目录
- 普通型栅栏
- 加密原理
- 解密原理
- W型栅栏
- 加密原理
- 实例
- 解密原理
这今天在做新生赛的一道“只有倒着翻过十八层的篱笆才能抵达北欧神话的终点”,研究了很长时间的栅栏原理,flag没出来,而且自己对于普通和W型的加密解密整的有的蒙…
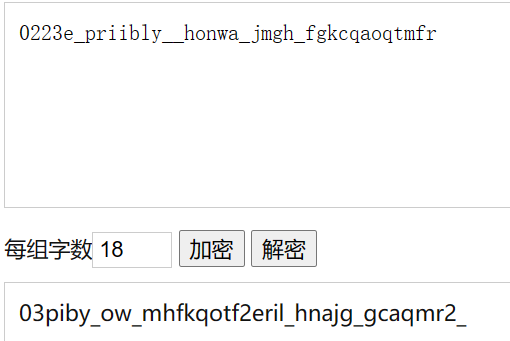
原先一篇文章里题了一点但是并没有加以区分加密和解密,有很多问题,这次专门通过0223e_priibly__honwa_jmgh_fgkcqaoqtmfr来梳理一下加(解)密角度的两个类型的栅栏。
普通型栅栏

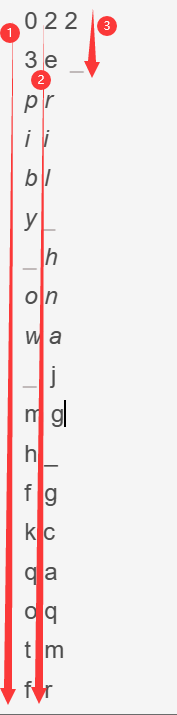
加密原理
把将要传递的信息中的字母交替排成n行

再将下面一行字母排在上面一行的后边,从而形成一段密码

密文:0223e_priibly__honwa_jmgh_fgkcqaoqtmfr
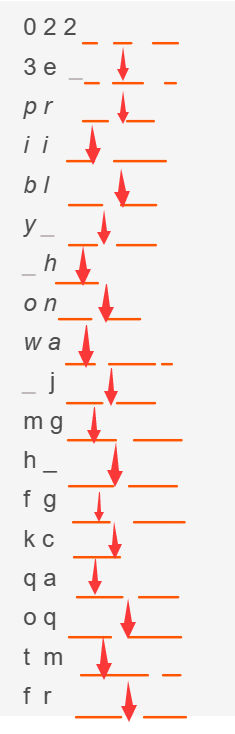
解密原理
先将密文分为n行

再按上下上下的顺序组合成一句话

明文:03piby_ow_mhfkqotf2eril_hnajg_gcaqmr2_
W型栅栏

加密原理
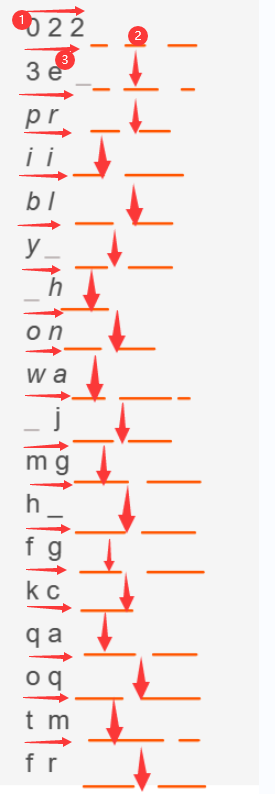
加密的明文分成N个一组,然后把每组的第1个字符组合,每组第2个字符组合…每组的第N(最后一个分组可能不足N个)个字符组合,最后把他们全部连接起来就是密文。
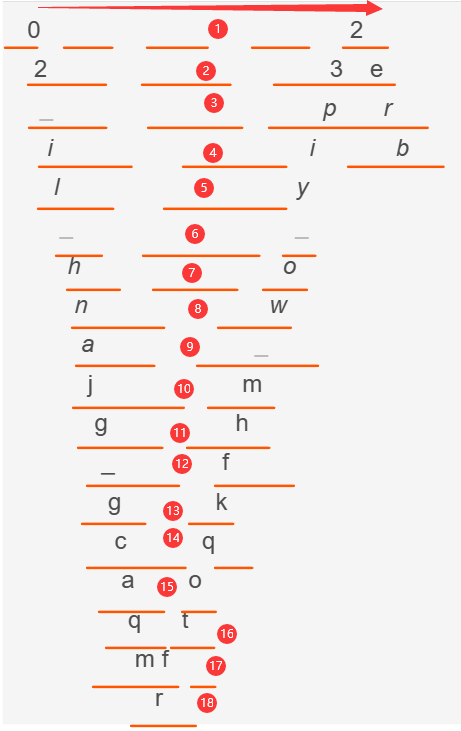
实例
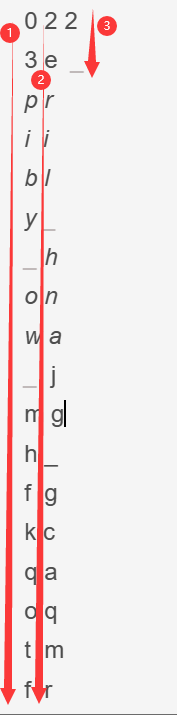
明文由上至下顺序写上,当到达最低部时,再回头向上,一直重复直至整篇明文写完为止

按每组的第1个字符组合,每组第2个字符组合

密文:0223e_priibly__honwa_jmgh_fgkcqaoqtmfr
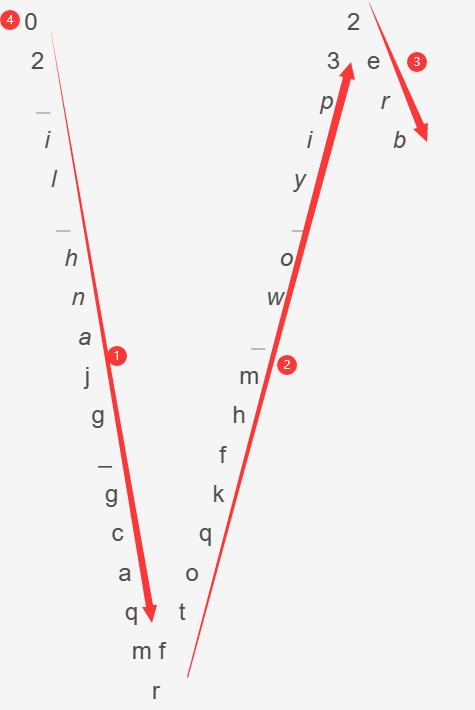
解密原理
这个应该,脚本比较好用
ps:后续flag出了再添,先发布文章,我再想想…