记录帖子1:2023年08月25日结束开发
前端规范
1.关于计算属性
计算属性关联的变量不可以过多,同时要保证关联的变量在代码中的变换次数不可过多

例如这段代码的this.options内部数据变化过多,导致计算属性调用次数过多导致页面卡顿
2.关于自定义v-model
使用自定义v-model保证双向绑定的数据类型是一个基本数据类型,不使用v-model实现绑定一个对象类型的数据,对于对象类型应该使用的是props+emit的方式实现数据的双向流动。原因:业务迭代的时候,不好对数据进行拦截做其他操作。
问题记录
1.关于腾讯无界微前端的问题
a.关于tab切换渲染同一个页面,同时这个页面中含有无界子应用的的问题
问题描述:来回切换tab的时候,第二次切入原先打开的无界子页面空白。(此时的无界的name绑定为tab的id加一个常量字符串)
原因:切换页面时无界未被销毁,切回的时候方式冲突,
解决方案:生成随机无界name,只是一个零时方案。
2.关于页面开发布局和数据流动问题
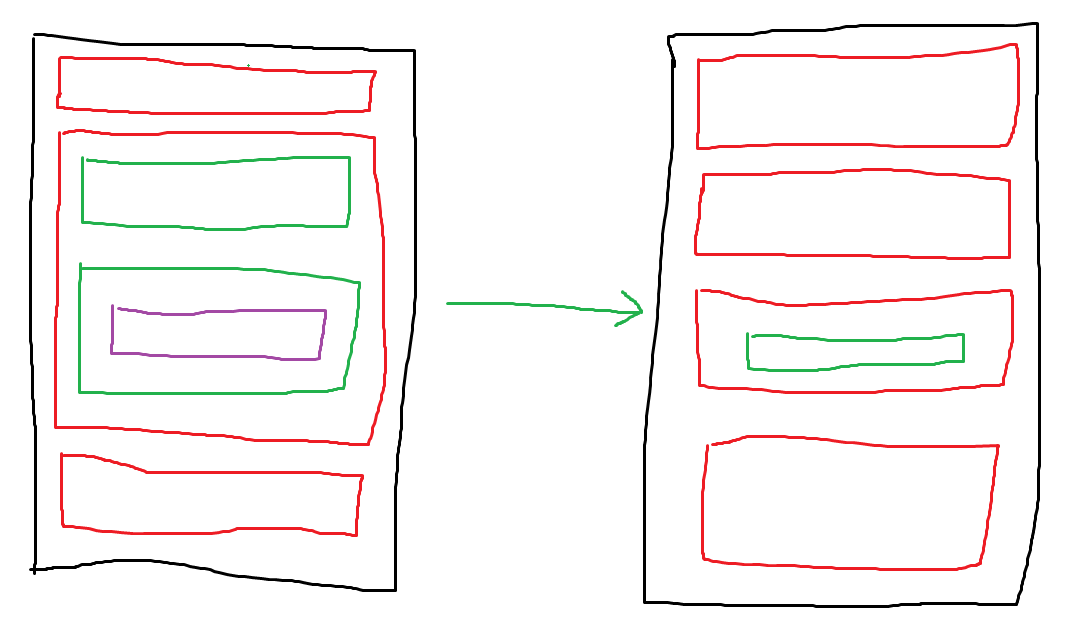
页面做成流式布局,尽量不用使用嵌套布局,以便迭代的时候,数据好流动到各个组件。

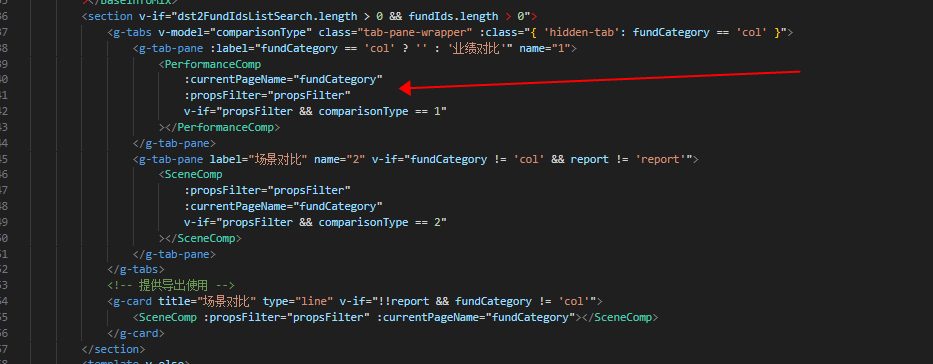
拆掉一层布局,这样如果在这个页面上再加层 布局或者是在之中加一层布局就会很方便,代码举例

改方法内部有很多的组件,实际上可以提出来放到div中。
3.关于框架的使用问题
再使用框架的时候,尽量不要使用这个框架提供的api而是使用原生api实现。
原因:可能在那个版本使用的是最好的,但是对于迭代来说,可能会造成累赘。
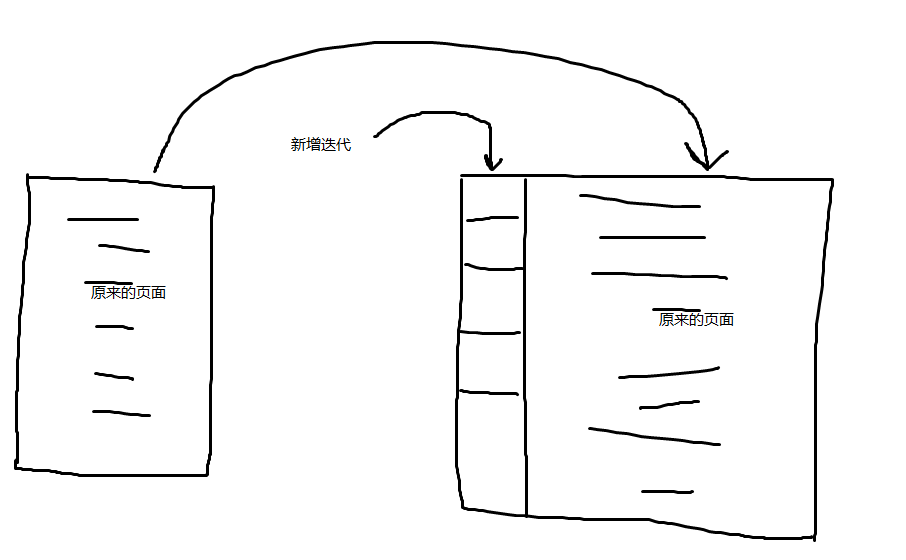
问题描述:使用nuxt提供的asyncData,通过请求接口获取到数据在注入到vue的data里面。迭代需求,再原来的页面上增加侧栏nav,每次切换的时候,数据带入到原来的页面,差不多类似下图

这时候就会有个问题,侧栏通过请求接口获取到数据,会有一定的延时,同时如果获取到数据后再通过v-if渲染组件,由于原来的是通过async来获取到数据,数据会在create的时候就初始化,即vue的data渲染的时候赋值。这会导致传入的props无法再data之前获取,同时使用了大量的计算属性和vuex,倒是数据没传入就执行了计算属性和vuex的内容,导致报错。
此处临时解决方案:使用无界嵌入原页面作为子组件(过渡方案)
4.关于导航守卫无法拦截问题
nuxt项目,使用的是window.open打开的新页面,导致无法拦截,无法解决,最后使用浏览器原生api--beforeunload 实现跳转拦截提示。
未完待更新.......