的多次测试计划执行下,无论是改变图片属性还是样式,该用例每次都可以准确的辨认出差异所在,但不开的情况下除非图片或元素样式发生了较大的变化,否则识别的准确率是有一定的打折的。毕竟会自己学习并进化的界面差异识别谁会不喜欢呢。

2.4 测试计划-详情
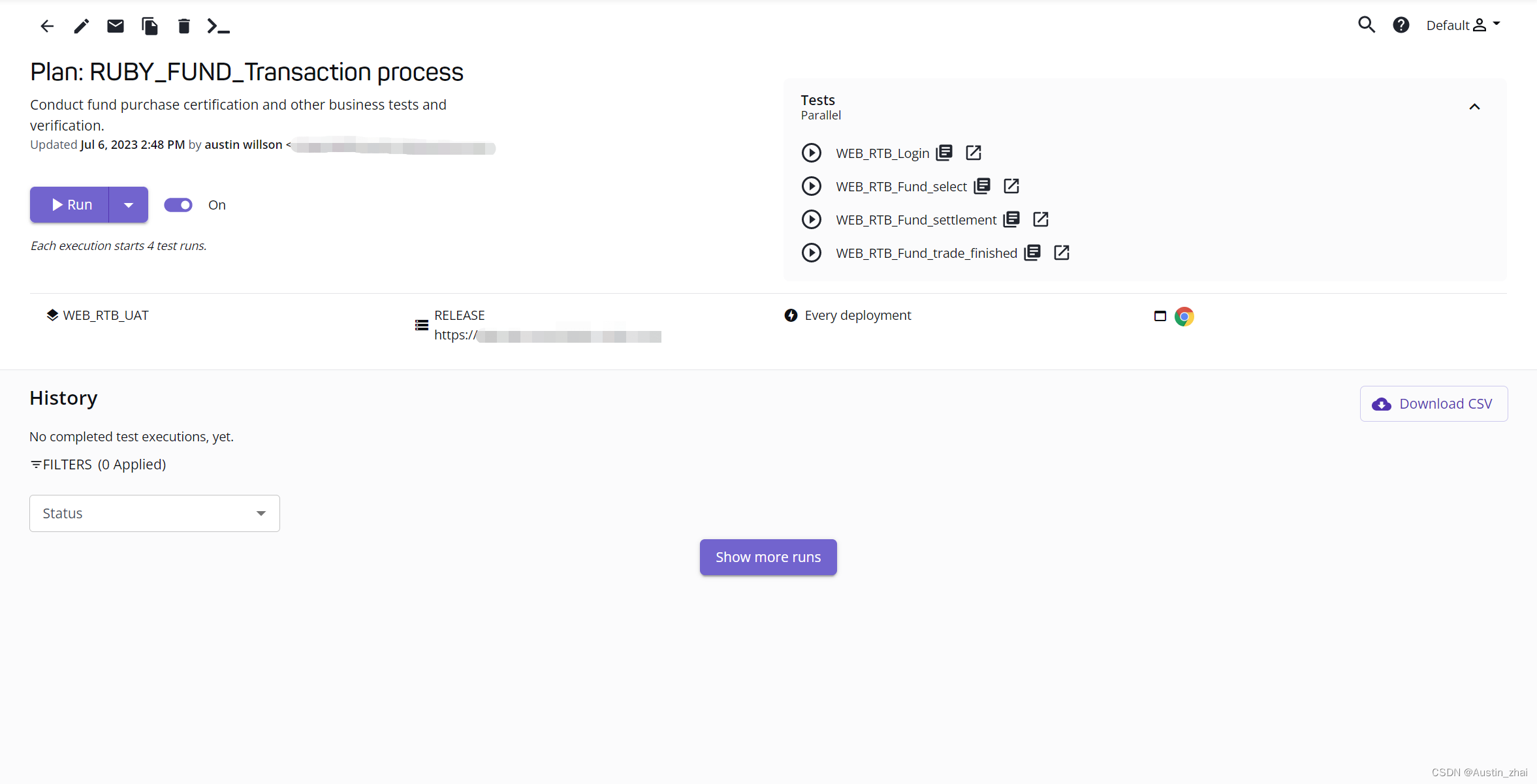
完全设置完成之后点击Save plan按钮保存测试计划,之后就会跳转到下图的测试计划详情界面,这里可以对我们的测试计划进行执行、编辑、删除等基本操作,同时右侧可以看到我们当前测试计划中需要执行的测试用例,下面则是当前测试计划的执行历史,可以根据测试用例的各类执行结果与状态进行快速的筛选与查看。

2.5 测试计划-记录列表
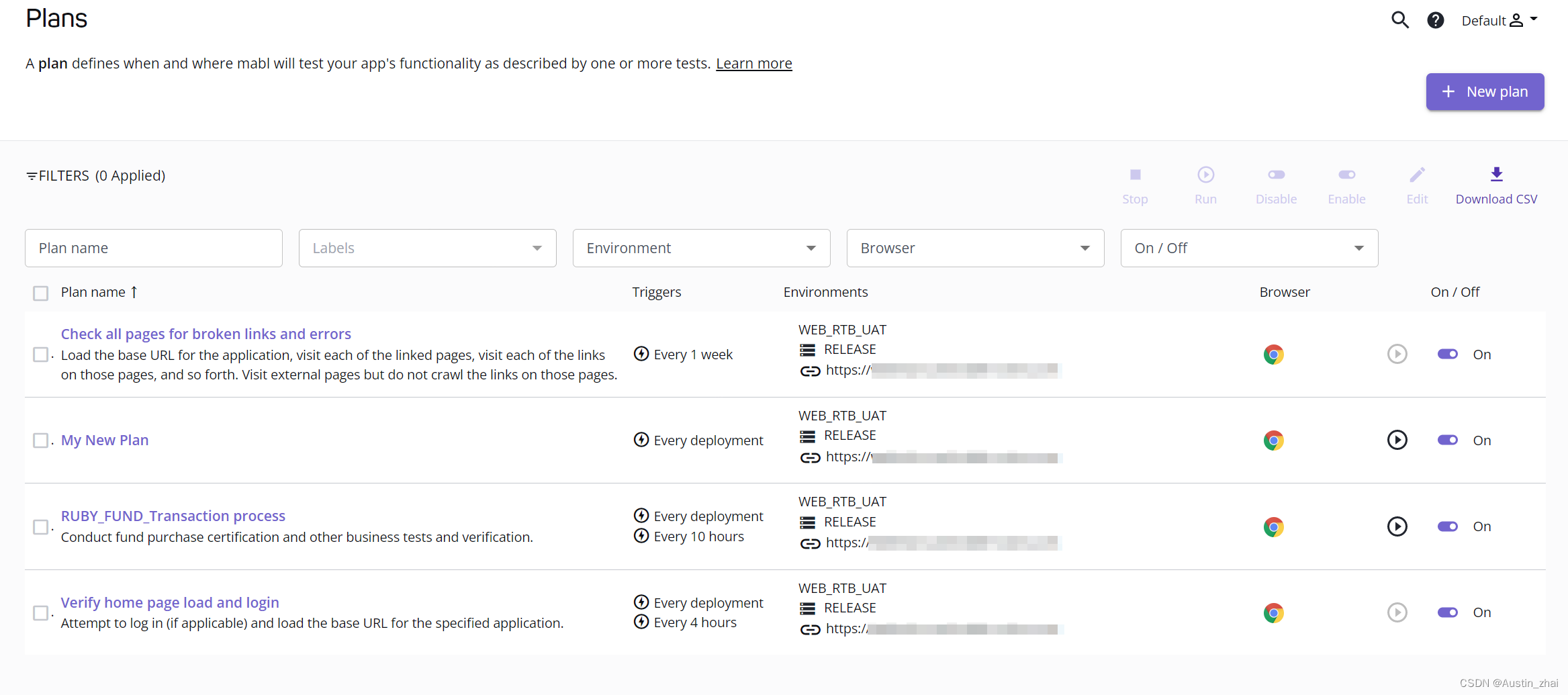
接下来我们退出该测试计划详情,来到测试计划列表画面,这里就可以看到我们之前创建的RUBY_FUND_Transaction process测试计划了,在这个界面中我们需要关注两个地方,一个是触发器,检查一下触发条件是否是正确,另外一个就是最后的执行开关了,这里设置为打开后mabl平台就会按照你设置的周期进行测试,需要注意的是因为mabl提供的是SaaS服务,所以我们即使关闭了本地的客户端与电脑,测试计划依然会执行你的测试计划,当然用的是他们的云服务器,如果你的被测对象部署在公网并可以正常访问,那完全可以利用平台的云端进行测试,无需任何额外的测试设备。如果你需要它停下自动执行测试,关闭开关即可。

2.6 测试结果-主界面
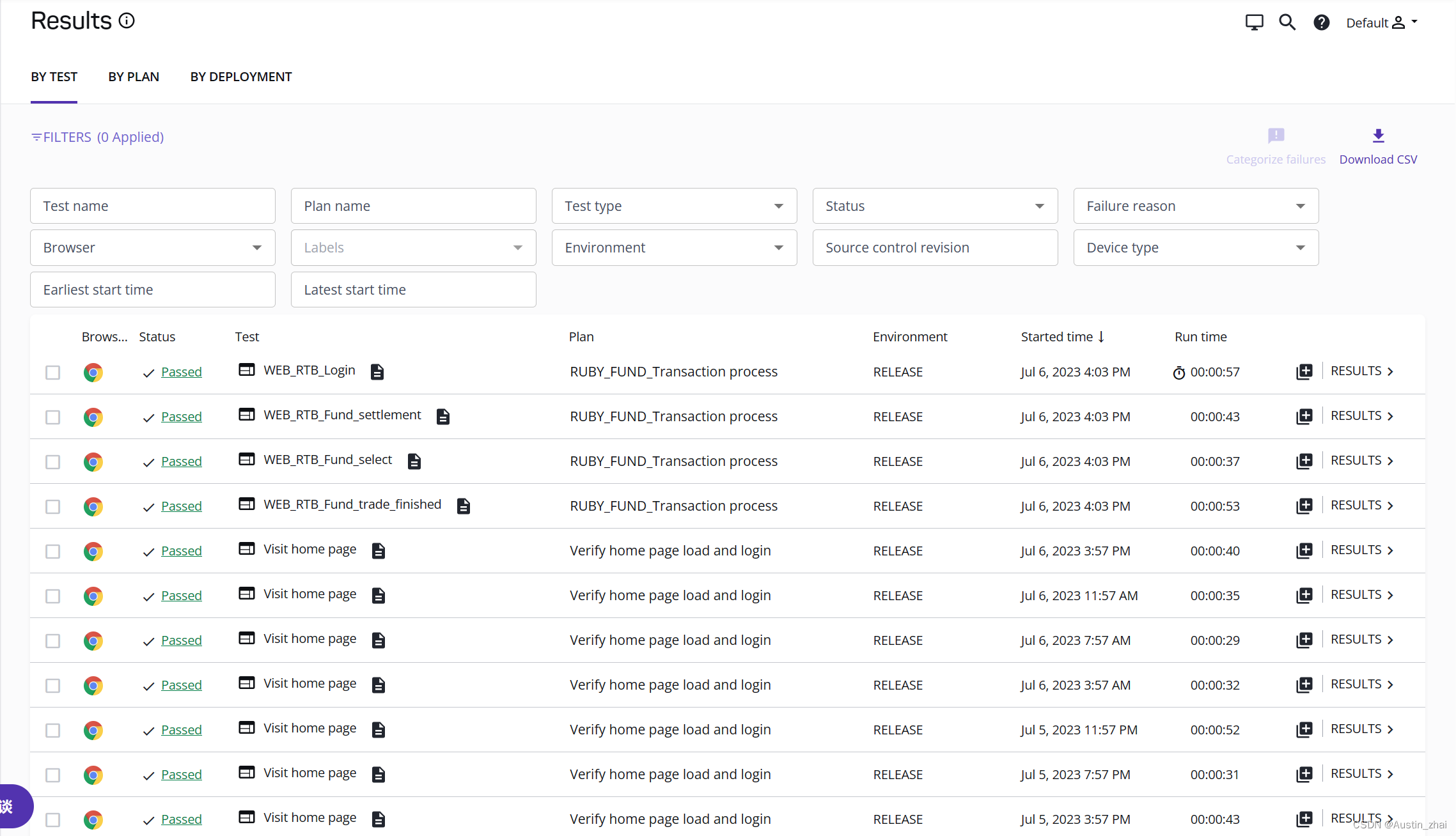
说完测试计划模块后,我们来介绍一下今天的另外一个功能,测试结果模块。当我们的测试计划执行完成之后,我们就可以去测试结果模块去进行结果确认,多数情况下我们会在该模块中进行结果的查看与问题分析,如下图:
这里我们可以从三个维度去进行测试结果的确认,下图的是按单个测试用例的维度,可以看到所有执行过的测试用例都在其中,我们之前自动执行过一次RUBY_FUND_Transaction process测试计划,但是里面显示的却是测试计划中所包含的测试用例,所以要追踪单个测试用例的执行结果,用这个维度就最合适了。

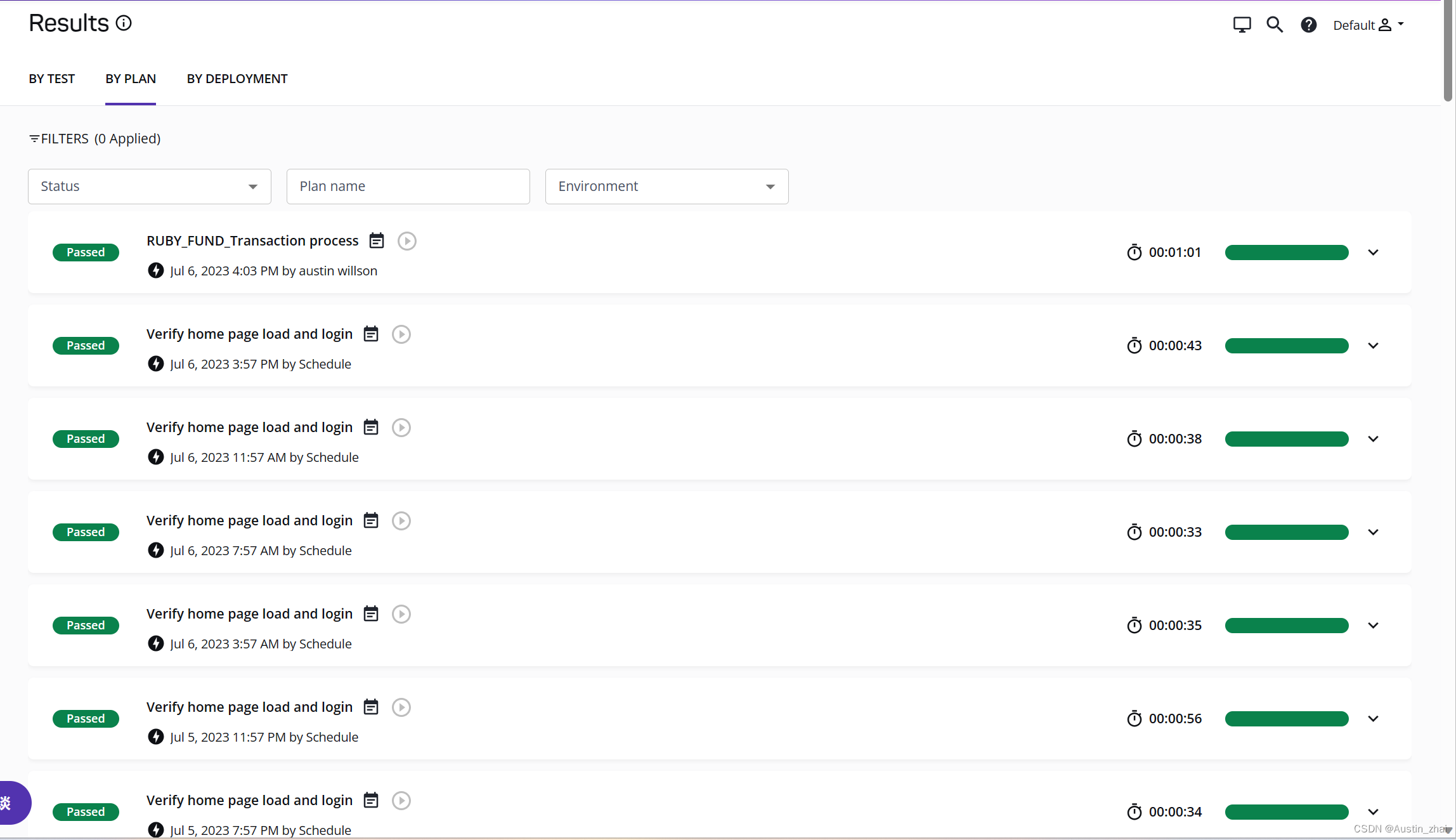
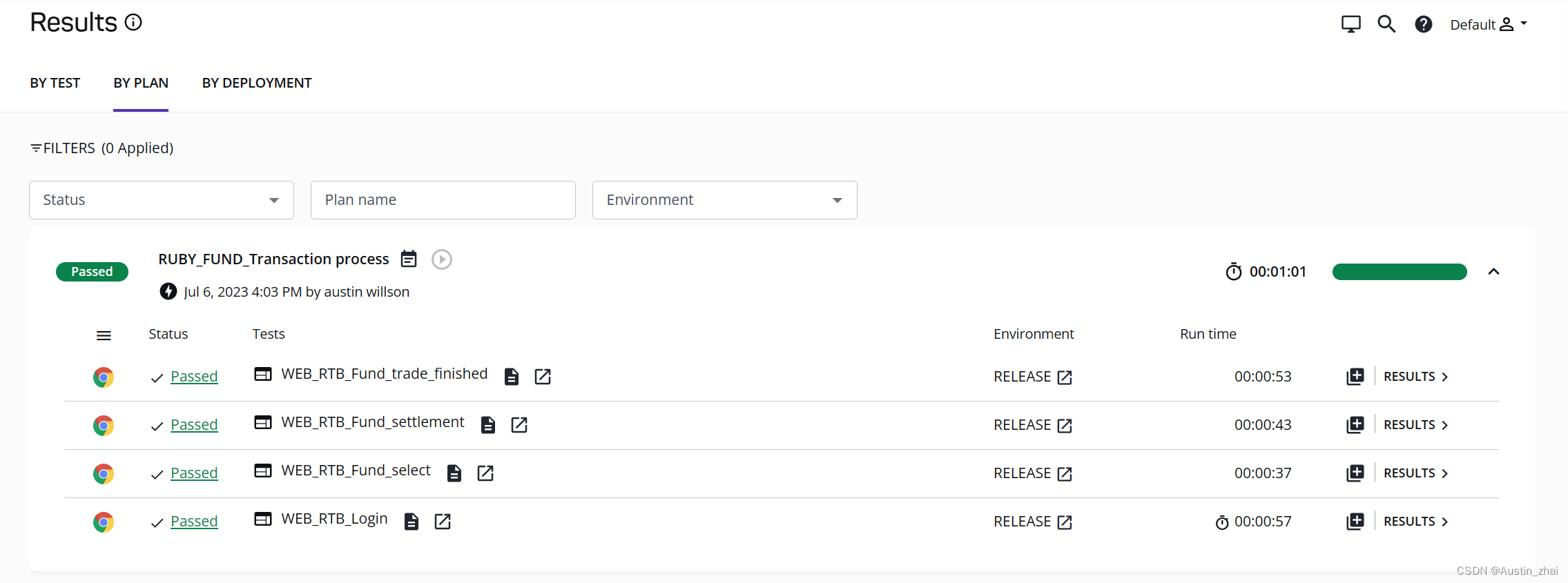
接着我们按照测试计划的维度来看,这里显示的就是完全找到测试计划为单位来显示了,当然我们也可以点击某个测试计划来查看内部的执行结果。


2.6 测试结果-详情
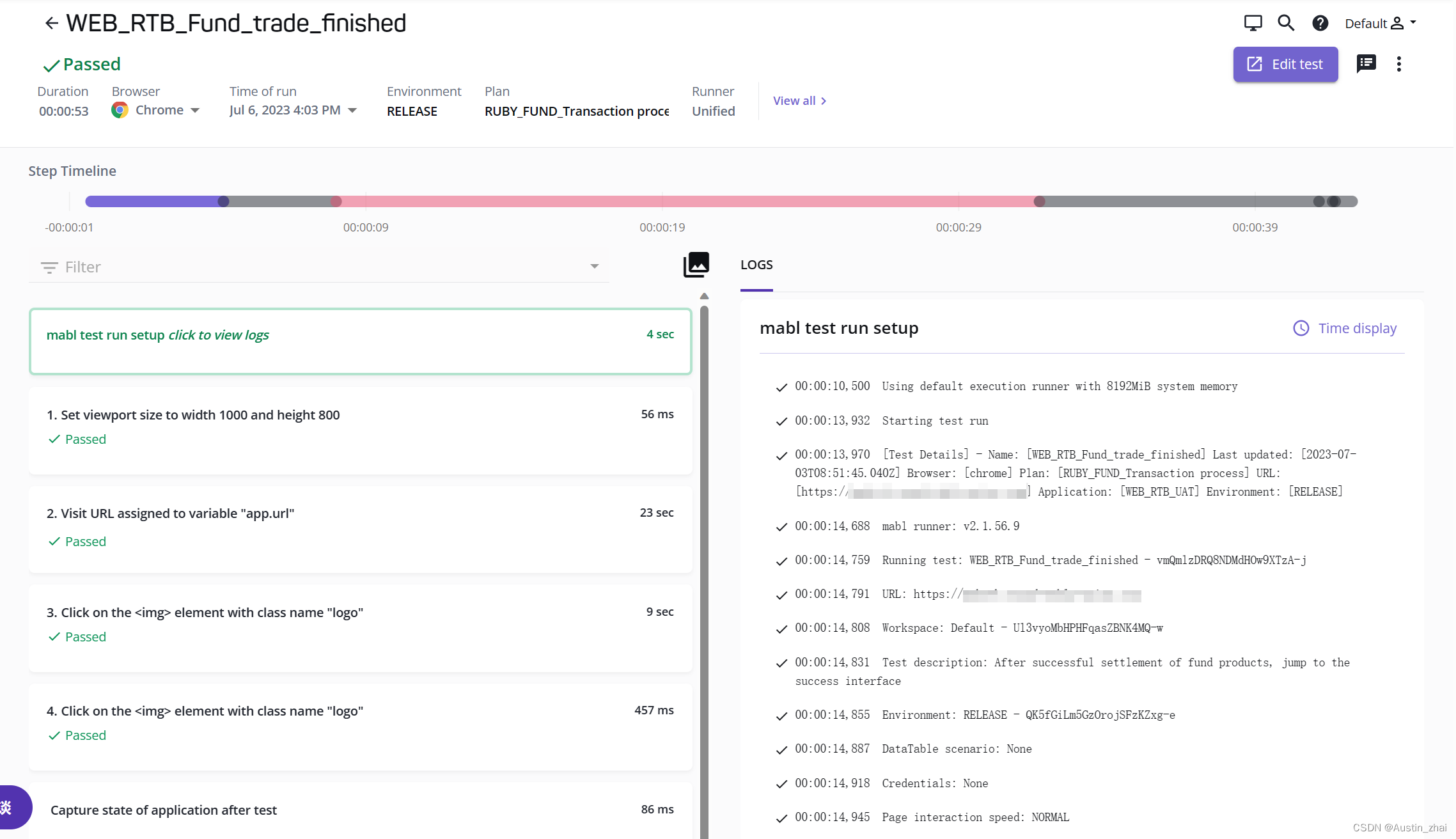
我们也可以在用例维度或计划维度点击某个用例后的RESULT按钮进入到具体的结果画面,在这里我们可以看到用例执行的一些细节与具体信息,比如执行时长、日期、浏览器类型、所属计划、步骤信息等,值得一提的是下面还会显示执行步骤的时间线,时间线上体现的是测试用例中每一个操作步骤所花费的时间长短,这个在做交互与用户体验的时候可以作为一定的参考。从时间线中我们可以有效的识别出哪些操作花了较长的时间,或者在做自动化测试步骤的时候因为代码逻辑的原因而导致的无效等待操作等。时间线的下方是具体的每个操作步骤的明细,点击之后在右侧会显示每个步骤中的具体信息,类似与操作日志,如果是具体的业务操作还会配上当时的画面截图,但这个在大部分的自动化测试平台中都已经算是基本操作了,不算什么亮点。

如果你的测试计划已经执行过多次了,那么我们就可以在Time of run显示项下进行点击,所有相同执行测试用例结果都可以在这里进行快速选择,这里是方便测试人员对同一个测试用例的结果进行快速对比。

2.7 测试结果-部署环境维度
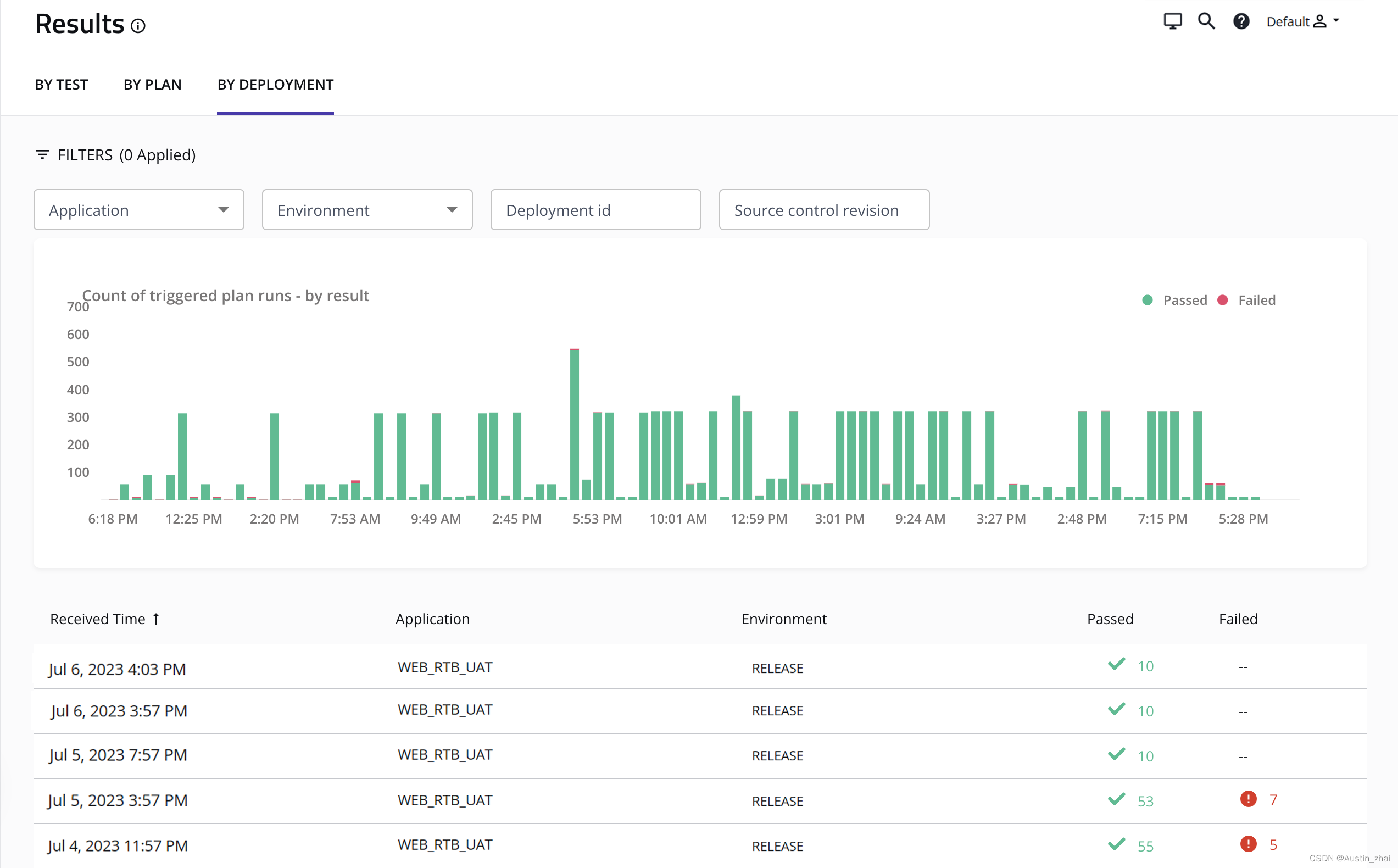
第三个维度是基于部署环境,如果在mabl中你有配置过多个环境并切全部都配置了测试用例集,就可以在这里对不同的测试执行结果进行环境维度的筛选,具体的操作与配置这里不展开说了,结合CI/CD在后续文章会进行介绍。

2.8 测试覆盖-主界面
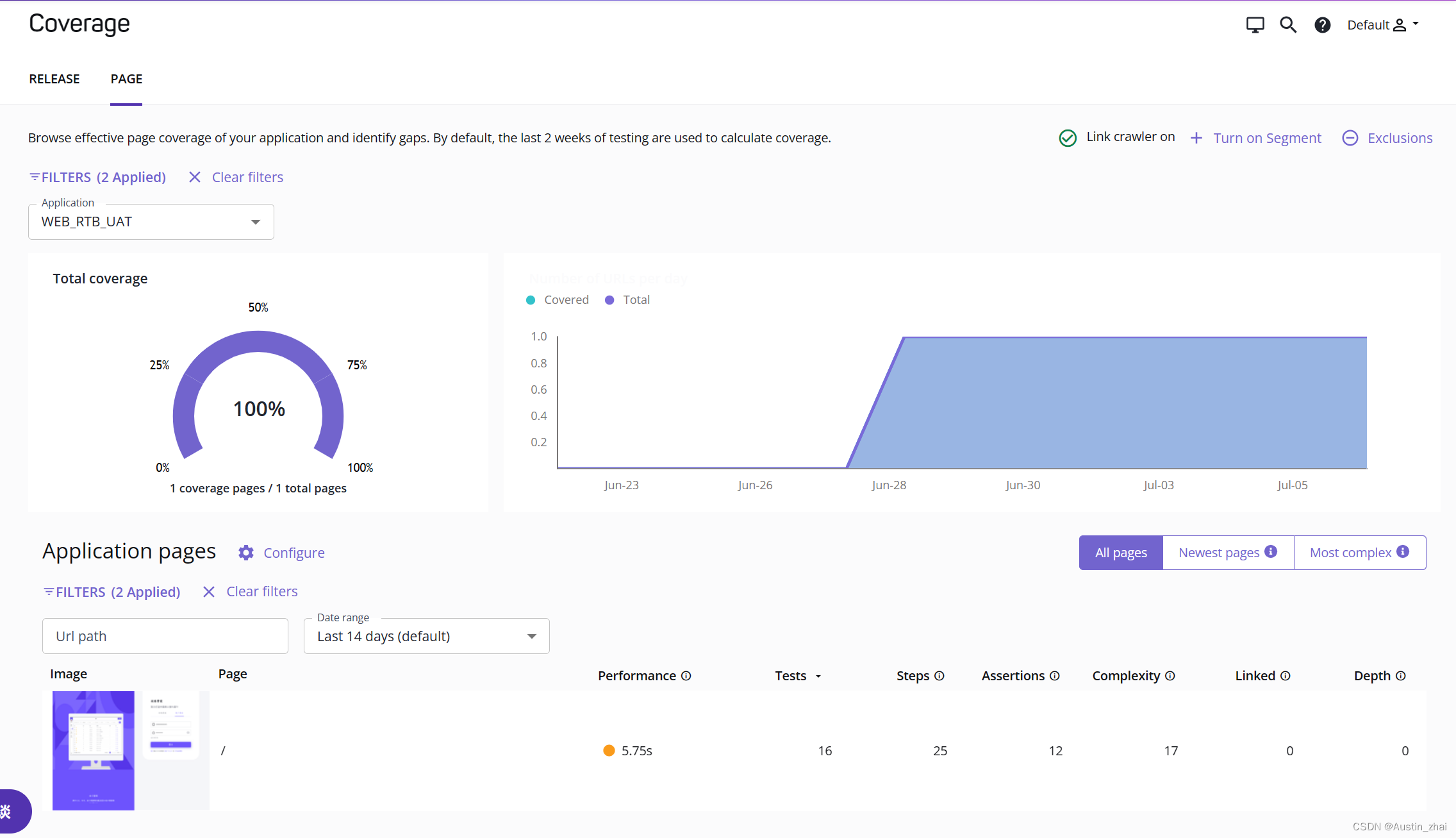
当所有的测试结果产生之后,我们就可以前往核心业务的最后一个模块,测试覆盖模块。在该模块中,我们可以整体产品与页面两个维度来进行覆盖率与对应数据的查看。在我们自动执行测试计划或用例的过程中mabl会默认抓取报表所需要的关键数字从而形成关键节点的测试覆盖率报表。报表上的两个图形分别代表了总体覆盖率与已运行的整体覆盖率。而下方的关键指标列表则具体的体现了测试计划与用例中执行的具体情况。这里我们大致的了解一下各个关键指标的含义:
Image: 测试用例执行时的截图;
Page: 被测页面所在的路径,具体根据URL进行设置;
Performance: 页面的加载性能,加载此页面的平均时长,越短越好;
Tests: 这里的测试数是代表在指定的时间范围内执行过特定页面的测试用例数,重复的用例多次执行不算在其中;
Steps: 同样的也是在指定的时间范围内在对应页面上执行的测试用例中的业务交互动作步骤数,简单理解就是我们录制的动作步骤数;
Assertions: 这里的断言就是在指定的时间范围内用例中不同的断言步骤数,一个断言默认计算为一个;
Complexity: 复杂性这个指标是用来衡量DOM本身的整体复杂性的,我们在自动执行用例或计划的时候,平台会捕捉计算并进行测量,该数字越大就说明页面中包含的交互元素越多;
Linked: 这指标表示被测页面有被引用的页面数,说人话就是当前页面被爬虫或被其他页面以超链接的方式进行引用的页面数,如果最近没有运行链接爬虫,则此部分可能显示为空;
Depth: 这个是结合Linked一起用的指标,指的是从被引用的页面跳转后要达到该被测页面所需要的点击次数,这块不用想的太复杂,可以简单的理解为操作的层级数或深度数。

2.9 测试覆盖-排除项列表
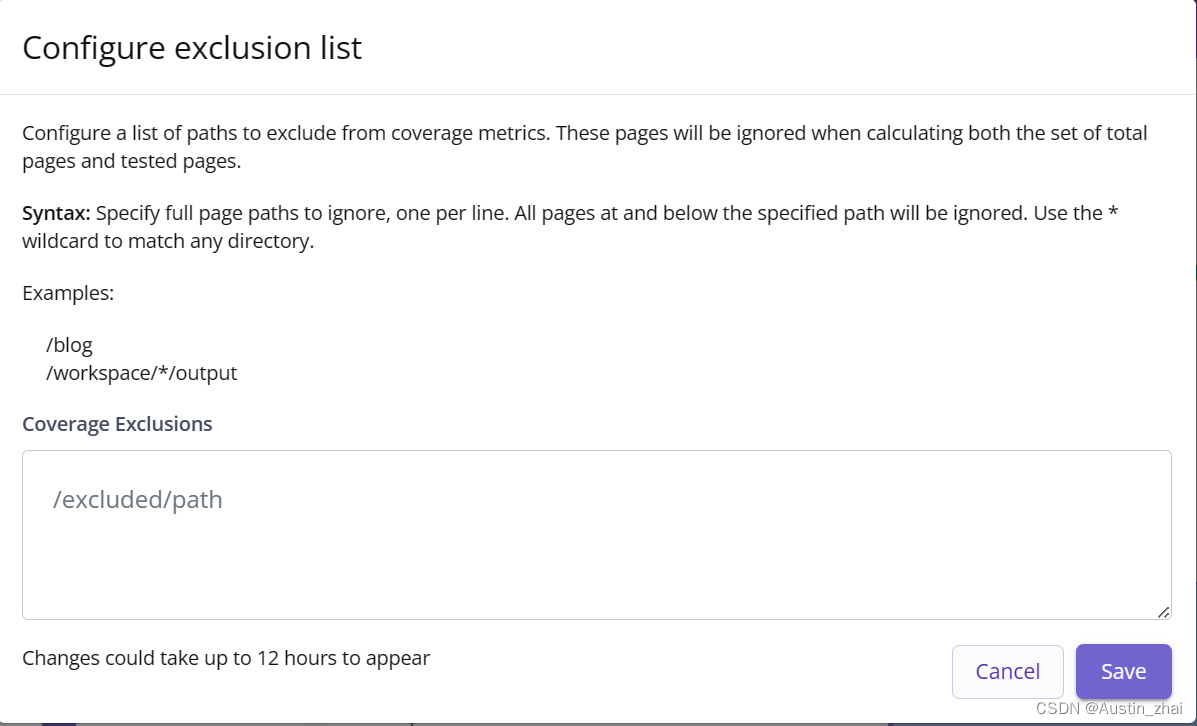
另外如果在测试过程中希望根据测试业务需要排除某些特定功能页面的覆盖率统计,我们就可以进行排除项的设置,我们点击上图中的Exclusions按钮,在Coverage Exclusions中加入你的被测网址中对应的子页面地址,我们从页面上的示例中可以看出它的排除写法有两种,第一种就是直接将需要排除的子页面的对应url名称填入即可,第二种则是对应在更深层级的对应子页面,使用通配符来表示在某个层级之下在指定所有带有指定名称的子页面。所以大家可以根据自己的需求进行选择使用。

3. 后话

好了,到了这里,我们就已经把用例产出 - 计划设计 - 结果查看 - 覆盖分析这个一整个的软件业务进行了大致的介绍与实践,相信大家一定也对mabl平台的整体功能和业务有了更深层次的认识了。那么下期我将会为大家介绍如何结合CI/CD环境来进行一整套完整的部署与设置落地演示,另外在我们日常工作中如何处理测试过程中产生的错误报告并结合mabl特有的分析功能来进行问题跟踪与定位。