在react16之后带来了hooks之后,确实方便了很多组件开发,也加快了函数式编程的速度,但是当你通过useRef获取子组件的时候,又恰好子组件是一个函数组件,那么将会报一个错误:报这个错误的主要原因是函数组件没有实例对象,所以你没办法通过ref获取子组件实例
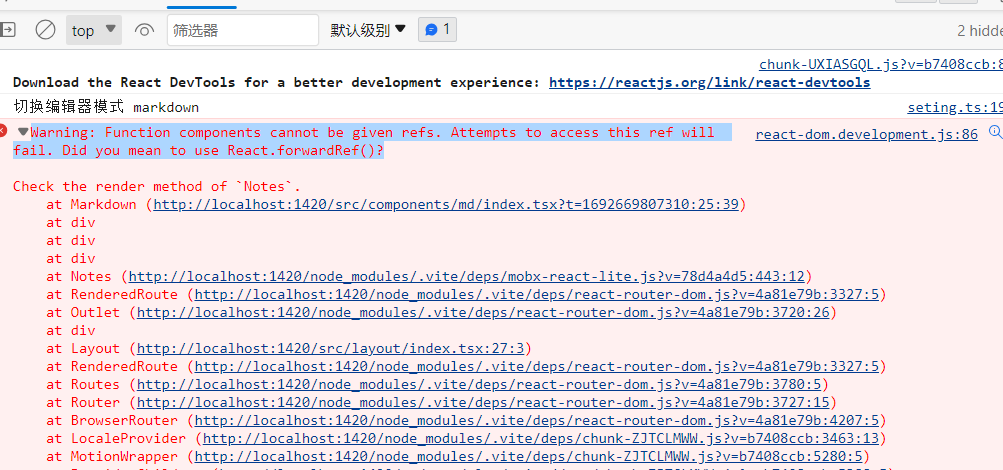
Warning: Function components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()?

所以它提示你是否使用 forwardRef 将子组件包裹一下:
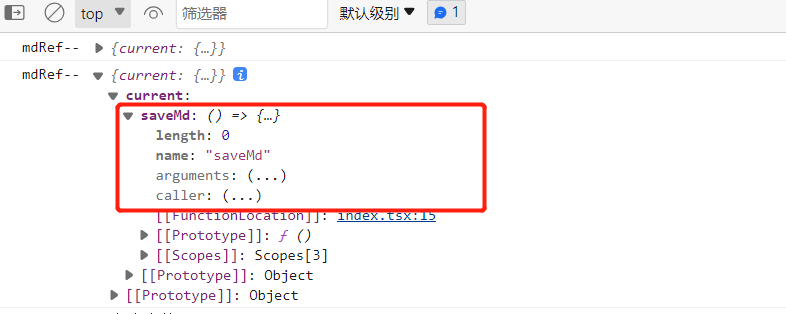
包裹一下之后就不会报错了,而且也可以拿到子组件实例了:但是子组件实例上面啥都没有,是一个空对象?
这个时候还要在子组件上暴露出去几个函数,才可以让父组件拿到子组件实例上的函数:
// 暴露出去的实例对象应该有哪些函数useImperativeHandle(ref, () => ({saveMd: () => {console.log("保存markdown内容");localStorage.setItem("notes", htmlString)}}))
这时候再看一下获取到的子组件实例:就有了子组件暴露出去的函数,就可以调用了