目录
- 前言:
- 项目效果展示:
- 代码实现思路:
- 使用方法:
- 实现代码:
- 总结:
前言:
在工作学习之余玩一会游戏既能带来快乐,还能缓解生活压力,跟随此文一起制作一个小游戏吧。
描述:
贪吃蛇(也叫做贪食蛇)游戏是一款休闲益智类游戏,有PC和手机等多平台版本。既简单又耐玩。该游戏通过控制蛇头方向吃蛋,从而使得蛇变得越来越长。
功能按键:
W:向上
S:向下
A:向左
D:向右
其他:全部为暂停
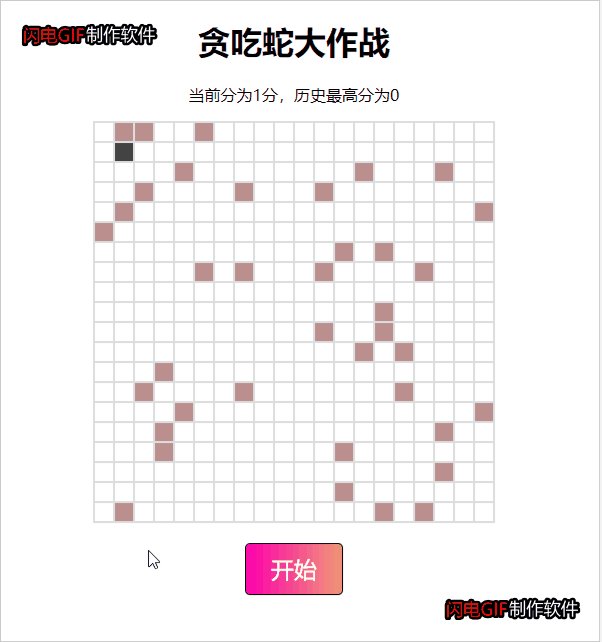
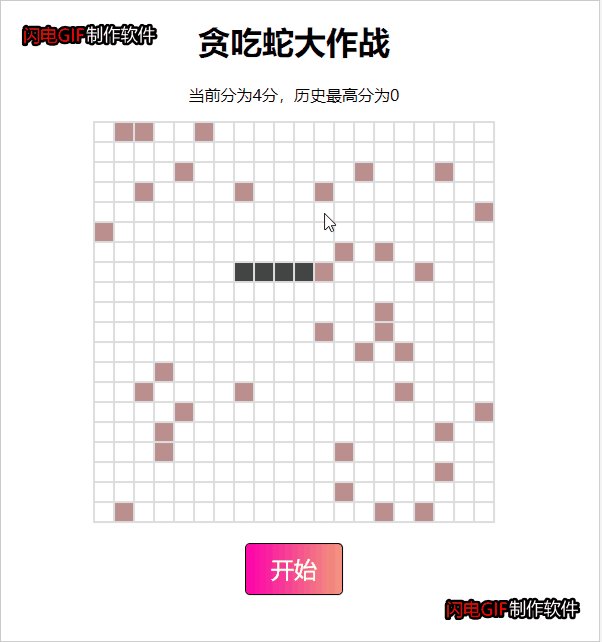
项目效果展示:

代码实现思路:
- 设置需要使用的参数
- 双重 for 循环设置网格对象,使用随机数设置食物。
- 设置贪吃蛇对象,首先清空所有,然后根据保存的位置添加贪吃蛇
- 设置键盘按下事件
- 判断需要的几个按键,w,s,a,d(上,下,左,右)
- 判断是否撞墙,撞到墙则停止游戏。
- 判断是否吃到食物,食物消失,贪吃蛇长大
- 点击重新开始游戏
使用方法:
新建一个后缀为 HTML 的文件,然后把下面的代码复制进去,然后双击打开。
当然也可以直接通过下面链接进行下载,下载完成后双击打开即可。
点击进行下载:https://download.csdn.net/download/weixin_62897746/87377763
实现代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>贪吃蛇</title><style>body{text-align: center;}.box{margin: 0 auto;border: 1px solid #ddd;display: flex;flex-wrap: wrap;}.item{box-sizing: border-box;border: 1px solid #ddd;}.player{background-color: #444;}.eat{background-color: rosybrown;}#btn{margin-top: 20px;font-size: 23px;color: #fff;border: 1px solid #000;border-radius: 5px;padding: 10px 25px;background-image: linear-gradient(to right,#ff00ad,#f09876);}</style>
</head>
<body><h1>贪吃蛇大作战</h1><p id="text"></p><div class="box"></div><button id="btn">开始</button>
</body>
<script>sessionStorage.setItem('id',0)function kaishi(){// 行const x = 20// 列const y = 20// 盒子大小const size = 20// 地图const box = document.querySelectorAll('.box')[0]// 网格对象const result = []// 贪吃蛇对象const player = [[1,1]]// 贪吃蛇对象const updatePlayer =()=>{// 清除所有对象document.querySelectorAll('.player').forEach(v=>v.classList.remove('player'))player.forEach(v=>{// 根据网格所在位置设置贪吃蛇对象,移动document.querySelector(`[data-v="${v.join('-')}"]`).classList.add('player')})}let key = ''// 循环设置网格for(let i=0; i<x; i++){for(let j=0; j<y; j++){// 随机数,食物const isEat = Math.random() > 0.9// 添加网格对象result.push(`<div data-v="${i}-${j}" class="item ${isEat ? 'eat' : ''}" style="width:${size}px;height:${size}px"></div>`)}}// 把内容转换为字符串box.innerHTML = result.join('')// 设置宽box.style.width = `${x*size}px`// 触发事件document.addEventListener('keydown',e=>{// 保存触发事件key = e.key})// 定时器const intervalId = setInterval(()=>{// 显示分数,和历史最高分document.getElementById('text').innerHTML = `当前分为${player.length}分,历史最高分为${sessionStorage.getItem('id')}`if(key){// 保存贪吃蛇所在位置const needPos = JSON.parse(JSON.stringify(player.slice(0,player.length-1)))// 判断触发事件switch(key){case 'w':player[0][0] -= 1break;case 'a':player[0][1] -= 1break;case 's':player[0][0] += 1break;case 'd':player[0][1] += 1break;}// 是否撞墙const el = document.querySelector(`[data-v="${player[0].join('-')}"]`)// 判断是否撞墙if(!el){// 停止定时器clearInterval(intervalId)// 判断当前分是否超过历史最高分if(sessionStorage.getItem('id') < player.length){// 更改分数sessionStorage.setItem('id',player.length)}alert('撞墙了')isKey = true}else{// 改变保存贪吃蛇的位置for(let i=1; i<player.length; i++){player[i] = needPos[i-1]}// 判断是否迟到食物if(el.className.indexOf('eat') >= 0){// 删除食物el.classList.remove('eat')// 贪吃蛇增长player.push([...player[0]])}// 调用贪吃蛇使他发生改变updatePlayer()}}},100)updatePlayer()}kaishi()let isKey = true// 点击开始document.getElementById('btn').onclick=()=>{if(isKey){kaishi()isKey = false}}
</script>
</html>
总结:
以上就是 基于 js 制作一个贪吃蛇小游戏,不懂得也可以在评论区里问我或私聊我询问,以后会持续发布一些新的功能,敬请关注。
我的其他文章:https://blog.csdn.net/weixin_62897746?type=blog