一、创建native项目
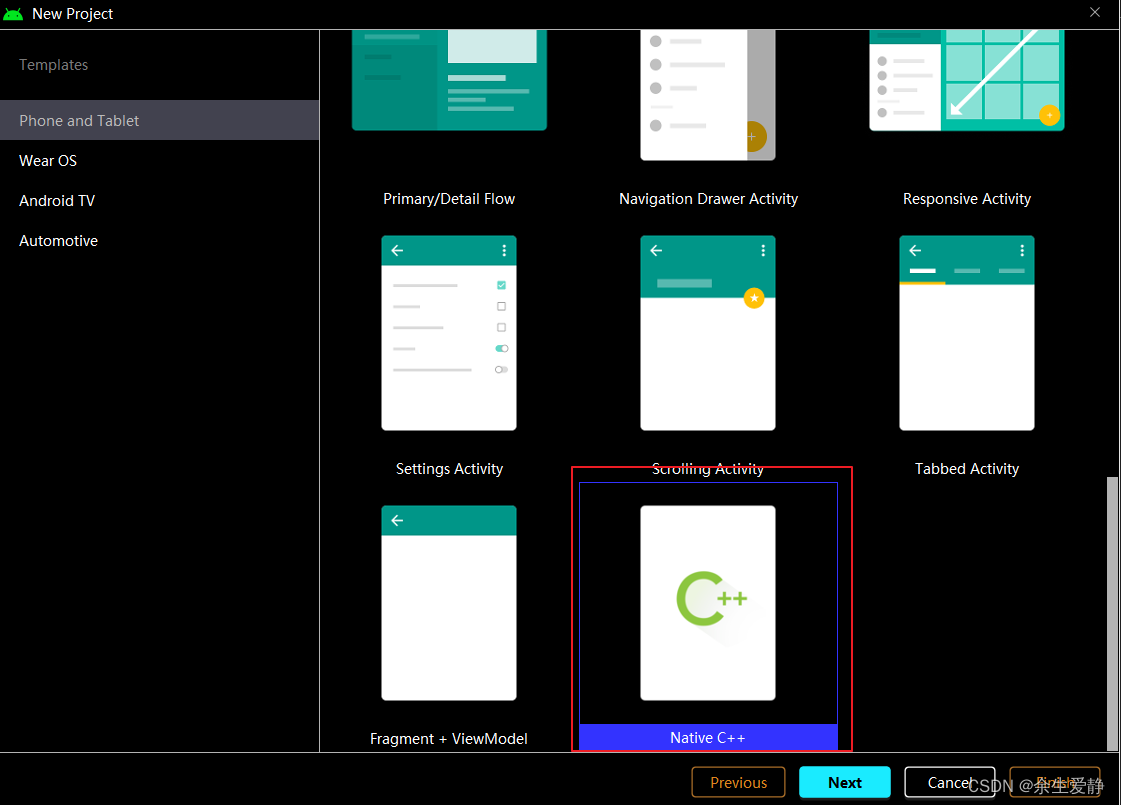
1.1、选择Native C++

1.2、命名项目名称

1.3、选择C++标准

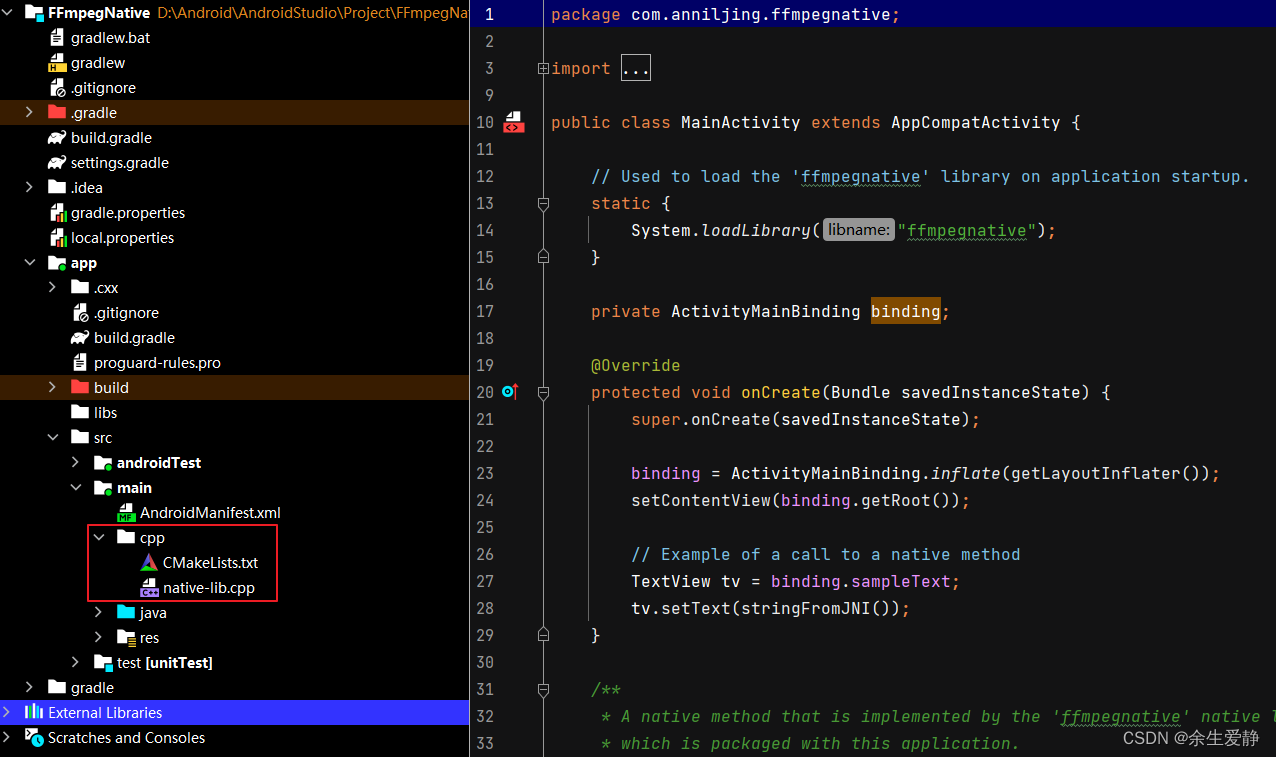
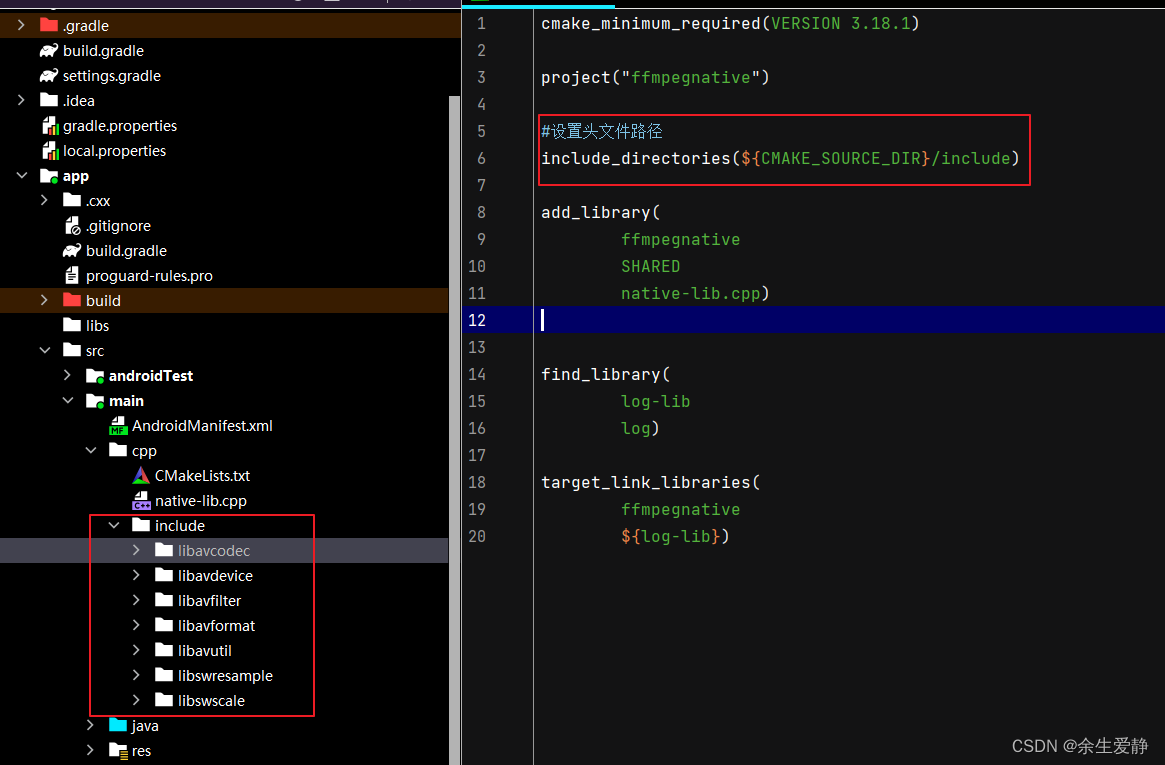
1.4、项目结构

1.5、app的build.gradle
plugins {id 'com.android.application'
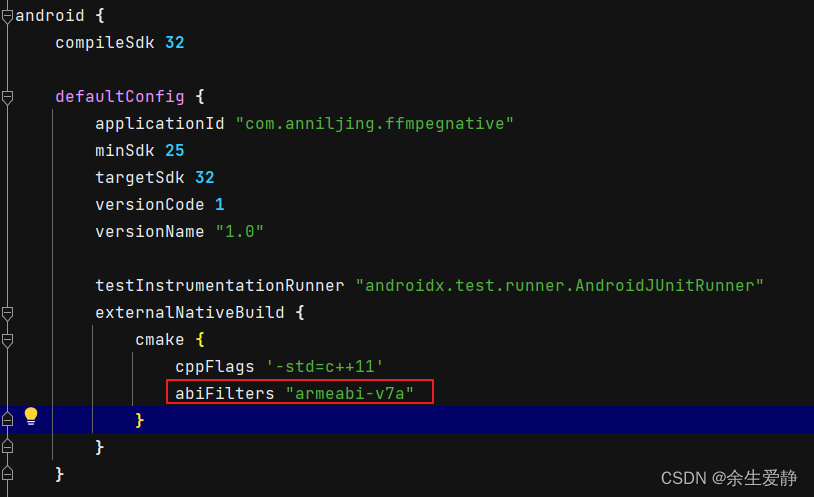
}android {compileSdk 32defaultConfig {applicationId "com.anniljing.ffmpegnative"minSdk 25targetSdk 32versionCode 1versionName "1.0"testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"externalNativeBuild {cmake {cppFlags '-std=c++11'}}}buildTypes {release {minifyEnabled falseproguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'}}compileOptions {sourceCompatibility JavaVersion.VERSION_1_8targetCompatibility JavaVersion.VERSION_1_8}externalNativeBuild {cmake {path file('src/main/cpp/CMakeLists.txt')version '3.18.1'}}buildFeatures {viewBinding true}
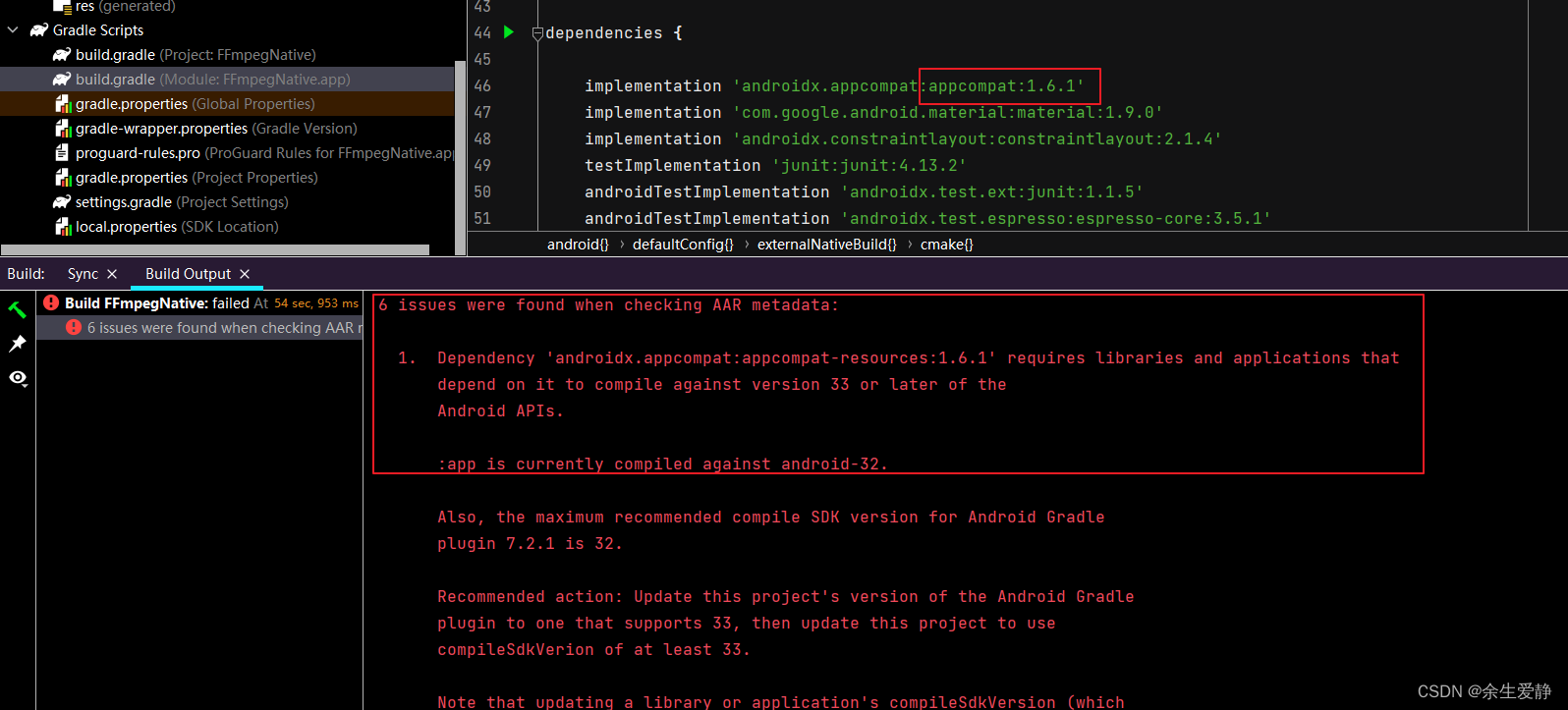
}dependencies {implementation 'androidx.appcompat:appcompat:1.6.1'implementation 'com.google.android.material:material:1.9.0'implementation 'androidx.constraintlayout:constraintlayout:2.1.4'testImplementation 'junit:junit:4.13.2'androidTestImplementation 'androidx.test.ext:junit:1.1.5'androidTestImplementation 'androidx.test.espresso:espresso-core:3.5.1'
}
- android -> defaultConfig ->externalNativeBuild -> cmake
配置c++使用标准 - android -> externalNativeBuild -> cmake
1 、配置cmake文件路径
2、配置cmake的版本
1.6、CMakeLists.txt
cmake_minimum_required(VERSION 3.18.1)project("ffmpegnative")add_library( # Sets the name of the library.ffmpegnative# Sets the library as a shared library.SHARED# Provides a relative path to your source file(s).native-lib.cpp)find_library( # Sets the name of the path variable.log-lib# Specifies the name of the NDK library that# you want CMake to locate.log)target_link_libraries( # Specifies the target library.ffmpegnative# Links the target library to the log library# included in the NDK.${log-lib})
-
cmake_minimum_required
cmake最低版本要求 -
project
设置项目名称 -
add_library
添加库并设置库的源文件
1、 Normal Libraries
add_library(<name> [STATIC | SHARED | MODULE][EXCLUDE_FROM_ALL][<source>...])
name:库名称
STATIC|SHARED|MODULE:库类型(静态、动态、模块)
source:源文件
2、Imported Libraries
add_library(<name> <type> IMPORTED [GLOBAL])
导入已经生成的库,通常情况搭配set_target_properties,指定库的相关配置信息
set_target_properties(target1 target2 ...PROPERTIES prop1 value1prop2 value2 ...)
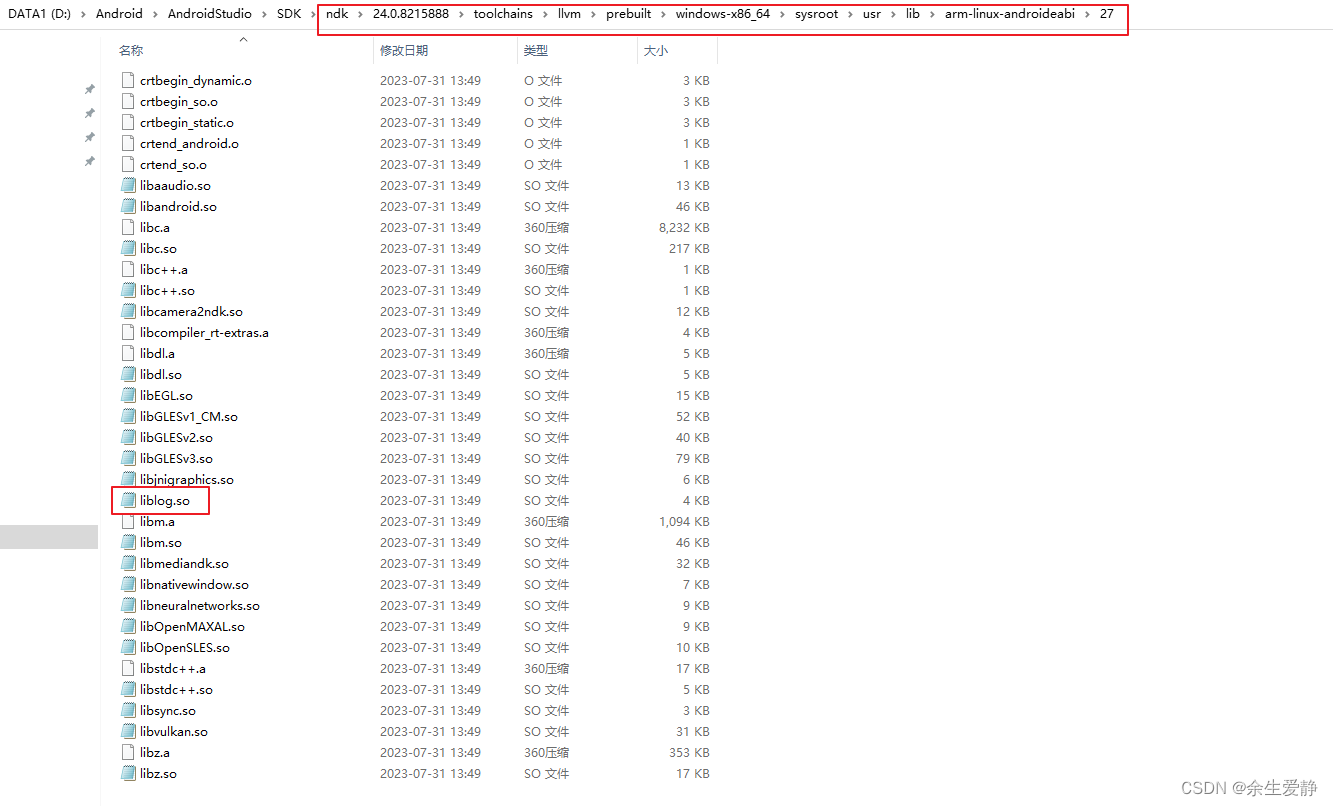
- find_library
查找本地库,一般位于NDK中
find_library( # Sets the name of the path variable.log-lib# Specifies the name of the NDK library that# you want CMake to locate.log)

- target_link_libraries
用于指定目标(target)与其所需的库之间的链接关系。它被用于在构建过程中将库文件链接到可执行文件或共享库。
target_link_libraries(ffmpegnative${log-lib})
将log-lib库链接到ffmpegnative中
二、配置FFmpeg头文件和so库
2.1、配置FFmpeg头文件
#设置头文件路径
include_directories(${CMAKE_SOURCE_DIR}/include)

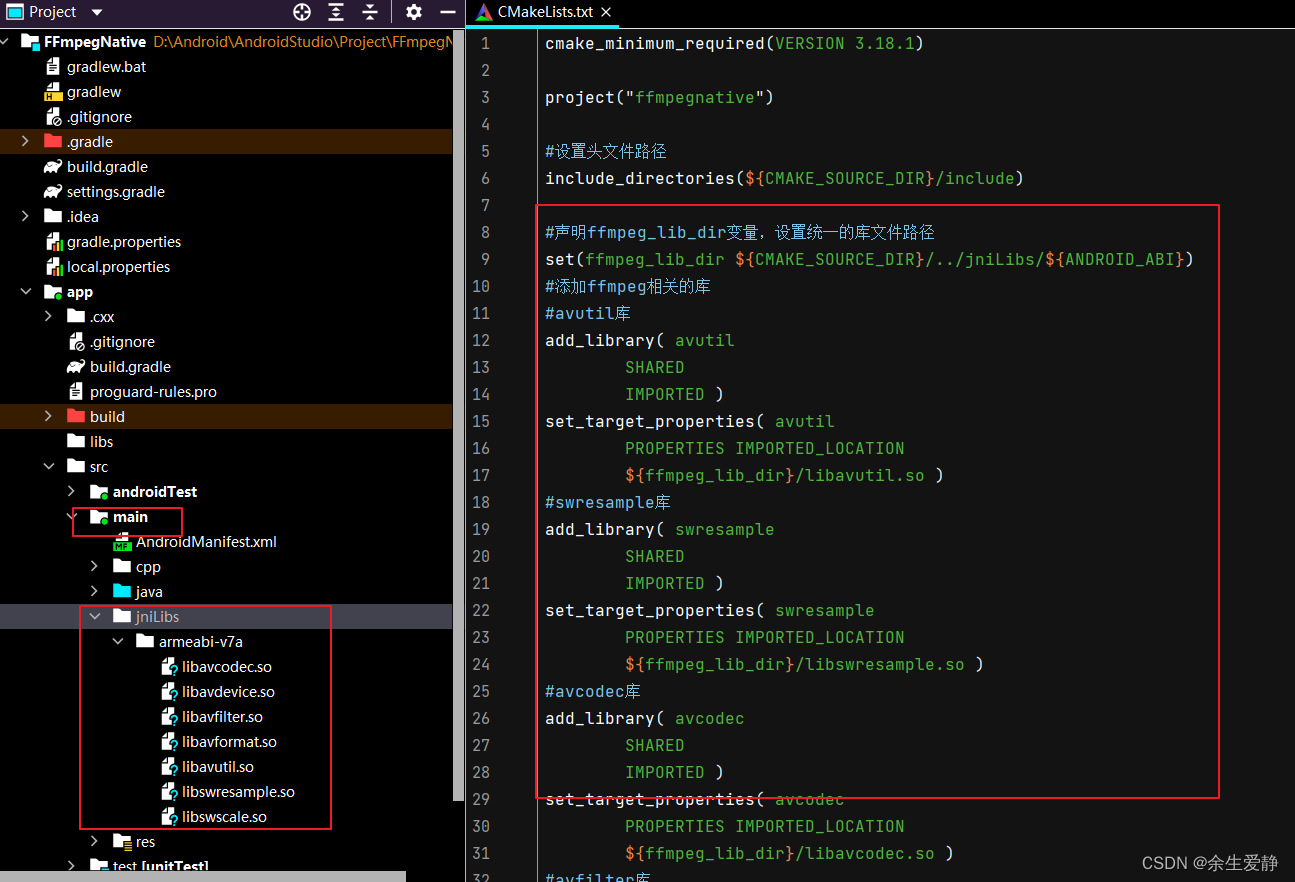
2.2、配置ffmpeg相关的so库
2.2.1、添加so库
#声明ffmpeg_lib_dir变量,设置统一的库文件路径
set(ffmpeg_lib_dir ${CMAKE_SOURCE_DIR}/../jniLibs/${ANDROID_ABI})
#添加ffmpeg相关的库
#avutil库
add_library( avutilSHAREDIMPORTED )
set_target_properties( avutilPROPERTIES IMPORTED_LOCATION${ffmpeg_lib_dir}/libavutil.so )
#swresample库
add_library( swresampleSHAREDIMPORTED )
set_target_properties( swresamplePROPERTIES IMPORTED_LOCATION${ffmpeg_lib_dir}/libswresample.so )
#avcodec库
add_library( avcodecSHAREDIMPORTED )
set_target_properties( avcodecPROPERTIES IMPORTED_LOCATION${ffmpeg_lib_dir}/libavcodec.so )
#avfilter库
add_library( avfilterSHAREDIMPORTED)
set_target_properties( avfilterPROPERTIES IMPORTED_LOCATION${ffmpeg_lib_dir}/libavfilter.so )
#swscale库
add_library( swscaleSHAREDIMPORTED)
set_target_properties( swscalePROPERTIES IMPORTED_LOCATION${ffmpeg_lib_dir}/libswscale.so )
#avformat库
add_library( avformatSHAREDIMPORTED)
set_target_properties( avformatPROPERTIES IMPORTED_LOCATION${ffmpeg_lib_dir}/libavformat.so )
#avdevice库
add_library( avdeviceSHAREDIMPORTED)
set_target_properties( avdevicePROPERTIES IMPORTED_LOCATION${ffmpeg_lib_dir}/libavdevice.so )

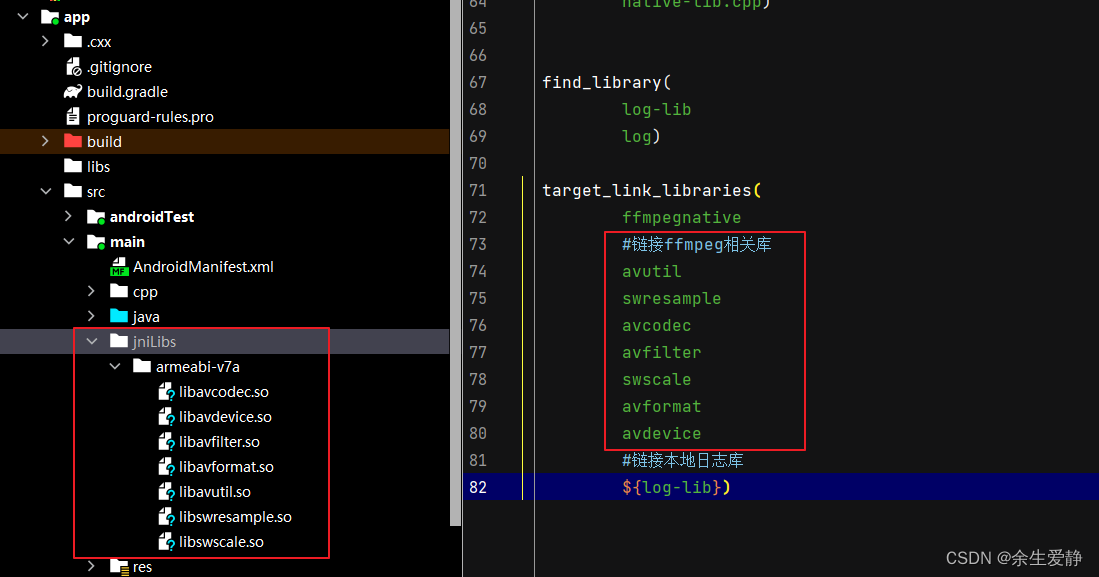
2.2.2、链接ffmpeg库
target_link_libraries(ffmpegnative#链接ffmpeg相关库avutilswresampleavcodecavfilterswscaleavformatavdevice#链接本地日志库${log-lib})

三、编译测试
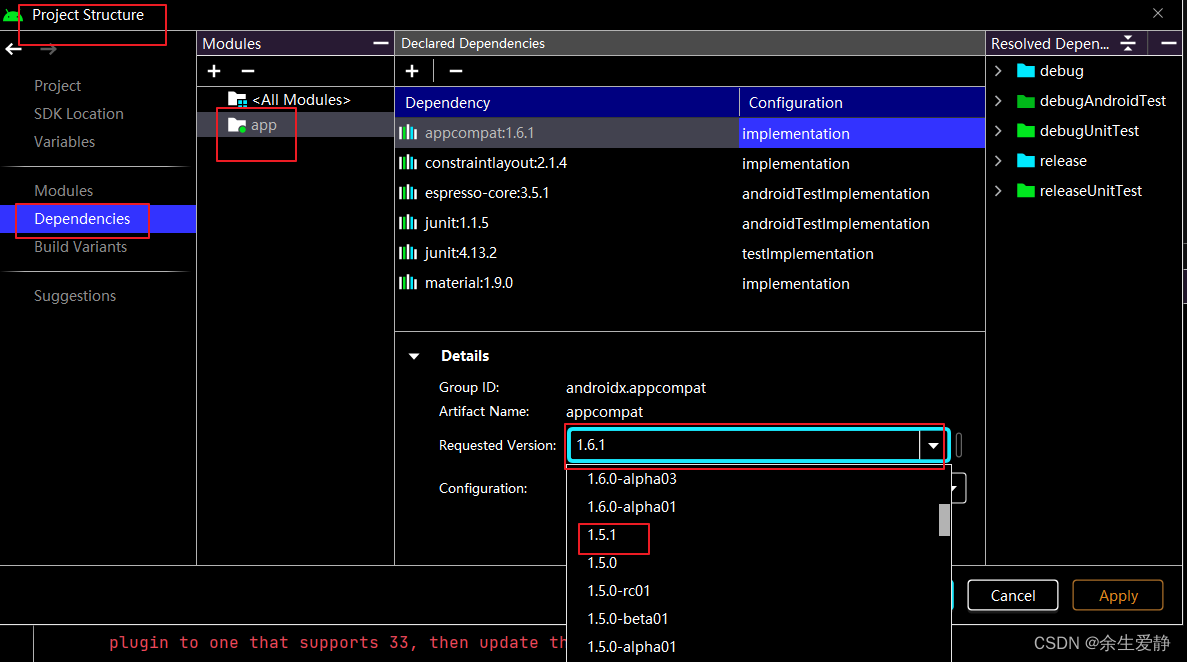
3.1、错误一

- 把1.6.1修改为1.5.1

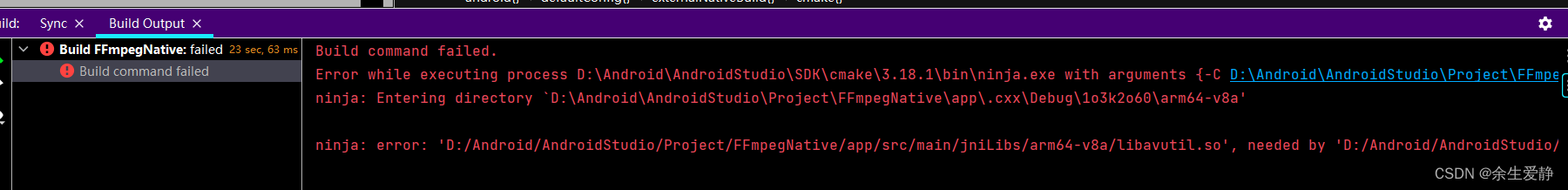
3.2、编译arm64-v8a错误

- 因为我们只配置了armeabi-v7a,所以我们需要指定只编译armeabi-v7a的

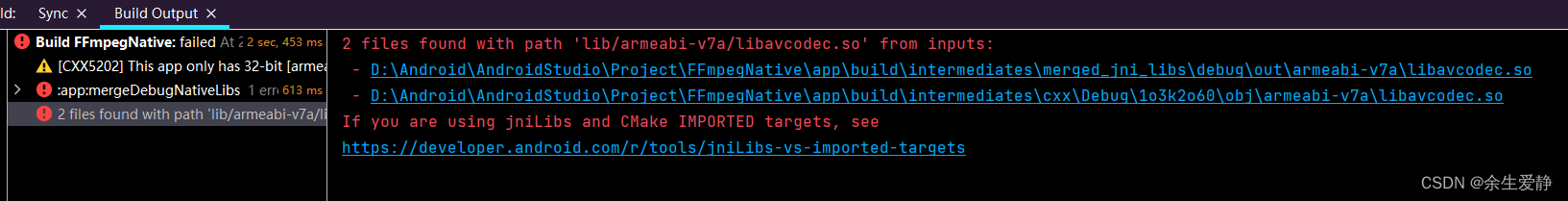
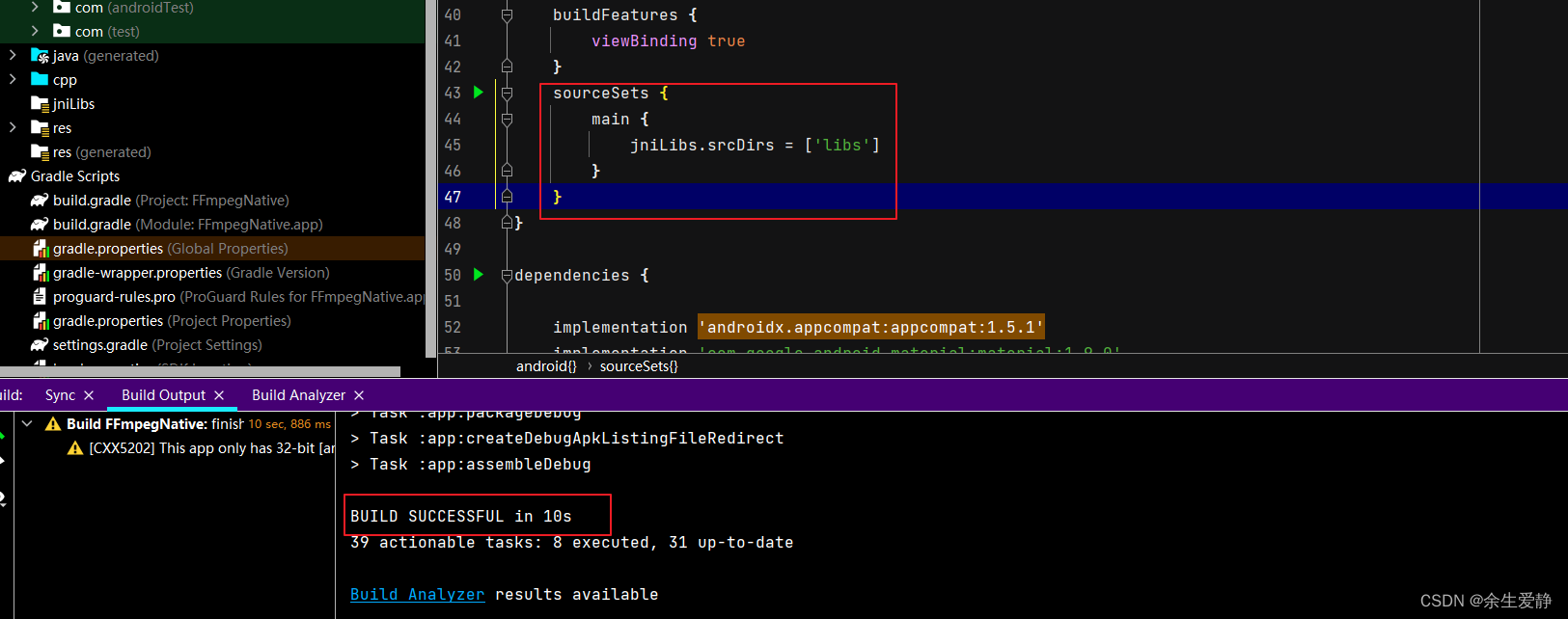
3.3、多个相同文件问题

sourceSets {main {jniLibs.srcDirs = ['libs']}}

四、调用ffmpeg相关api
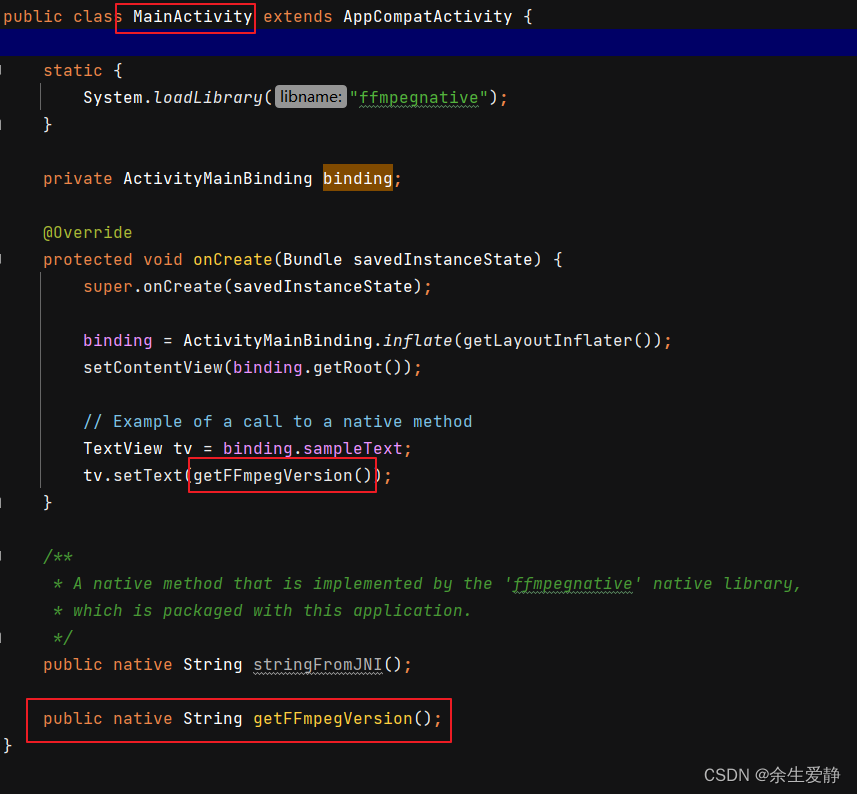
4.1、声明native函数
public native String getFFmpegVersion();

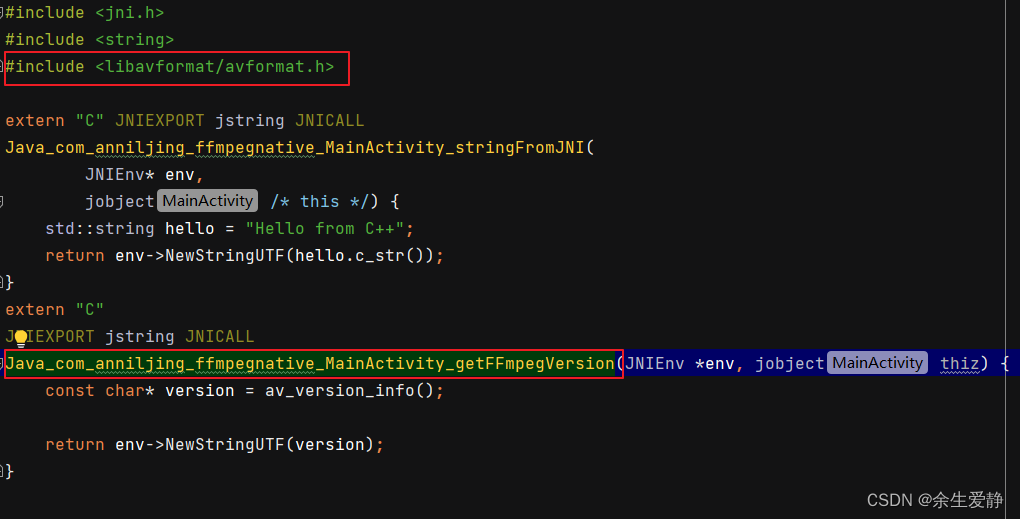
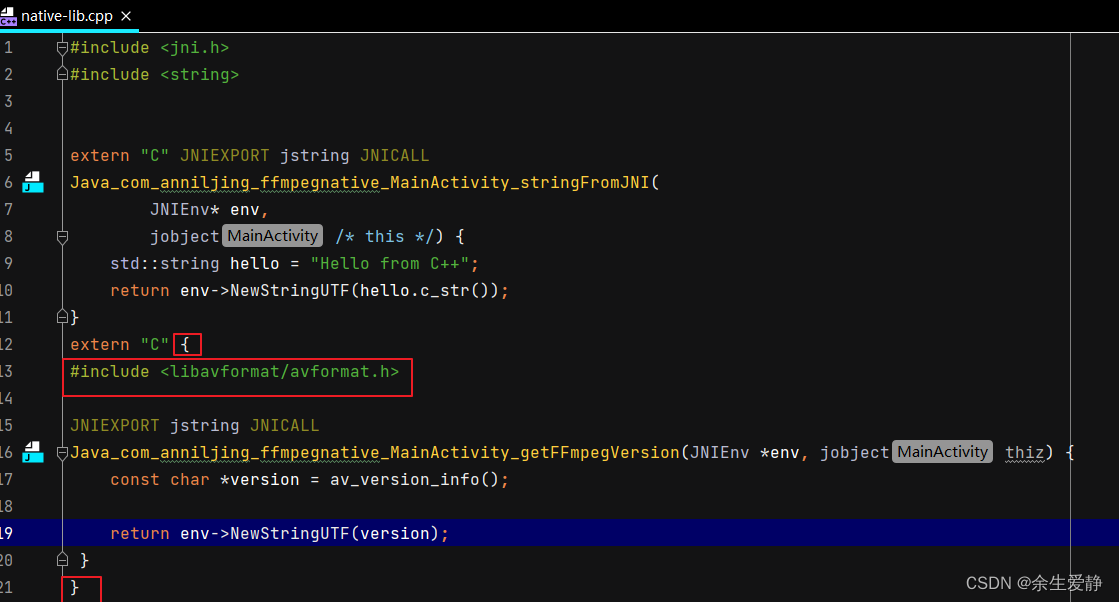
4.2、实现native函数
#include <libavformat/avformat.h>extern "C"
JNIEXPORT jstring JNICALL
Java_com_anniljing_ffmpegnative_MainActivity_getFFmpegVersion(JNIEnv *env, jobject thiz) {const char* version = av_version_info();return env->NewStringUTF(version);
}


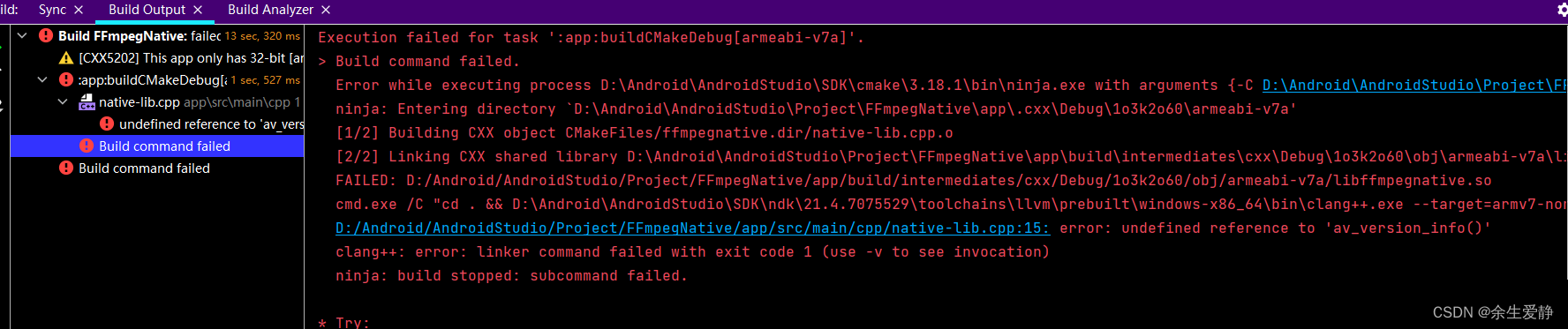
- 没有正确添加依赖,指定确保C++编译器按照C语言的约定处理函数

4.3、调用测试