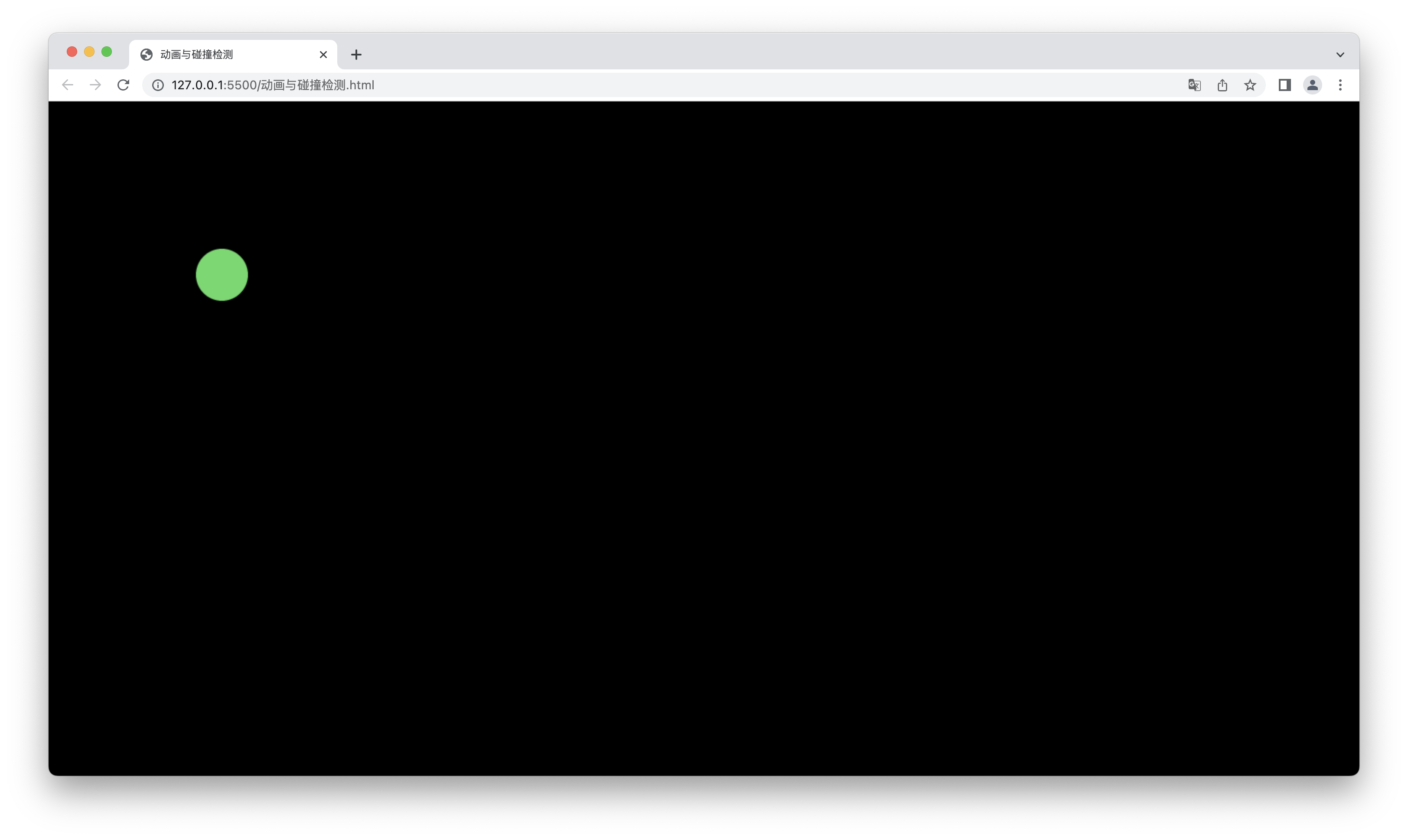
本节我们来学习两个例子,第一个例子是如下图这样的,全屏各色各样的小球随机运动,碰撞到屏幕边缘再反弹回来的特效,我们一步一步带着大家来学习这个canvas应用。

首先呢,基于上一个教程的例子,我们需要基础的构建圆,

上节教程在这里
并且呢我们要重复的多次的构建半径大小不一样的,位置不一样的,颜色也不一样的多个小球,所以呢我们必然采用面向对象的编程思想比较合适,我们新建一个类(或者是构造函数)名字叫做Circle,每次实例化这个Circle的时候,就相当于新建了一个圆面:
let circle= new Circle(parseInt(x),parseInt(y),radius,stepX,stepY,color)这样的话,我们通过循环就能够不断的新建圆面:
let circleArr = [];for (let i = 0




![[C语言]进一步的来了解指针(多多多图详解)](https://img-blog.csdnimg.cn/ccedd1ff336345b68453dfaa8201fb51.png)