组件化
介绍
我们平时看见的 .vue 文件,其实就可以理解是一个组件。里面包含了 template 、script、style 三个部分。template 标签中主要编写 html 代码 + vue 模板语法的代码,script 标签中主要编写 javascript 代码 + vue 选项相关代码,style 标签可以编写 css 代码或者是 scss 代码。
什么是组件化?
:::tip 现实生活举例
平时多注重一些细节,你就会发现生活中无处不在都是组件化。那么就举一个显示生活的例子,例如一台电脑,是不是由主板、CPU、内存条、硬盘、显卡多个部分组成,那么为什么不把这些配件全部焊接在主板上呢,作为一个整体呢?
:::
组件化是一种思想,就是你编写代码的时候不能像传统的思路一样,刷刷刷的把一整个页面的代码全部写在一个 .html 文件中。而是要把一个大的页面拆成若干个模块,若干个模块继续拆分成更细粒的模块,每一个模块刚好对应一个 .vue 文件。为了同学们更好的理解,以下将会进行举例。
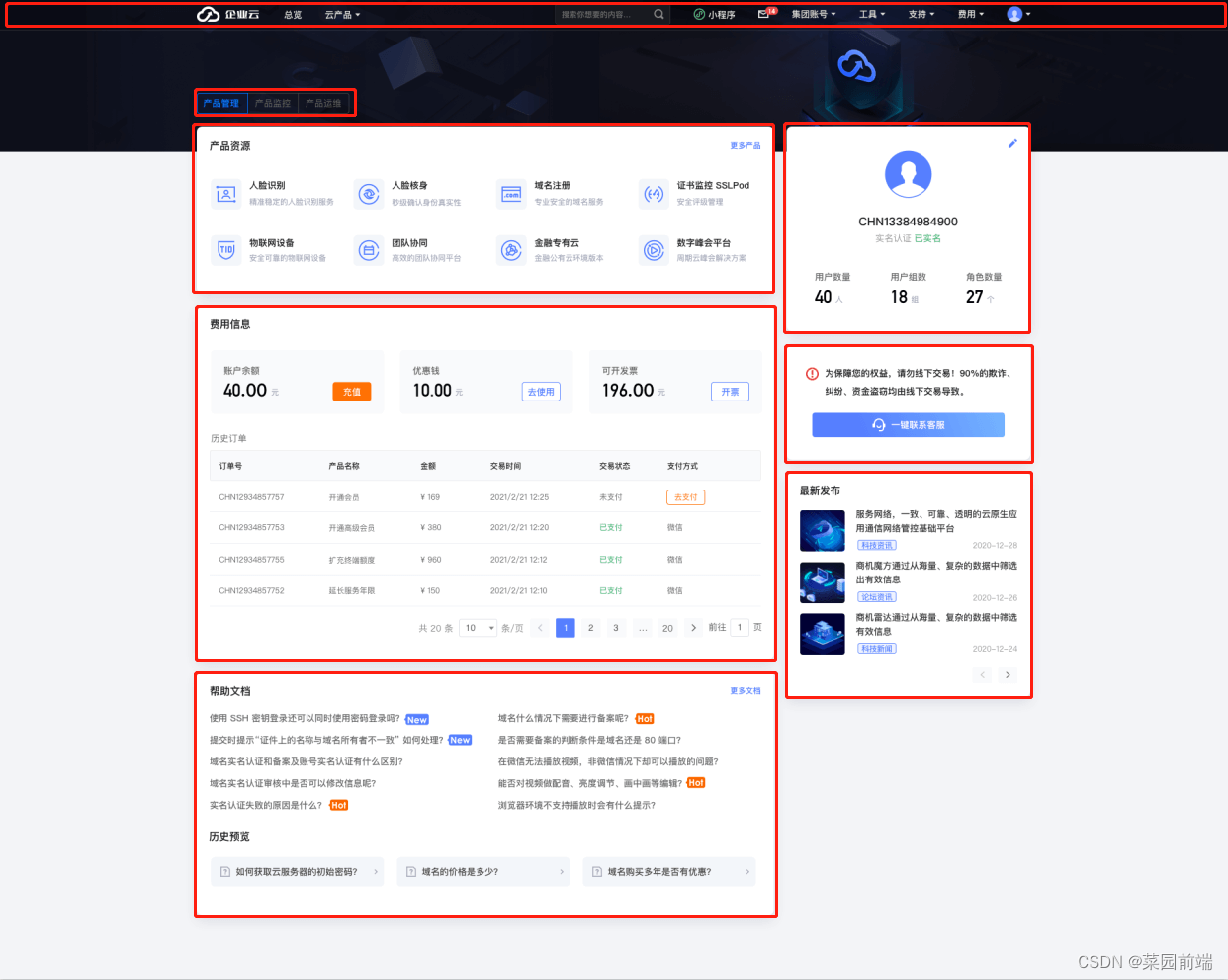
页面 1

现在将一个完整的页面拆分成 8 个组件,那么肯定会有同学问,拆分的这么细有什么好处呢?
- 节省代码
- 方便代码阅读/维护
- 工作量大幅降低,最高可节省 n 个页面的开发
- 容易组装、拼装,扩展、像搭积木一样
- 局部损坏不影响全局
- 同步更新,一个地方改全局改
我们做组件化最大的好处就是复用,不需要编写重复额外的代码。刚才列举了页面 1 的拆分结构,标记红色部分是代表我们需要编写的代码,标记绿色的部分是代表可以复用,不需要重复编写这个代码了,直接引入对应的组件就能使用了。
页面 2

你没有看错,第二个页面的开发只需要编写红色部分的代码 + 一些工作量较少的调整代码。如果是传统的方式,估计整个页面都打算重新写一遍的,或者把头部的代码从第一个页面拷贝过来,以此类推拷贝了 10 个页面的头部代码,然后新的需求来了,说头部要加个东西,那你就得在 10 个页面都要手动加上了。
原文链接:菜园前端