一.Vue3介绍
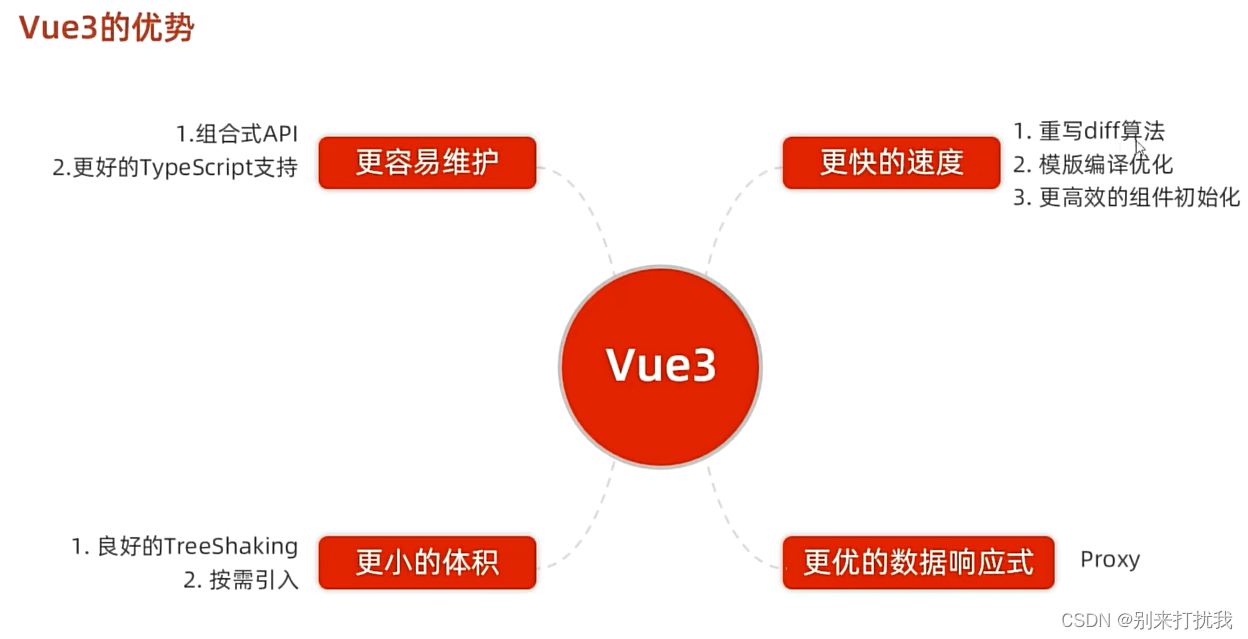
1.Vue3的优势


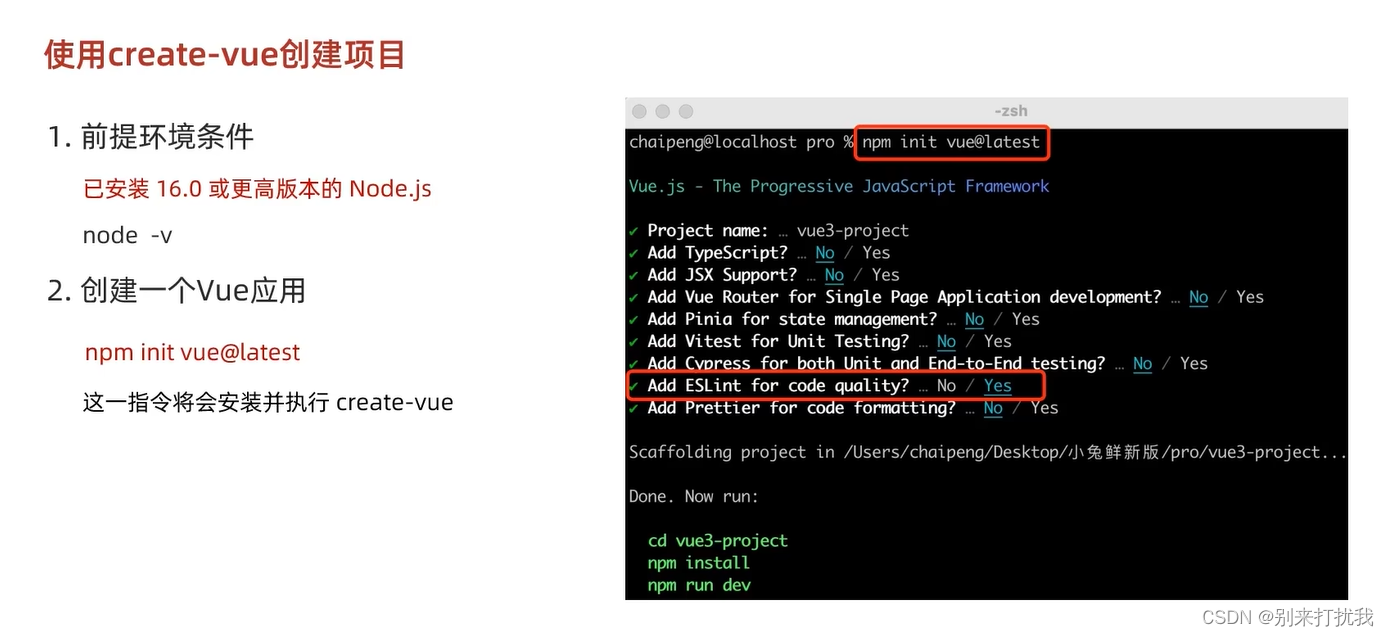
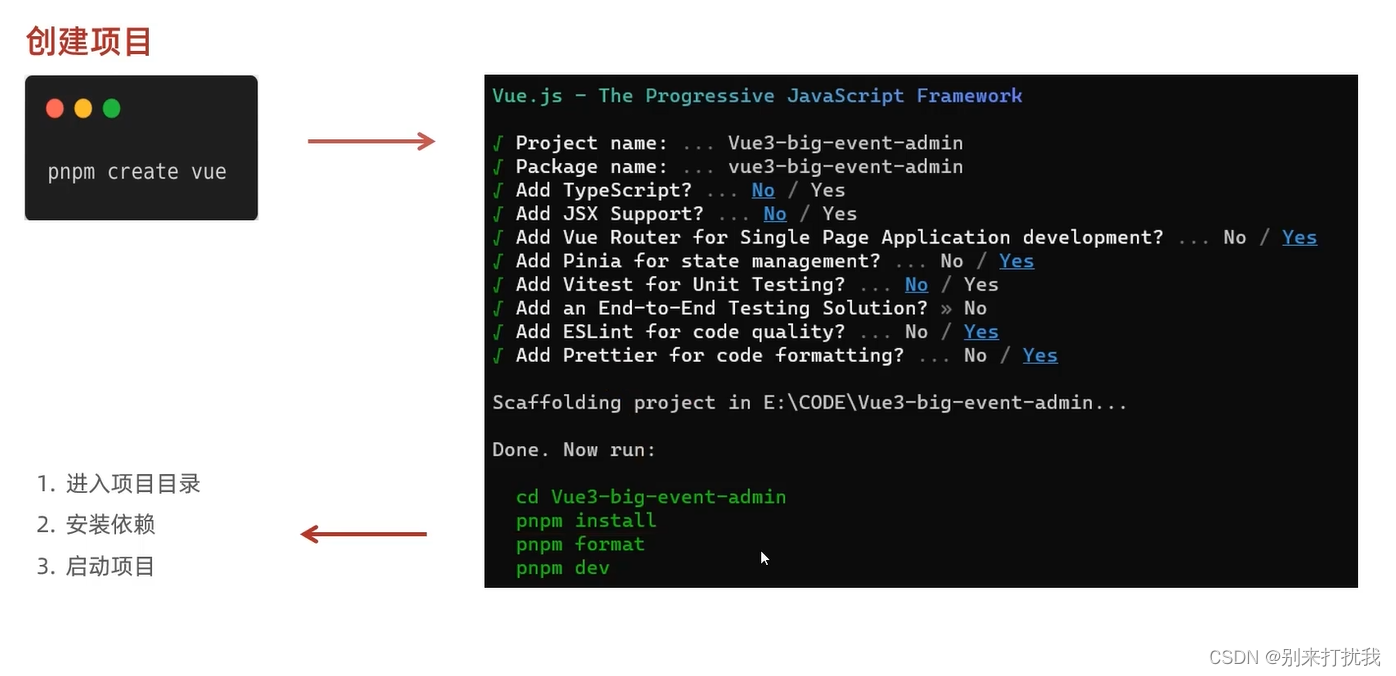
2.使用create-vue创建vue3项目
vue-cli是创建vue2.0的脚手架工具,create-vue是创建vue3的脚手架工具,create-vue构建速度非常快


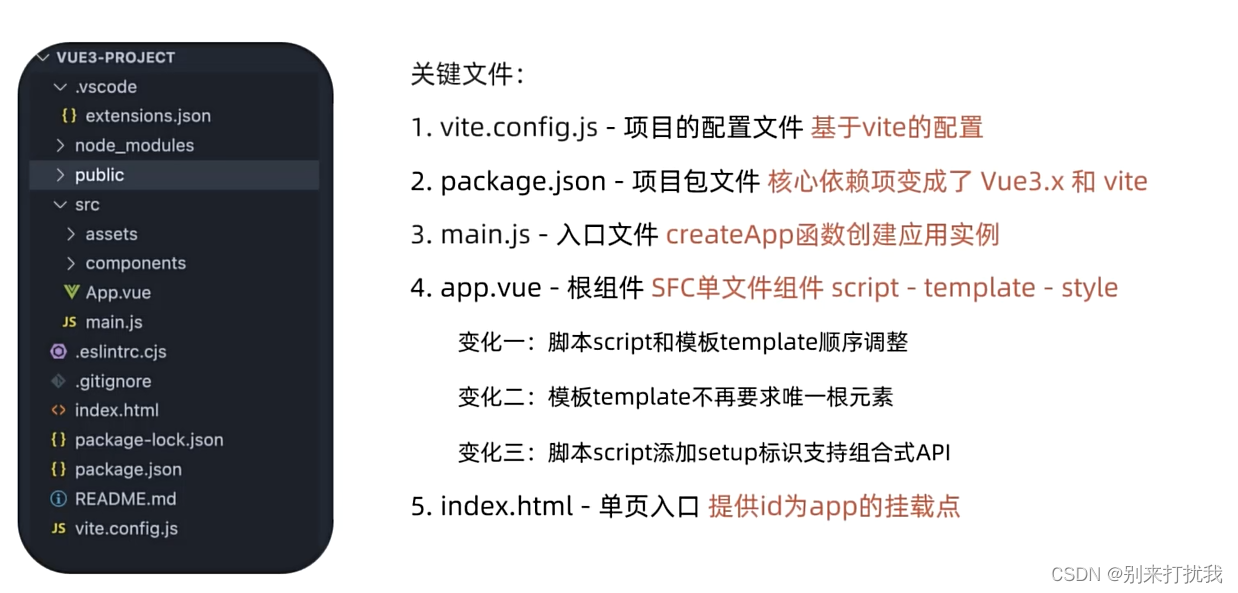
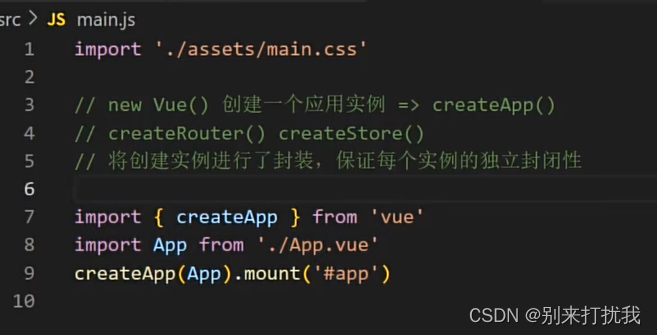
3.vue3项目目录和关键文件


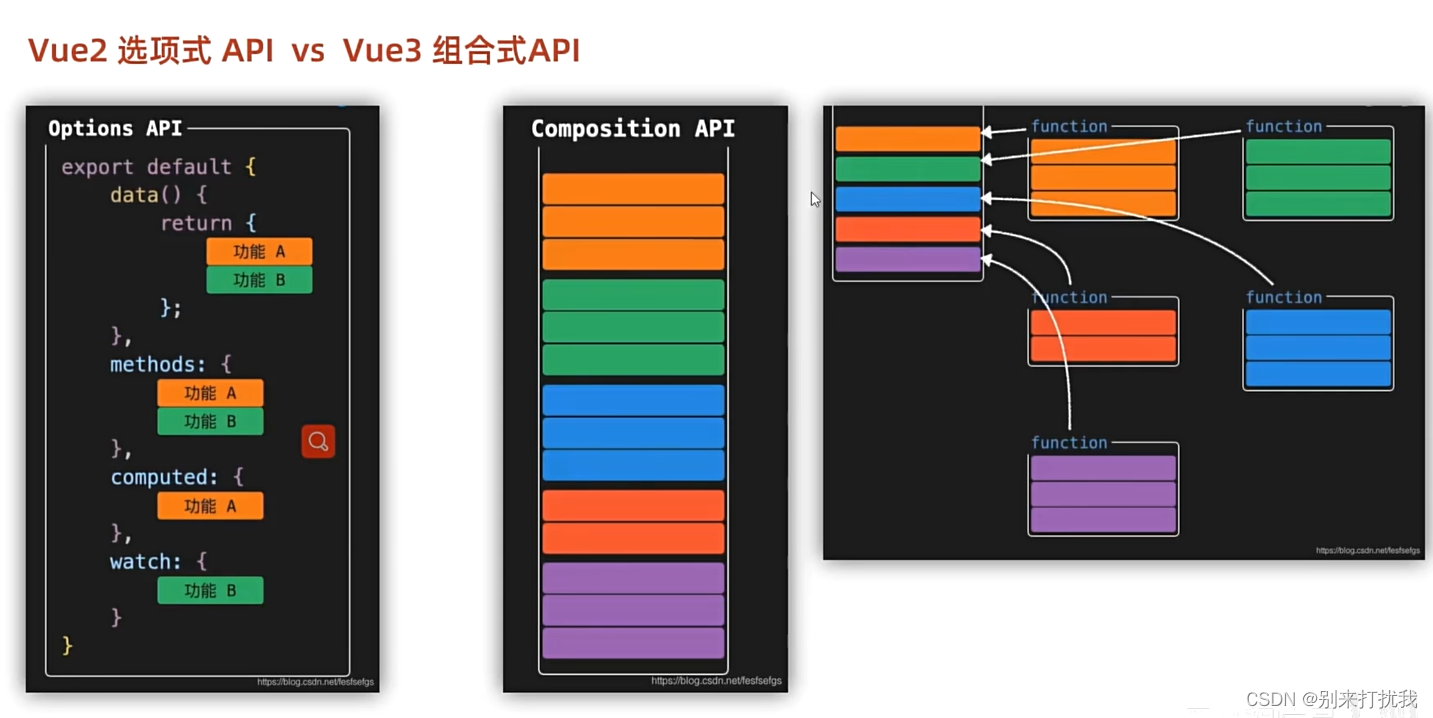
二.Vue3组合式API
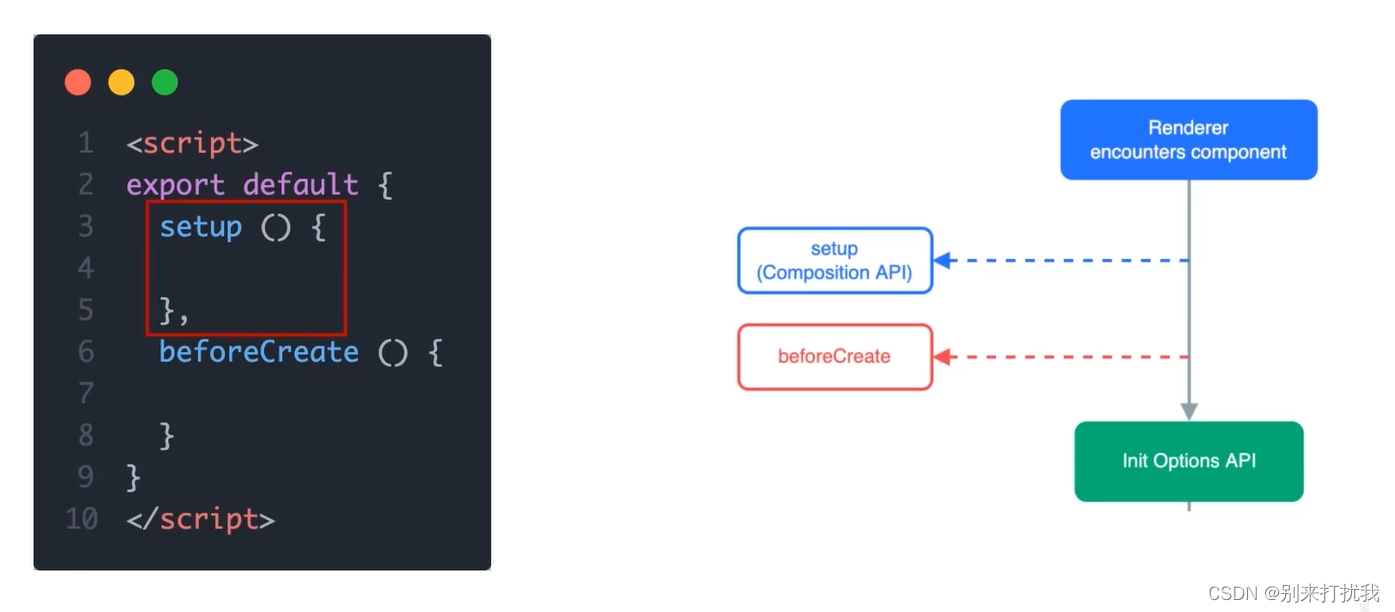
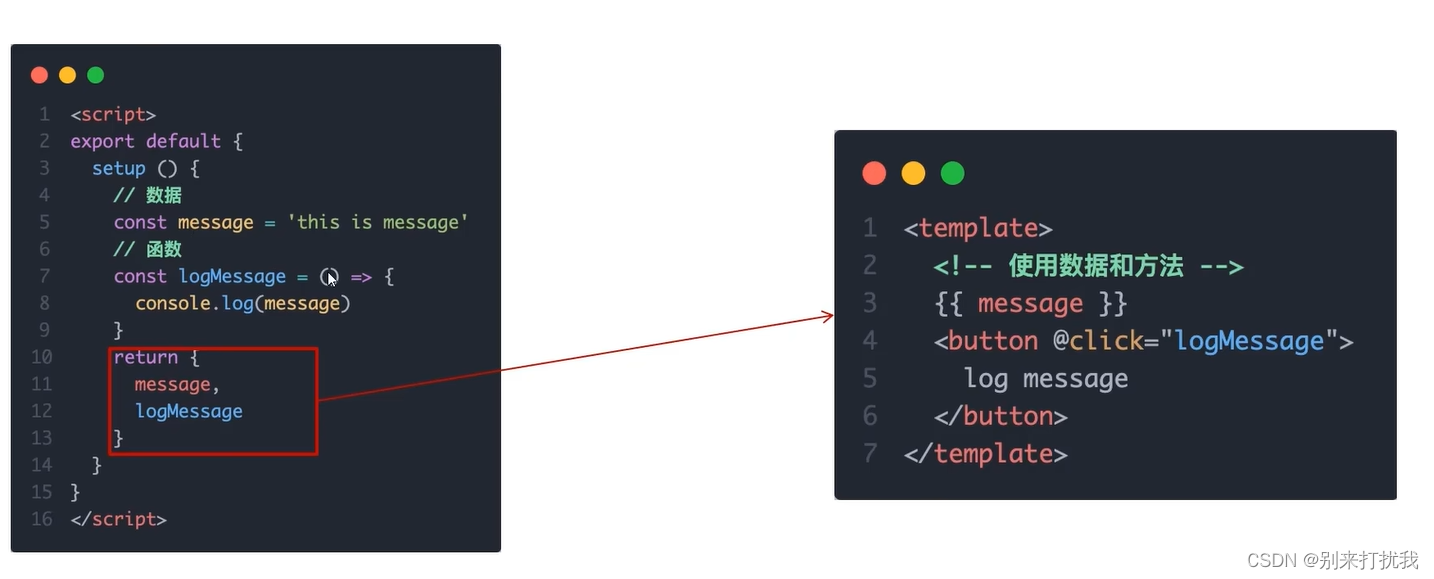
1.setup选项


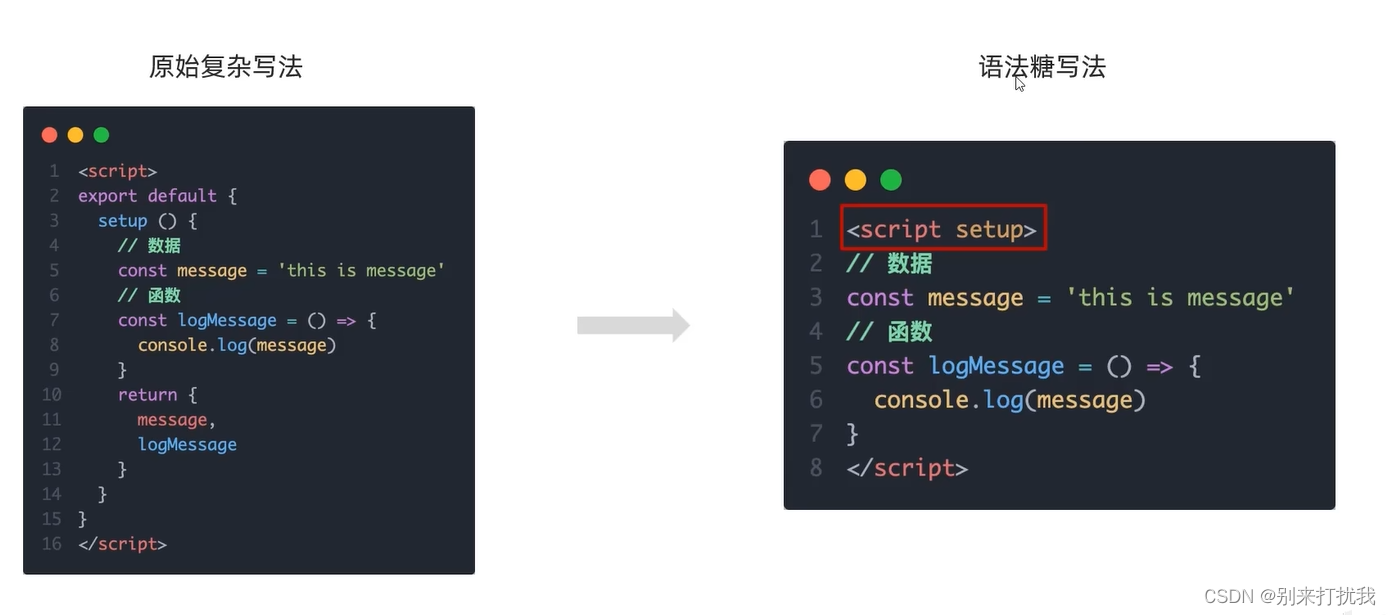
setup语法糖:


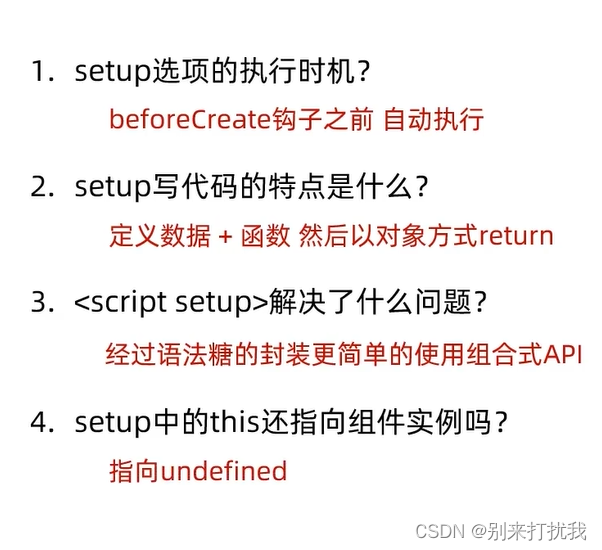
总结:

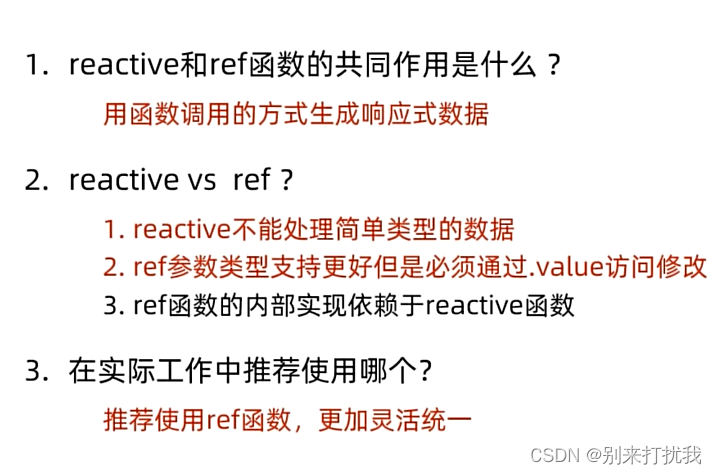
2.reactive和ref函数



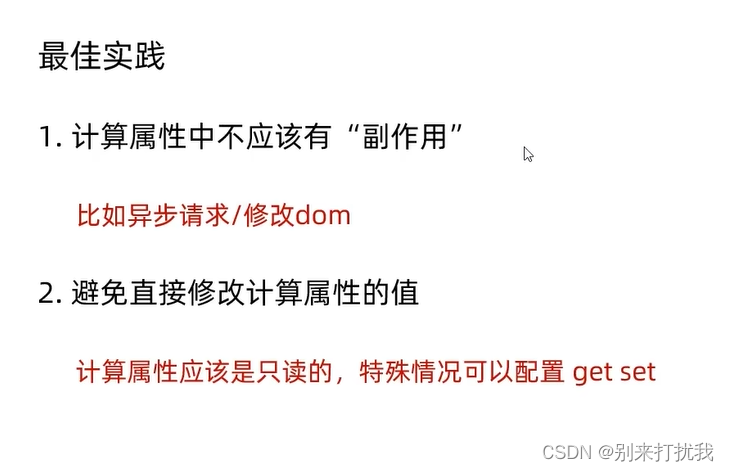
3.computed


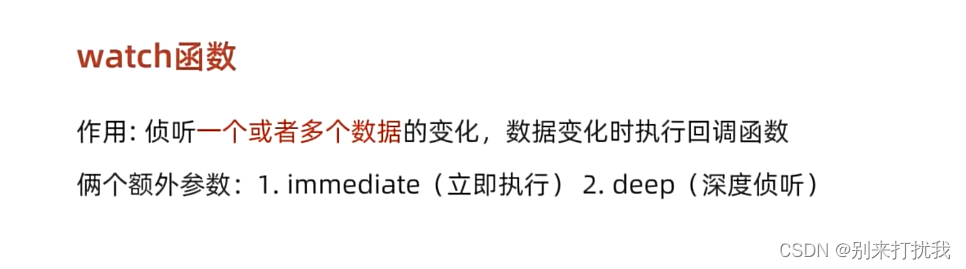
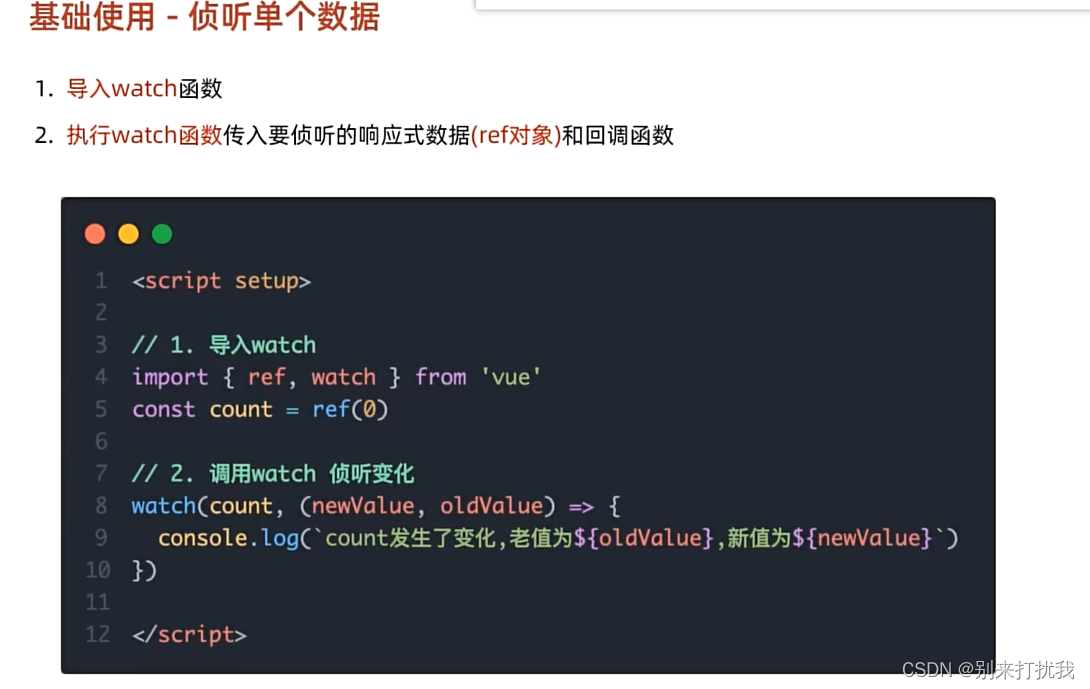
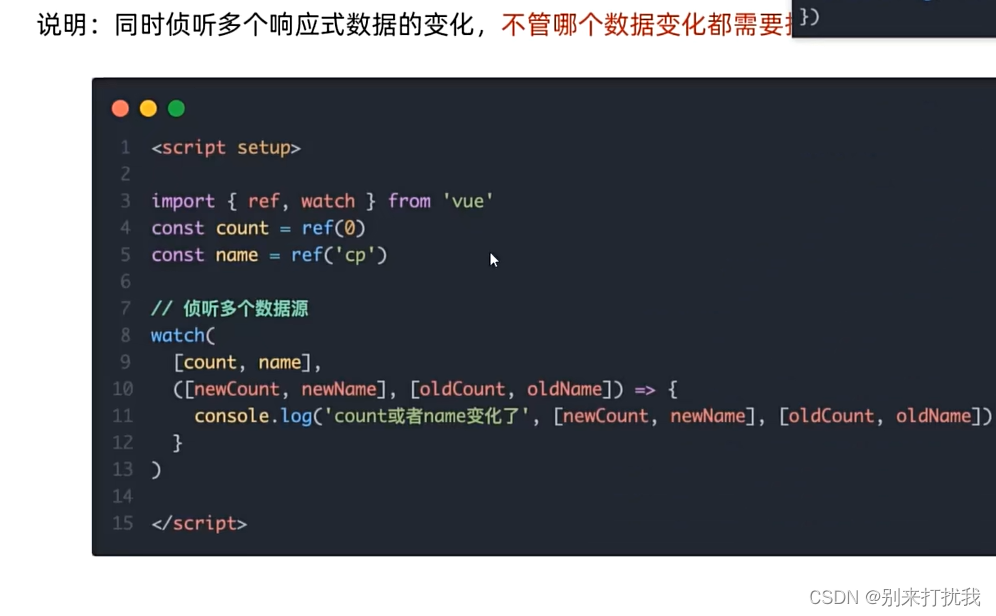
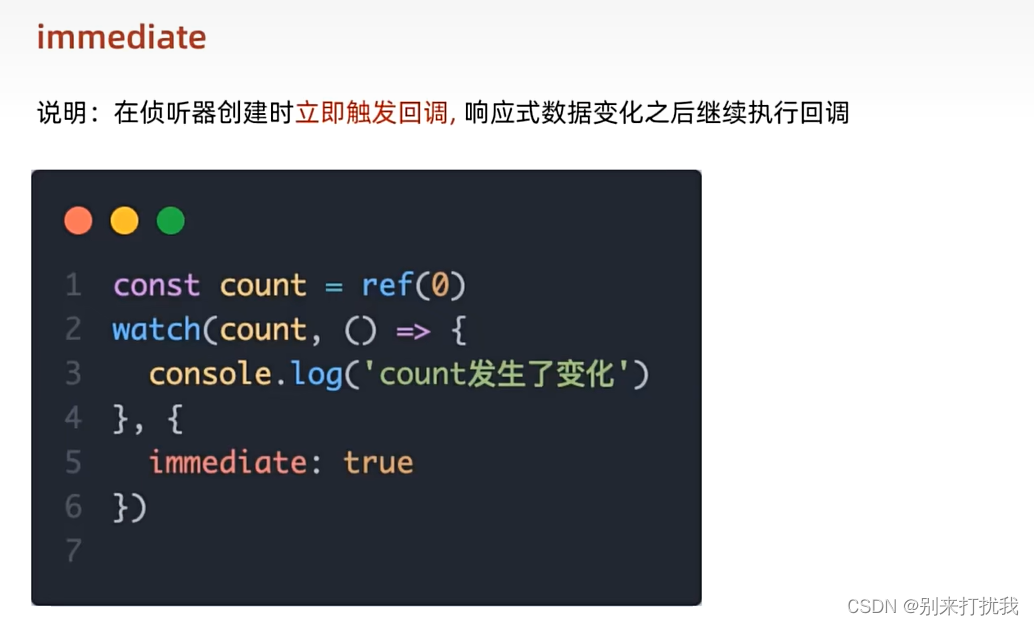
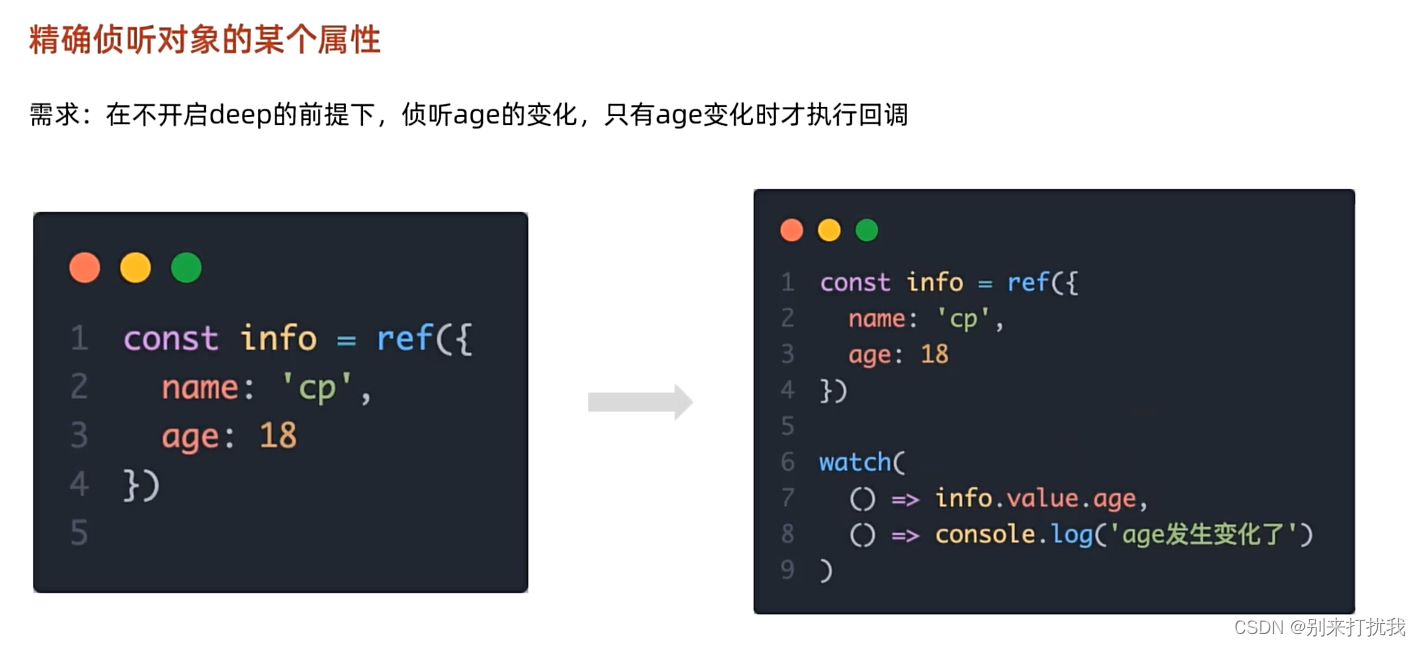
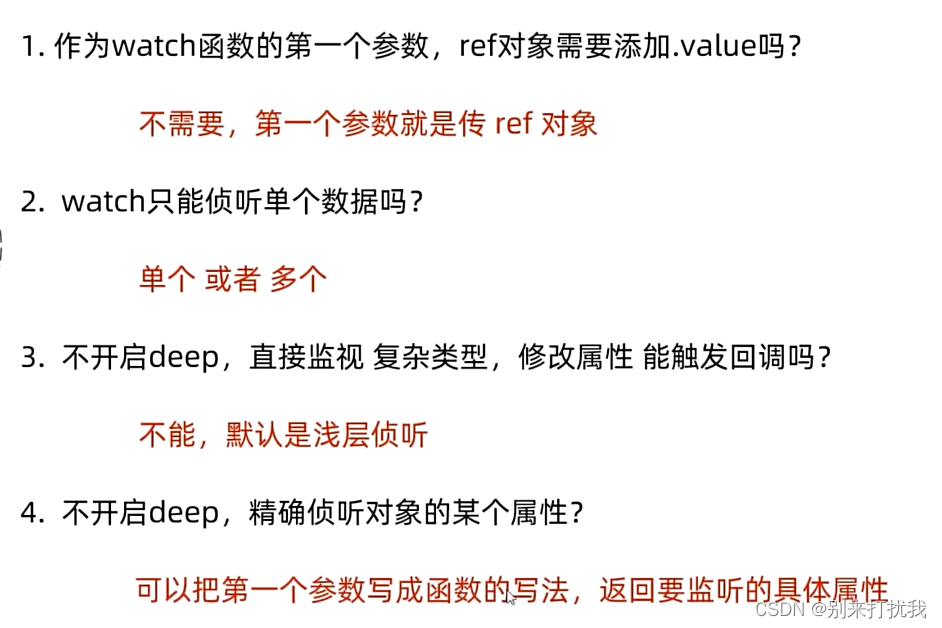
4.watch




开启深度监听同样的写法



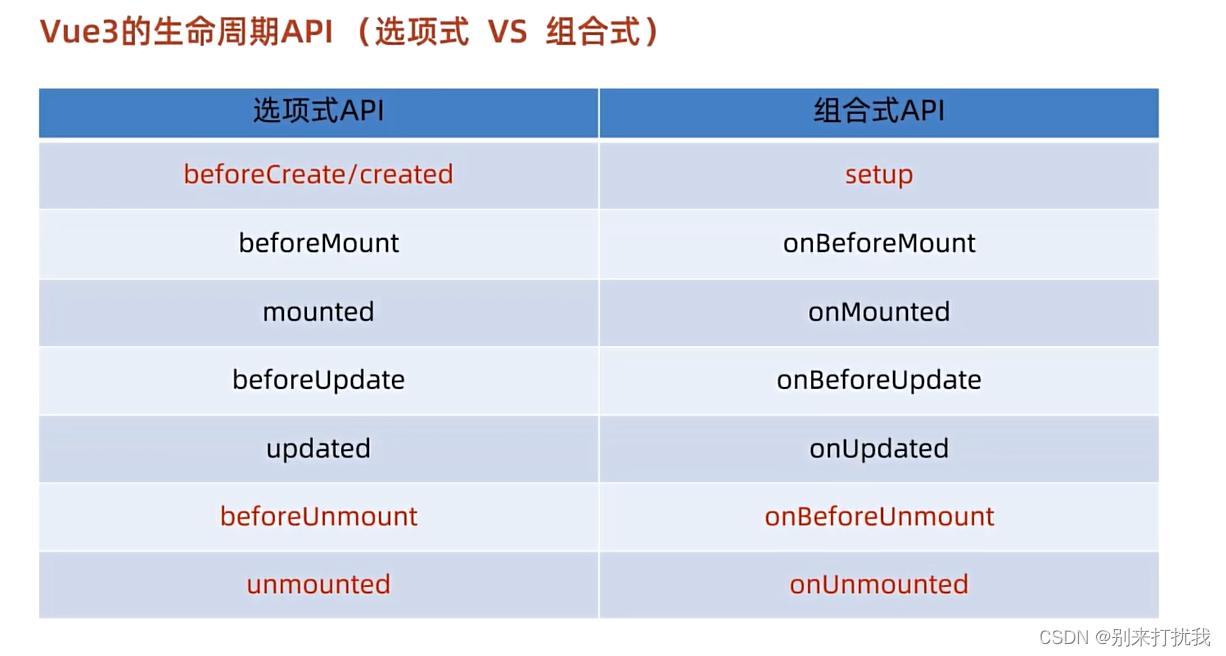
5.生命周期函数
beforeUnmount和unmounted对应beforeDestoryed和destoryed

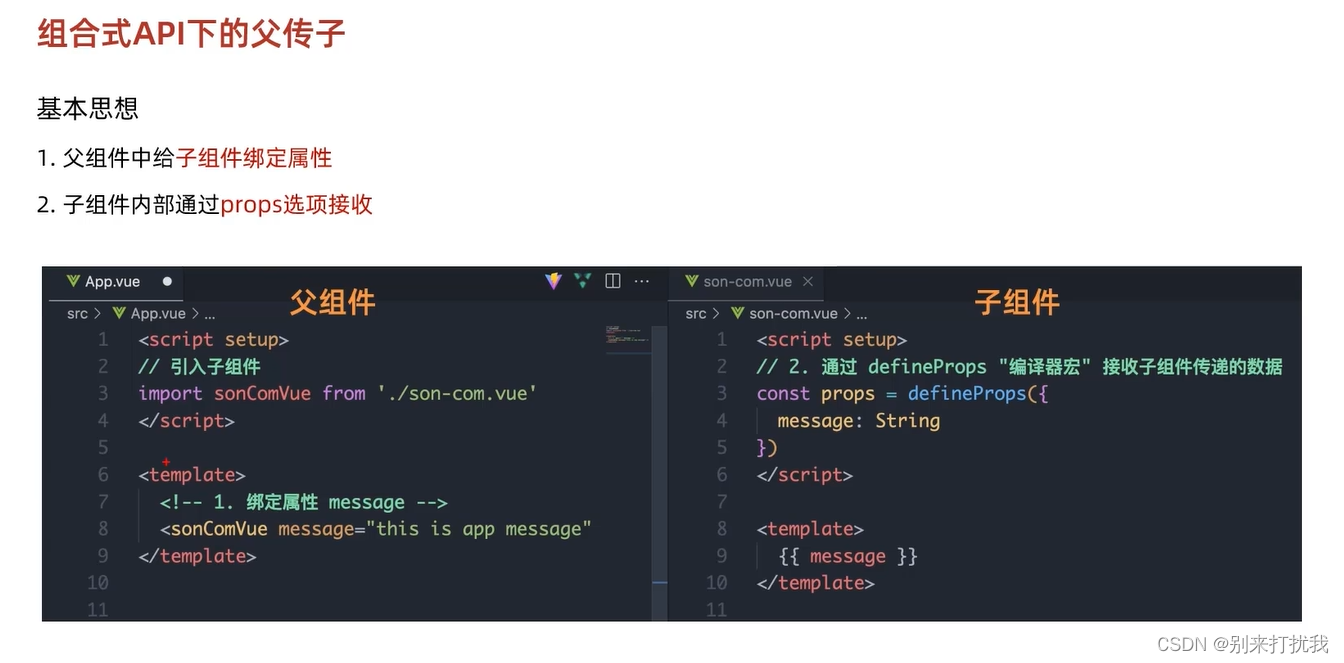
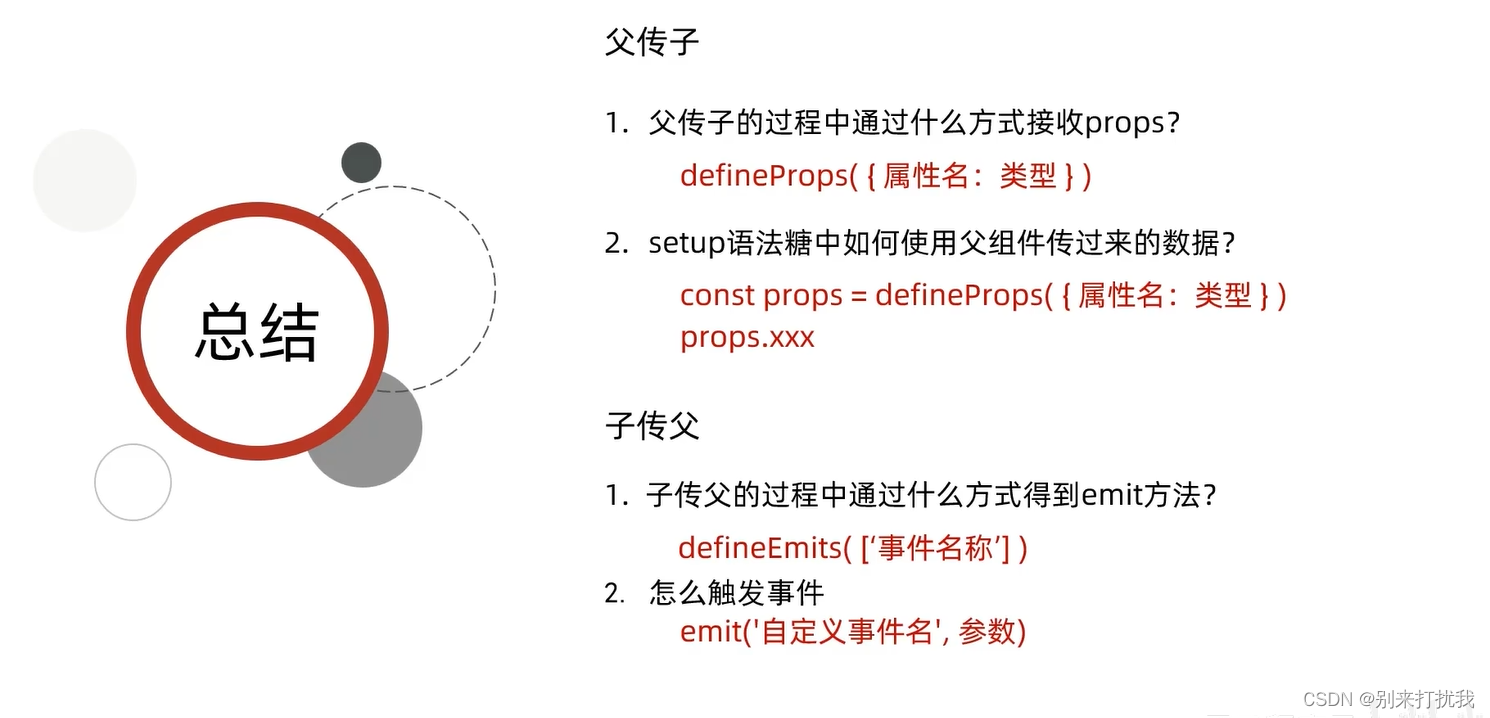
6.父子同信

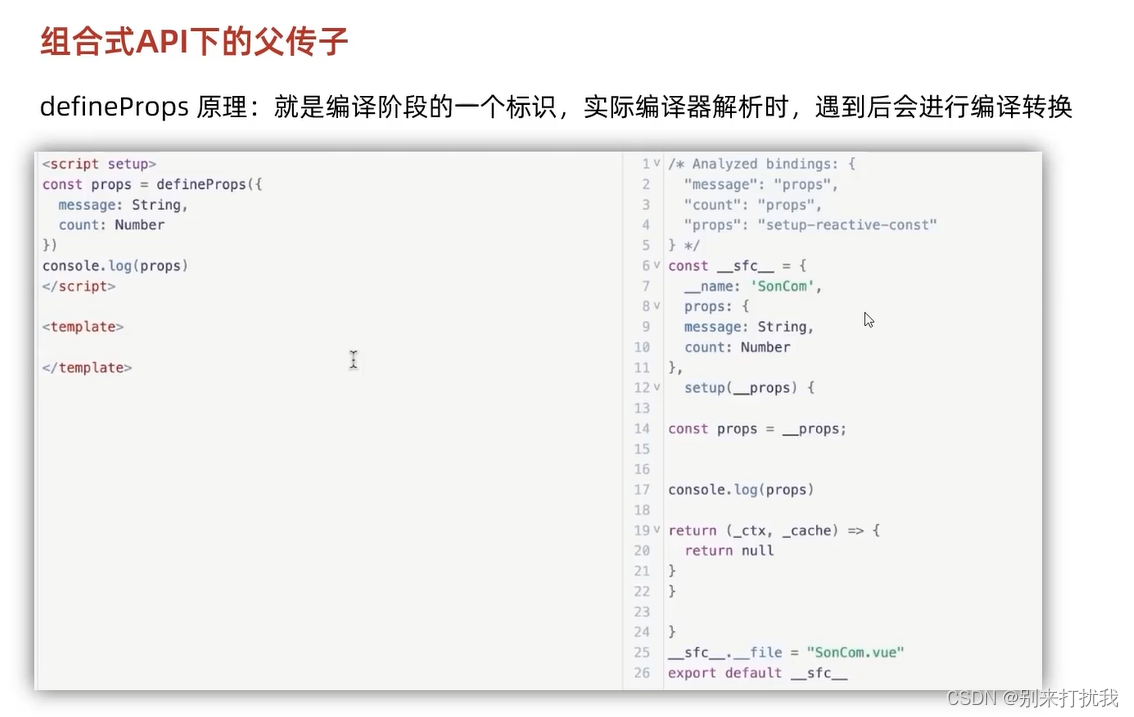
defineProps原理还是props,只不过在setup里面可以去接收使用



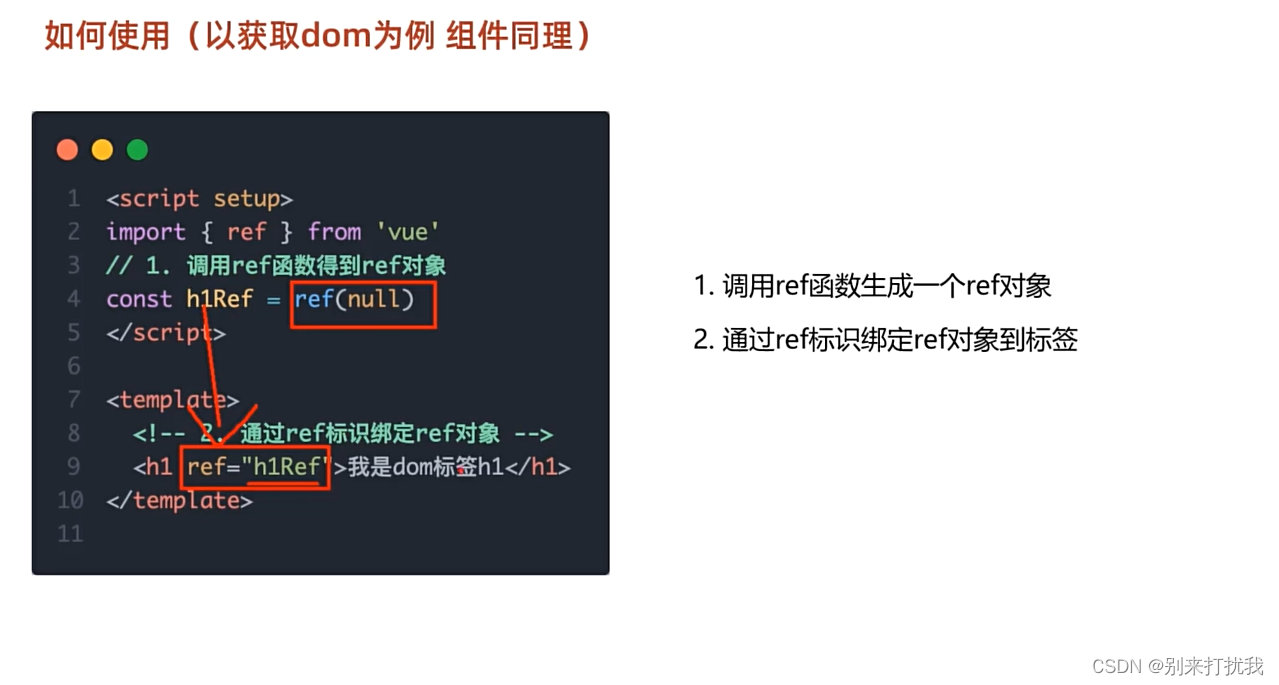
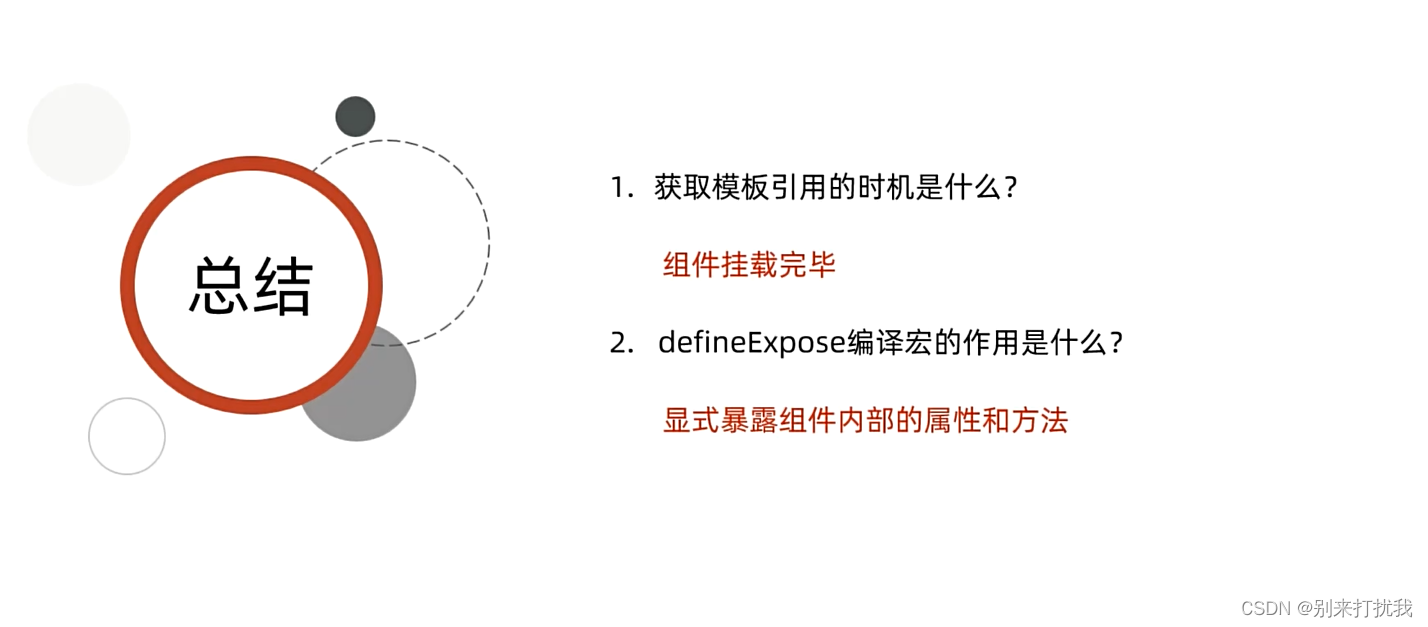
7.模板引用和defineExpose宏函数




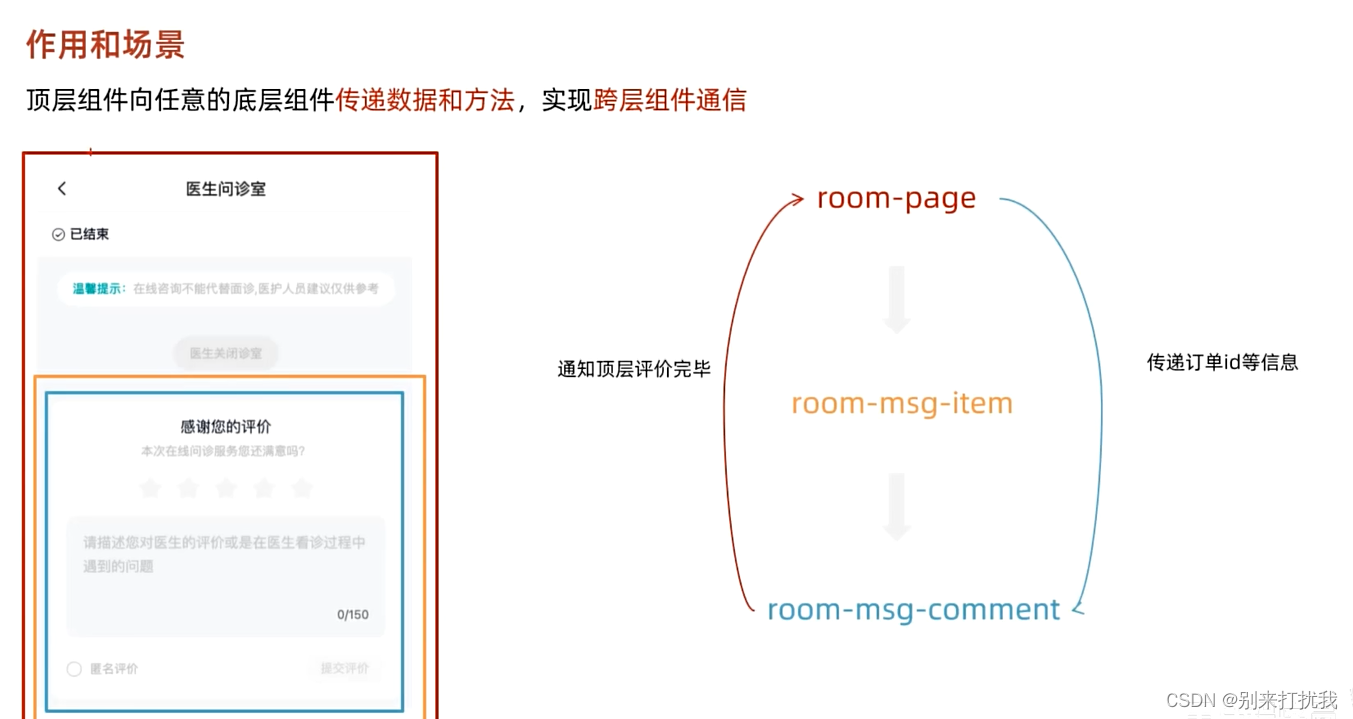
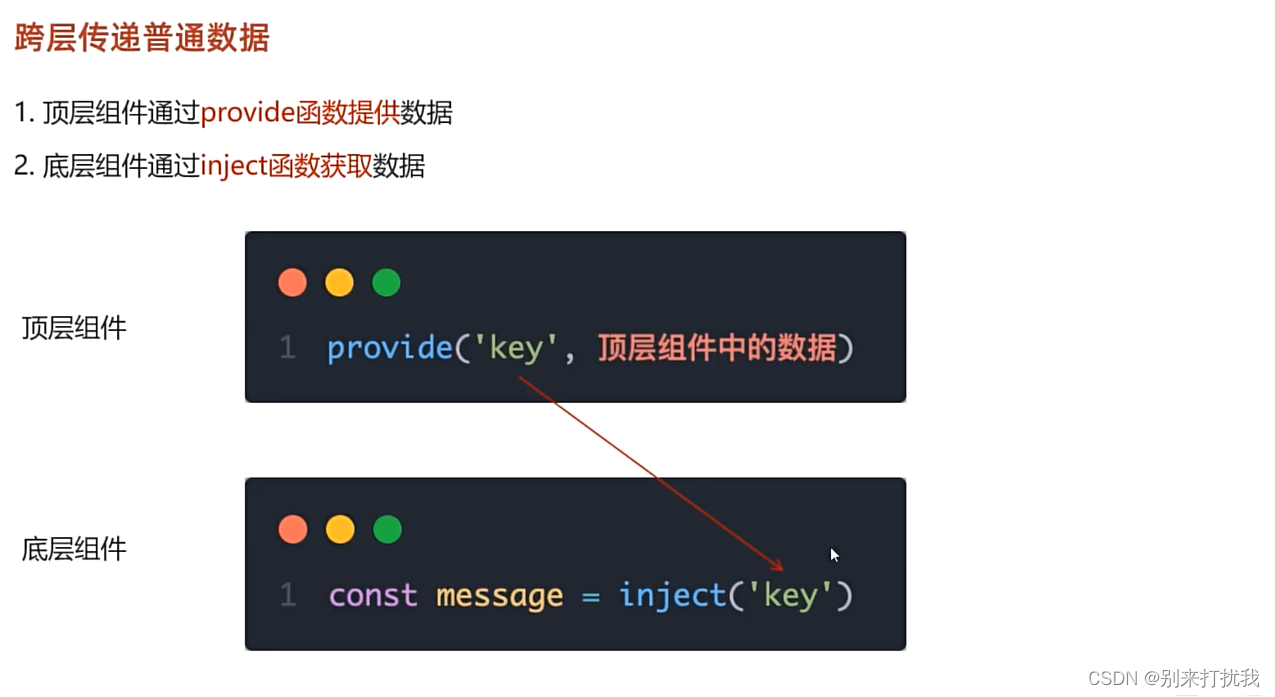
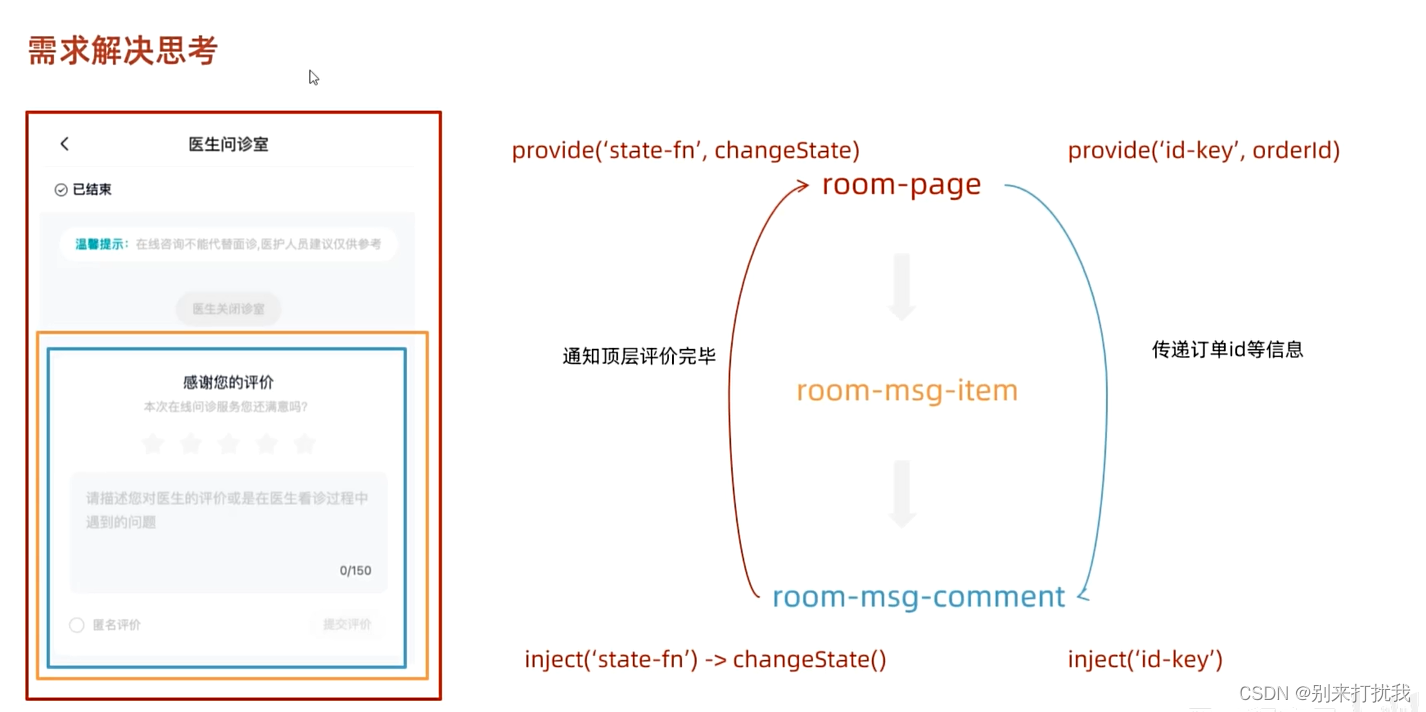
8.provide和inject





三.Vue3.3新特性
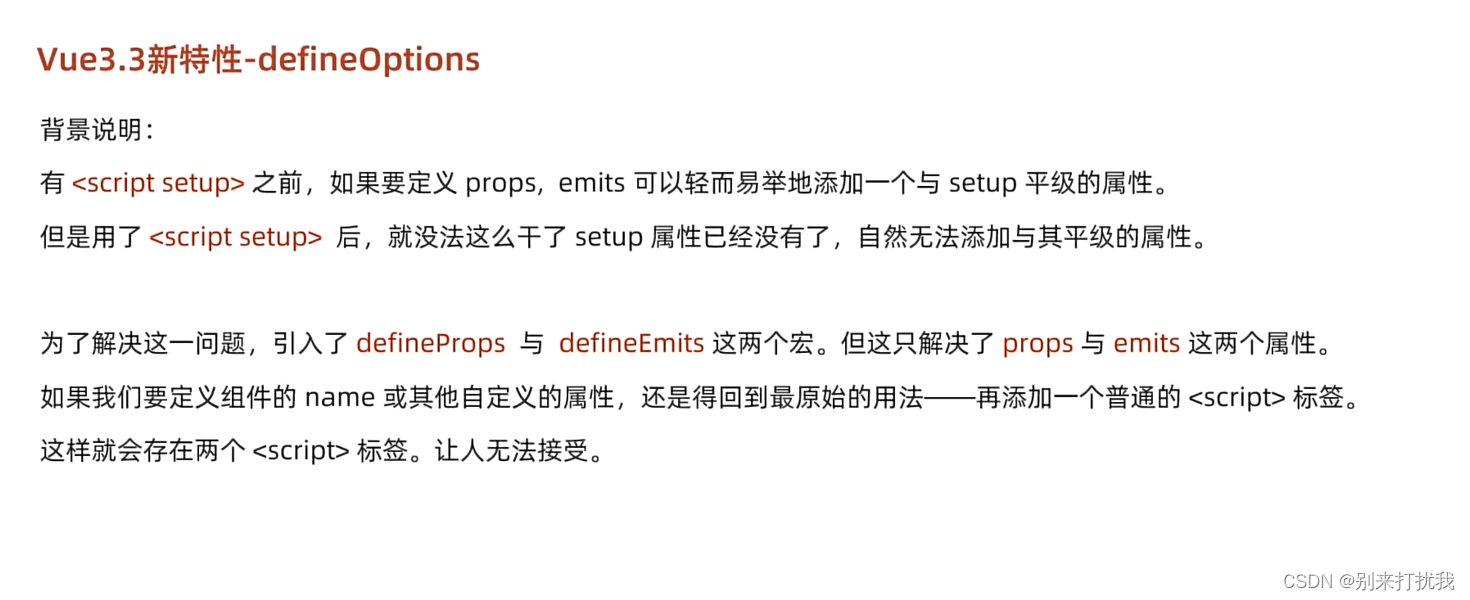
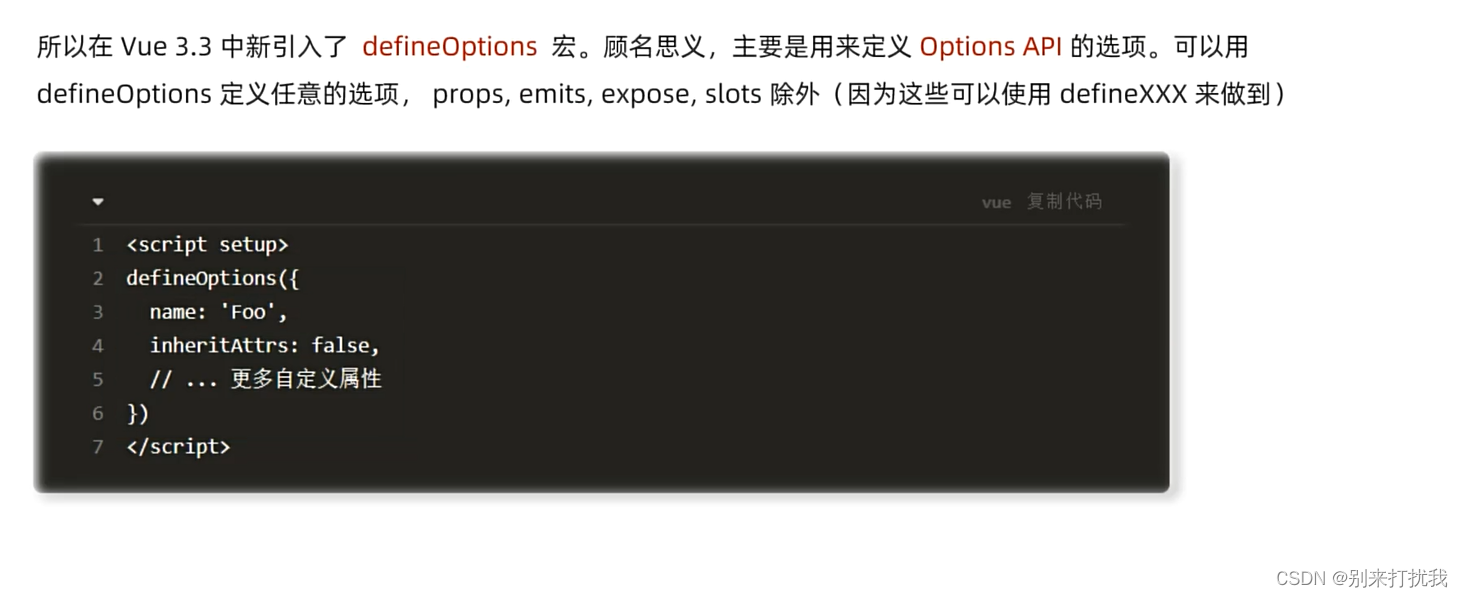
1.defineOptions


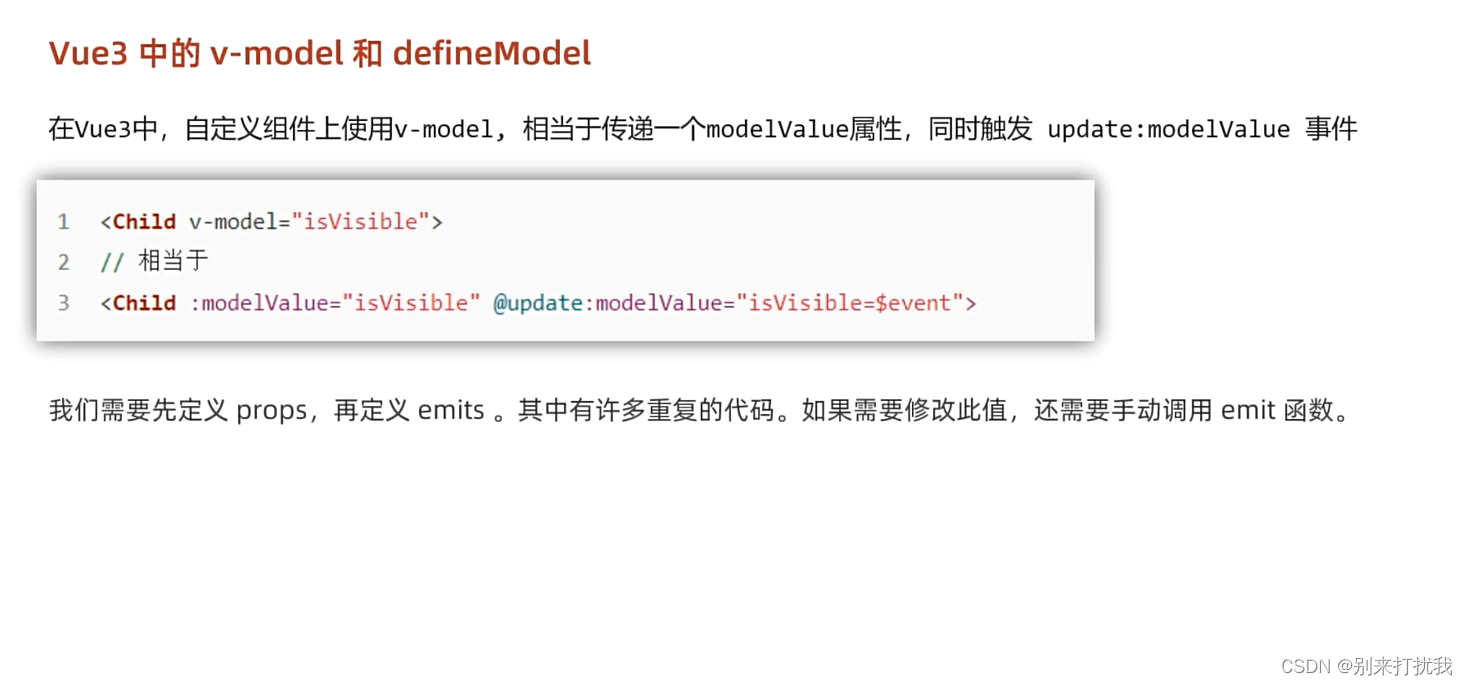
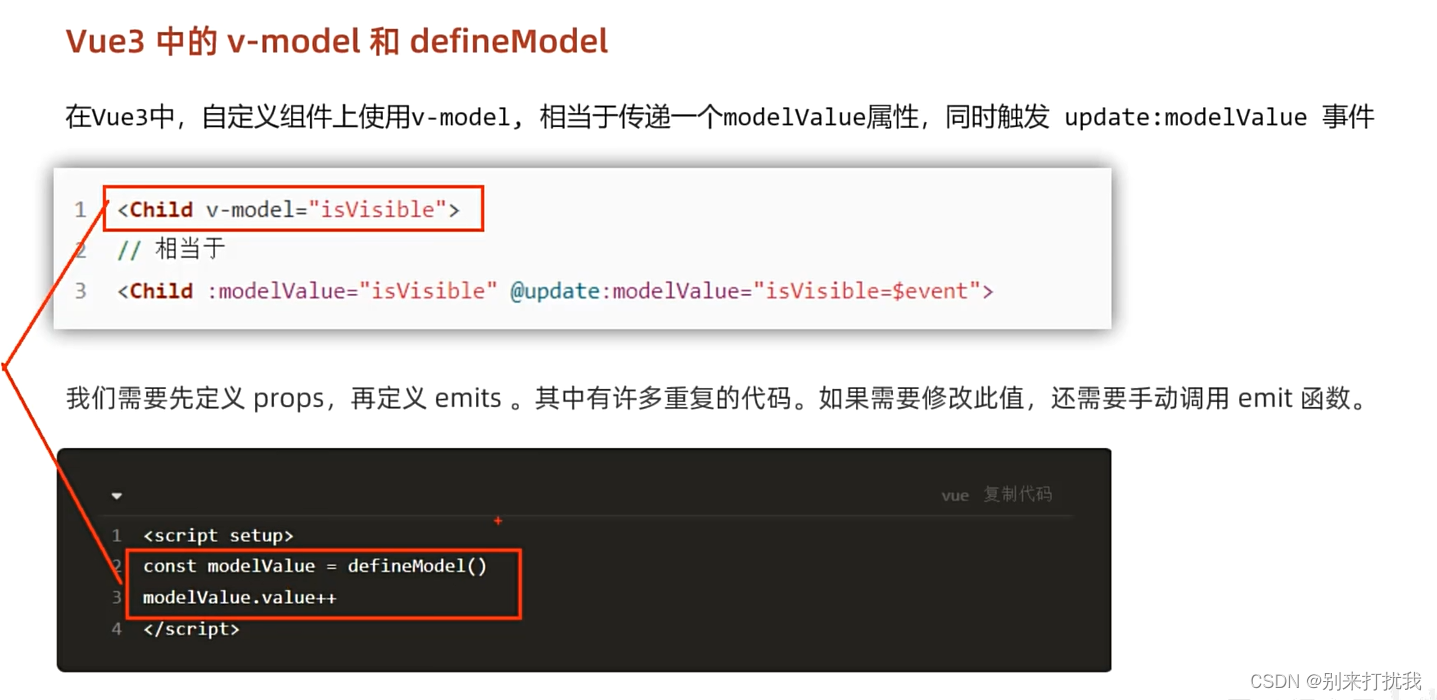
2.defineModel

父组件里面写v-model,子组件里defineModel

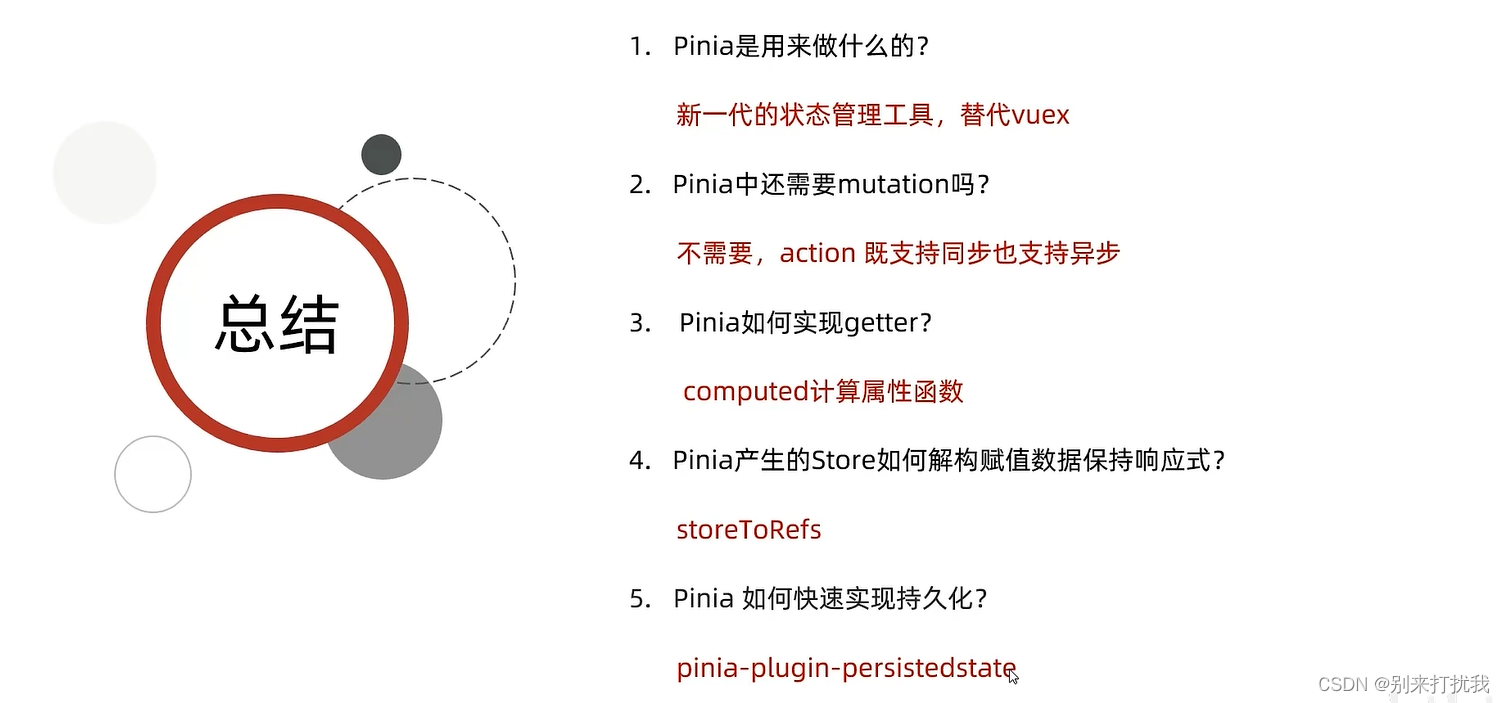
四.Pinia
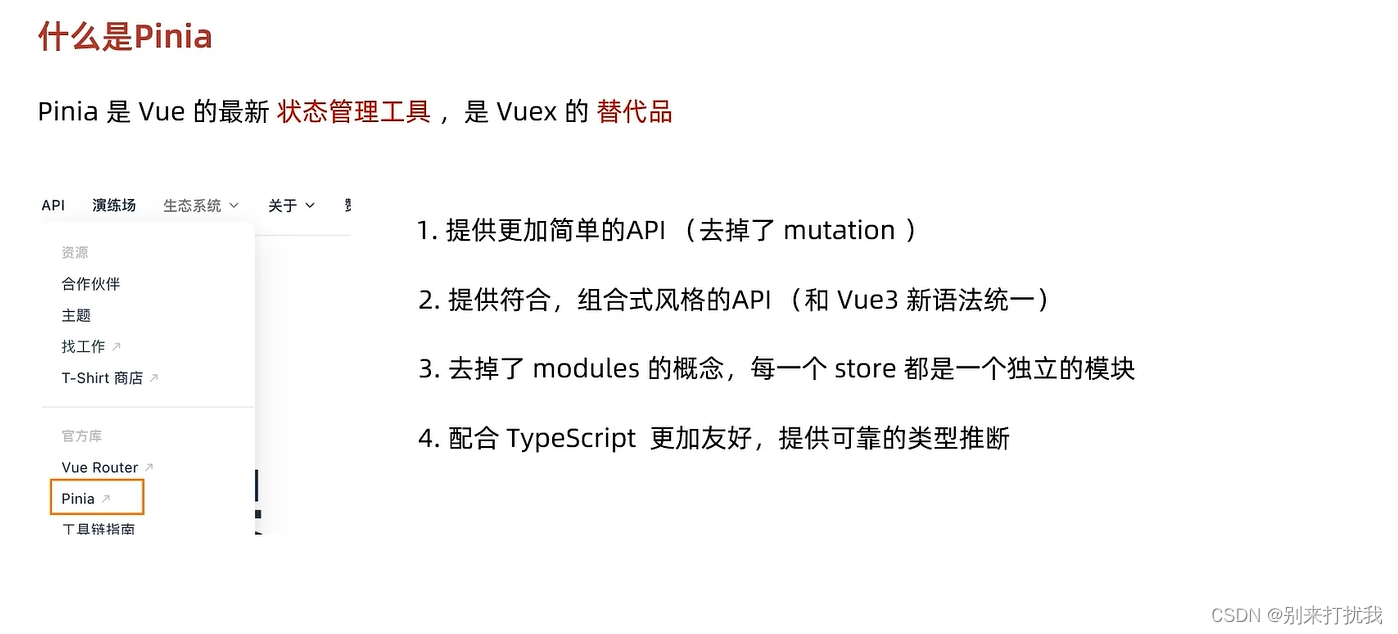
1.什么是pinia

2.在项目中添加pinia

pinia官网:https://pinia.vuejs.org/zh/introduction.html
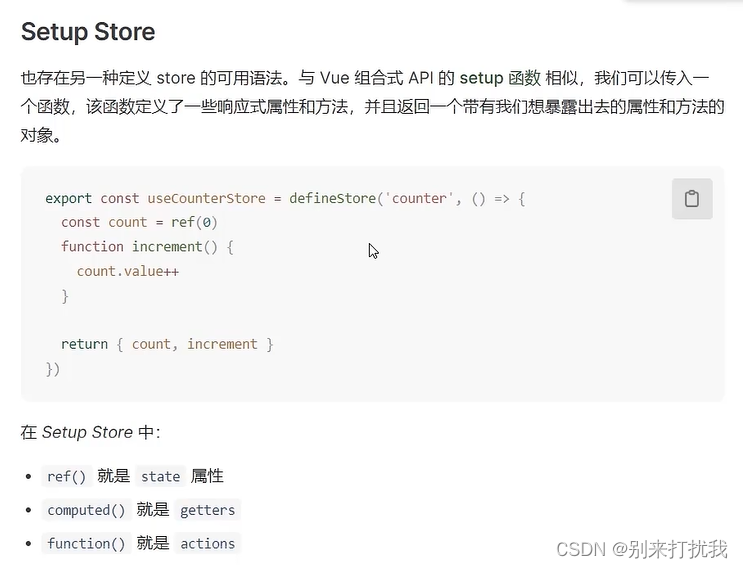
3.基本语法
(推荐组合式API写法)

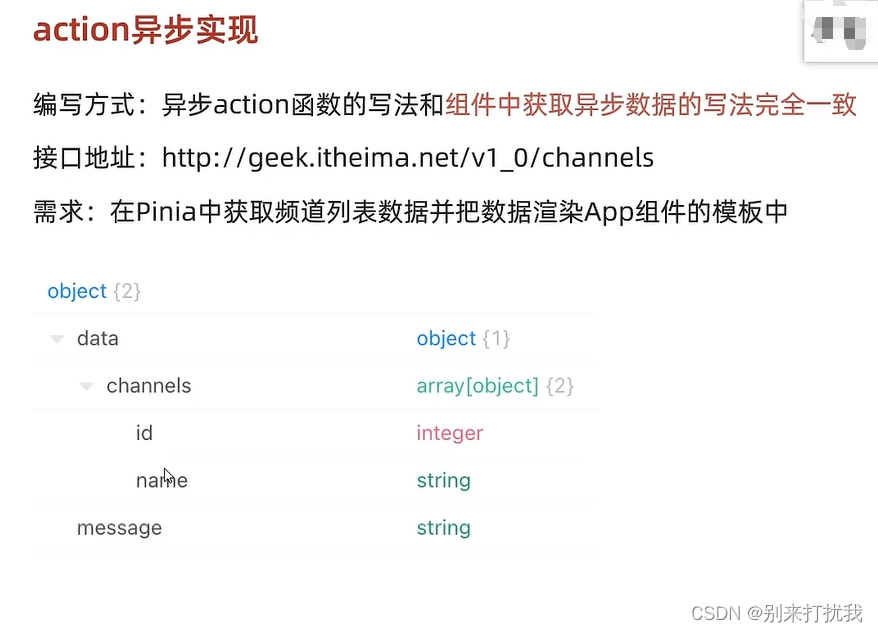
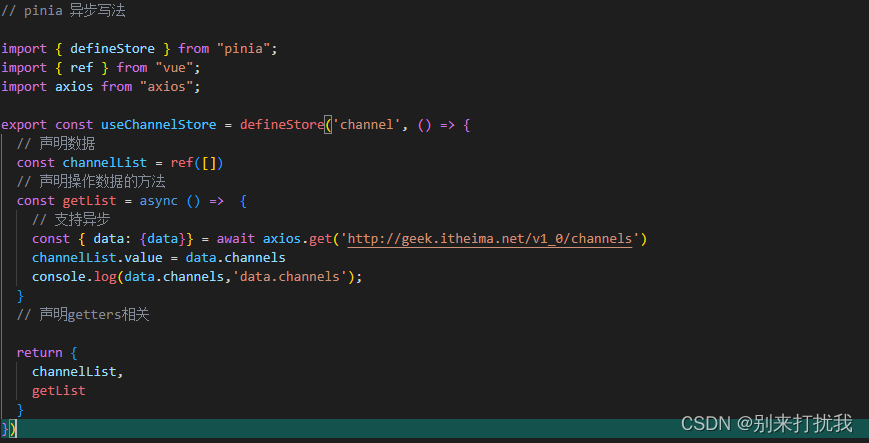
4.action异步写法


5.storeToRefs方法
直接解构,不处理,数据会丢失响应式原因:
store 是一个用 reactive 包装的对象,这意味着不需要在后面写 .value
reactive实现响应式,底层的原理是proxy,而proxy是针对对象进行劫持(整个关于数据的劫持监听,都是针对于对象的)
那么就意味着,只要对象在,对象里面的所有属性以及对象的子属性都能够监视到当前数据的修改
但是 一旦使用了解构,解构意味着声明了两个变量(count, msg),两个变量分别去存了对象里的两个值(值a和值b分别赋值到了count和msg变量里)
一旦赋值完成,这两个变量跟原来的响应式变量就无关了(相当于拷贝了一份数据丢到外面去了),所以丢失了响应式
为了从 store 中提取属性时保持其响应性,需要使用 storeToRefs()
使用场景:storeToRefs一般在数据很多的时候写,避免出现counterStore.XXX太多

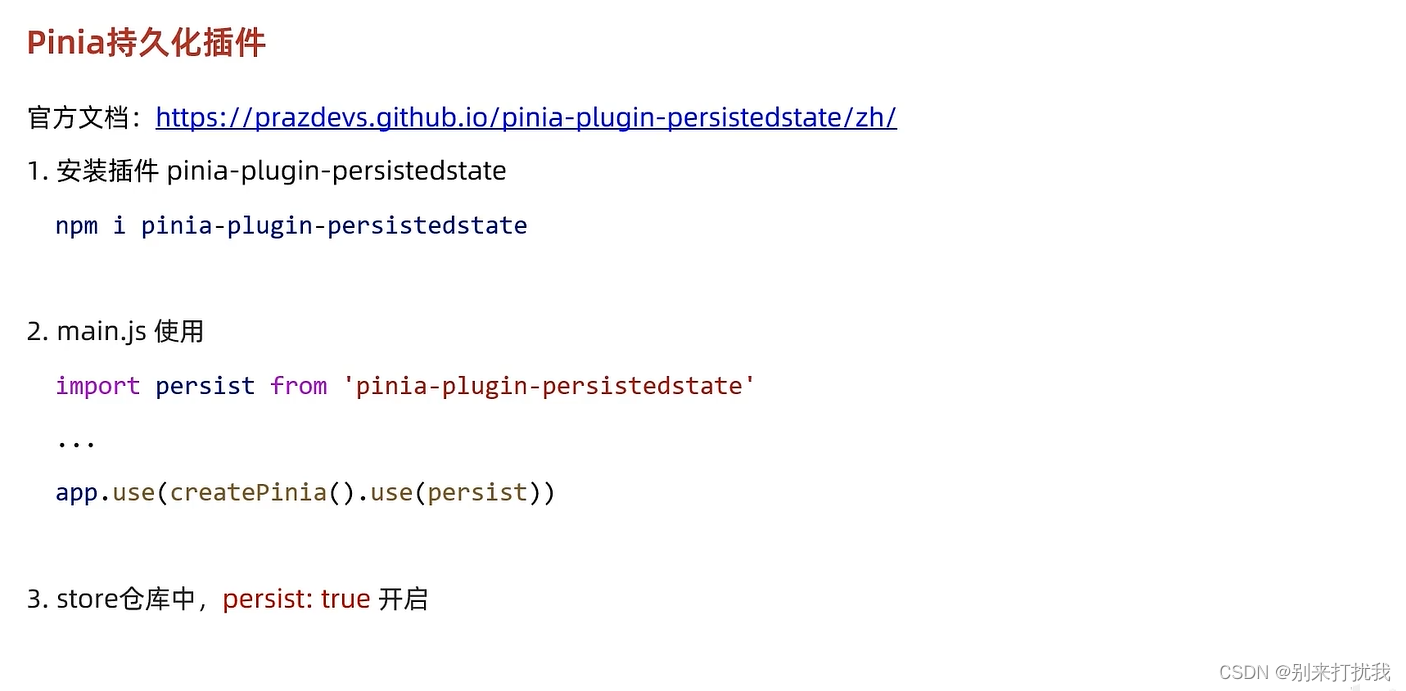
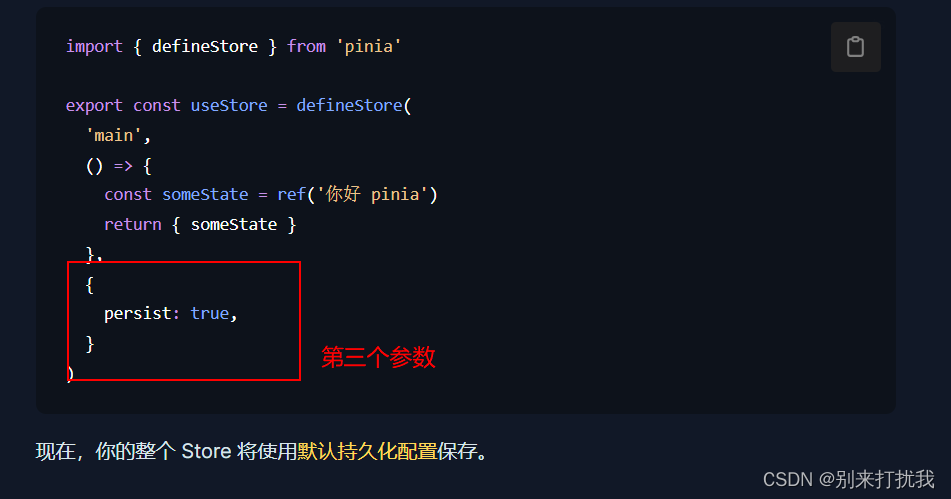
6.pinia持久化

官网地址:https://prazdevs.github.io/pinia-plugin-persistedstate/zh/



其它配置可以查阅官网

五.大事件项目
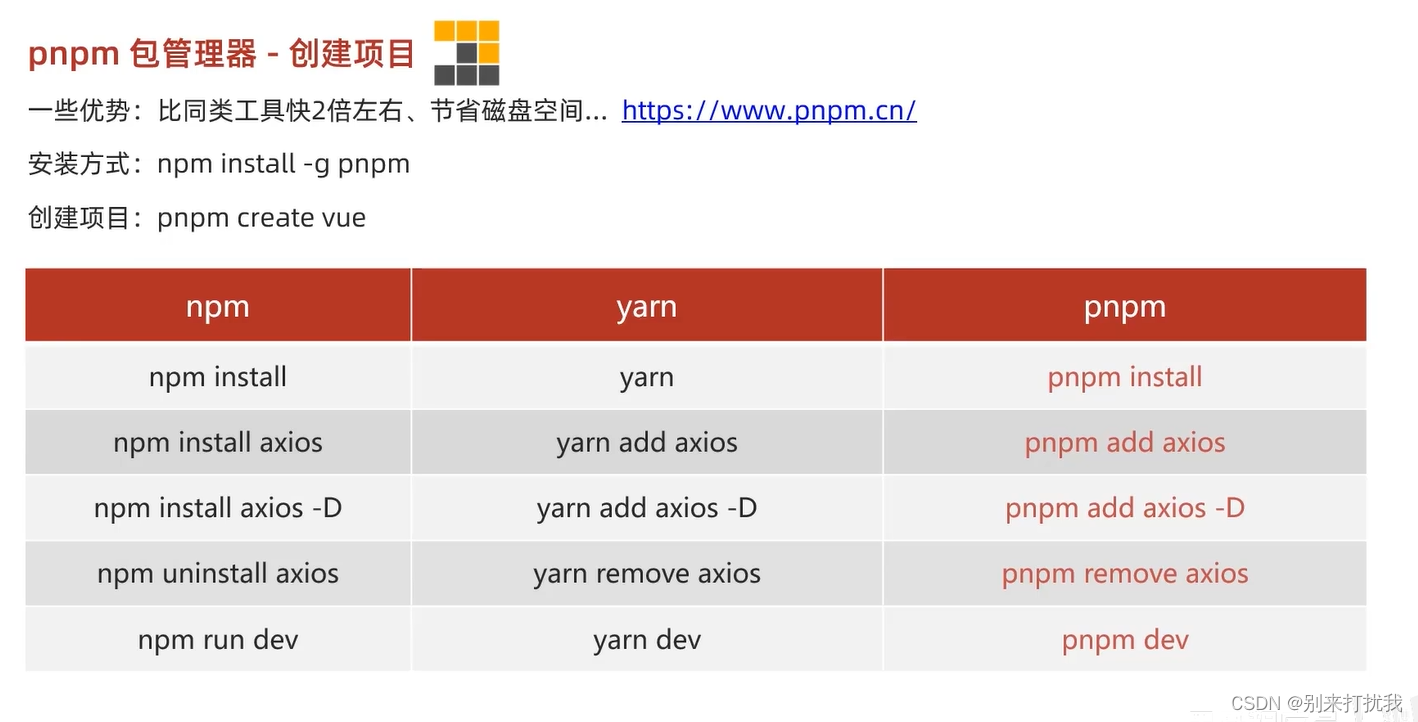
1.pnpm


2.eslint和prettier



rules: {// prettier专注代码美观(格式化工具)// 1. 禁用prettier插件,并且关闭format on save// 2.安装Eslint插件,并配置保存时自动修复'prettier/prettier': ['warn',{singleQuote: true, // 单引号semi: false, // 无分号printwidth: 80, // 每行宽度至多80字符trailingComma: 'none', // 不加对象|数组最后逗号endofLine: 'auto' // 换行符号不限制 (win mac 不一致)}],// eslint关注于规范'vue/multi-word-component-names': ['warn',{ignores: ['index'] // vue组件名称多单词组成 (忽略index.vue)}],'vue/no-setup-props-destructure': ['off'], // 关闭 props 解构的校验// 添加未定义变量错误提示true,create-vue@3.6.3 关闭true,这里加上是为了支持下一个章节演示。'no-undef': 'error'}
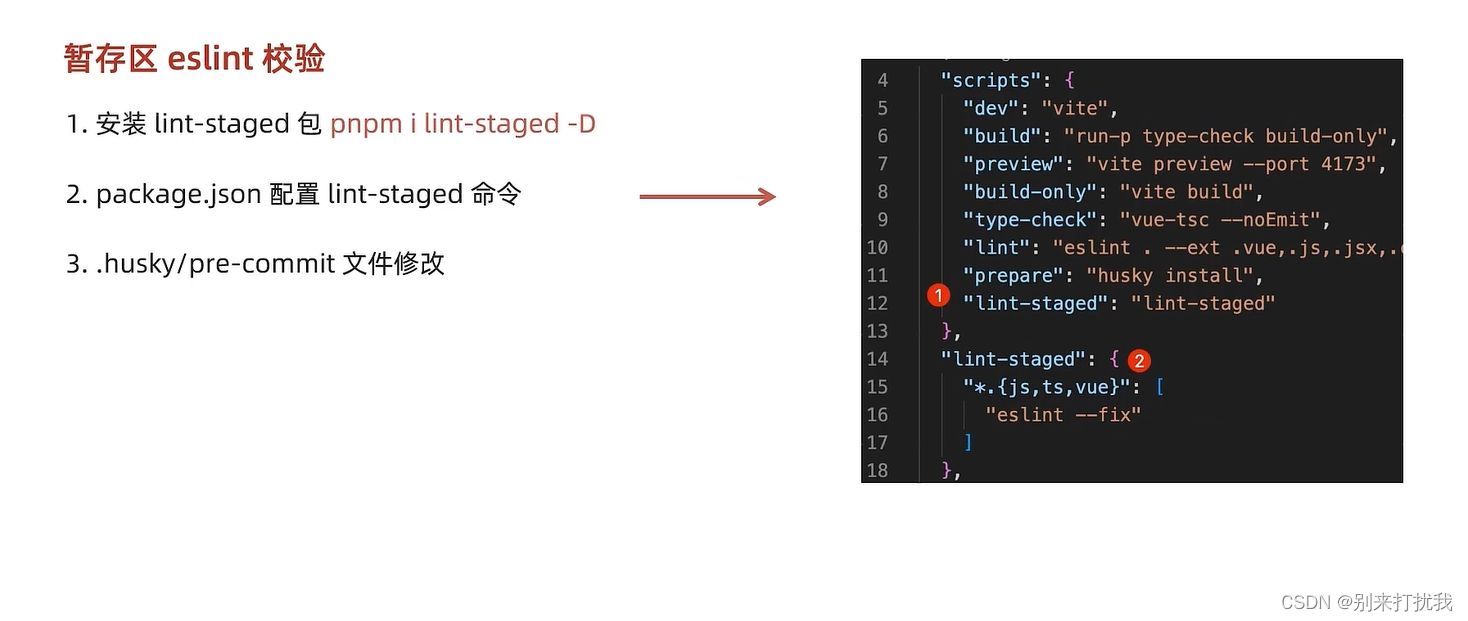
3.基于husky的代码检查工作流

只需要对新写的代码规范(旧版代码一起校验消耗成本太大)


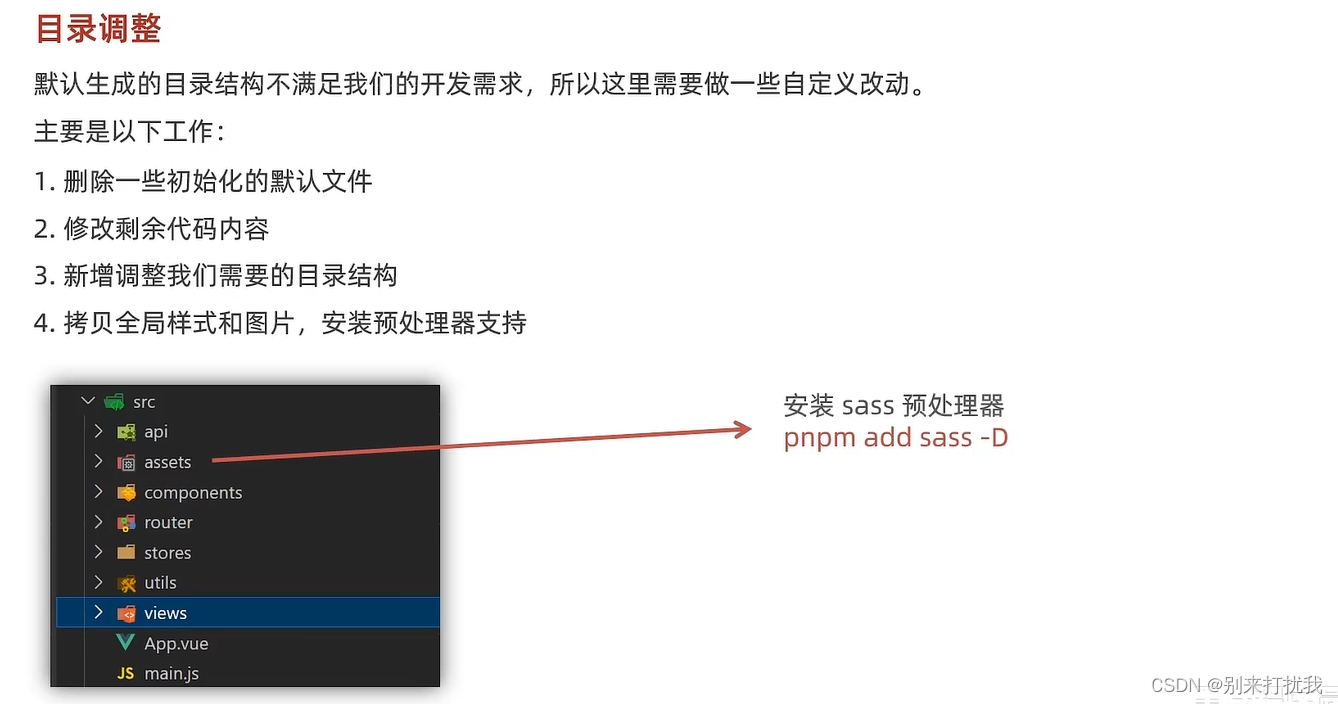
4.目录调整

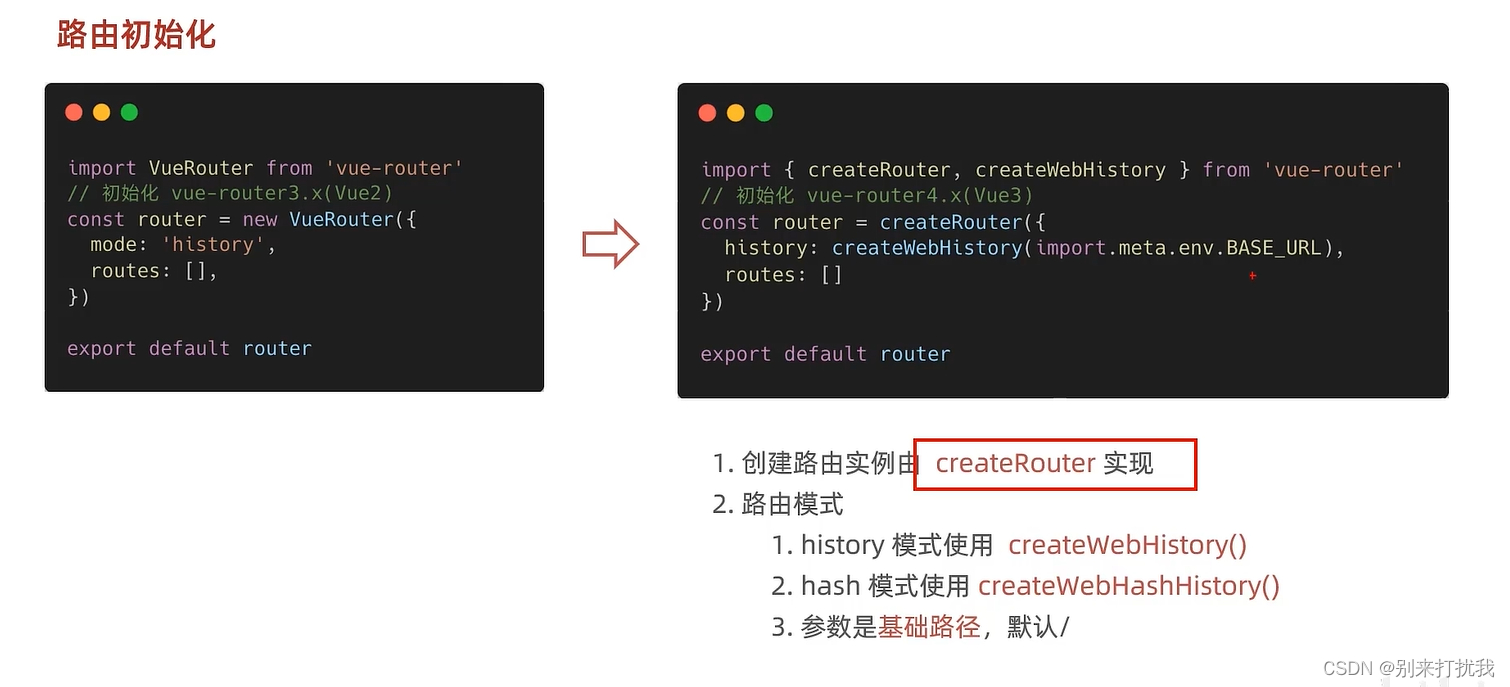
5.路由语法解析

https://cn.vitejs.dev/guide/env-and-mode.html

6.引入elementPlus组件库

https://element-plus.gitee.io/zh-CN/guide/installation.html
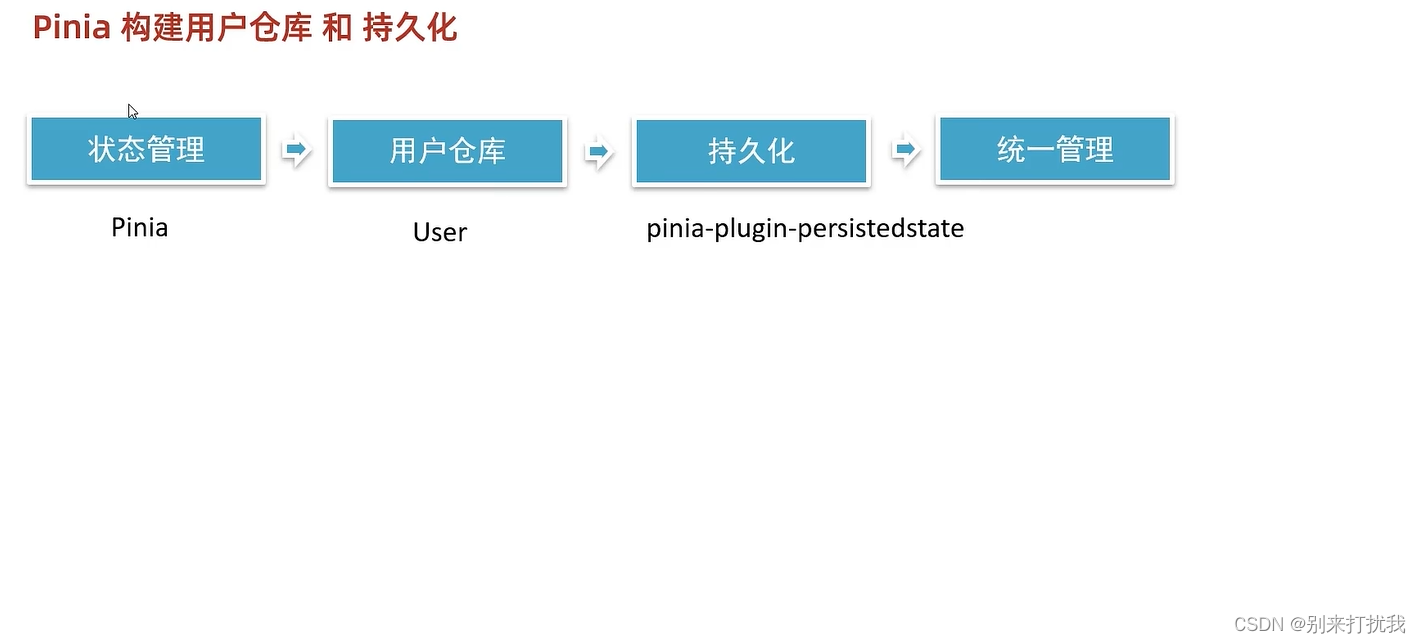
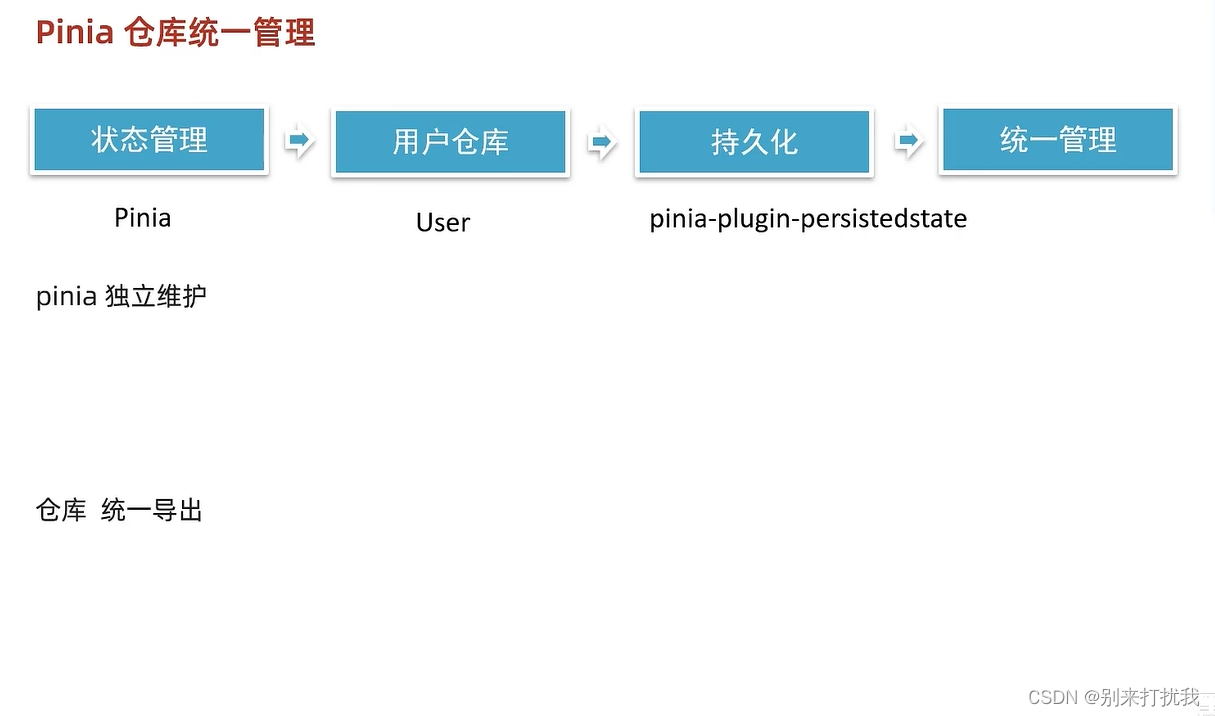
7.pinia构建仓库和持久化


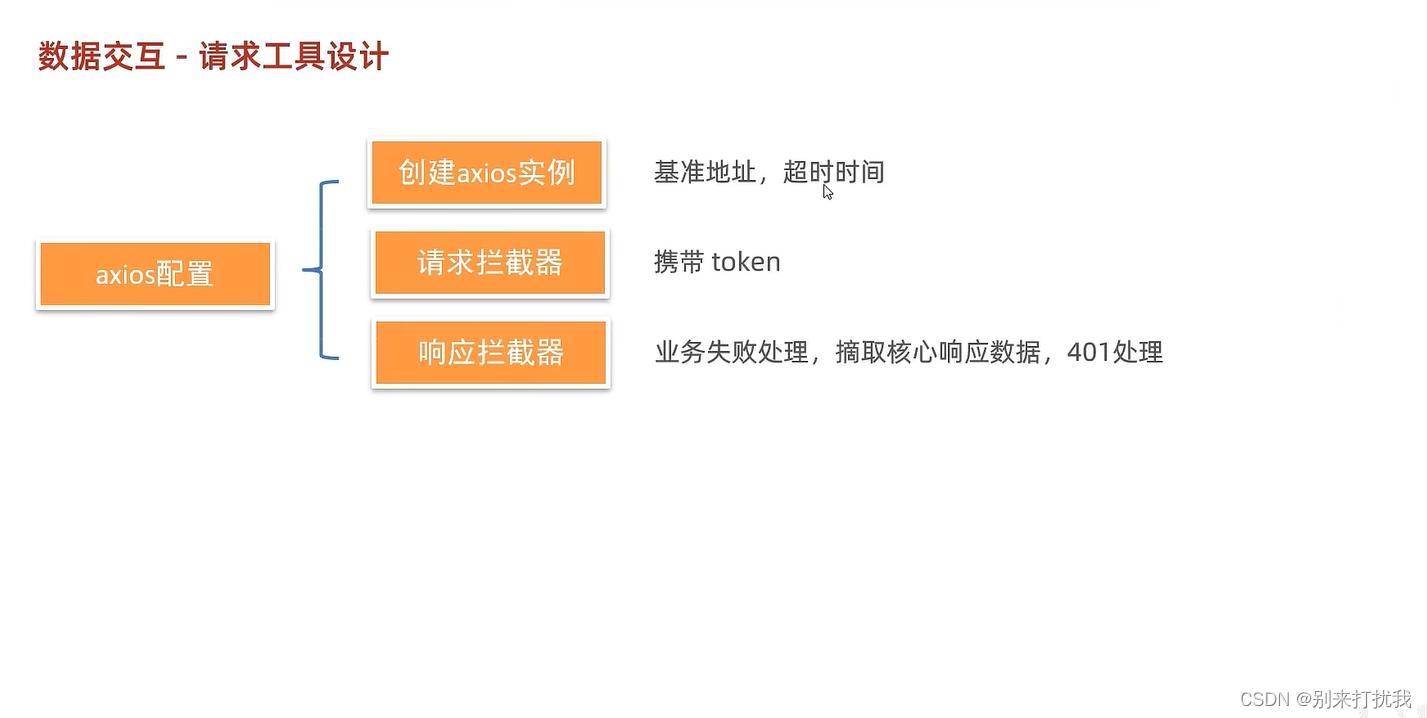
8.数据交互-请求工具设计

http://axios-js.com/zh-cn/docs/#axios