文章目录
- 前言
- 一、属性和方法
- 添加列表项
- 获取当前选中的列表项
- 删除列表项
- 列表显示模式
- 交替背景色
- 二、信号与槽
- 选中的行数变化
- item被点击
- 三、解决icon图标模式下图标不对称的问题
- 1、设置属性
- 2、面向结果的手动换行
- 总结
前言
在现代的GUI应用程序中,列表框是必不可少的一部分。它们可以用于许多用途,例如显示文件列表、产品列表、任务列表等等。QListWidget是基于Qt框架的一个通用列表框,QListWidget提供了一种简单而易用的方式来显示一个项目列表。因此,掌握QListWidget的使用方法可以让您在开发GUI应用程序方面更具有竞争力。
一、属性和方法
QListWidget 有很多属性和方法,完整的可查看帮助文档。这里列出常用的属性和方法:
添加列表项
// 在尾部添加
void addItem(const QString &label)//添加一个QString当作列表项
void addItem(QListWidgetItem *item)//添加一个列表项
void addItems(const QStringList &labels)//添加一系列的列表项// 在指定行之前添加
void insertItem(int row, QListWidgetItem *item)
void insertItem(int row, const QString &label)
void insertItems(int row, const QStringList &labels)
使用包含 QListWidgetItem 参数的函数,可以为条目指定图标
QListWidgetItem::QListWidgetItem(const QIcon &icon, const QString &text, QListWidget *parent = nullptr, int type = Type)参数分别为:item图标,item text,item的父类(当指定了父类,可以不用addItem/insertItem),类型(可以不用管)
获取当前选中的列表项
QListWidget->currentItem();//返回当前选中的列表项
QListWidget->currentRow();//获取当前选中item的行数
删除列表项
// 方法一
QListWidgetItem* item = ui->QListWidget->currentItem();
ui->lwProvince->removeItemWidget(item);
delete item;// 方法二
int row = ui->QListWidget->currentRow();
QListWidgetItem* item = ui->QListWidget->takeItem(row);//在列表上不显示指定行数的item并返回他
delete item;注:removeItemWidget参数需要QListWidgetItem 而 takeItem需要指定的row。
列表显示模式
// 获取和设置显示模式
QListView::ViewMode viewMode() const
void setViewMode(QListView::ViewMode mode)
其中,QListView::ViewMode 是一个枚举,有两个取值:
QListView::ListMode 列表模式

QListView::IconMode 图标模式

一个有趣的拖动:
当我们设置成图标显示的时候,我们可以同过拖拽把item拖拽到不同的位置。
交替背景色
设置相邻行交替显示不同的背景色,便于显示和浏览时的定位
// 获取和设置交替显示
bool alternatingRowColors() const
void setAlternatingRowColors(bool enable)//enable是否开启
设置前:

设置后:

二、信号与槽
选中的行数变化
currentRowChanged(int)
当选中的行数变化时发送
item被点击
单击时发送下面的信号:
itemClicked(QListWidgetItem *)
双击发送下面的信号:
itemDoubleClicked(QListWidgetItem *)
三、解决icon图标模式下图标不对称的问题
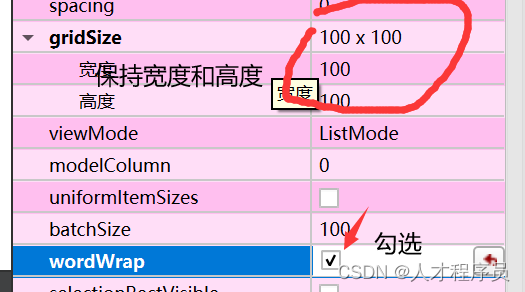
1、设置属性

设置 gridSize 中的宽度后,图标对齐了。但是由于宽度设置的较小,文字没有完全显示.此时我们可以调整宽度。如果你们觉得不是很美观,可以继续微调,我在这里就不多赘述了!
2、面向结果的手动换行
QString text = "新疆\n维吾尔\n自治区";
QListWidgetItem *item = new QListWidgetItem(icon, text);
ui->QListWidget->addItem(item);
总结
QListWidget是Qt框架中一个非常有用的列表框。它可以被用于多种场景,支持各种常见的列表项动作以及实现自定义的交互操作。在本文中,我们深入研究了QListWidget的主要特性,包括如何添加项目,如何处理交互事件,以及如何使用高级功能如项目选择和信号槽机制。通过阅读并尝试理解本文所述内容,您可以更好地掌握QListWidget并使用它来构建功能丰富的GUI应用程序。