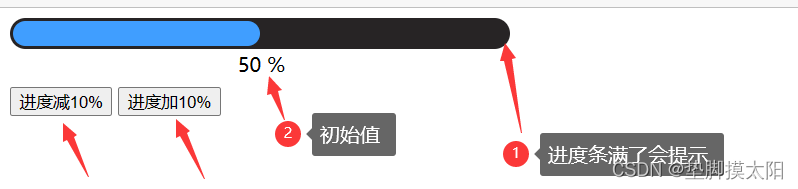
挺有意思的,大家可以玩一玩儿:

前端代码如下:可以直接运行的代码。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>优美的进度条</title><style>.progress {height: 25px;width: 400px;border-radius: 15px;background-color: #272425;border: 3px solid #272425;box-sizing: border-box;margin-bottom: 30px;}.inner {width: 50%;height: 20px;border-radius: 10px;text-align: right;position: relative;background-color: #409eff;background-size: 20px 20px;box-sizing: border-box;transition: all 0.5s;}.inner span {position: absolute;right: -20px;bottom: -25px;}</style>
</head>
<body><div id="app"><!-- 进度条显示 --><div class="progress"><div class="inner" :style="{ width: percent + '%'}"><span> {{percent}} %</span></div></div><!-- 点击监听 --><button v-if="this.percent > 0" @click="add(-10)">进度减10%</button><button v-if="this.percent < 100" @click="add(10)">进度加10%</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {percent: 50},methods: {add (a) {this.percent += a;//写个异步函数if(this.percent === 100) {setTimeout(function(){alert('进度条完成啦!')}, 500)}}}})</script>
</body>
</html>