目录
前言
一、indexOf是什么?indexOf有什么作用?
含义:
作用:
二、功能实现
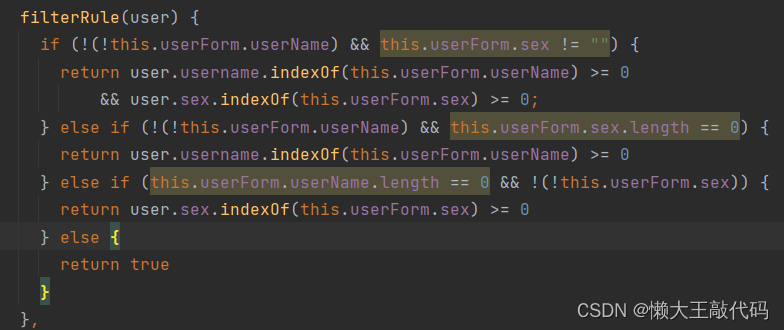
这段是查询过程中过滤筛选功能的代码部分:
分析:
这段是查询用户和性别功能的代码部分:
分析:
三、最终效果图
查询输入框所在图:
输入姓名羊和性别男模糊查询后的效果图:
输入姓名羊和性别女模糊查询后的效果图:
单独输入姓名狼模糊查询后的效果图:
总结
前言
电影评价系统的模糊查询是什么?它的作用体现在哪些方面?
电影评价系统的模糊查询是一种查询方法,用于在用户输入的关键词中进行模糊匹配,而不仅仅是精确匹配。这种查询方法可以查找到与关键词相关的结果,即使关键词的拼写或格式有所不同。
模糊查询的作用体现在以下方面:
- 提高用户体验:模糊查询可以更好地满足用户的搜索需求,即使用户输入的关键词存在一定的拼写错误或格式差异,也能够找到相关的结果。这样可以提高用户对系统的满意度,并减少他们需要进行多次尝试的次数。
- 扩展搜索结果:模糊查询可以使系统返回更全面的搜索结果。通常来说,精确匹配可能会忽略一部分相关的内容,而模糊查询可以找到更多满足用户要求的结果,包括拼写相似或格式近似的内容。
- 对应多样性需求:不同用户对于搜索结果的要求可能存在一定的差异。一些用户可能更关注特定类型的电影,而另一些用户可能更注重演员、导演等相关信息。通过模糊查询,系统能够根据用户输入的关键词,提供更加符合他们需求的搜索结果。
- 灵活匹配多种场景:在电影评价系统中,用户可能输入的关键词包括电影名称、演员、导演、电影类型等。模糊查询可以在这些不同的场景下,根据用户输入的关键词进行模糊匹配,找到与之相关的电影评价。
一、indexOf是什么?indexOf有什么作用?
含义:
indexOf是一个JavaScript数组的方法,用于在数组中查找指定元素的索引。
作用:
-
查找元素:
indexOf可以用来判断数组中是否存在某个元素。如果指定元素存在于数组中,则返回第一次出现的索引;如果不存在,则返回-1。 -
根据索引操作数组:知道元素在数组中的索引,我们可以使用这个索引来访问、修改和删除数组中的元素。
-
判断元素是否唯一:由于
indexOf只返回第一次出现的索引,可以通过它来判断一个元素在数组中是否是唯一的。
二、功能实现
这段是查询过程中过滤筛选功能的代码部分:

分析:
-
如果
this.userForm.userName不为空且this.userForm.sex不为空:- 通过
user.username.indexOf(this.userForm.userName) >= 0判断用户的用户名是否包含了this.userForm.userName,如果是则返回true,否则返回false。 - 通过
user.sex.indexOf(this.userForm.sex) >= 0判断用户的性别是否包含了this.userForm.sex,如果是则返回true,否则返回false。 - 只有当用户名和性别都满足条件时,才返回true。
- 通过
-
如果
this.userForm.userName不为空且this.userForm.sex为空:- 通过
user.username.indexOf(this.userForm.userName) >= 0判断用户的用户名是否包含了this.userForm.userName,如果是则返回true,否则返回false。 - 只有当用户名满足条件时,才返回true。
- 通过
-
如果
this.userForm.userName为空且this.userForm.sex不为空:- 通过
user.sex.indexOf(this.userForm.sex) >= 0判断用户的性别是否包含了this.userForm.sex,如果是则返回true,否则返回false。 - 只有当性别满足条件时,才返回true。
- 通过
-
如果
this.userForm.userName为空且this.userForm.sex为空:- 直接返回true,表示不对用户名和性别进行筛选。
因此,这段代码的功能是根据用户输入的条件对用户进行筛选,可以根据用户名和性别分别进行筛选,也可以只根据其中一个条件进行筛选,同时也支持不设定任何筛选条件。
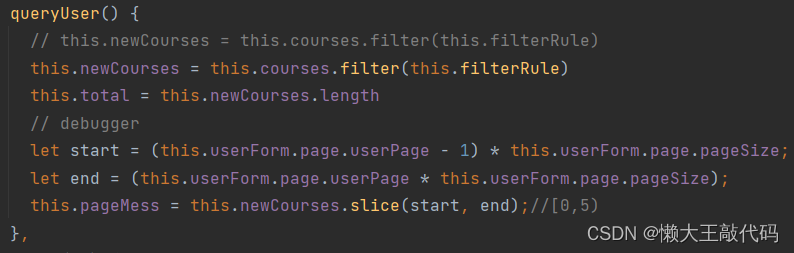
这段是查询用户和性别功能的代码部分:

分析:
-
通过
this.courses.filter(this.filterRule)使用filterRule函数对this.courses数组进行筛选,得到符合条件的用户数据,并赋值给this.newCourses数组。 -
通过
this.newCourses.length获取this.newCourses数组的长度,即符合条件的用户数量,并将其赋值给this.total变量。 -
根据用户输入的分页参数,计算出当前页显示的用户数据的起始索引和结束索引,并赋值给
start和end变量。 -
通过
this.newCourses.slice(start, end)以start和end为范围,获取this.newCourses数组中对应范围的用户数据,并将其赋值给this.pageMess变量。
因此,这段代码的功能是根据用户输入的筛选条件,对this.courses数组中的用户数据进行筛选,并根据分页参数获取对应页码的用户数据,最终将符合条件的用户数据赋值给this.pageMess变量,并更新this.total变量以反映符合条件的用户总数量。
三、最终效果图
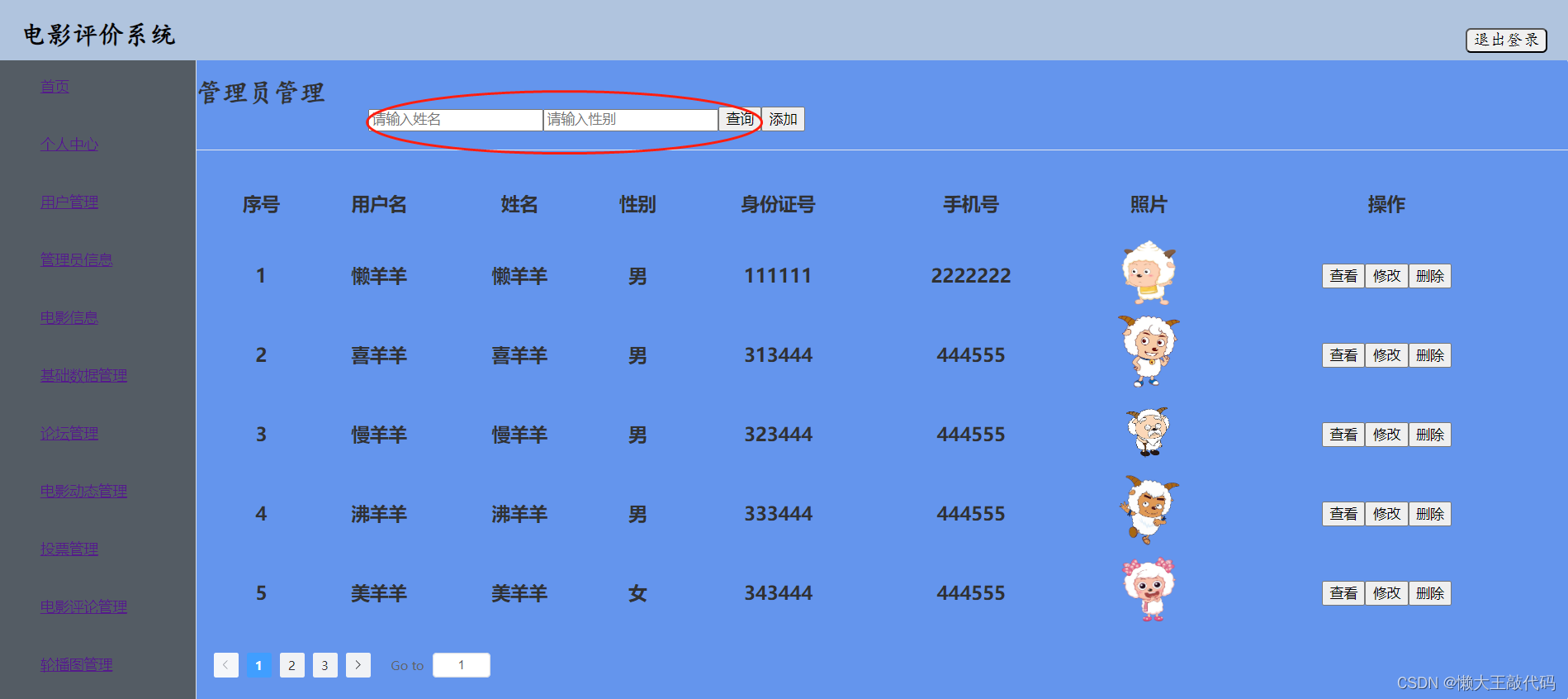
查询输入框所在图:

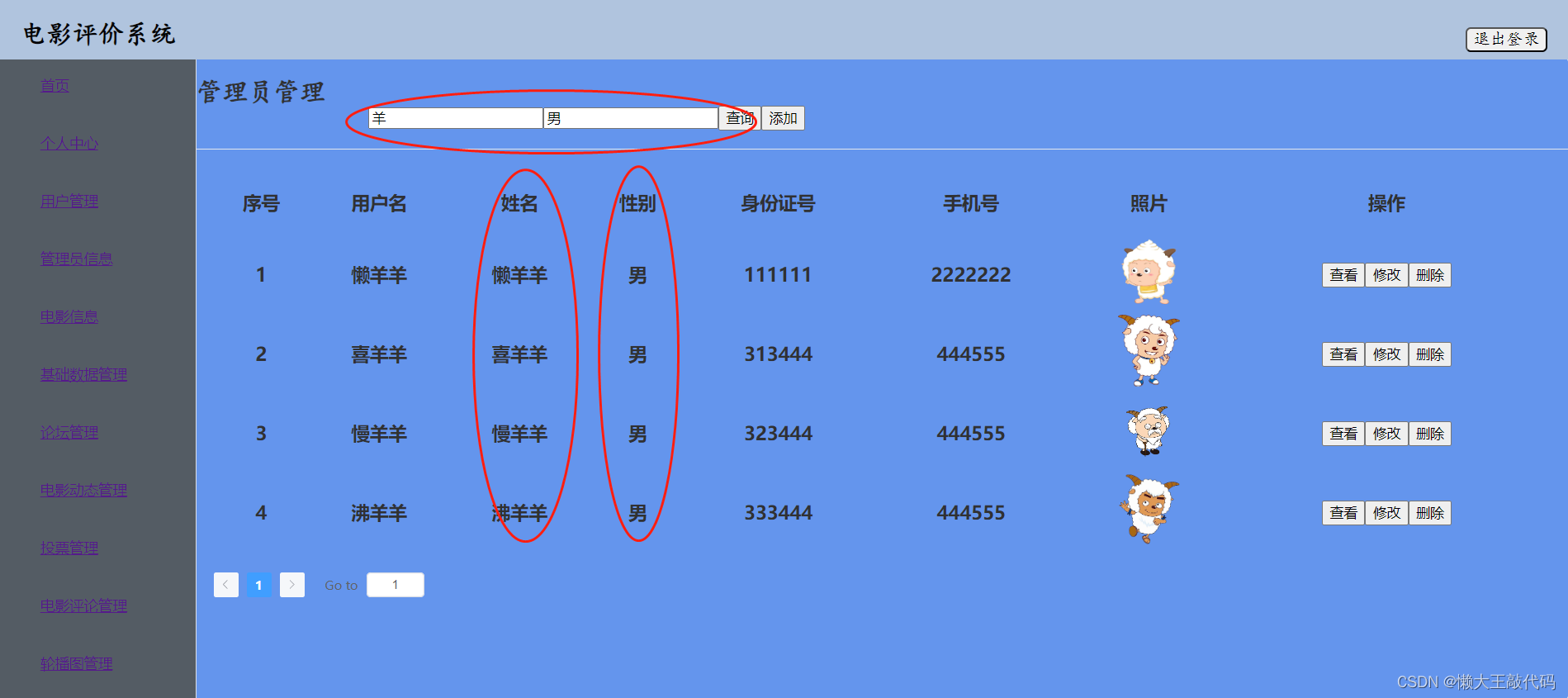
输入姓名羊和性别男模糊查询后的效果图:

输入姓名羊和性别女模糊查询后的效果图:

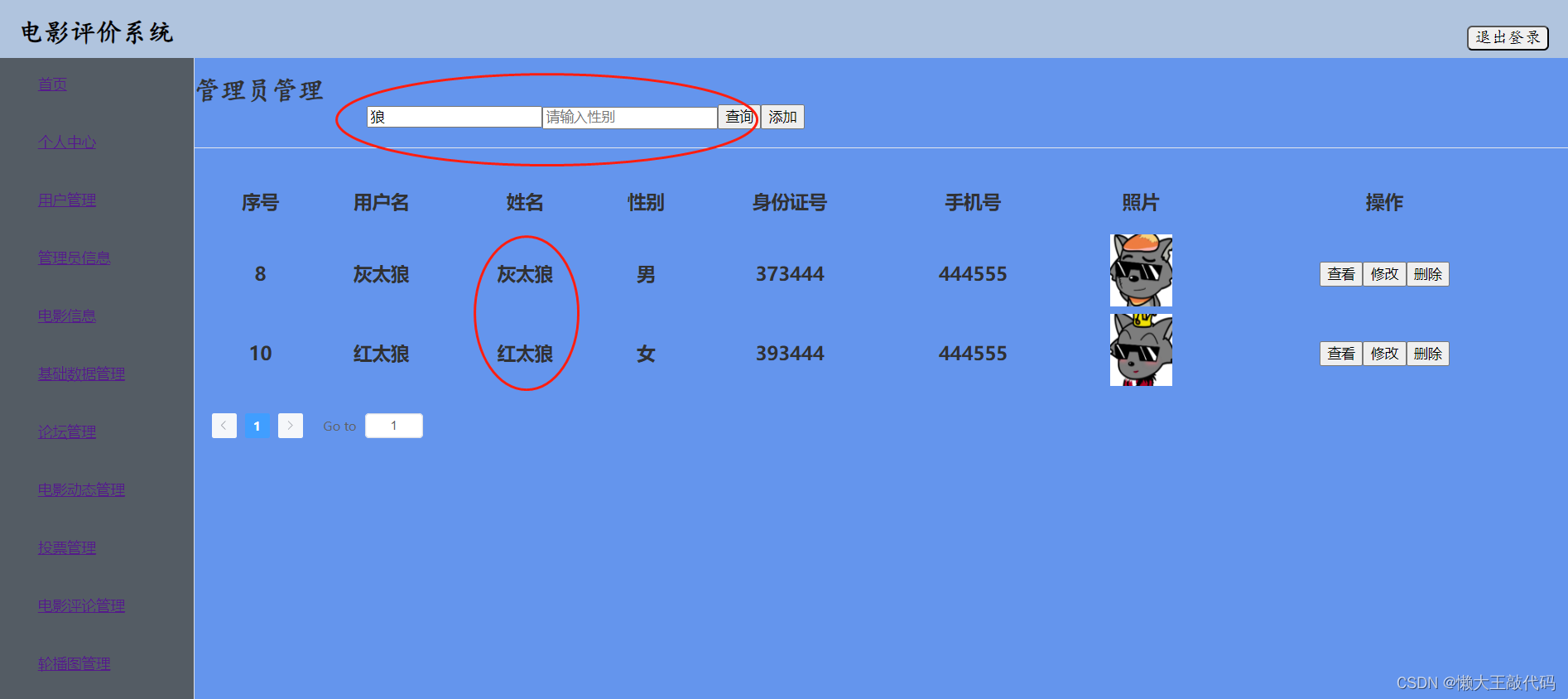
单独输入姓名狼模糊查询后的效果图:

四、代码块
<div style="margin-left: 150px;margin-top: 0px"><span><input type="text" placeholder="请输入姓名" v-model="userForm.userName"></span><span><input type="text" placeholder="请输入性别" v-model="userForm.sex"></span><button @click="queryUser()"style="background-color: #1989fa;border-radius:5px;width:60px;height:30px">查询</button>
</div>mounted() {this.$watch('userForm.page.userPage', function () {if (this.userForm.userName == "" && this.userForm.sex == "") {if (this.userForm.page.userPage > Math.ceil(this.courses.length / this.userForm.page.pageSize) || this.userForm.page.userPage < 0) {this.userForm.page.userPage = 1;}let start = (this.userForm.page.userPage - 1) * this.userForm.page.pageSize;let end = (this.userForm.page.userPage * this.userForm.page.pageSize);this.pageMess = this.courses.slice(start, end);} else if (this.userForm.userName != "" && this.userForm.sex == "") {if (this.userForm.page.userPage > Math.ceil(this.newCourses.length / this.userForm.page.pageSize) || this.userForm.page.userPage < 0) {this.userForm.page.userPage = 1;}let start = (this.userForm.page.userPage - 1) * this.userForm.page.pageSize;let end = (this.userForm.page.userPage * this.userForm.page.pageSize);this.pageMess = this.newCourses.slice(start, end);} else if (this.userForm.userName == "" && this.userForm.sex != "") {if (this.userForm.page.userPage > Math.ceil(this.newCourses.length / this.userForm.page.pageSize) || this.userForm.page.userPage < 0) {this.userForm.page.userPage = 1;}let start = (this.userForm.page.userPage - 1) * this.userForm.page.pageSize;let end = (this.userForm.page.userPage * this.userForm.page.pageSize);this.pageMess = this.newCourses.slice(start, end);} else if (this.userForm.userName != "" && this.userForm.sex != "") {if (this.userForm.page.userPage > Math.ceil(this.newCourses.length / this.userForm.page.pageSize) || this.userForm.page.userPage < 0) {this.userForm.page.userPage = 1;}// let start = (this.userForm.page.userPage - 1) * this.userForm.page.pageSize;// let end = (this.userForm.page.userPage * this.userForm.page.pageSize);// this.pageMess = this.newCourses.slice(start, end);let start = (this.userForm.page.userPage - 1) * this.userForm.page.pageSize;let end = (this.userForm.page.userPage * this.userForm.page.pageSize);this.pageMess = this.newCourses.slice(start, end);}})},methods: {filterRule(user) {if (!(!this.userForm.userName) && this.userForm.sex != "") {return user.username.indexOf(this.userForm.userName) >= 0&& user.sex.indexOf(this.userForm.sex) >= 0;} else if (!(!this.userForm.userName) && this.userForm.sex.length == 0) {return user.username.indexOf(this.userForm.userName) >= 0} else if (this.userForm.userName.length == 0 && !(!this.userForm.sex)) {return user.sex.indexOf(this.userForm.sex) >= 0} else {return true}},queryUser() {// this.newCourses = this.courses.filter(this.filterRule)this.newCourses = this.courses.filter(this.filterRule)this.total = this.newCourses.length// debuggerlet start = (this.userForm.page.userPage - 1) * this.userForm.page.pageSize;let end = (this.userForm.page.userPage * this.userForm.page.pageSize);this.pageMess = this.newCourses.slice(start, end);//[0,5)},总结
总的来说,模糊查询可以提高用户搜索的准确性和满意度,并增加搜索结果的完整性和多样性。它能够更好地满足用户在电影评价系统中的搜索需求。
总之,indexOf是一个用于查找数组中指定元素索引的方法,可以方便地对数组进行操作和判断。
这篇博客展现了电影评价系统的模糊查询功能,以后还会给大家展现更多关于电影评价系统的其他功能的实现,感谢大家多多支持!
希望这篇博客能给各位朋友们带来帮助,最后请来过的朋友们留下你们宝贵的三连以及关注,感谢你们!