构建选项区别
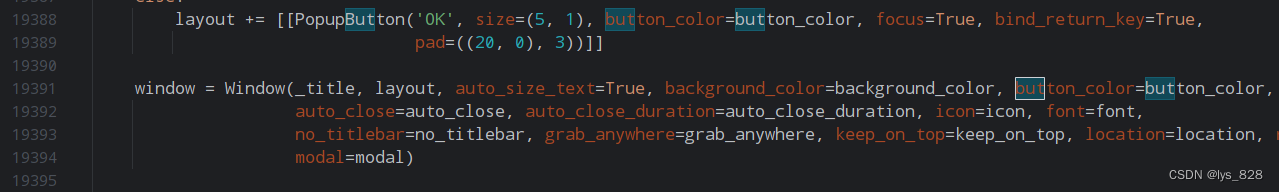
vue2-router
const router-new VueRouter({mode:history,base:_name,})
vue-next-router
import { createRouter,createWebHistory} from vue-next-router
const router=createRouter({history:createHistory(/)
})
在上述代码中我们发现,vue2中的构建选项mode和base,分别为mode和base,而在vue-next-router中变成了,history和history中的第一个参数/.
捕获路由加正则表达式/:catchAll(.*)
vue2-router
const router=new VueRouter({mode:history,routes:[{path:/user/:a*}]
})
vue-next-router
const router=createRouter({history:createWebHistrory(),routes:[{path:/user/:a:catchAll(.*).component:component}]
})
当路由为 /user/a/b 时,捕获到的 params 为 {“a”: “a”, “catchAll”: “/b”}。
match改变(vue2/3)
match详解点击这里
router.match和router.resolve在vue3中已经被合并,只是签名略有不同。
删除router.getMatchedComponents,可以从router.currentRoute.value.matched 中获取。
router.getMatchedComponents 返回目标位置或是当前路由匹配的组件数组 (是数组的定义/构造类,不是实例)。通常在服务端渲染的数据预加载时使用。
push 或者 resolve 一个不存在的命名路由时,将会引发错误,而不是导航到根路由 “/” 并且不显示任何内容。
在vue2中会自动跳转到跟路由/中,而vue3会报错。