目录
- 一 Canvas
- 1.1 三种Render Space渲染空间 screen
- 1.2 canvas scaler画布缩放器
- 1.3sprite
- 1.4 sprite packer
- 1.5 unity目录
- 1.6 RuleTile Tilemap
- 1.7 sprite packer
- 1.8 sorting layer
- 二 rect transform
- 2.1 pivot 中轴 中心点
- 2.2 anchor 锚点
- 2.3 uGUI源代码
- 三 EventSystem
- 3.1 event组件
- 3.2 TextMeshPro
- 3.3 Event Trigger事件触发的介绍与使用
- 3.4 Event Trigger事件触发的介绍与使用——事件接口类型
- 四 UI组件分类
- 4.1 Image
- 4.1.1sprite editor
- 4.1.2 slice类型
- 4.1.3 Tiled
- 4.1.4 Filled
- 4.2 raw Image
- 4.2.1 render texture
- 4.2.2 利用render Texture实现小地图功能
- 五 总结
转载请注明出处:🔗https://blog.csdn.net/weixin_44013533/article/details/130808689
本篇基本是大纲性质,参考价值不大,只有最后一小节“利用render Texture实现小地图功能”花了点时间,可以看看,不过也用到了上面的canvas、UI image等知识、以及input等脚本功能,也算一个小练手吧
倒是csdn一个插图小技巧运用得炉火纯青了:图片链接后加入# =50%x可以按百分比控制图片显示大小,注意等号前一定要空一格,还可以添加布局如#pic_center =40%x等

全文主要参考:
- 官方手册 Unity UI
- 【客学院】Unity3D入门教学 + 附c#编程基础
一 Canvas

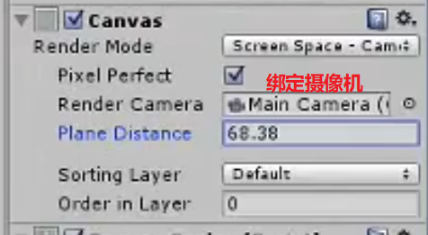
1.1 三种Render Space渲染空间 screen


1.2 canvas scaler画布缩放器
画布缩放器组件用于控制画布中 UI 元素的整体缩放和像素密度。此缩放会影响画布下的所有内容,包括字体大小和图像边框。
参见官网手册
1.3sprite
sprite editor

sprite mode:single,multiple(做图形组合,逐帧动画)


1.4 sprite packer
packing tag
1.5 unity目录
package、asset
参考:
官方手册 Unity 的 Package Manager
浅谈Assets——Unity资源映射
1.6 RuleTile Tilemap
- 报错:2d Game Kit The type ‘RuleTile’ exists in both Assembly-CSharp, and Unity.2D.Tilemap.Extras
还是通过改类名完成的 参考Unity 导入项目报错
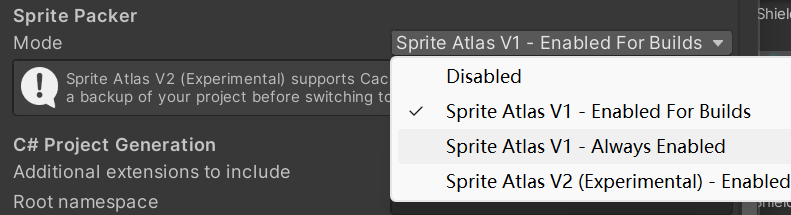
1.7 sprite packer

Sprite Packer 已弃用
请注意 Sprite Packer 在 Unity 2020.1 和更新版本中已弃用,并且将不再作为精灵打包模式的可用选项。现有已使用 Sprite Packer 的项目仍然可以继续使用它,但是在 2020.1 以后创建的任何新项目在打包纹理时将默认使用 Sprite Atlas 系统。
官方手册
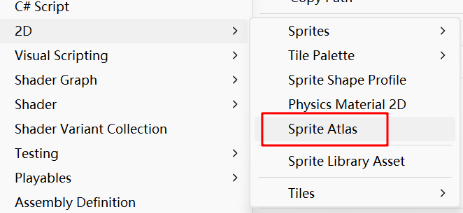
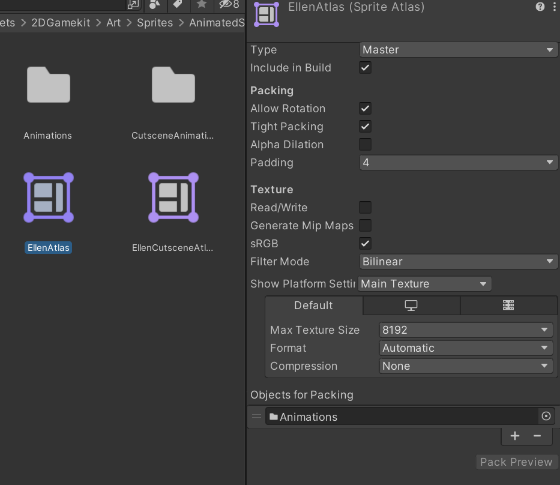
右键project>asset>2d>sprite atlas


sprite atlas使用目的就是减少draw call调用,提高运行效率
以后还会使用动态加载sprite,用到project assets 中resource目录?(结合prefeb?)
packing tag不知道怎么用
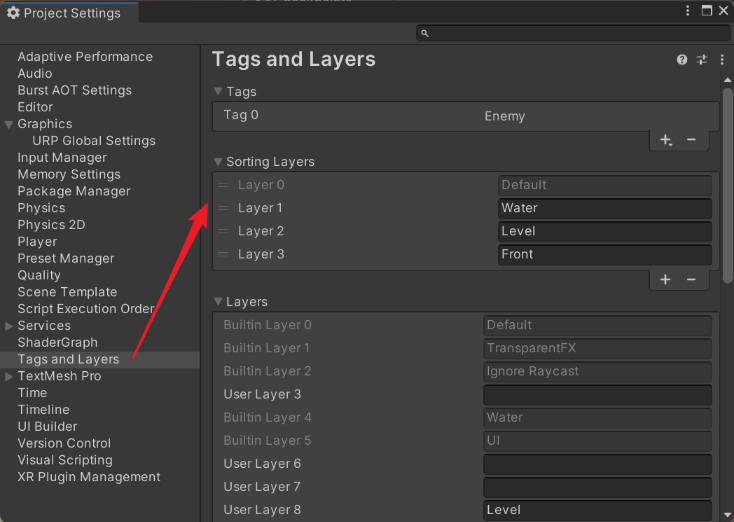
1.8 sorting layer

这几个layer区别是啥

注意canvas 的render mode:overlay直接覆盖,它本身也有sort order但是是独立的分层方式。
Order in Layer顾名思义,就是Sorting Layer的内部排序,这样配合Sorting Layer就是两级的排序,可以解决大部分情况的渲染顺序需求。
小结: 渲染排序级别:Camera的Depth > Canvas的Sorting Layer > Canvas的Order in Layer
Unity中SortingLayer、Order in Layer和RenderQueue的讲解
二 rect transform
参考官方手册:矩形变换
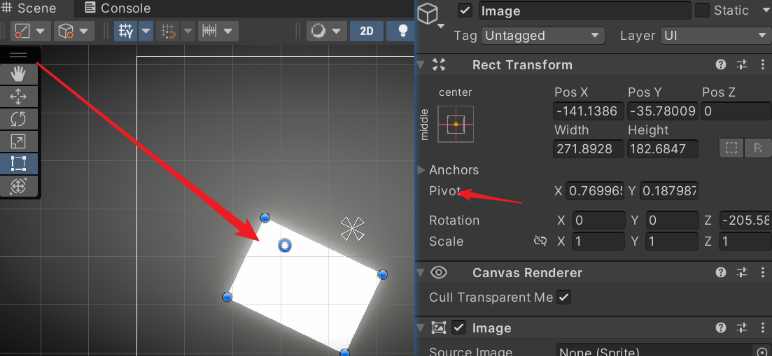
2.1 pivot 中轴 中心点


注意Rect transform和transform的区别,只有在canvas上的image

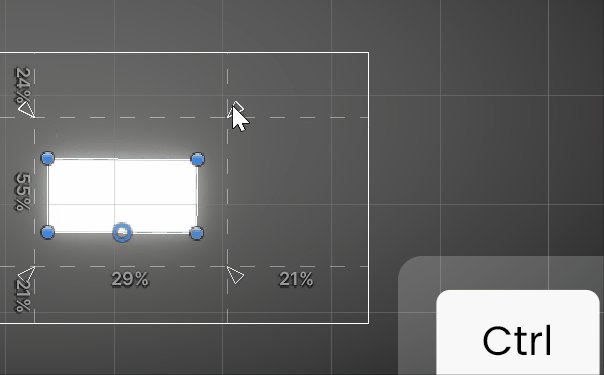
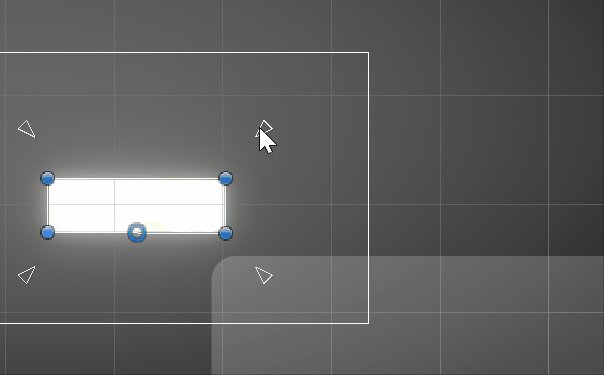
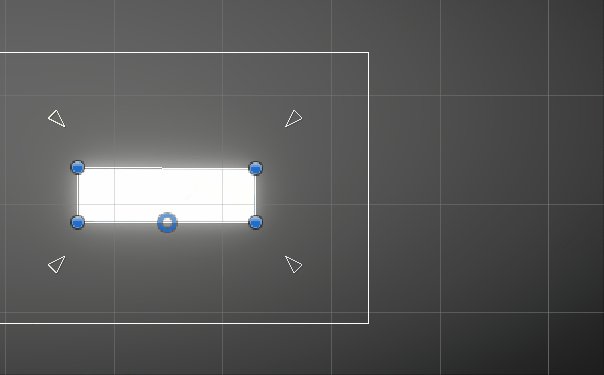
2.2 anchor 锚点
快捷键:
ctrl+anchor 平移四个anchor
shift+anchor 等比例缩放对象
ctrl+shift+anchor 平移对象和anchor

2.3 uGUI源代码
uGUI源代码github
三 EventSystem
官方APIEventSystem
2019有这个api,2021不知道放哪个位置了。
官方手册
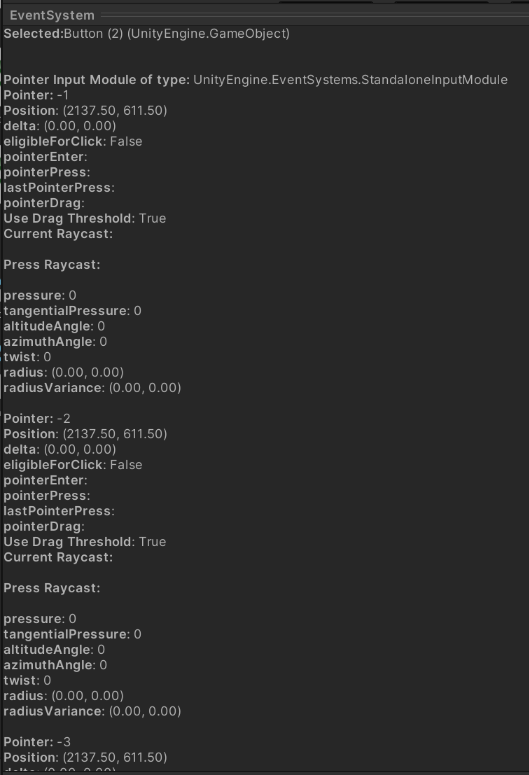
在eventSystem中,inspector底部有这个信息框,显示鼠标等事件

3.1 event组件
- Event System事件系统管理器
- Standalone Input Module标准接收器
- Touch Input Module触屏接收器
- Event Trigger事件触发器
- Graphic Ray caster界面组件的射线检测
- Physic/ Physic2 D Raycaster场景物体的射线检测
3.2 TextMeshPro

3.3 Event Trigger事件触发的介绍与使用

!!!!学习C#的委托和事件机制

3.4 Event Trigger事件触发的介绍与使用——事件接口类型


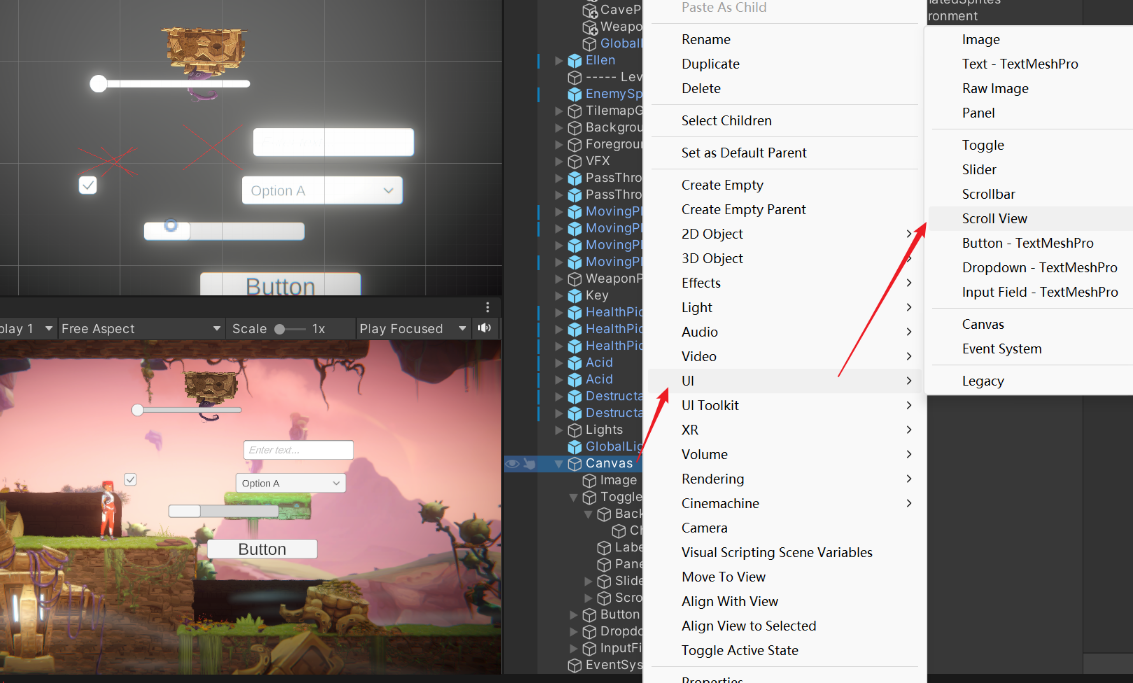
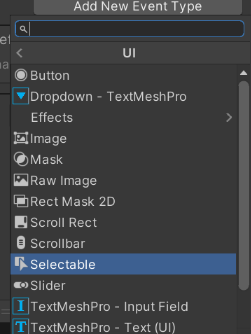
四 UI组件分类
可交互组件(继承Selectable类)和可视组件


4.1 Image
图像 (Image)
前提:sprite需要将导入的图片Type改为Sprite类型才能被UI使用

UI-Image有四种类型

- Simple 原始图片
- Sliced 切割图片
- Tiled 平铺图片
- Filled 填充图片
其中:
preserve aspect:外观保护,等比缩放
set Native Size:
4.1.1sprite editor


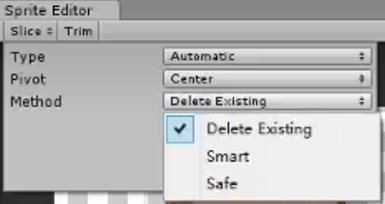
4.1.2 slice类型
进入sprite editor拖动绿条纹,改变border边框大小

可以看到sliced类型,拉伸时边框不会变形,这种类型图片拉伸效果就比simple的好看
参考 Image.Type.Sliced

fill center :是否显示中间的切片
4.1.3 Tiled
显示切开的 Sprite,并将其可调大小的部分平铺而非拉伸。
平铺图像的行为方式与 Sliced 图像相似,区别在于将图像的可调大小部分重复而非拉伸。对于拉伸时外观不理想的精细 UI 图形,此功能很有用。
4.1.4 Filled
填充图像将显示 Sprite 的一部分,RectTransform 的其余部分保持透明。
例如,可将其用来显示圆形或线形状态信息,如技能cd、血条和进度条等。

详细内容还是参考其他博客或官方手册吧,这里只是简单过一下
Unity技巧 #5 – 圖像 Image
官方手册 9 切片精灵
4.2 raw Image
raw Image控件向用户显示非交互式图像。此图像可用于装饰或图标之类的用途,还可以从脚本更改图像以便反映其他控件的更改。该控件类似于图像 (Image) 控件,但为动画化图像和准确填充控件矩形提供了更多选项。但是,图像控件要求其纹理为精灵,而原始图像可以接受任何纹理。
用途:
- 网络加载图片(动态加载)
- 播放视频或者动态图(两种特殊纹理:Render Texture、Movie Texture)
4.2.1 render texture
渲染纹理是一种 Unity 在运行时创建和更新的纹理。要使用渲染纹理,请使用 Assets > Create > Render Texture 创建一个新的渲染纹理,并将其分配给 Camera 组件中的 Target Texture。然后,即可像使用常规纹理一样在材质中使用渲染纹理。
官方手册 渲染纹理
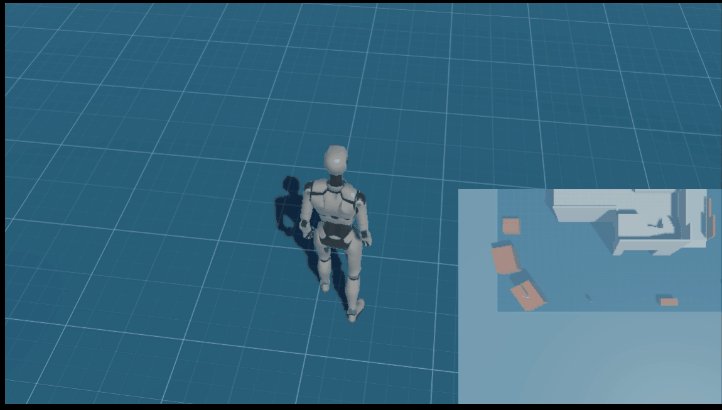
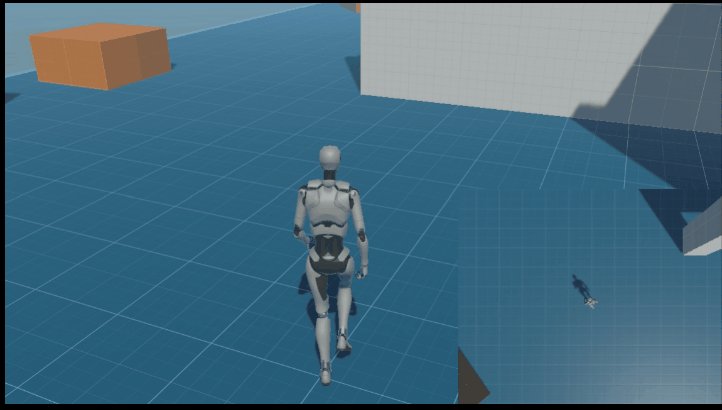
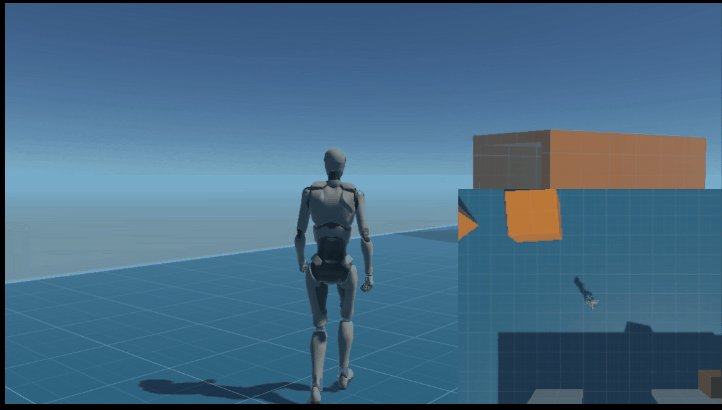
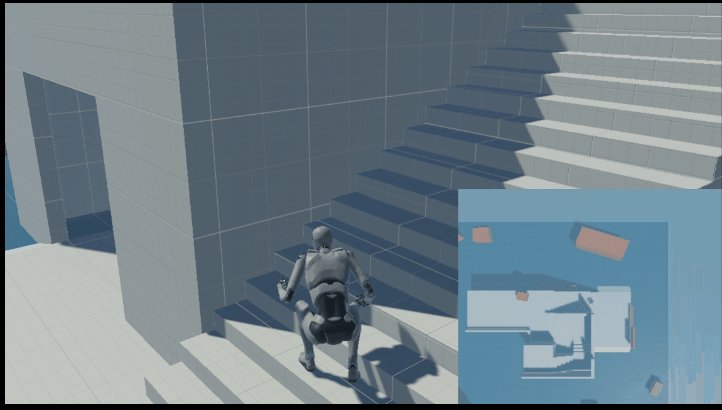
4.2.2 利用render Texture实现小地图功能
目标:实现小地图追踪人物移动,按M键切换小地图高度
使用的是官方第三人称demo,参照下面的参考链接创建顶部摄像头、创建Render Texture并绑定到这个摄像头的target Texture,再用UI raw Image展现这个Render Texture,即可实现。
我在这基础上,添加了摄像机跟随和按“M”键切换顶部摄像机高度的功能,详细参见下面代码。

public class MiniMap : MonoBehaviour
{public GameObject gameObject; //这个gameObject绑定到机器人// Update is called once per framevoid Update(){var position = gameObject.transform.position;float newHeight= this.transform.position.y;if (Input.GetKeyDown(KeyCode.M)){newHeight = this.transform.position.y > 15 ? 10f : 30f;}this.transform.position = new Vector3(position.x, newHeight,position.z);}}
参考: 教你3个步骤实现Unity小地图(知识点:RenderTexture、Mask、shader)
五 总结
初步过了下uGUI,先前小地图也曾提过多次,这次花了点时间实现了下,还是有成就感的。
接下来进入动画、纹理、特效、镜头等学习。