获取源码或者论文请私信博主
演示视频:
基于Spring Boot的游泳馆管理系统的设计与实现(Java+spring boot+MySQL)
使用技术:
前端:html css javascript jQuery ajax thymeleaf 微信小程序
后端:Java springboot框架 mybatis
数据库:mysql5.7
开发工具:IDEA2019
主要功能:
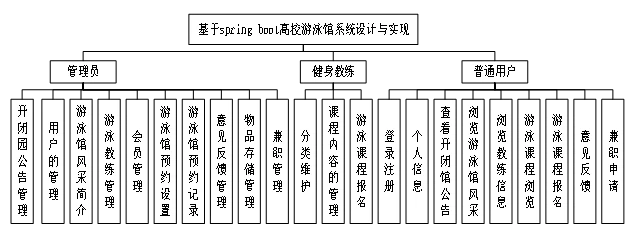
1. 管理员流程分析:
管理员可以进行系统用户、会员、游泳馆管理、预约配置、意见反馈、物品存储等功能的操作。具体流程如下:
系统用户管理流程:管理员可以通过系统添加新用户、删除用户、修改用户信息等操作,确保系统的安全性和可靠性。
会员管理流程:管理员可以通过系统添加新会员、修改会员信息、删除会员等操作,对会员信息进行管理和维护。
游泳馆管理流程:管理员可以通过系统添加新场馆、删除场馆、修改场馆信息等操作,确保场馆信息的准确性和完整性。
预约配置流程:管理员可以通过系统配置课程、场馆、时间等信息,保证预约流程的顺利进行。
意见反馈流程:管理员可以通过系统查看会员的反馈信息、进行回复和处理,提高会员满意度。
物品存储流程:管理员可以通过系统对场馆内的物品进行管理,确保场馆的整洁和安全。
2. 游泳教练流程分析:
游泳教练拥有游泳课程、课程报名等功能。具体流程如下:
游泳课程管理流程:教练可以通过系统添加新课程、修改课程信息等操作,保证课程的质量和内容。
课程报名流程:会员可以通过系统查询并报名课程,教练可以通过系统查看报名情况、管理课程学员。
3. 普通用户流程分析:
普通用户可以查看游泳馆的信息、报名课程、意见反馈等操作。具体流程如下:
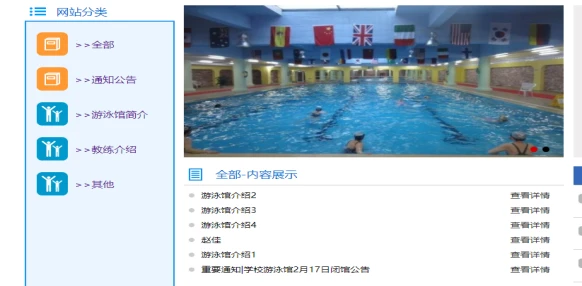
查看游泳馆信息流程:用户可以通过系统查询游泳馆的相关信息,包括场馆、课程、教练等。
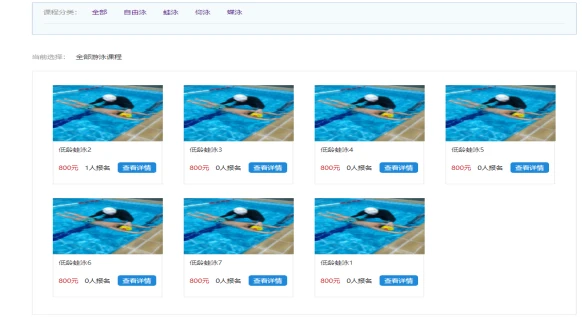
报名课程流程:用户可以通过系统查询并报名课程。
意见反馈流程:用户可以通过系统进行意见反馈,提高系统的用户体验和服务质量。
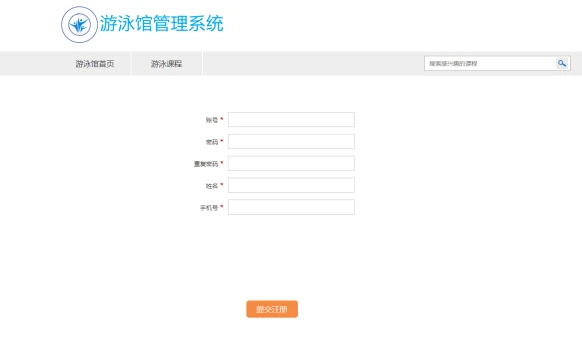
功能截图: