相关文章
java 泛型作为方法的返回值的封装
问题背景
业务需要,经常需要http方式调用某服务,然后某服务返回特定类型的返回内容。 类似 String resStr xxxHttpClient.post() ,然后它返回一个字符串,你还需要反序列化成某种格式的。
返回值可以反序列化成的形式如下&#…
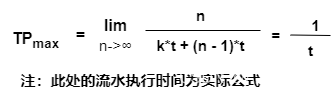
软件设计师学习笔记5-流水线技术
目录
1.流水线的概念
2.流水线计算
2.1流水线周期及执行时间
2.2流水线吞吐量 1.流水线的概念
考点:相关参数计算:流水线执行时间计算、流水线吞吐率、流水线加速比、流水线效率(后两者的计算中级不考)
流水线是指在程序执行时多条指令重叠进行操作…
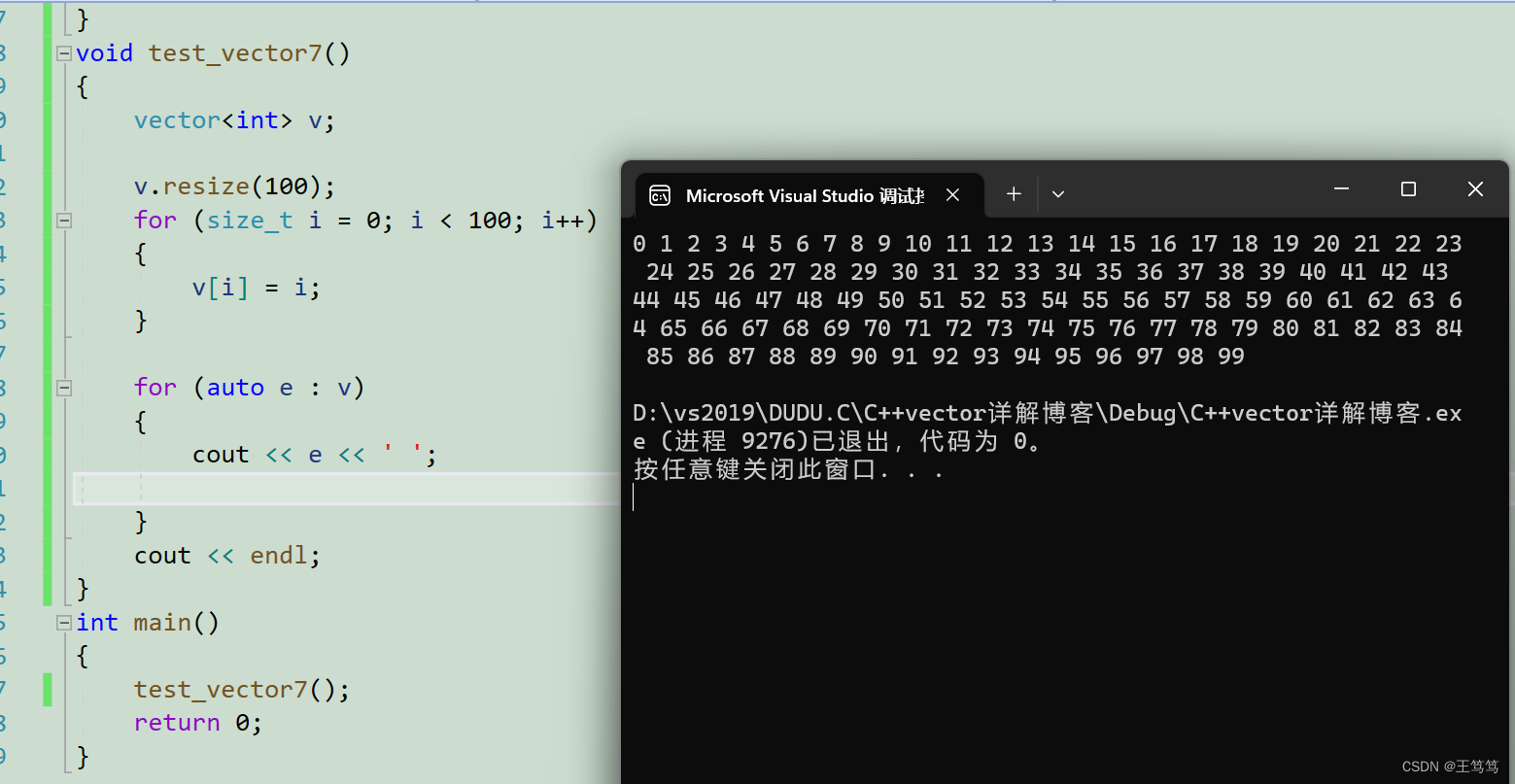
【C++】SLT——Vector详解
本片要分享的是关于STL中Vector的内容,Vector的内容于string非常相似,只要会使用string那么学习Vector时会非常流畅。
目录
1.vector介绍
2.vector的简单实用
2.1.简单的无参构造 编辑2.2.简单带参构造
2.3.迭代器区间初始化
2.4.vector的遍历 …
C++ 构造函数、析构函数调用虚函数
C虚函数是通过虚表实现的,虚函数的地址记录在需表中,只对象完成构造完成后,虚函数的地址才最终确定。
构造函数中调用虚函数
基类先于派生类构造,所以构造时没法调用到派生类的虚函数,也就是说只能调用到自己&#x…
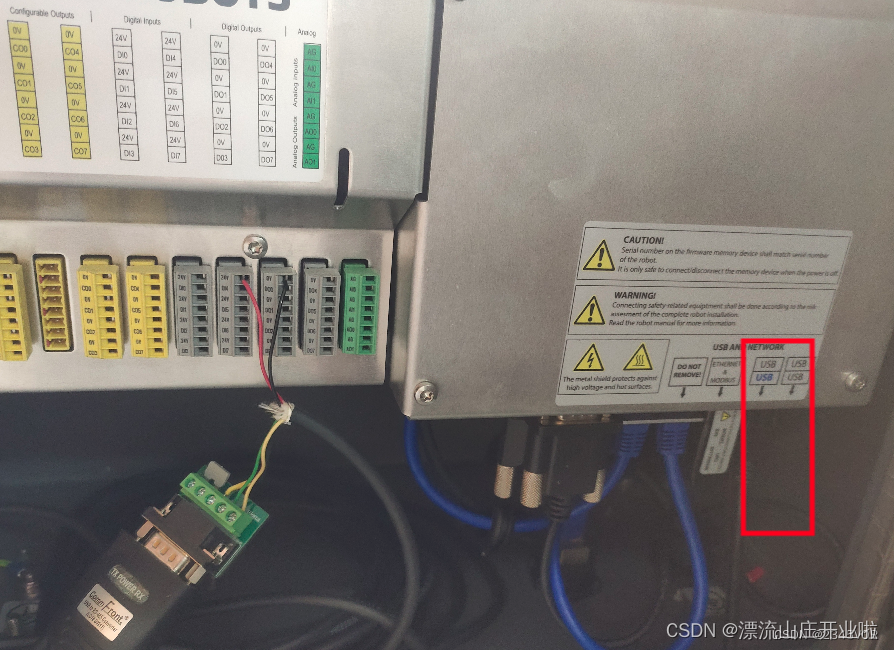
universal robot 机械臂 官方基本教程
https://academy.universal-robots.cn/modules/e-Series-core-track/Chinese/module3/story_html5.html?courseId2166&languageChinese
教程1
控制箱内部 包含: 主机板,SD卡,和安全控制板
安全控制板负责所有控制信息,包括…
GiraffeDet助力yolov8暴涨分---有可执行源码
Yolov8魔改–加入GiraffeDet模型提高小目标效果 VX搜索晓理紫关注并回复有yolov8-GiraffeDet获取代码 [晓理紫] 1 GiraffeDet模型
GiraffeDet是一种新颖的粗颈范例,一种类似长颈鹿的网络,用于高效的目标检测。 GiraffeDet 使用极其轻量的主干和非常深且…
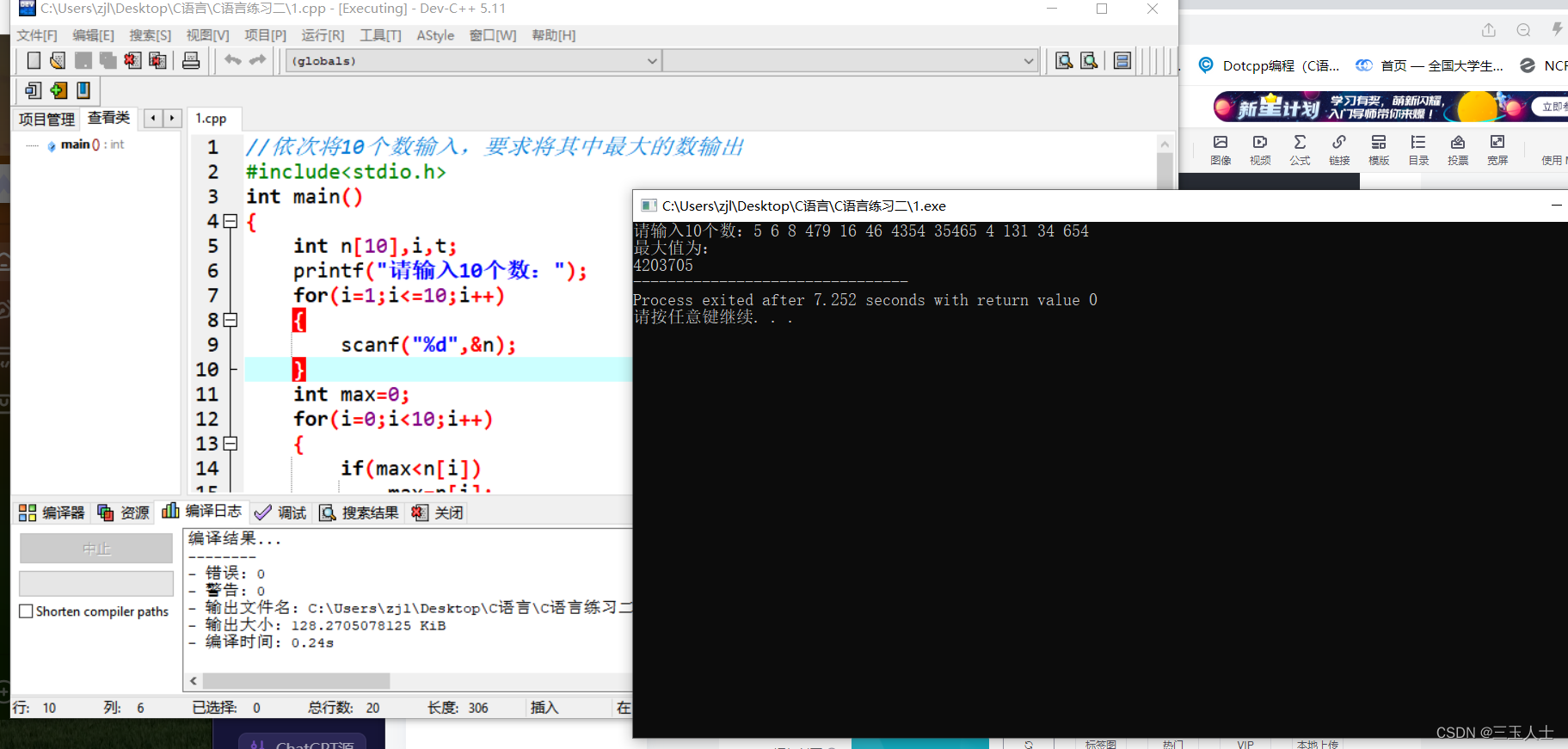
C语言二——依次将10个数输入,要求将其中最大的数输出
这是一个简单的C语言程序,它会接受用户输入的10个整数,然后找出最大值并输出。
程序的执行步骤如下:
声明一个数组 n,用于存储用户输入的10个整数,声明一个变量 i 和 t。提示用户输入10个数。使用 for 循环ÿ…